 html,css
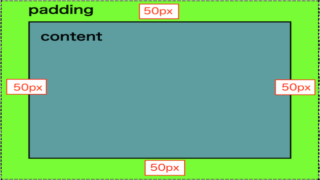
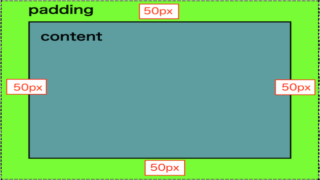
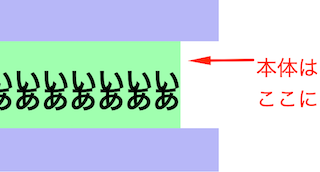
html,css cssプロパティ「padding」それは内側の空白(html,css)
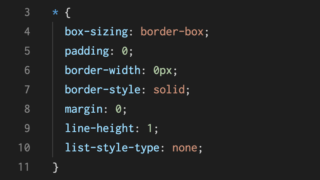
プロパティpaddingの説明です。
 html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css