こんにちは、tanakaです。
今回は「letter-spacing」の説明です。
「letter-spacingは、
文字と文字の間にスペースを入れるプロパティです。
さらに
マイナスの数値を入れることによって、
文字と文字の間を狭めることもできます。
「letter-spacing」の値は、
2種類です。
1:normal
2:数値(px enなど)
それでは
詳しくみて行きましょう。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「letter-spacing」とは?
「letter-spacing」とは、
文字と文字の間を「広げたり」「狭めたり」するプロパティです。
値は2つあります。
1:normal
2:数値(px emなど)
詳しく説明します。
<1:normal>
「normal」は、
文字間を「広げたり」「狭めたり」しません。(デフォルト値)
<2:数値>
「数値」は、
px emなど数値を使って、
文字間を「広げたり」「狭めたり」します。
プラス = 広がる
マイナス = 狭まる
<プラス>

<マイナス>

「letter-spacing」の特徴
「letter-spacing」は文字の間を広げる時、
「文字の後ろにスペース」を入れます。
<「letter-spacing」の文字間スペース>

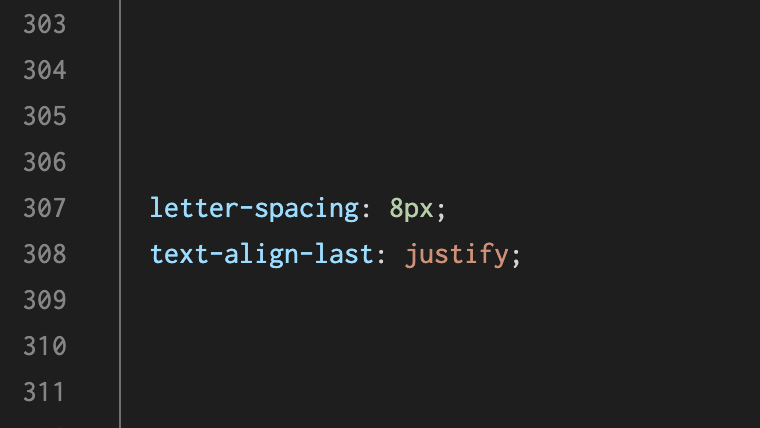
均等割なら「text-align-last: justify」
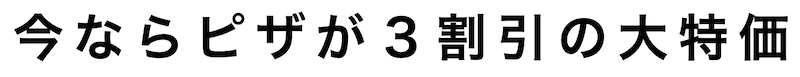
文字の間を均等にするなら
「letter-spacing」よりも「text-align-last: justify」の方が良いでしょう。
<「text-align-last: justify」の文字間スペース>

「text-align-last: justify」は「display: inline」で使えない
「text-align-last: justify」を使う時には、
注意点があります。
「text-align-last: justify」は、
「display: inline」では使えません。
その理由は、
「display: inline」では「widthの設定ができない」からです。
なので
「text-align-last: justify」を使うときは、
「display: inline」以外を使用してください。
text-align-last: justify;
display: inline-block;
width: 300px;以上、
css「letter-spacing」文字の間を「広げたり」「狭めたり」するプロパティ(html,css)
の話でした。
ありがとうございました。