html,cssの話題です
 html,css
html,css 擬似要素「before、afterが表示されない」時の解決法(HTML,CSS)
(1)「content="";」が必要(2)<img> <input> <br>には使えない(3)「display: block」「display: inline-block」にする
 html,css
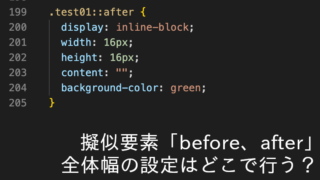
html,css 擬似要素「before、after」全体幅の設定はどこで行う?(HTML,CSS)
擬似要素「before、after」は「指定先へ子要素、display: inline」として入ります。なので、全体幅の設定は、指定先のwidthへ入れることになります。
 html,css
html,css widthとheightとは?幅、高さに関係する難解プロパティ(html,css)
CSS「width」「height」説明です。解説動画つきです。
 html,css
html,css 階層構造とは?詳しい解説(html,css)
階層構造とは? 階層構造とは「データーの管理方法」です。 階層構造は、 1:箱を作り2:その中に箱を作り3:その中に箱を作る このように 「箱の中へ箱を入れる」ことによってデーターを管理します。 この方法は、あたかも層に見えるので「階層構造...
 html,css
html,css 子孫要素とは?詳しい解説(html,css)
子孫要素とは? 子孫要素とは「htmlの階層構造」のことです。 例えば、下のようなhtmlがあったとします。 <body> <main> <article> <h2>見出し</h2> <p>本文</p> </article> </...
 html,css
html,css 親要素とは?詳しい解説(html,css)
親要素とは、HTMLの一つ上の階層のことです。 どこを基準にするかによって、親要素は変わります。 <div> <ul> ←ここが親要素 <li>ごはん</li> ←ここが基準なら <li>おかず</li> <li>吸い物</li> </ul...
 html,css
html,css 子要素とは?詳しい解説(html,css)
<子要素とは> 子要素とは、HTMLの一つ下の階層のことです。 どこを基準にするかによって、子要素は変わります。 <div> ←ここが基準なら <p>シチューをご飯にかける</p> ←ここが子要素 </div> 子要素の例 <子要素> HT...
 html,css
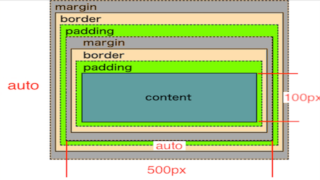
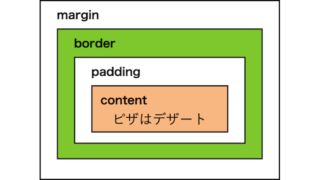
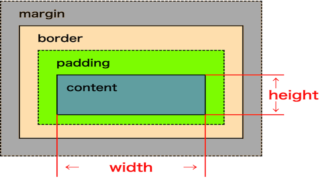
html,css ボックスモデルとは?ゆっくりと分かりやすく説明(html,css)
今回は「ボックスモデル」の説明です。 「ボックスモデル」は、「学び始め3難」の1つです。 「学び始め3難」とは、以下の3つです。 1:ボックスモデル2:「box-sizing」3:widthとheight 特に「ボックスモデル」「width...
 html,css
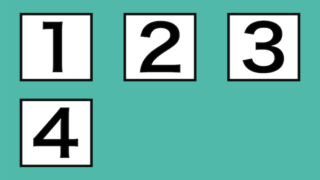
html,css よくわかる「flexbox」基礎編(3)折り返し(html,css)
この記事は「flexboxの基礎(2)タテ方向」の続きになります。 こんにちは tanaka です。 今回は「flexboxの折り返し」を説明します。 「flexbox」は、折り返して使うことができます。 折り返しは、それ以上入らなくなると...
 html,css
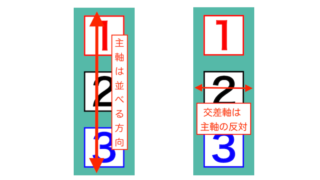
html,css よくわかる「flexbox」基礎編(2)タテ方向(html,css)
この記事は「flexboxの基礎(1)ヨコ方向」の続きになります。 こんにちは tanaka です。 今回は「flexboxのタテ方向」を説明します。 「タテ方向」は、ヨコとあまり変わりません。 違いは3つだけです。 1:flex-dire...
 html,css
html,css box-sizingとは?幅、高さに関係する重要プロパティ(html,css)
今回は「box-sizing」の説明です。 「box-sizing」は、「学び始め3難」の1つです。 「学び始め3難」とは、以下の3つです。 1:ボックスモデル2:「box-sizing」3:widthとheight この「box-sizi...
 html,css
html,css 「background」とは?背景を入れるページ作成での重要プロパティ(html,css)
こんにちは tanaka です。 今回は「background」の説明です。 「background」は、「背景の色」「背景の画像」を入れるプロパティです。 かなり重要なプロパティなので、確実に覚えたいところです。 それでは、詳しく説明して...
 html,css
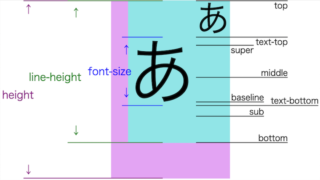
html,css 「vertical-align」とは?1行中の「小さな文字」「小さな画像」を上下移動させるプロパティ(html,css)
こんにちは tanaka です。 今回は「vertical-align」の説明です。 「vertical-align」は、1行中の「小さな文字」「小さな画像」を上下移動させるプロパティです。 1行中に大きな文字と、小さな文字があって初めて機...
 html,css
html,css 「overflow-wrap」とは?URL表記がうまくいかない時に使うプロパティ(html,css)
こんにちは tanaka です。 今回は「overflow-wrap」の説明です。 「overflow-wrap」とは、「半角アルファベットの改行設定」プロパティです。 主に「URLの表示」で使います。 それでは、詳しく説明していきます。 ...
 html,css
html,css 「text-shadow」とは?文字へ影を入れるプロパティ(html,css)
こんにちは tanakaです。 今回は「text-shadow」の説明です。 「text-shadow」とは、文字に影を入れるプロパティです。 それでは、詳しく説明していきます。 文字化けします <コピー、ペーストすると文字化けします> こ...