親要素とは、HTMLの一つ上の階層のことです。
どこを基準にするかによって、親要素は変わります。
<div>
<ul> ←ここが親要素
<li>ごはん</li> ←ここが基準なら
<li>おかず</li>
<li>吸い物</li>
</ul>
</div>親要素の例
<親要素>
HTML
<ul> ←ここが親要素
<li>ごはん</li> ←ここが基準なら
<li>おかず</li>
<li>吸い物</li>
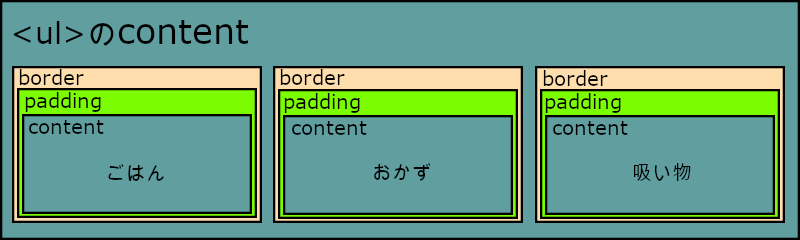
</ul>ボックスモデル

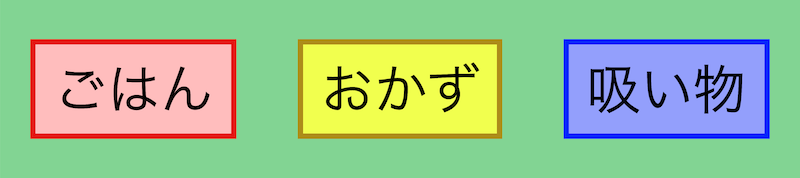
出力結果

以上
「親要素とは?詳しい解説(html,css)」の話でした。
ありがとうございました。