こんにちは tanakaです。
今回は「white-space」の説明です。
「white-space」は、以下の2つの設定ができるプロパティです。
1:ホワイトスペース処理の設定
2:文章右側の折り返し
それでは、詳しく説明していきます。
<ホワイトスペース処理とは>
ホワイトスペースとは、
1:半角スペース
2:タブ
3:改行
上の3つがコード内に書かれても、
そのまま表示せず「半角スペース1個」に変換して表示する処理のことです。
何のことやら?
ですよね。
こういったことはありませんでしたか?
空白を入れようとして、半角スペースをたくさん入れたのに
全く空白ができなかった。
実はこれが「ホワイトスペース処理」です。
htmlでは、「半角スペース」をどれだけ連続してたくさん入れようとも
最終的には「半角スペース1個」にまとめられてしまいます。
さらに「改行」「タブ」は勝手に「半角スペース1個」に変換されます。
それでは「改行」どうすれば?
<br>をお使いください。
それでは「タブ」は?
タブで調整するよりも「テーブル」をお使いください。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「white-space」とは
white-spaceは、
1:ホワイトスペース処理の設定
2:文章右側の折り返し
この2つを設定できるプロパティです。
「white-space」何ができる?
「white-space」を使えば何ができるでしょうか?
htmlで入力した、半角スペース、タブ、改行をコントロールすることができます。
しかし
なるべく使わないでください。
「white-space」は、ほとんどページ作りで使われません。
なので
「white-space」の入ったコードを見ると
「これは何?」
と、なりかねません。
ということもあり
「white-space」は、使わない方が良いでしょう。
「white-space」5つ値
「white-space」は、5つの値があります。
<「white-space」5つ値>
| 値 | ホワイトスペース処理 | 折り返し |
| normal | ○ | ○ |
| nowrap | ○ | × |
| pre | × | × |
| pre-wrap | × | ○ |
| pre-line | ○(改行除く) | ○ |
詳しく説明します。
<「normal」=ホワイトスペースあり、折り返しあり>
「normal」は、通常の状態です。
ホワイトスペース処理があり、折り返しもされます。
| 半角スペース | 半角スペース1個にまとめられる |
| タブ | 半角スペース1個にまとめられる |
| 改行 | コード内のエンターキー改行無効 |
| 折り返し | あり |
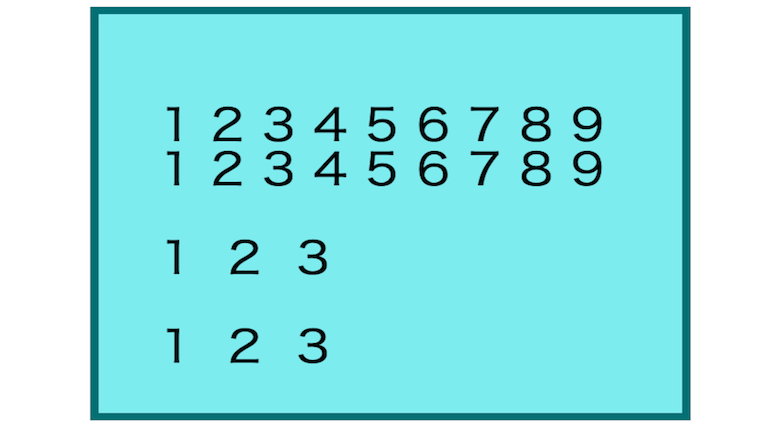
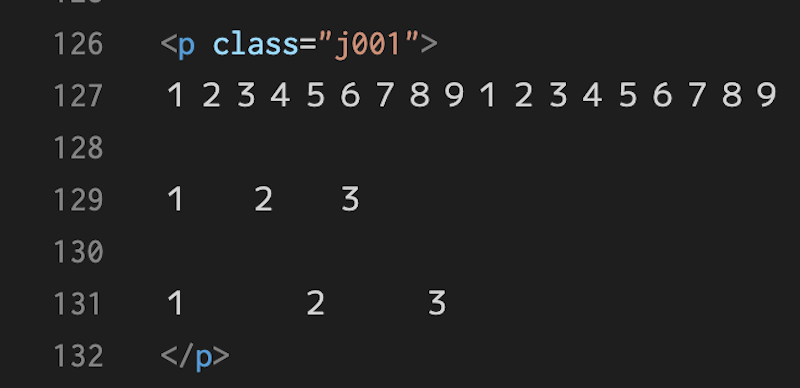
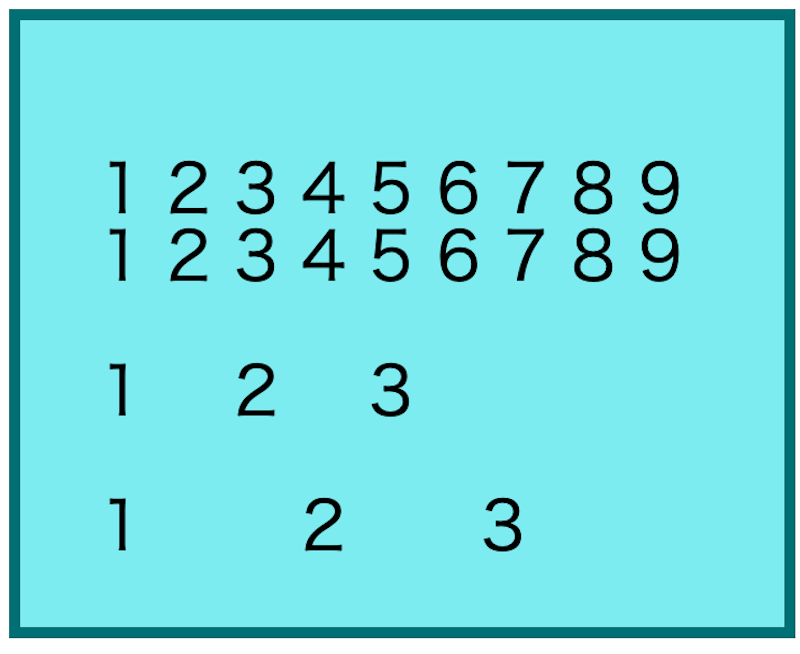
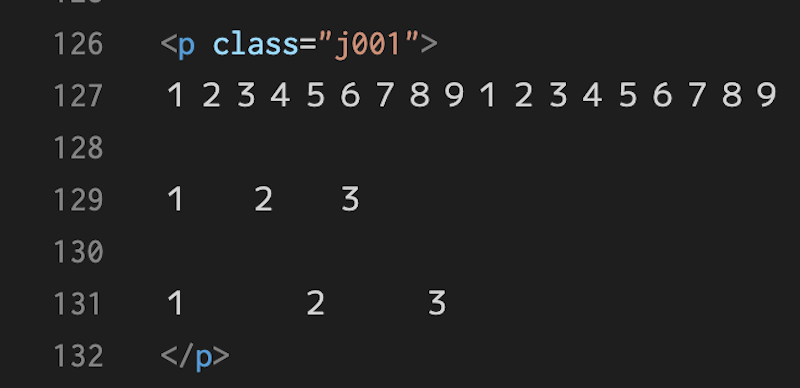
html

上=連続した文字
中=半角スペース
下=タブ
結果

ホワイトスペース処理があり、折り返しもある。
<「nowrap」=ホワイトスペースあり、折り返しなし>
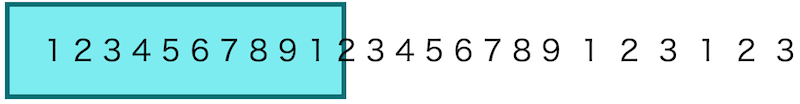
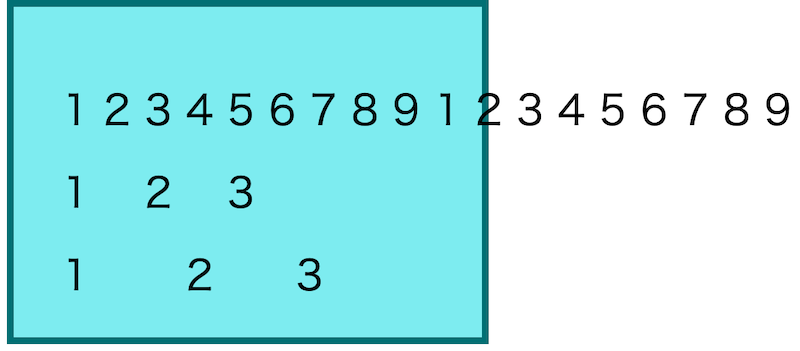
「nowrap」は、折り返しがありません。
ホワイトスペース処理はあるのですが、折り返しはありません。
| 半角スペース | 半角スペース1個にまとめられる |
| タブ | 半角スペース1個にまとめられる |
| 改行 | コード内のエンターキー改行無効 |
| 折り返し | なし |
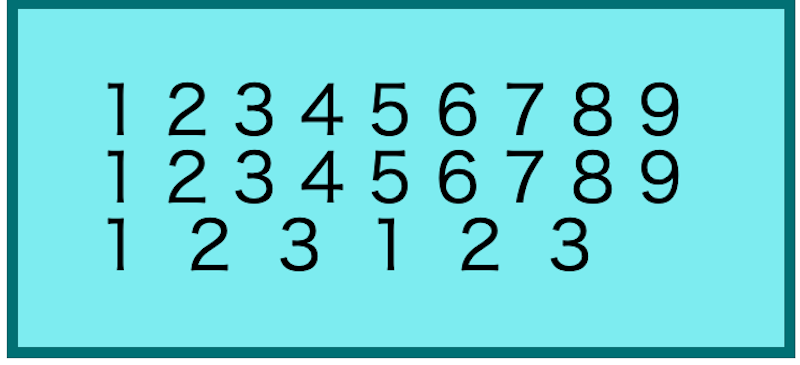
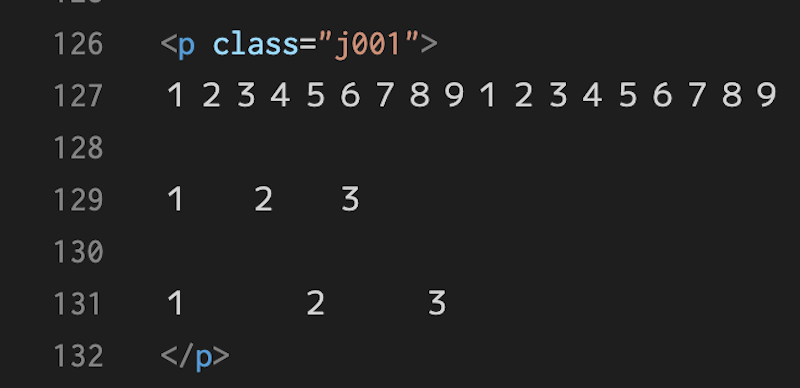
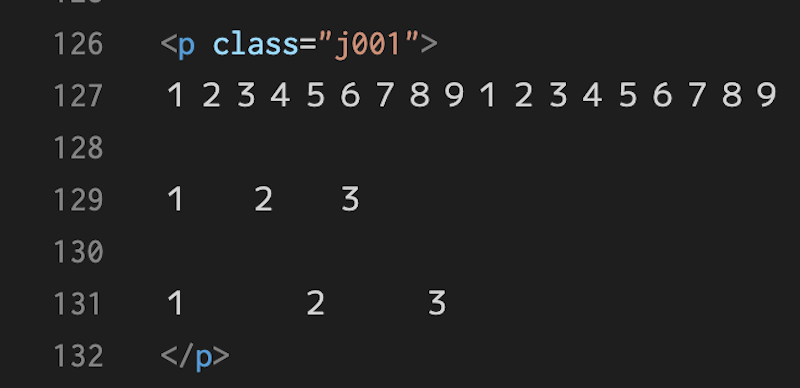
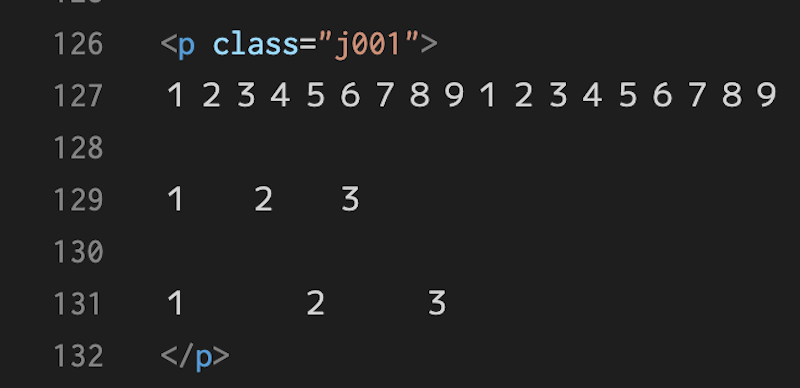
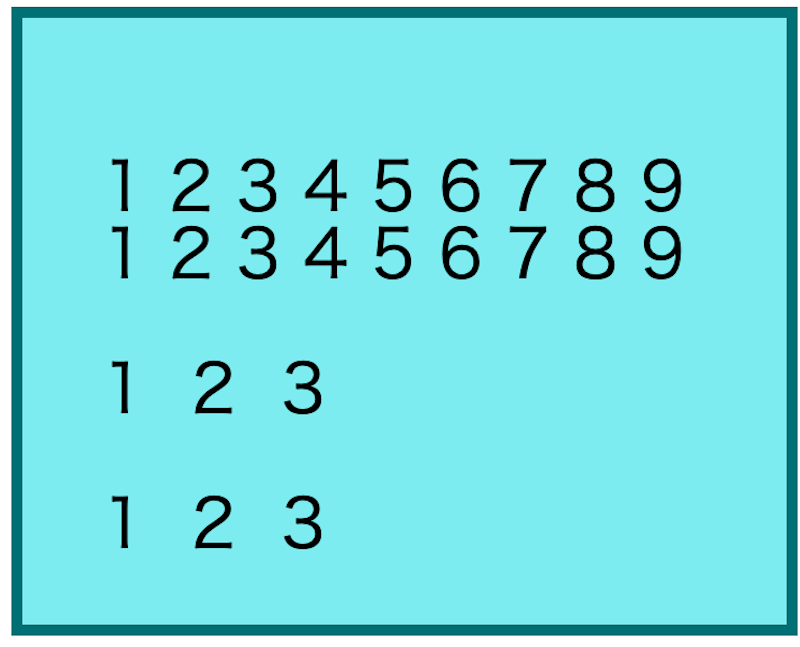
html

上=連続した文字
中=半角スペース
下=タブ
結果

折り返しがない。
<「pre」=ホワイトスペースなし、折り返しなし>
「pre」は、ホワイトスペース処理も折り返しもありません。
全てなしのパターンです。
| 半角スペース | なし |
| タブ | なし |
| 改行 | なし |
| 折り返し | なし |
html

上=連続した文字
中=半角スペース
下=タブ
結果

全てなし。
<「pre-wrap」=ホワイトスペースなし、折り返しあり>
「pre-wrap」は、折り返しだけありです。
ホワイトスペース処理はないが、折り返しはあります。
| 半角スペース | なし |
| タブ | なし |
| 改行 | なし |
| 折り返し | あり |
html

上=連続した文字
中=半角スペース
下=タブ
結果

折り返しだけあり。
<「pre-line」=ホワイトスペースあり(改行除く)、折り返しあり>
「pre-line」は、ホワイトスペース処理の改行だけありません。
かなり特殊です。
ホワイトスペース処理、折り返しどちらもあるのですが
「htmlのコード内で打ち込んだエンターキーによる改行」だけ有効になっています。
(本来、ホワイトスペース処理では、エンターキーによる改行は無効)
| 半角スペース | 半角スペース1個にまとめられる |
| タブ | 半角スペース1個にまとめられる |
| 改行 | コード内のエンターキー改行有効 |
| 折り返し | あり |
html

上=連続した文字
中=半角スペース
下=タブ
結果

「htmlのコード内で打ち込んだエンターキーによる改行」だけ有効になっています。
「white-space」まとめ
「white-space」は、以下の2つの設定ができるプロパティです。
1:ホワイトスペース処理の設定
2:文章右側の折り返し
「white-space」は、5つの値があります。
<「white-space」5つ値>
| 値 | ホワイトスペース処理 | 折り返し |
| normal | ○ | ○ |
| nowrap | ○ | × |
| pre | × | × |
| pre-wrap | × | ○ |
| pre-line | ○(改行除く) | ○ |
以上
「white-space」とは?半角スペース、タブのホワイトスペース処理を制御するプロパティ
の話でした。
ありがとうございました。