こんにちは、tanakaです。
今回は「overflow」の説明です。
「overflow」は、
contentから文章がはみ出た時、
どう処理するのかを決めるプロパティです。
処理方法は4つです。
1:そのまま放置
2:出たところだけ消す
3:スクロールバー追加
4:はみ出た時だけスクロールバー追加
それでは、
詳しく説明します。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「overflow」とは?
「overflow」とは、
contentから文章がはみ出た時、
どう処理するのかを決めるプロパティです。
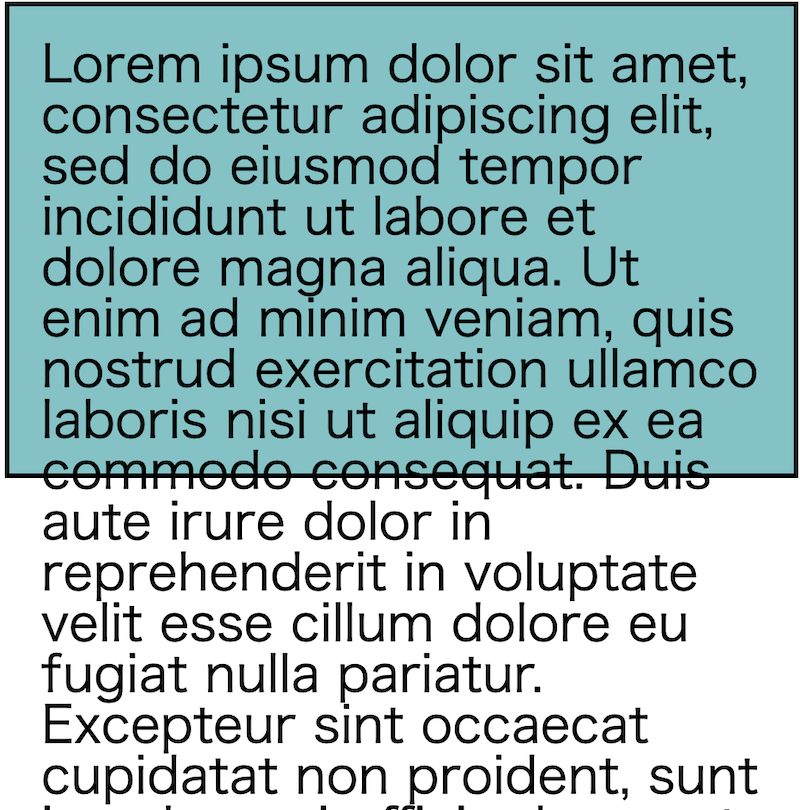
<文章がcontentからはみ出るとは?>
文章が「content」からはみ出るとは、
以下のような時のことです。

「overflow」の処理方法は、
4つあります。
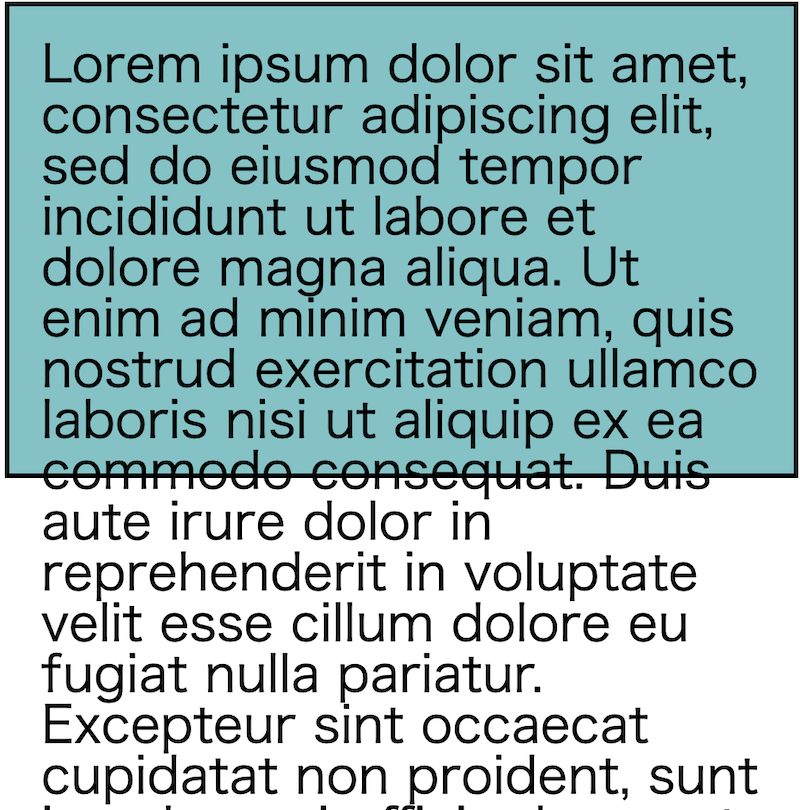
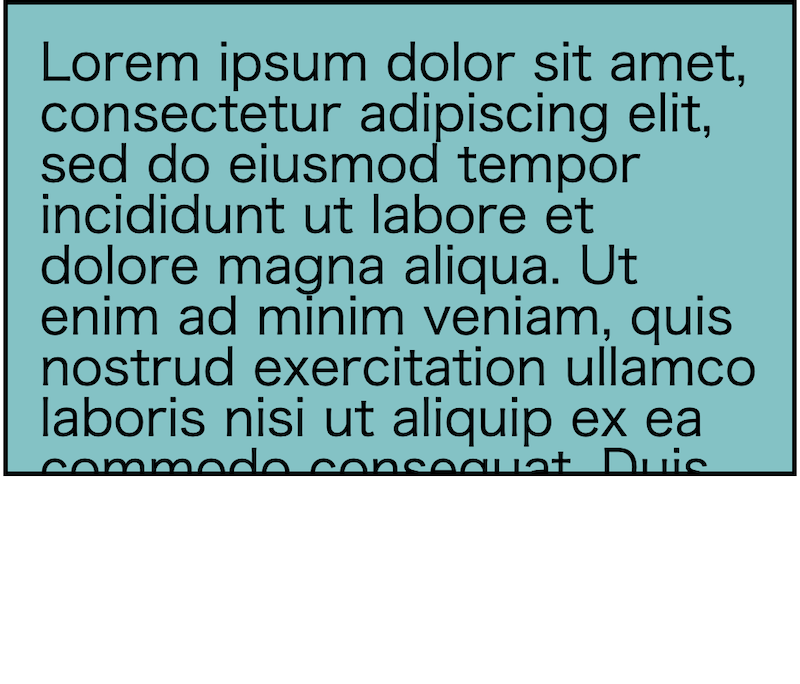
1:そのまま放置(visible)
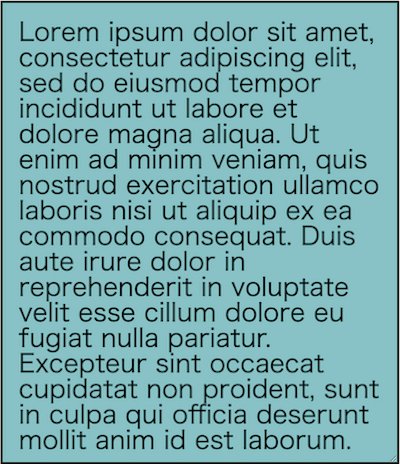
2:出たところだけ消す(hidden)
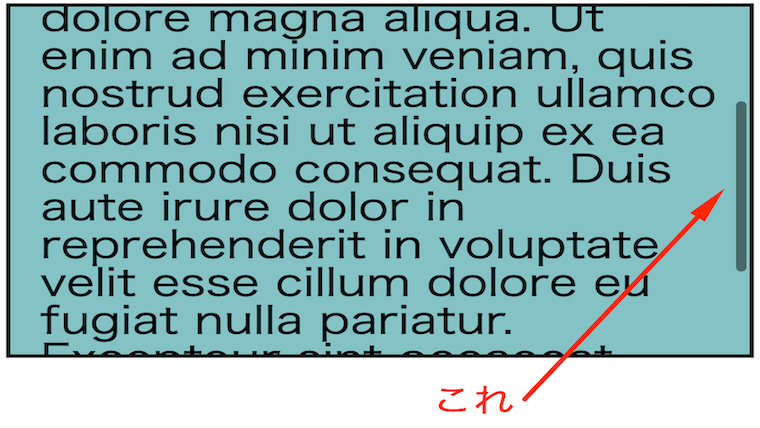
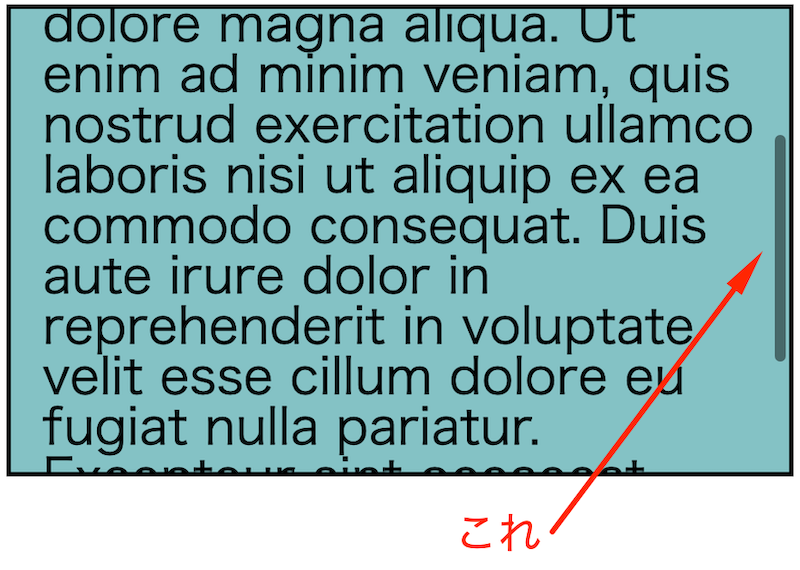
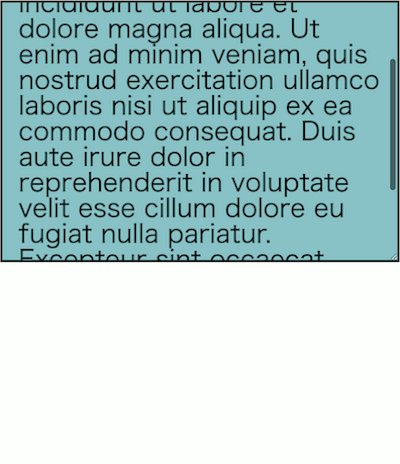
3:スクロールバーを追加(scroll)
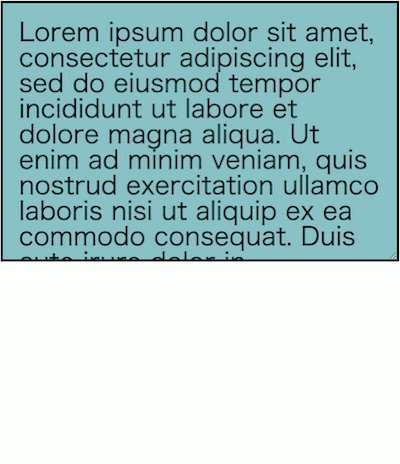
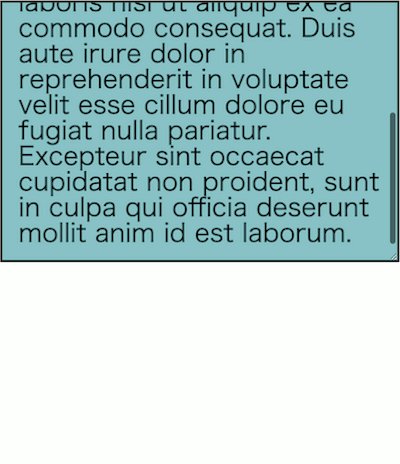
4:はみ出た時だけスクロールバーを追加(auto)
それでは、
詳しく説明します。
<1:そのまま放置(visible)>
そのまま放置は、
記事がはみ出ても「そのまま表示」します。

overflow: visible;<2:出たところだけ消す(hidden)>
出たところだけ消すは、
はみ出た所は表示しません。

overflow: hidden;<3:スクロールバーを追加(scroll)>
スクロールバー追加は、
「content」にスクロールバー機能が追加されます。

overflow: scroll;<4:はみ出た時だけスクロールバーを追加(auto)>
はみ出た時だけスクロールバー追加は、
文章が下へはみ出た時だけ
自動でスクロールバーが追加されます。

overflow: auto;「overflow」まとめ
「overflow」は、
contentから文章がはみ出た時
どう処理するのかを決めるプロパティです。
処理方法は4つです。
1:そのまま放置(visible)
2:出たところだけ消す(hidden)
3:スクロールバー追加(scroll)
4:はみ出た時だけスクロールバー追加(auto)
「overflow」の特別な例として
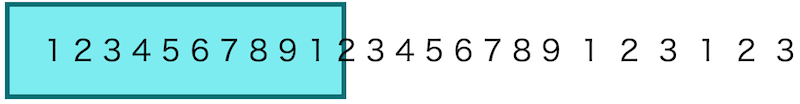
「white-space: nowrap」で文章が右にはみ出た時も「overflow」は作用します。
<「white-space: nowrap」とは?>

「white-space: nowrap」とは、
右側の文章折り返しを禁止するプロパティと値です。
通常、
文書は右端へくれば自動で折り返されます。
しかし
「white-space: nowrap」にすると、
文章が右端へ来ても折り返されなくなります。
「white-space」についての詳しい説明は、
こちらをご覧ください。
以上、
css「overflow」それはcontentから記事があふれた時の処理プロパティ(html,css)
の話でした。
ありがとうございました。