こんにちは tanaka です。
今回は、
cssのセレクタ「*(アスタリスク)」の話をします。
cssセレクタ「*(アスタリスク)」は、
全てのhtml要素を設定できるセレクタです。
使い方は3つあります。
1:初期設定
2:デフォルト値の統一
3:色の統一
それぞれ詳しく説明します。
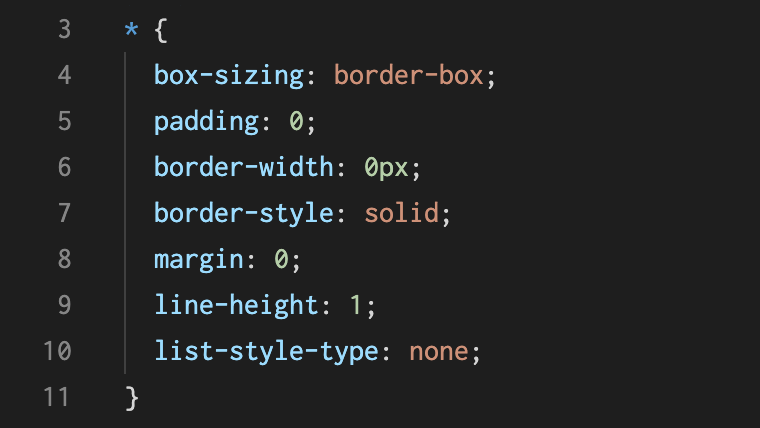
<セレクタ「*(アスタリスク)」おすすめ初期設定>
* {
box-sizing: border-box;
padding: 0;
border-width: 0px;
border-style: solid;
margin: 0;
line-height: 1;
list-style-type: none;
}「そもそもセレクタは何?」の説明は、別記事にしました。
よければご覧ください。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
セレクタ「*(アスタリスク)」3つの使い方
セレクタ「*(アスタリスク)」は、
全てのhtml要素へ指示を出すことができます。
そのため
一回の指示で全てのhtml要素を設定することができます。
主な使い方は3つあります。
1:初期設定
2:デフォルト値の統一
3:色の統一
それぞれ詳しく説明します。
1:初期設定
初期設定とは、
最初に決めておいた方が良い設定です。
それでは
最初に設定していた方が良いcssは何があるでしょうか?
一番に思いつくのは
box-sizing: border-box;
list-style-type: none;この2つでしょうか。
どちらも後で変えることが少ないからです。
2:デフォルト値の統一
デフォルト値とは、
どんなものなんでしょうか?
初めから入っている数値のことです。
なぜ初めから入っている数値を統一する必要があるのでしょうか?
それは
padding、marginなど
初めに入っている数値がバラバラだからです。
デフォルト値を統一した方が良いcssは何があるでしょうか?
padding: 0;
margin: 0;
border-width: 0px;
border-style: solid;
line-height: 1;などがあります。
なんとなく挙動がおかしそうなプロパティは、
デフォルト値を統一した方が良いでしょう。
3:色の統一
色の統一とは、
どんなものなんでしょうか?
全てではありませんが
ページを作るとき「テーマ色」を決めることがあります。
・みかんのページなら「オレンジ色」
・ぶどうのページなら「紫色」
・チョコレートのページなら「茶色」
このように
使う色が決まっているなら
セレクタ「*(アスタリスク)」へ入れてしまいましょう。
* {
color: red;
}テーマ色と違うところだけ
色を変えれば良いのでcssの行数も減ります。
<まとめ>
セレクタ「*(アスタリスク)」の使い方は3つ。
1:初期設定
2:デフォルト値の統一
3:色の統一
これだけに限らず
統一できるプロパティをなるべく入れて
cssの行数を減らそう。
以上、
セレクタ「*(アスタリスク)」は何に使う?cssの初期設定で使う
の説明でした。
ありがとうございました。