今回は「width、height」の説明です。
「width、height」は、「学び始め3難」の1つです。
「学び始め3難」とは、以下の3つです。
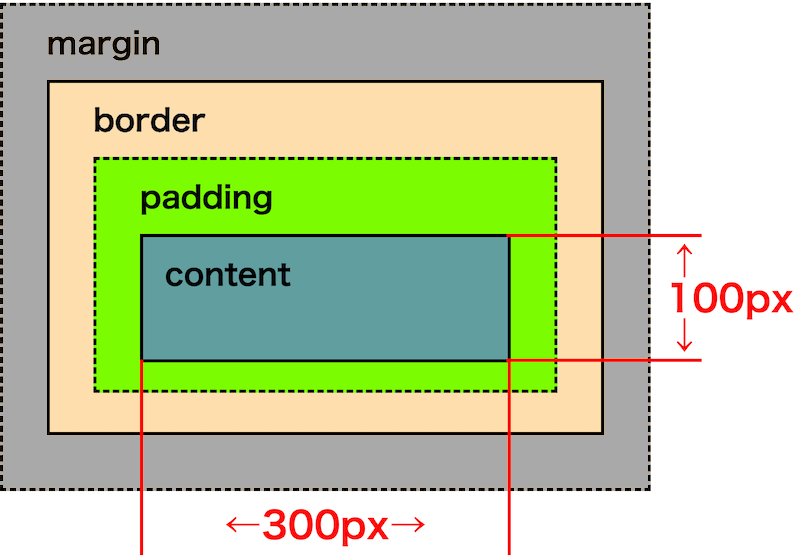
1:ボックスモデル
2:「box-sizing」
3:widthとheight
この「width、height」は、とても難しいので、気合を入れて頑張りましょう。
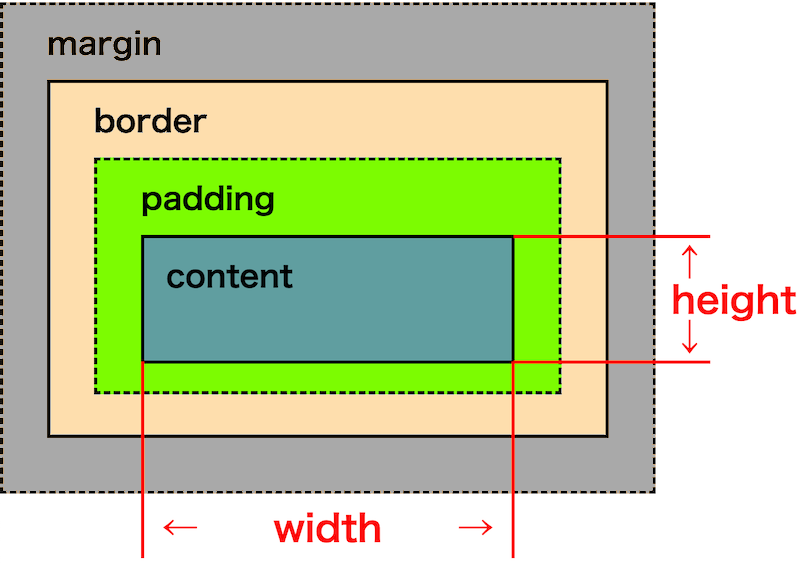
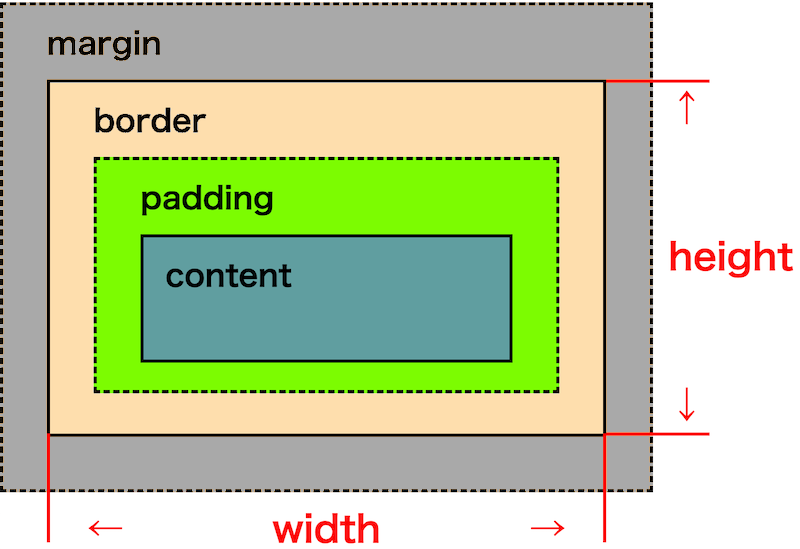
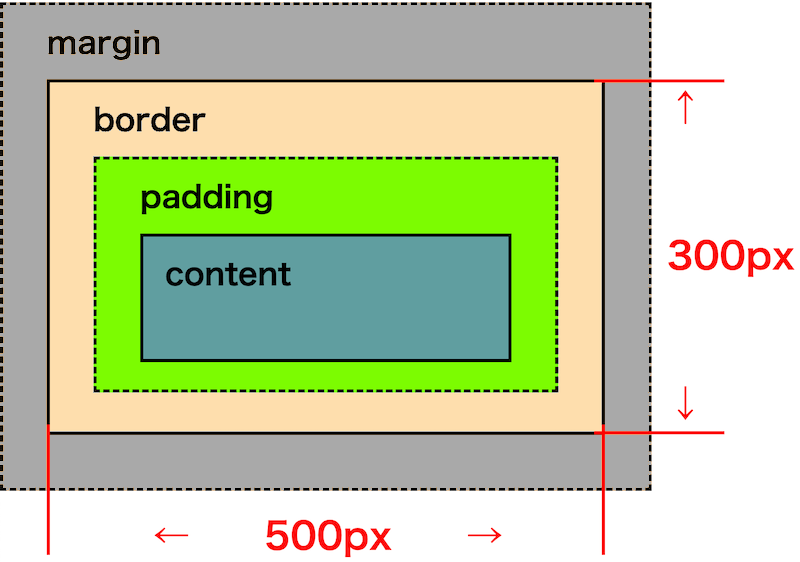
width、heightとは「幅」「高さ」を決めるプロパティです。
width = 幅
height =高さ
width、heightの値は「数値」「パーセント」「auto」などができます。
<数値>
width: 300px;
height: 500px;<パーセント>
width: 50%;
height: 100%;<auto>
width: auto;
height: auto;それでは、詳しく見て行きましょう。
<注意>
この記事は全て「display:block」の時の話です。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
- 「width、height」とは?
- width、heightは、微妙に違う
- widthとは
- width3つの値
- 1:実数(width)
- 実数の例(width)
- 1:子要素、親要素ともに「同じ大きさ」(content-box)
- 2:子要素、親要素ともに「同じ大きさ」(border-box)
- 3:子要素の方が「かなり大きい」(content-box)
- 4:子要素の方が「かなり大きい」(border-box)
- 2:パーセント(width)
- パーセントの例(width)
- 1:子要素100%パーセントを置いた(content-box)
- 2:子要素100%パーセントを置いた(border-box)
- 3:auto(width)
- autoの例(width)
- 1:子要素をwidth: autoにして置いた
- heightとは
- height3つの値
- 1:実数(height)
- 実数の例(height)
- 1:子、親要素ともに「同じ大きさ」(content-box)
- 2:子、親要素ともに「同じ大きさ」(border-box)
- 3:子要素の方が「かなり大きい」(content-box)
- 4:子要素の方が「かなり大きい」(border-box)
- 2:パーセント(height)
- パーセントの例(height)
- 1:子要素「20%」「30%」「50%」置いた(content-box)
- 2:子要素「50%」「50%」置いた(border-box)
- 3:auto(height)
- autoの例(height)
- 普通に置いた場合(content-box)
- 普通に置いた場合(border-box)
- 子要素のheightへautoを入れた
- 親要素「height auto」子要素「width auto」
- まとめ
「width、height」とは?
width、heightとは「幅」「高さ」を決めるプロパティです。
しかし
width、heightは、入れた数値が直接「幅」「高さ」になるわけではありません。
box-sizingと連携して「幅」「高さ」が決まります。(auto除く)
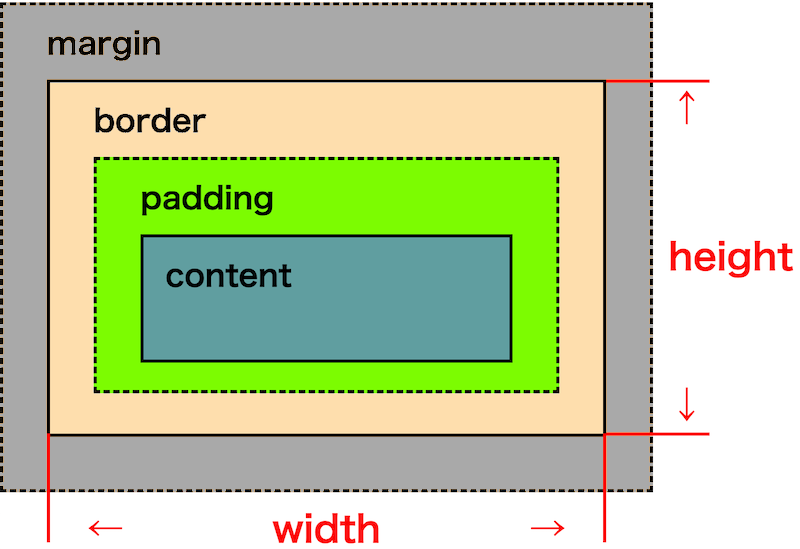
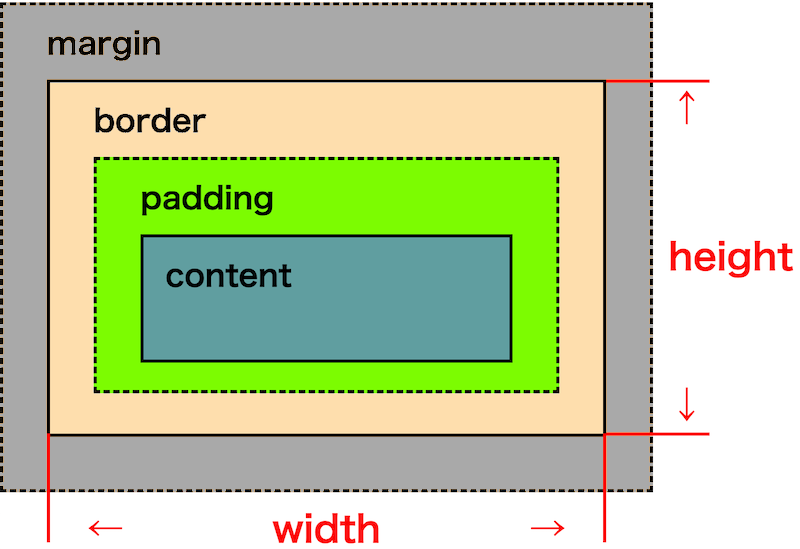
<box-sizing「content-box」>

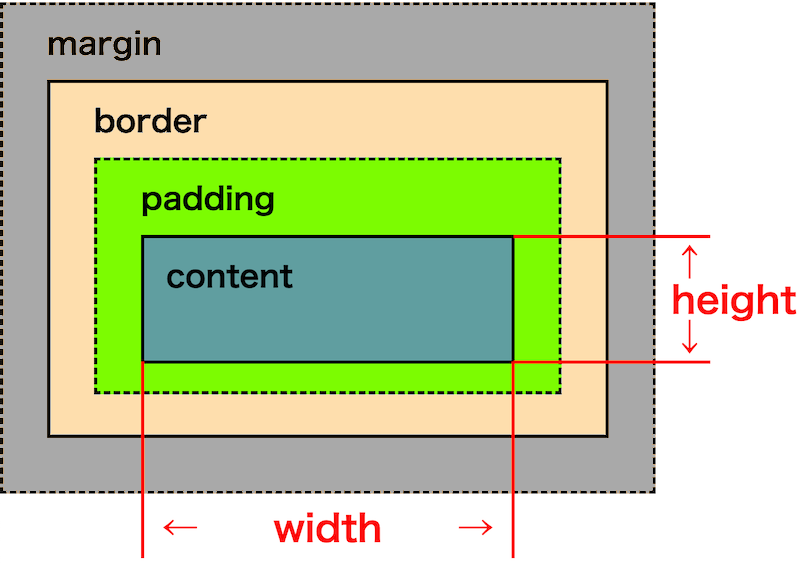
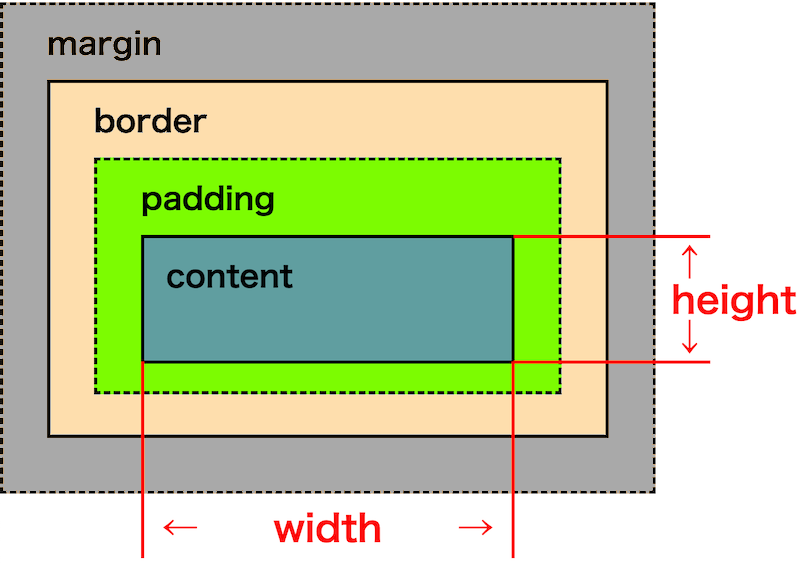
<box-sizing「border-box」>

「box-sizing」についての説明は、下の記事をご覧ください。
【関連記事】box-sizingとは?幅、高さに関係する重要プロパティ(html,css)
width、heightは、微妙に違う
width、heightは、よく似ていますが微妙に違ったりもします。
特に「width: auto」「height: auto」は、機能が違うので注意してください。
それでは「widthから説明」していきます。
widthとは
widthとは「幅」を決めるプロパティです。
しかし
widthへ入れた数値が直接「幅」になるわけではありません。
box-sizingと連携して「幅」は決まります。(auto除く)
<box-sizing「content-box」>

<box-sizing「border-box」>

width3つの値
widthは、大きく分けると3つの値があります。
1:実数
2:パーセント
3:auto
詳しくみていきましょう。
1:実数(width)
実数は、直接数値を指定するやり方です。
width: 100px;
width: 300px;
width: 5em;
など
そして
幅は「widthへ入れた数値」「box-sizing」が連携して決まります。
それでは、例を見ていきましょう。
実数の例(width)
今から、例を挙げます。
例は、子要素を親要素へ置く例です。
widthの例なので、heightは省いています。
<目的>
widthの実数を使っている様子を見る
<やっていること>
1:widthへ実数値を入れる
2:「子要素」を「親要素」へ置く
<例>
1:子、親要素ともに「同じ大きさ」(content-box)
2:子、親要素ともに「同じ大きさ」(border-box)
3:子要素の方が「かなり大きい」(content-box)
4:子要素の方が「かなり大きい」(border-box)
<注意点>
下=子要素、上=親要素です。
動画の下にある再生ボタンを押してください。
1:子要素、親要素ともに「同じ大きさ」(content-box)
「子要素」「親要素」どちらも同じ大きさの例です。
同じ大きさなので普通に置かれます。
<親要素>
width: 500px
<子要素>
box-sizing: content-box
width: 500px
<説明>
同じ大きさなので
そのまま置かれます。
<注意>
子要素の「padding」「border」「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
2:子要素、親要素ともに「同じ大きさ」(border-box)
「子要素」「親要素」どちらも同じ大きさの例です。
同じ大きさなので普通に置かれます。
<親要素>
width: 500px
<子要素>
box-sizing: border-box
width: 500px
padding: 10
border: 10
<説明>
同じ大きさなので
そのまま置けます。
<注意>
子要素の「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
3:子要素の方が「かなり大きい」(content-box)
「子要素」をわざと大きくして、無理やりはみ出させました。
「子要素の方が大きかったらどうなる?」これを見てください。
<親要素>
width: 500px
<子要素>
box-sizing: content-box
width: 700px
<説明>
子要素は、親要素content左上へ置かれます。
しかし
はみ出た状態のままです。
<注意>
子要素の「padding」「border」「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
4:子要素の方が「かなり大きい」(border-box)
「子要素」をわざと大きくして、無理やりはみ出させました。
「子要素の方が大きかったらどうなる?」これを見てください。
<親要素>
width: 500px
<子要素>
box-sizing: border-box
width: 700px
padding: 10
border: 10
<説明>
子要素は、親要素content左上へ置かれます。
しかし
はみ出た状態のままです。
<注意>
子要素の「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
2:パーセント(width)
パーセントは、百分率(パーセント)で指定するやり方です。
width: 100%
width: 50%
など
そして
幅は「widthへ入れたパーセント」「box-sizing」が連携して決まります。
それでは、
「widthへ入れたパーセント」は、何に対してのパーセントなのでしょうか?
それは「親要素content幅」に対してのパーセントになります。
親要素content幅 = 子要素width100%
例を見ていきましょう。
パーセントの例(width)
今から、例を挙げます。
例は、子要素を親要素へ置く例です。
widthの例なので、heightは省いています。
<目的>
widthのパーセントを使っている様子を見る
どこに対してのパーセントかを知ってもらう
<やっていること>
1:widthへパーセントを入れる
2:「子要素」を「親要素」へ置く
<例>
1:子要素100%パーセントを置いた(content-box)
2:子要素100%パーセントを置いた(border-box)
<注意点>
下=子要素、上=親要素です。
動画の下にある再生ボタンを押してください。
1:子要素100%パーセントを置いた(content-box)
子要素の100%は「親要素content幅」が基準になっています。
<親要素>
width: 500px
<子要素>
box-sizing: content-box
width: 100%
<説明>
子要素100%は、親要素content幅
<注意>
子要素の「padding」「border」「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
2:子要素100%パーセントを置いた(border-box)
「子要素」の100%は、親要素content幅が基準になっています。
<親要素>
width: 500px
<子要素>
box-sizing: border-box
width: 100%
padding: 10
border: 10
<説明>
子要素100%は、親要素content幅
<注意>
子要素の「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
3:auto(width)
width: autoは、デフォルト指定です。
デフォルトなのに他とは違う動きをします。
どのような動きをするのでしょうか?
それは、
子要素へwidth: autoを指定すると「子要素の全てのボックスモデル(横方向だけ)」を親要素へ入れます。
そして
子要素のbox-sizing設定は、無視されます(横方向だけ)。
autoの例(width)
今から、例を挙げます。
例は、子要素を親要素へ置く例です。
widthの例なので、heightは省いています。
<目的>
widthのautoを使っている様子を見る
autoは、どこの幅を参照しているかを知ってもらう
<やっていること>
1:widthへautoを入れる
2:「子要素」を「親要素」へ置く
<例>
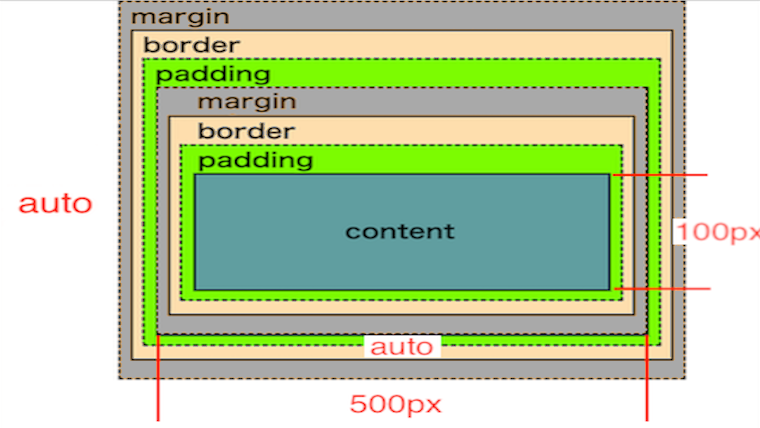
1:子要素をwidth: autoにして置いた
<注意点>
下=子要素、上=親要素です。
動画の下にある再生ボタンを押してください。
1:子要素をwidth: autoにして置いた
子要素をwidth: autoにすると、子要素のbox-sizing設定は無視されます(横方向だけ)。
さらに
子要素のwidth: autoは、親要素content幅が基準になっています。
子要素のwidth: auto = 親要素contentの幅
<親要素>
width: 500px
<子要素>
width: auto
padding: 10
border: 10
margin: 10
<説明>
width: autoは「子要素の全てのボックスモデル(横方向だけ)」を親要素へ入れます。
box-sizing設定は無視されます(横方向だけ)。
<注意>
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
widthの説明は以上です。
次はheightを説明します。
heightとは
heightとは「高さ」を決めるプロパティです。
しかし
入れた数値が直接「高さ」になるわけではありません。
box-sizingと連携して「高さ」は決まります。(auto除く)
<box-sizing「content-box」>

<box-sizing「border-box」>

height3つの値
heightには、大きく分けると3つの値があります。
1:実数
2:パーセント
3:auto
詳しくみていきましょう。
1:実数(height)
実数は、直接数値を指定するやり方です。
height: 100px;
height: 300px;
height: 5em;
など
そして
高さは「heightへ入れた数値」「box-sizing」が連携して決まります。
それでは、例を見ていきましょう。
実数の例(height)
今から、例を挙げます。
例は、子要素を親要素へ置く例です。
heightの例なので、widthは省いています。
<目的>
heightの実数を使っている様子を見る
<やっていること>
1:heightへ実数値を入れる
2:「子要素」を「親要素」へ置く
<例>
1:子、親要素ともに「同じ大きさ」(content-box)
2:子、親要素ともに「同じ大きさ」(border-box)
3:子要素の方が「かなり大きい」(content-box)
4:子要素の方が「かなり大きい」(border-box)
<注意点>
下=子要素、上=親要素です。
動画の下にある再生ボタンを押してください。
1:子、親要素ともに「同じ大きさ」(content-box)
「子要素」「親要素」どちらも同じ大きさです。
同じ大きさなので普通に置かれます。
<親要素>
height: 250px
<子要素>
box-sizing: content-box
height: 250px
<説明>
同じ大きさなので
そのまま置けます。
<注意>
子要素の「padding」「border」「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
2:子、親要素ともに「同じ大きさ」(border-box)
「子要素」「親要素」どちらも同じ大きさです。
同じ大きさなので普通に置かれます。
<親要素>
height: 250px
<子要素>
box-sizing: border-box
height: 250px
padding: 10
border: 10
<説明>
同じ大きさなので
そのまま置けます。
<注意>
子要素の「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
3:子要素の方が「かなり大きい」(content-box)
「子要素」をわざと大きくして、無理やりはみ出させました。
「子要素の方が大きかったらどうなる?」これを見てください。
<親要素>
height: 250px
<子要素>
box-sizing: content-box
height: 350px
<説明>
子要素は、親要素content左上へ置かれます。
しかし
はみ出た状態のままです。
<注意>
子要素の「padding」「border」「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
4:子要素の方が「かなり大きい」(border-box)
「子要素」をわざと大きくして、無理やりはみ出させました。
「子要素の方が大きかったらどうなる?」これを見てください。
<親要素>
height: 250px
<子要素>
box-sizing: border-box
height: 350px
padding: 10
border: 10
<説明>
子要素は、親要素content左上へ置かれます。
しかし
はみ出た状態のままです。
<注意>
子要素の「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
2:パーセント(height)
パーセントは、百分率(パーセント)で指定するやり方です。
height: 100%
height: 50%
など
そして
高さは「heightへ入れたパーセント」「box-sizing」が連携して決まります。
「heightへ入れたパーセント」は、何に対してのパーセントなのでしょうか?
それは「親要素content高さ」に対してのパーセントになります。
親要素content高さ = 子要素height100%
さらに
親要素がheight: autoだった場合、子要素ではパーセント設定が使えません。
(%は、自動でautoに置き換わります)
つまり
heightでパーセントを使う場合は、親要素方向のどこかで実数が必要になります。
(height: 300pxなど親要素より上へ実数を入れる必要がある)
それでは、例を見ていきましょう。
パーセントの例(height)
今から、例を挙げます。
例は、子要素を親要素へ置く例です。
heightの例なので、widthは省いています。
<目的>
heightのパーセントを使っている様子を見る
どこに対してのパーセントかを知ってもらう
<やっていること>
1:heightへパーセントを入れる
2:「子要素」を「親要素」へ置く
<例>
1:子要素「20%」「30%」「50%」置いた(content-box)
2:子要素「50%」「50%」置いた(border-box)
<注意点>
下=子要素、上=親要素です。
動画の下にある再生ボタンを押してください。
1:子要素「20%」「30%」「50%」置いた(content-box)
子要素を3個用意しました。
3個つらねて置くとどうなるか、を見ていってください。
子要素の100%は、親要素content高さが基準になっています。
<親要素>
width: 250px
<子要素>
box-sizing: content-box
1:height: 20%
2:height: 30%
3:height: 50%
<説明>
子要素100%は、親要素content高さ
<注意>
子要素の「padding」「border」「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
2:子要素「50%」「50%」置いた(border-box)
子要素を2個用意しました。
2個つらねて置くとどうなるか、を見ていってください。
「子要素の100%」は、親要素content高さになります。
<親要素>
height: 500px
<子要素>
box-sizing: border-box
1:height: 50%
2:height: 50%
padding: 10
border: 10
<説明>
子要素100%は、親要素content高さ
<注意>
子要素の「margin」は0なので、ないものとします。
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
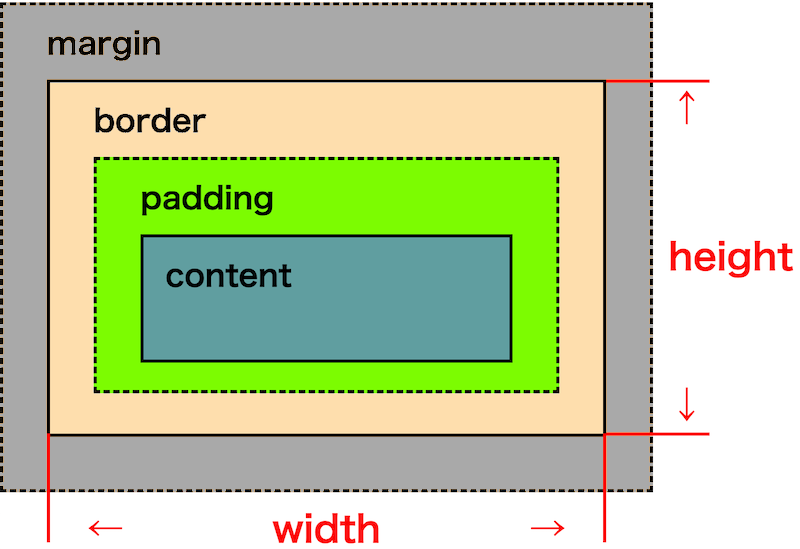
3:auto(height)
「height: auto」は、親要素で使う時と、子要素で使う時があります。
親要素で使う時 = 親要素が子要素に合わせて伸び縮み
子要素で使う時 = 子要素が中の文字量に合わせて伸び縮み
このようになります。
なので
「height: auto」は、何かに合わせて伸び縮みする指定方法とも言えます。
さらに
height: autoは「子要素のボックスモデルを全て入れる」性質も持っています。
そして
「height: auto」は、親要素で使っていると、子要素ではパーセント指定が使えません。
なぜ使えないのでしょうか?
それは、
「height: auto」=子要素へ合わせる
「height: 100%」=親要素へ合わせる
お互いがお互いを参照するため、これでは何も決めることができません。なので使えません。
それでは
親=「height: auto」
子=「height: 100%」
このように指定したときは、どうなるのでしょうか?
それは、下のようになります。
親=「height: auto」
子=「height: auto」
子要素の「height: 100%」は「height: auto」へ自動で置き変わります。
autoの例(height)
今から、例を挙げます。
子要素を親要素へ置く例です。
例は、2種類を用意しました。
<目的>
heightのautoを使っている様子を見る
autoは、どこの高さを参照しているかを知ってもらう
<やっていること>
1:heightへパーセントを入れる
2:「子要素」を「親要素」へ置く
<普通に置いた場合>
1:数値指定した子要素を置いた(content-box)
2:数値指定した子要素を置いた(border-box)
<伸び縮みする様子>
1:子要素のheightへautoを入れた
2:親要素「height auto」子要素「width auto」
<注意点>
下=子要素、上=親要素です。
動画の下にある再生ボタンを押してください。
普通に置いた場合(content-box)
親要素height: autoの例です。
<親要素>
height: auto
<子要素>
box-sizing: content-box
width: 500px
height: 100px
padding: 10
border: 10
margin: 10
<説明>
「height: auto」は、高さの子要素ボックスモデルが全ておさまります。
幅の子要素ボックスモデルは、boxsizingの設定に従います。
<注意>
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
<解説>
子要素をよく見てください。
ボックスモデルの入れ込み方が、おかしなことになっています。
高さ = box-sizingの設定無視
幅 = box-sizingの設定通り
このように高さ、幅でbox-sizingの設定がチグハグになっています。
なぜなのでしょうか?
それは、親要素「height: auto」のせいです。
「height: auto」は「子要素の高さのbox-sizing設定を無効」にして、子要素の高さのボックスモデルを全て親要素へ収めます。
しかし
「height: auto」は「子要素の高さのbox-sizing設定を無効」にするだけで、
幅には関係ありません。
結果として
高さ、幅でbox-sizing設定がチグハグになっています。
普通に置いた場合(border-box)
ぼぼ「普通に置いた場合(content-box)」と同じです。
<親要素>
height: auto
<子要素>
box-sizing: border-box
width: 500px
height: 340px
padding: 10
border: 10
margin: 10
<説明>
ボックスモデルは、
高さは全ておさまりますが
幅はboxsizingの設定に従います。
<注意>
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
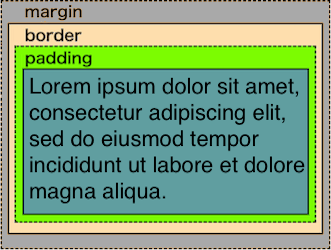
子要素のheightへautoを入れた
子要素単体の例です。
親要素は省きました。
文字量に合わせて高さが伸び縮みします。
<子要素>
height: auto
padding: 10
border: 10
margin: 10
<説明>
文字量に合わせて高さが伸び縮みします。
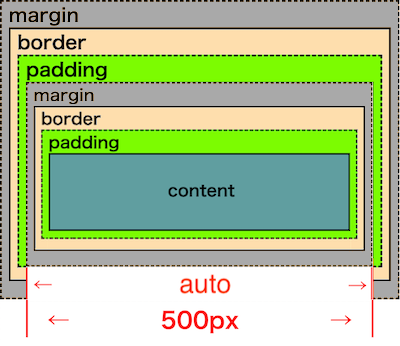
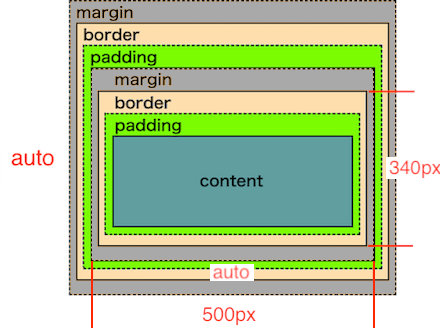
親要素「height auto」子要素「width auto」
最後の例です。
今までの復習として用意しました。
非常に難しい内容です。
この例では何がしたいのかというと
「子要素の全てのボックスモデルを親要素へ入れる」
この様子を伝えたいため作りました。
つまり
下のような設定です。
「親要素 height auto」
「子要素 width auto」
この設定にすると「子要素の全てのボックスモデルを親要素へ入れる」ことになります。
<親要素>
width: 500px
height: auto
<子要素>
box-sizing: border-box
width: auto
height: 340px
padding: 10
border: 10
margin: 10
<説明>
高さ、幅、両方のboxsizingの設定を無視して
全てのボックスモデルを親要素へ収めます。
<注意>
子要素は、特別な指定がない限り
「親要素content左上」へ置かれます。
まとめ
width、heightとは「幅」「高さ」を決めるプロパティです。
width、heightは、box-sizingと連携して「幅」「高さ」が決まります。(auto除く)
<content-box>


<border-box>


width、heightは、3つの値があります。
1:数値(px,emなど)
2:パーセント
3:auto
特に「width: auto」「height: auto」は、機能が違うので注意してください。
「width: auto」は、子要素の全てのボックスモデルを親要素へ入れます。

「height: auto」は、中身に対して高さが伸び縮みします。
<親要素で「height: auto」を使っている様子>

<子要素で「height: auto」を使っている様子>

以上、
widthとheightとは?幅、高さに関係する難解プロパティ(html,css)の記事でした。
最後までお読みいただき、ありがとうございました。