こんにちは、tanakaです。
今回は「resize」の説明です。
「resize」は、
「ボックスモデルの大きさを変える機能を追加」するプロパティです。
しかも
「画面を見ている人が大きさを変える」ことができます。
それでは、
どのようにして「画面を見ている人が大きさを変える」ことができるのでしょうか?
それは、
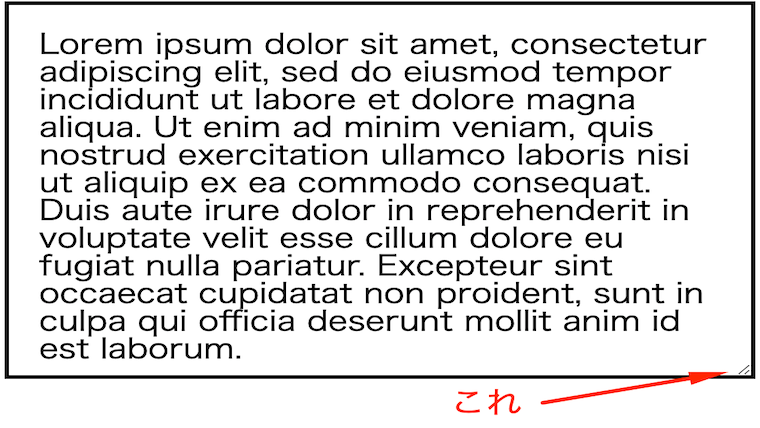
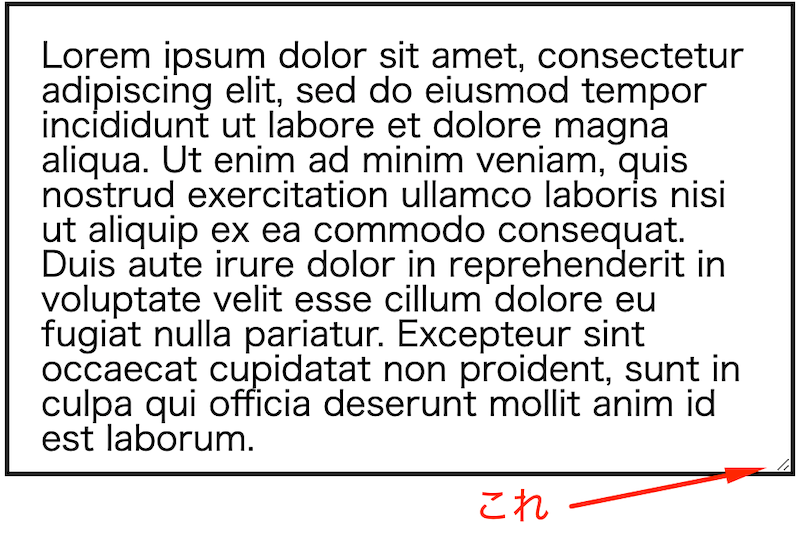
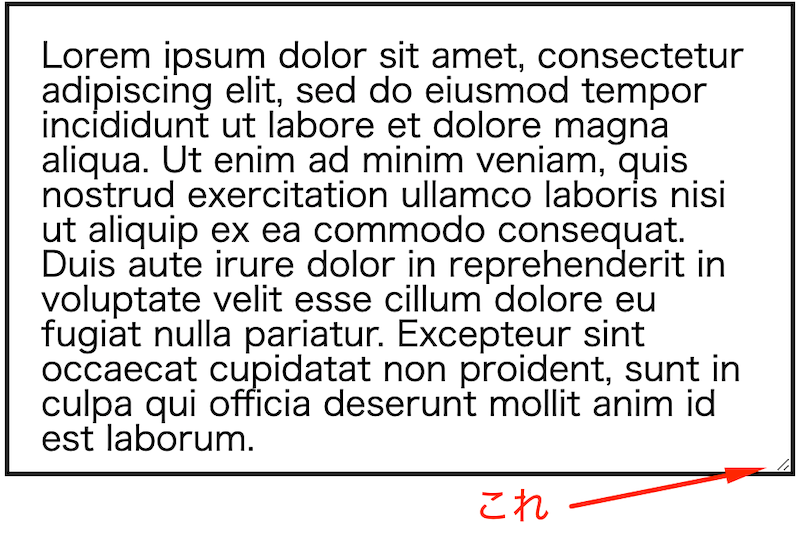
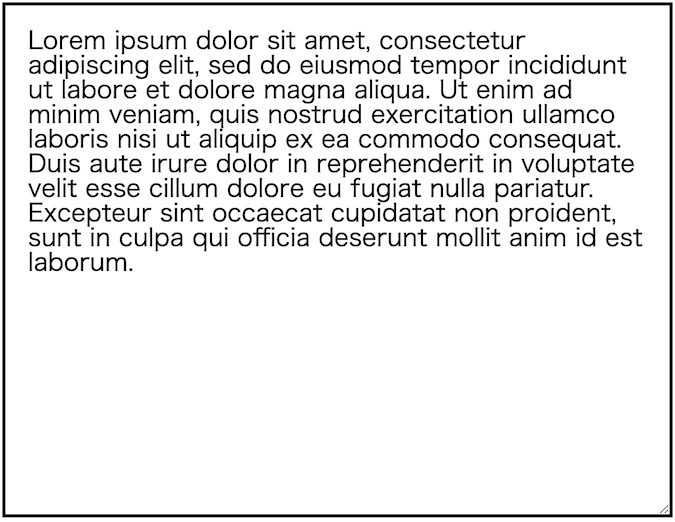
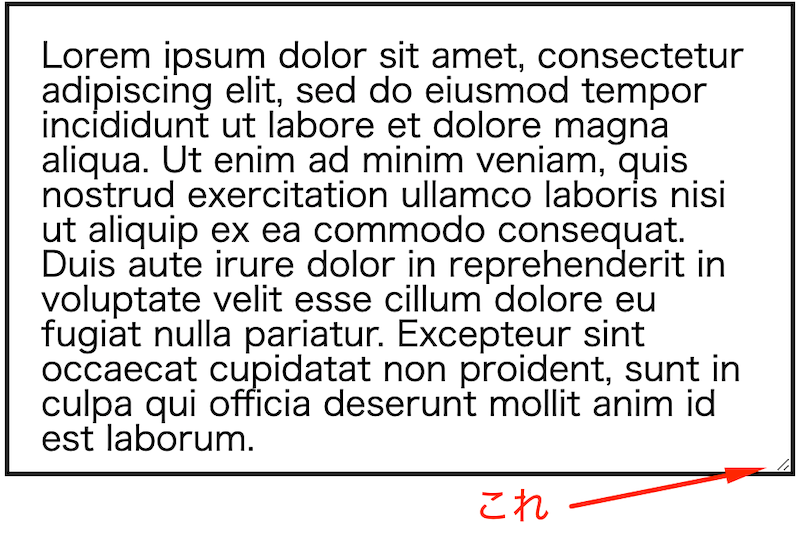
この「resize」を使うと右下に「小さなつまみ」が出てきます。
その「小さなつまみ」を使い
「画面を見ている人がボックスモデルの大きさを操作」することができます。

この「小さなつまみ」は、
基本的に「content」に出ます。
しかし
「padding」があれば「padding」に出ます。
それでは
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「resize」とは?
「resize」は、
作り手ではなく「画面を見ている人」が
ボックスモデルの大きさを変える事のできるプロパティです。
「resize」を使うと右下に小さなつまみが出て
そこで大きさを変えることができます。
小さなつまみは、基本的に「content」に出ます。
しかし
「padding」があれば「padding」に出ます。

「display: inline」では使えない
「resize」は、
「display: inline」では使えません。
それはどうしてでしょうか?
「display: inline」は、
サイズ変更ができないからです。
そのため
「resize」を使うときは、
「display: inline-block」「display: block」にする必要があります。
「overflow」設定も必要
「resize」は、
「overflow: visible」状態では使えません。
「resize」を使うときは、
「文章がボックスモデル内でおさまっている」必要があります。
<「overflow: visible」状態とは?>
「overflow: visible」の状態では、
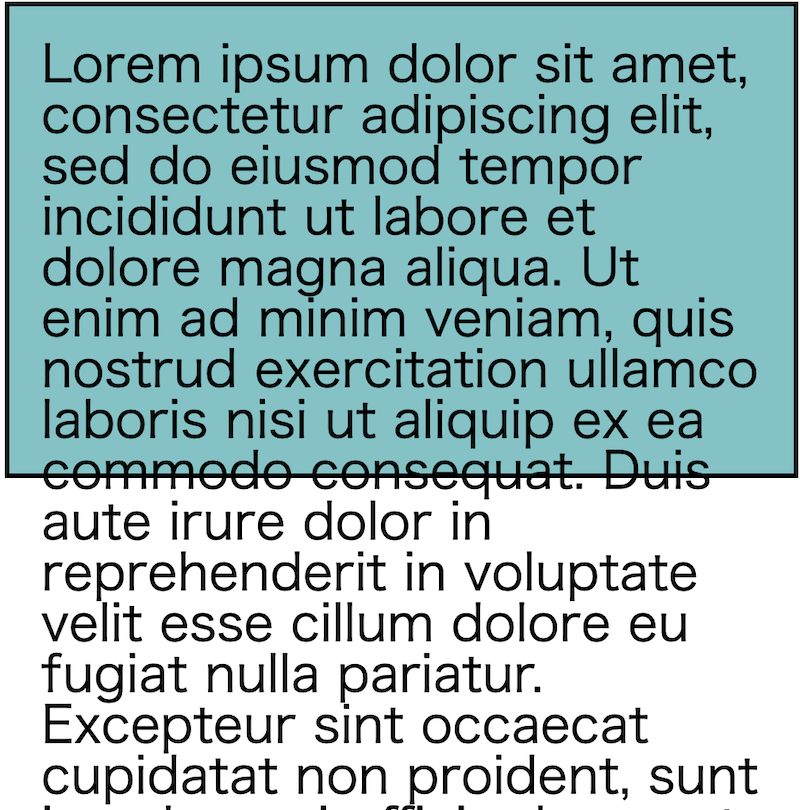
文章はボックスモデルから「はみ出たまま」になります。

「overflow」については「別に記事を用意」しました。
よければご覧ください。
「resize」4つの値
「resize」には、
4つの値があります。
1:none
2:horizontal(ヨコ)
3:vertical(タテ)
4:both(両方)
詳しく説明します。
<1:none>
「none」は、
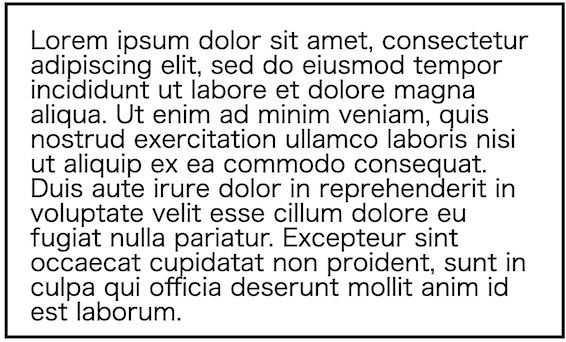
大きさを変えることができません。
小さなつまみも出て来ません。(デフォルト)

<2:horizontal(ヨコ)>
「horizontal」は、
大きさを変える小さなつまみが出て来ます。
そして
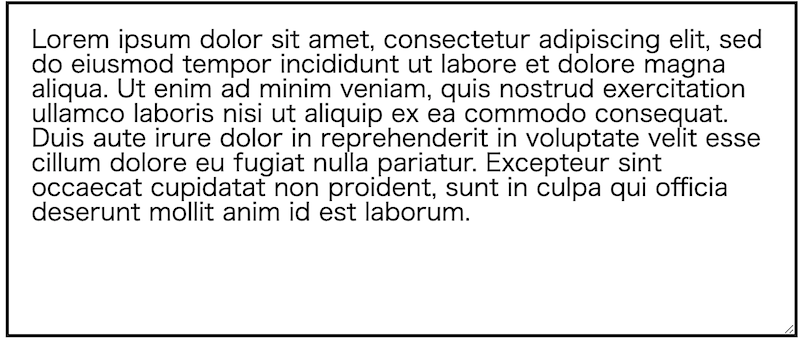
小さなつまみを使って「ヨコ方向だけ」変える事ができます。

<3:vertical(タテ)>
「vertical」は、
大きさを変える小さなつまみが出て来ます。
そして
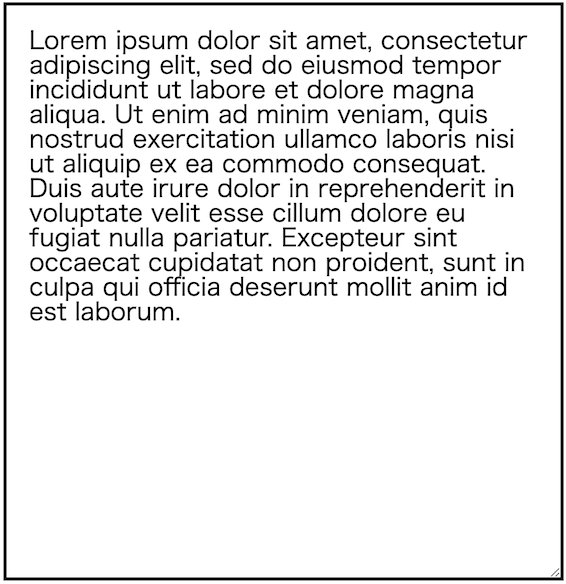
小さなつまみを使って「タテ方向」だけ変える事ができます。

「resize」を使うのなら「vertical」がおすすめです。
<4:both(両方)>
「both」は、
大きさを変える小さなつまみが出て来ます。
そして
小さなつまみを使って「ヨコ、タテ両方」変える事ができます。

ヨコ、タテ両方同時に動くため多少使いにくくはあります。
「resize」まとめ
「resize」は、
「ボックスモデルの大きさを変える機能」を追加するプロパティです。
しかも
「画面を見ている人が大きさを変える」ことができます。
「resize」を使うと右下に小さなつまみが出て
そこで大きさを変えることができます。
小さなつまみは、
基本的に「content」に出ます。
しかし
「padding」があれば「padding」に出ます。

<「resize」の値は4つ>
1:none = 大きさを変えることはできない(デフォルト)
2:horizontal = ヨコ方向だけ変えられる
3:vertical = タテ方向だけ変えられる
4:both = ヨコも、タテも両方変えられる
<「resize」の注意点は2つ>
1:「display: inline」では使えない
2:「overflow」設定が必要