この記事は「flexboxの基礎(2)タテ方向」の続きになります。
こんにちは tanaka です。
今回は「flexboxの折り返し」を説明します。
「flexbox」は、
折り返して使うことができます。
折り返しは、それ以上入らなくなると自動で行われます。
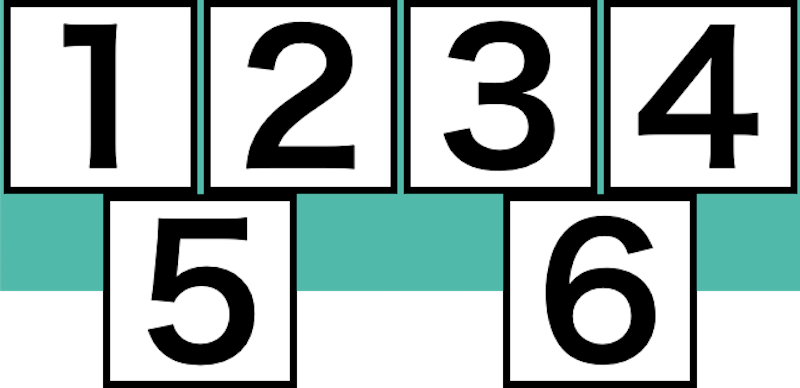
<ヨコ折り返し>

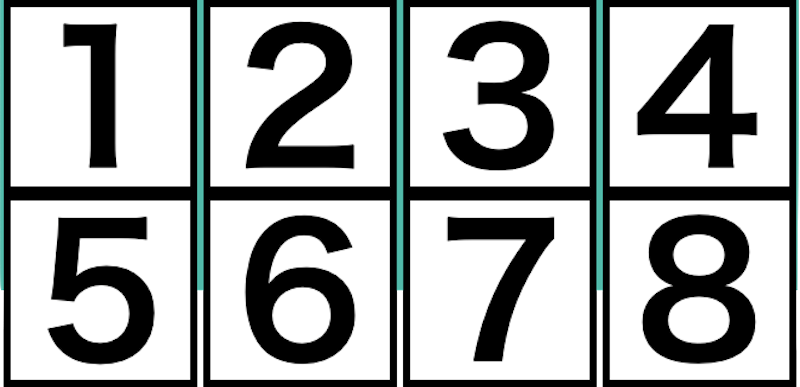
<タテ折り返し>

折り返しは、難しい点が「2つ」あります。
1:思い通りにいかない
2:交差軸が複雑
うまくいかない場合は、
折り返しを使わず「1行ずつ」作るのもありです。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「flexboxの折り返し」とは?
「flexboxの折り返し」とは、
子要素が親要素へ入らなくなったら自動で折り返してくれる「flexbox」の機能です。
言葉では分かりにくいので
実際に「折り返しなし」「折り返しあり」を見てみましょう。
<折り返しなし>
「折り返しなし」で子要素を増やします。
css
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
flex-wrap: nowrap;(1)

(2)

(3)

(4)

(5)

(6)

折り返しがないので1行のままです。
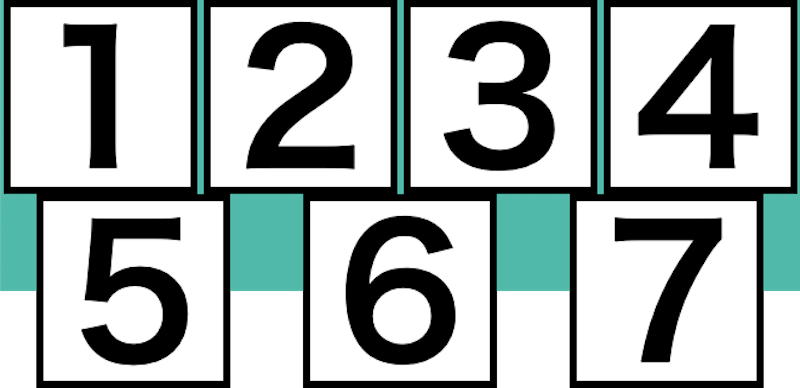
<折り返しあり>
「折り返しあり」で子要素を増やします。
css
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;(1)

(2)

(3)

(4)

(5)

(6)

(7)

(8)

(9)

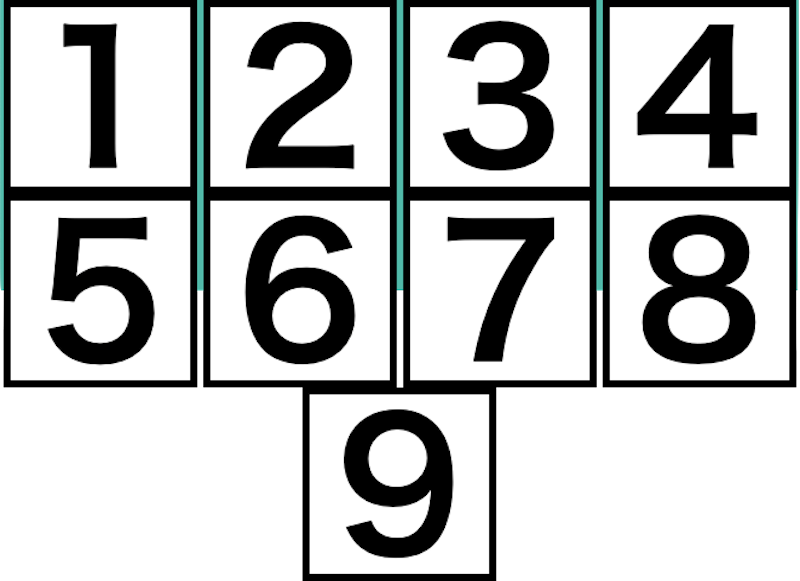
親要素がいっぱいになると自動で折り返されます。
「flexboxの折り返し」使ってみよう
次は「実際のコード」と見比べてみましょう。
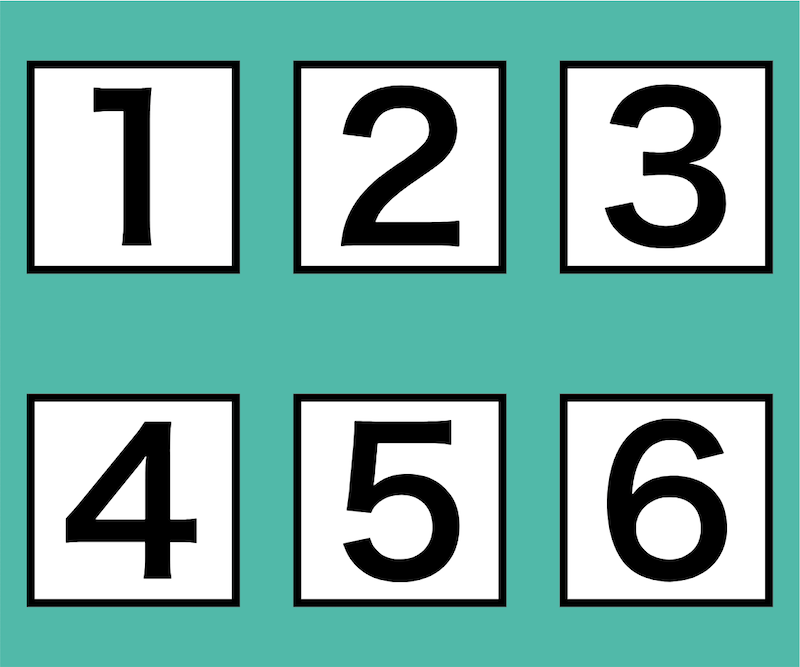
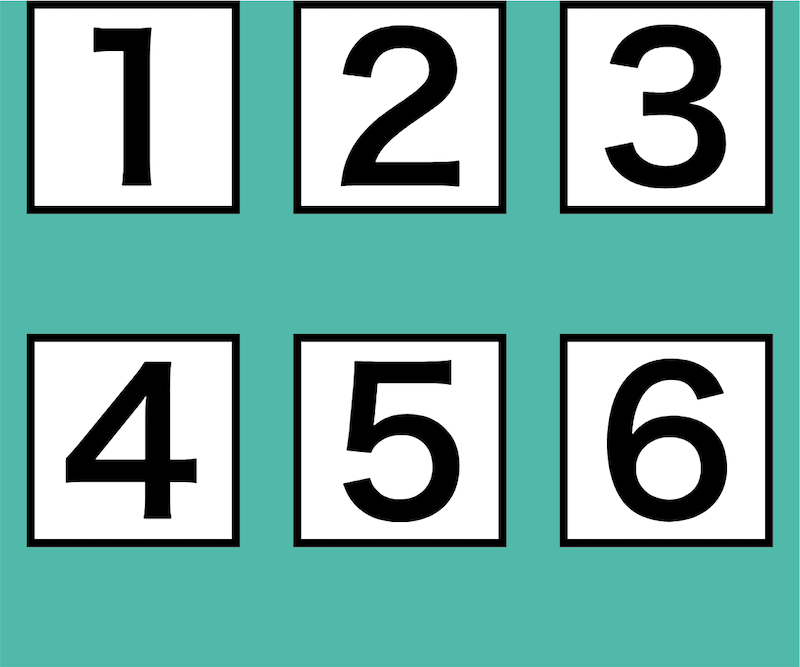
<折り返しなし>
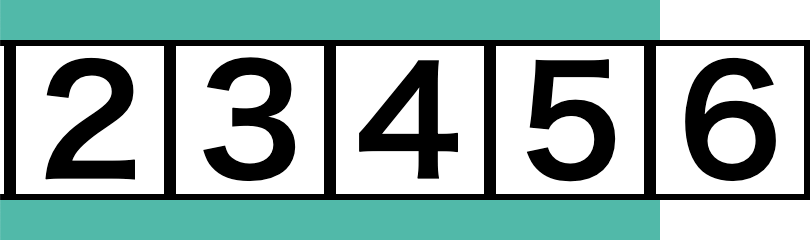
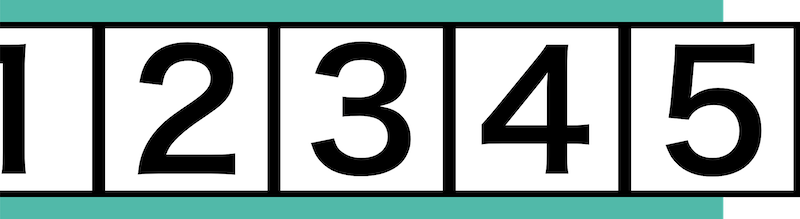
まずは「折り返しなし」を見てみましょう。
折り返しをしないので1行のままです。
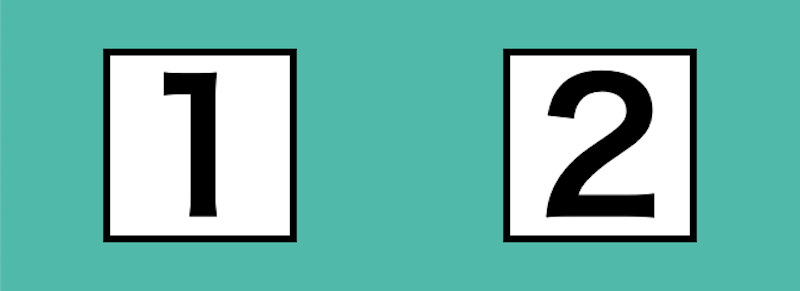
flex-wrap: nowrap(折り返しなし)
<結果>

html
<div class="box02">
<h2 class="sample04">1</h2>
<h2 class="sample04">2</h2>
<h2 class="sample04">3</h2>
<h2 class="sample04">4</h2>
<h2 class="sample04">5</h2>
</div>css
.box02 {
width: 330px;
height: auto;
padding: 10px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
flex-wrap: nowrap;
}
.sample04 {
width: 80px;
height: 80px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
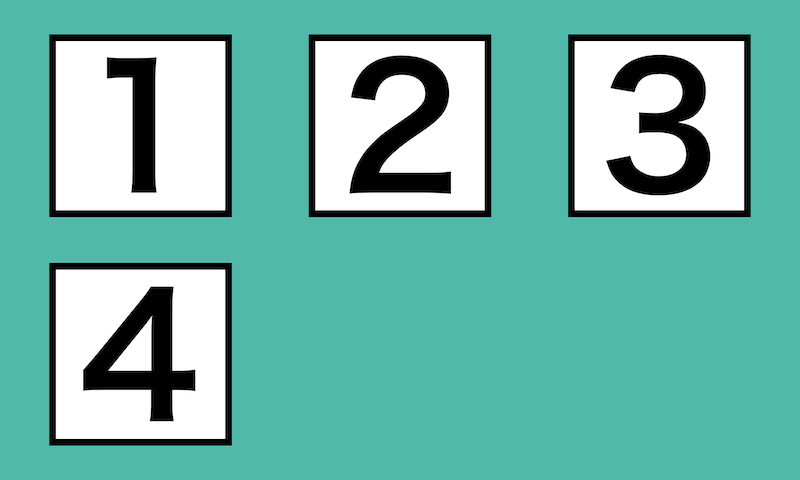
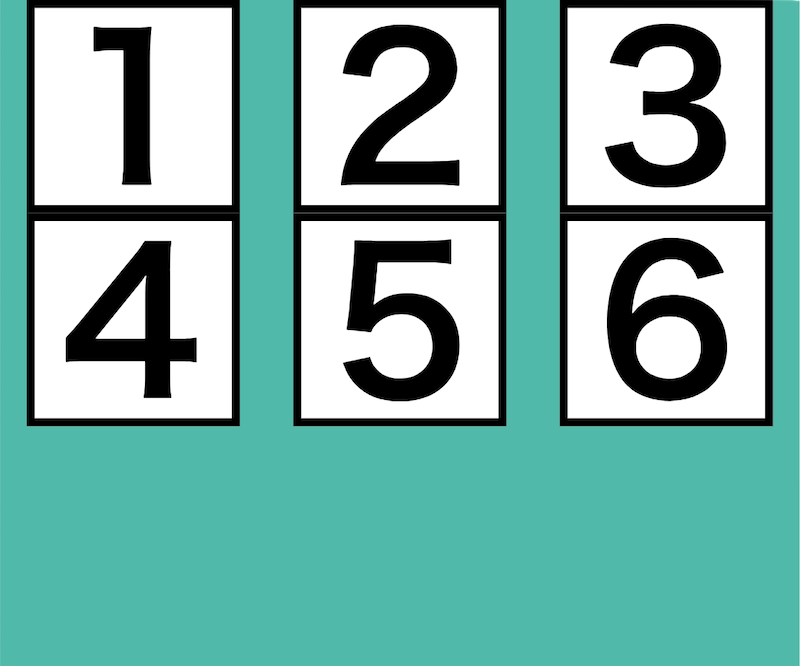
}<折り返しあり>
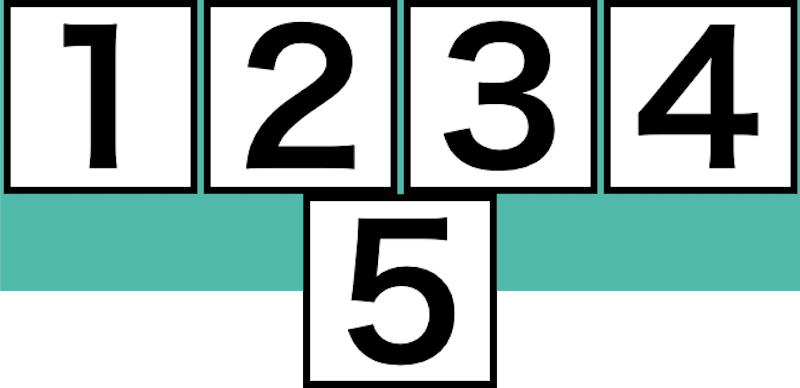
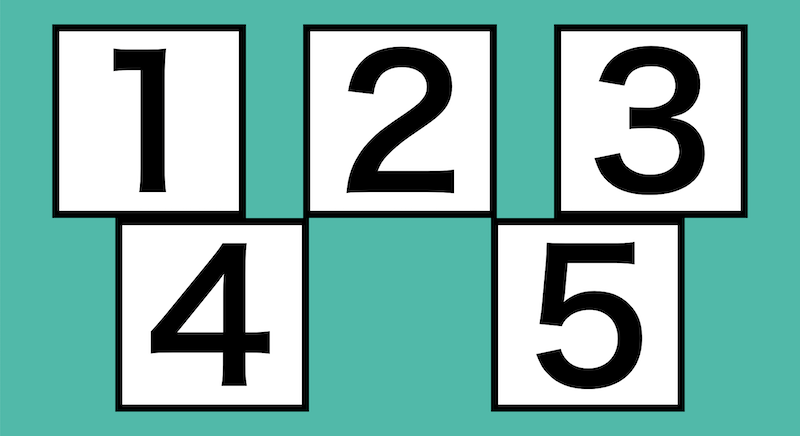
次に「折り返しあり」です。
内容は、先ほどと同じです。
違いは、折り返しのプロパティが入っていることです。
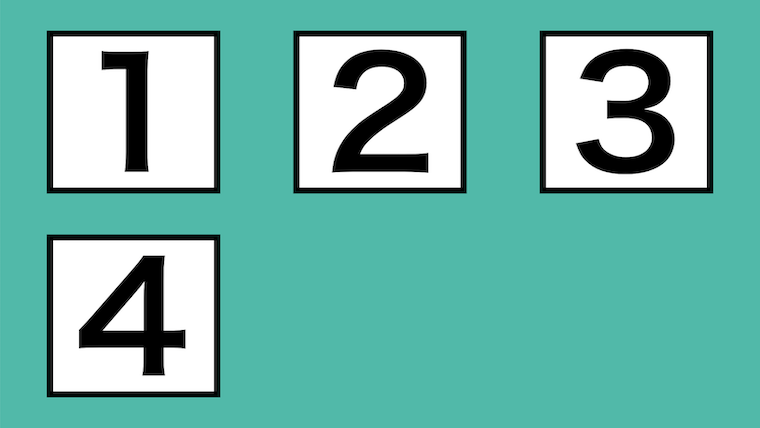
flex-wrap: wrap(折り返しあり)
<結果>

html
<div class="box02">
<h2 class="sample04">1</h2>
<h2 class="sample04">2</h2>
<h2 class="sample04">3</h2>
<h2 class="sample04">4</h2>
<h2 class="sample04">5</h2>
</div>css
.box02 {
width: 330px;
height: auto;
padding: 10px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.sample04 {
width: 80px;
height: 80px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
}「 height: auto」にすると、折り返しに合わせて親要素の高さが伸びます。
「flexboxの折り返し」問題点
折り返しには、「2つ」問題点があります。
1:思い通りにいかない
2:交差軸が複雑
詳しく説明します。
1:思い通りにいかない
折り返しは、なかなか思い通りにいきません。
折り返しは「自動」です。
この「自動」は、そのまま使うなら問題はありません。
しかし
もう少し「右に」「もう少し下へ」となると、
なかなか思い通りに入ってくれません。
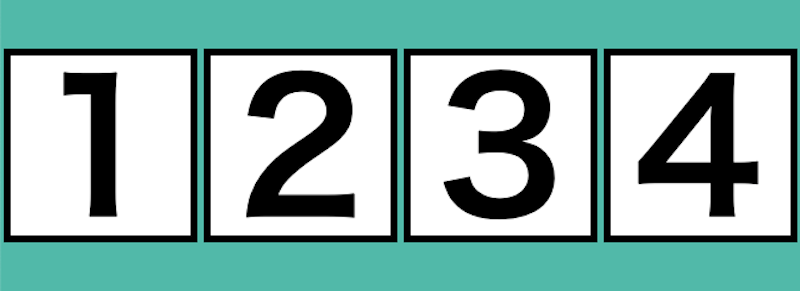
例えばこのような「flexbox」があったとします。

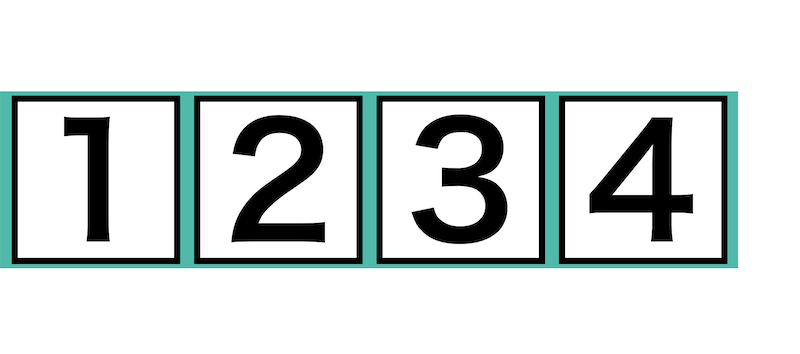
かなり窮屈そうです。
間隔を広げましょう。
この間隔を広げるには「うまく計算」する必要があります。
「計算」してみます。
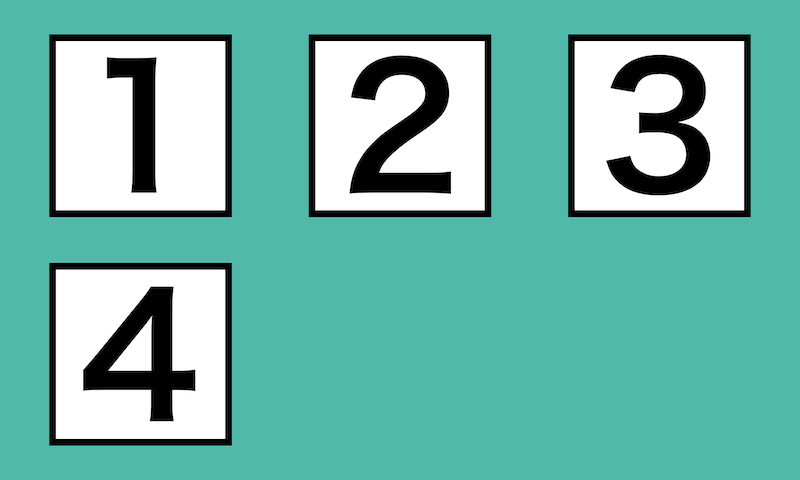
できました。

折り返しをあつかうには「先に細かく計算しておく」必要があります。
<結果>

html
<div class="box02">
<h2 class="sample04">1</h2>
<h2 class="sample04">2</h2>
<h2 class="sample04">3</h2>
<h2 class="sample04">4</h2>
<h2 class="sample05"> </h2>
<h2 class="sample05"> </h2>
</div>css
.box02 {
width: 350px;
height: auto;
padding: 5px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
}
.sample04 {
width: 80px;
height: 80px;
margin: 10px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
}
.sample05 {
width: 80px;
height: 80px;
margin: 10px;
}2:交差軸が複雑
折り返しの交差軸は複雑です。
折り返しの交差軸の設定は「2つ」あります。
1:「align-items」
2:「align-content」
よく似ているようで違います。
<「align-items」「align-content」違い>
「align-items」「align-content」の違いは、
以下の通りです。
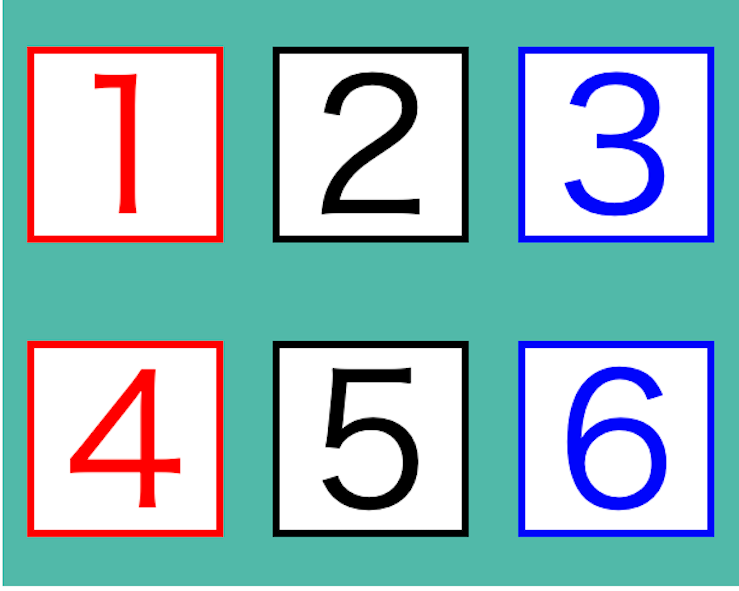
1:「align-items」= 全体が動く
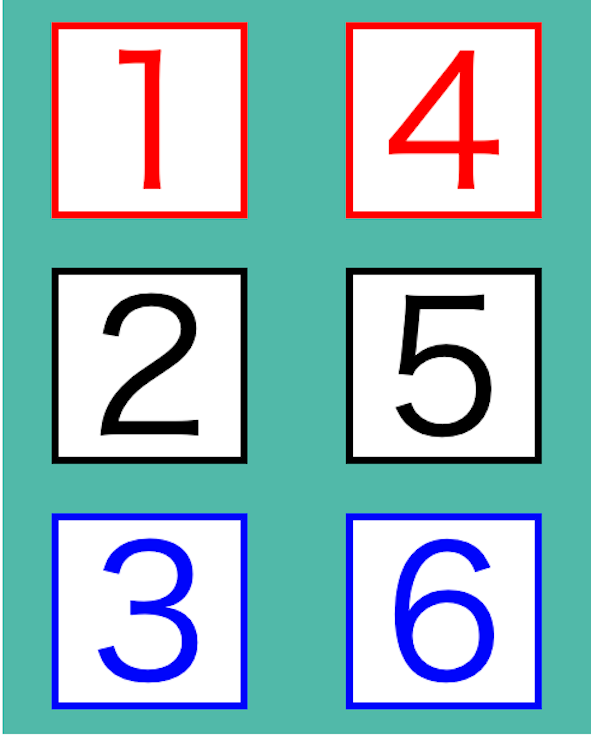
2:「align-content」= 個別に動く
例を挙げてみます。
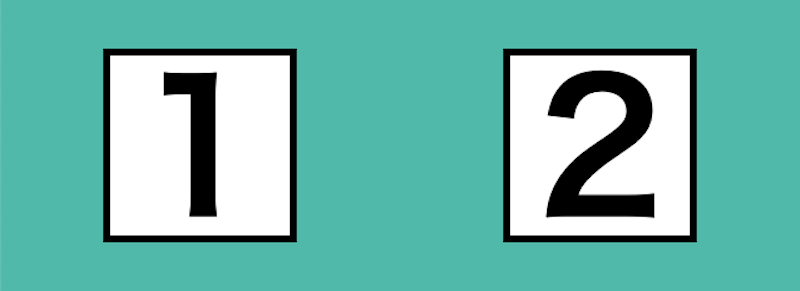
<移動前>

1:「align-items」

2:「align-content」

この様に違います。
もし使うのなら
1:「align-items」 = おまかせ
2:「align-content」 = 細かく調節したい
こういった感じでしょうか。
「flexboxの折り返し」まとめ
「flexboxの折り返し」は、正直難しいです。
なので無理に使わなくても良いでしょう。
「flexboxヨコ方向」「flexboxタテ方向」があれば大体のページは作れます。
しかし
レスポンシブページを作るには「flexboxの折り返しなど」が必要になってきます。
その時になれば、じっくり取り組むのも良いでしょう。
<レスポンシブとは>
レスポンシブとは、
PC、スマホどちらも兼用できるページのことです。
表示する幅が変わるとページが組み変わる仕組みになっています。
「flexbox」プロパティ群について、記事を用意しました。
よければご覧ください。
以上
よくわかる「flexbox」基礎編(3)折り返し(html,css)
の話でした。
ありがとうございました。