こんにちは tanakaです。
今回は「text-decoration」の説明です。
「text-decoration」は、文章に線を入れるプロパティです。
線は、3種類あります。
1:下線
2:上線
3:取り消し線
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「text-decoration」とは?
「text-decoration」とは、文章に線を入れるプロパティです。
線は、3種類あります。
1:下線
2:上線
3:取り消し線
詳しく説明します。
<「text-decoration」線の種類>
「text-decoration」の線は、3種類です。
1:下線

2:上線

3:取り消し線

「text-decoration」何に使う?
「text-decoration」は、何に使えるのでしょうか?
おそらくよく使うのは「取り消し線」でしょう。
ちょっとした軽口に取り消し線を入れて、遊び心を入れたりもできます。
「○○だと!?」
「だが断る(嘘です)」
このような使い方もできます。
「text-decoration」3種のプロパティと一括指定
「text-decoration」は、3種類のプロパティと一括指定があります。
1:text-decoration-line(線の場所)
2:text-decoration-style(種類)
3:text-decoration-color(色)
一括指定は省略します。
1:text-decoration-line(線の場所)
「text-decoration-line」は、線を入れる場所を決めるプロパティです。
値は、4種類と全部重ねるです。
1:none(なし)
2:underline(下線)
3:overline(上線)
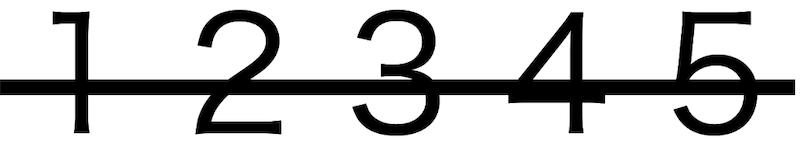
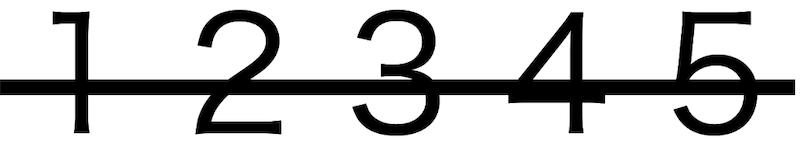
4:line-through(取り消し線)
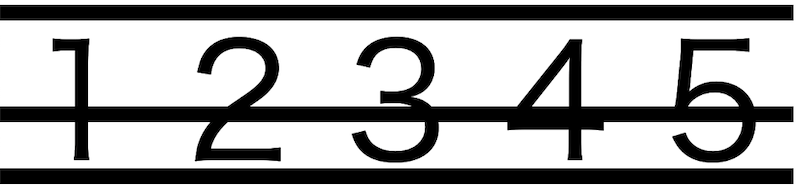
5:underline overline line-through(全部重ねる)
詳しく説明します。
<1:none(なし)>
noneは、線を入れません。

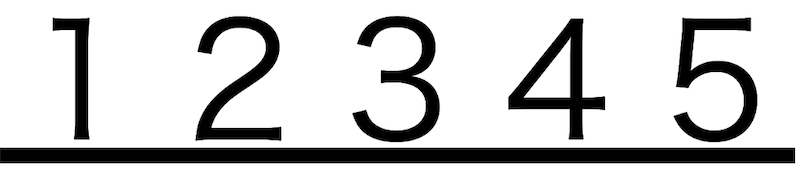
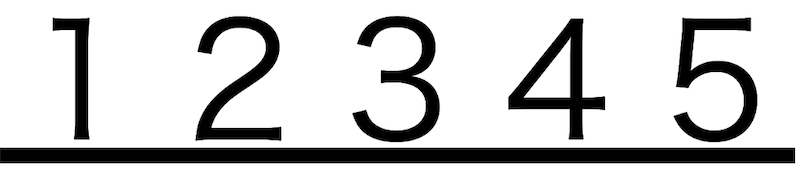
<2:underline(下線)>
underlineは、下に線を入れます。

<3:overline(上線)>
overlineは、上に線を入れます。

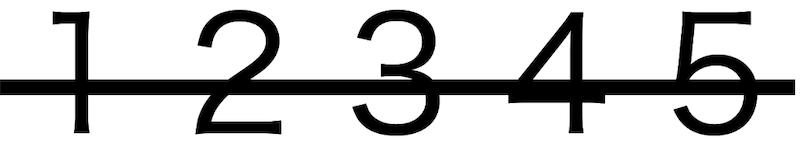
<4:line-through(取り消し線)>
line-through は、中央に線を入れます。

<5:underline overline line-through(全部重ねる)>
線を重ねることもできます。

2:text-decoration-style(種類)
「text-decoration-style」は、線の種類のプロパティです。
値は5つ
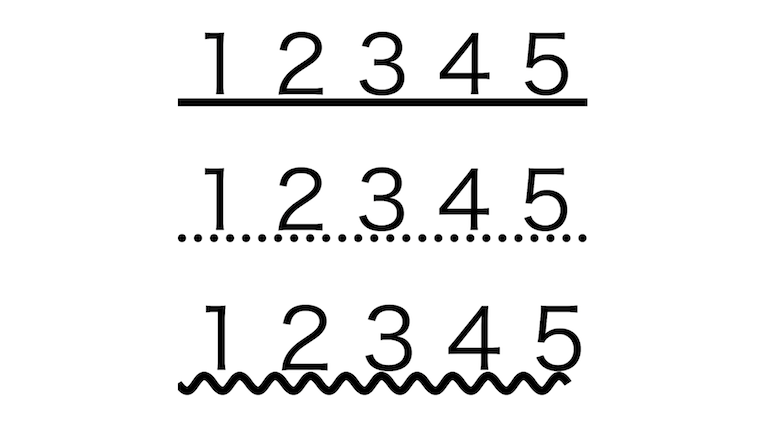
1:solid(1本線)
2:double(2本線)
3:dotted(点線)
4:dashed(破線)
5:wavy(波線)
あまりド派手な線を使うと、
文章が見えにくくなるので注意が必要です。
<1:solid(1本線)>
solidは、一本線です。

<2:double(2本線)>
doubleは、二本線です。

<3:dotted(点線)>
dottedは、点線です。

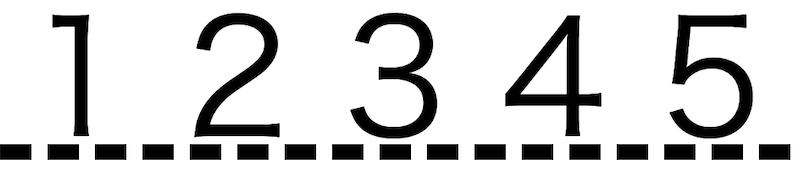
<4:dashed(破線)>
dashedは、破線です。

<5:wavy(波線)>
wavyは、波線です。

3:text-decoration-color(色)
「text-decoration-color」は、線の色を変えるプロパティです。
文章へ「transparent(透明)」は、「Googleガイドライン」のこともあり使わない方が良いでしょう。
指定方法は5種類あります。
<色の指定方法>
| 名称指定 | red green blue black white orange yellow など |
| #16進数 | #101010 (R G B) |
| rgb | rgb(R, G, B)A A=alpha(透明度0〜1) |
| hsl | 色相、彩度、輝度 (超高度な方法) |
| transparent | 透明 |
| currentcolor | 色指定できるプロパティ同士で 使いまわせる |
text-decoration-color: red;
text-decoration-color: #ff0000;
text-decoration-color: rgba(255, 0, 0, 0.5);
text-decoration-color: hsla(60, 90%, 50%, .8);
text-decoration-color: transparent;
text-decoration-color: currentColor;<currentcolorとは>
currentcolorは、
色を使い回せる値です。
子孫方向へ使い回すことができます。
親要素 = color: red
子要素 = background-color: currentColor
孫要素 = border: solid 50px currentColor
(全てredになる)
プロパティの種類が変わっても使うことができます。
<Googleガイドラインとは>
Googleは、より良いページ作りの指標「Googleガイドライン」を公表しています。
「Googleガイドライン」には、このようなことが書かれています。
1:ユーザーの利便性を最優先にしてページ作成する
2:ユーザーをだまさない
3:検索順位で不正行為をしない
4:自分のウェブサイトを独自性、価値、魅力あるようにする
ページ作りの参考になるので、一度見ることをおすすめします。
「Googleガイドライン」の詳しい内容は、
「ウェブマスター向けガイドライン」 の下の方「品質に関するガイドライン」の辺りです。
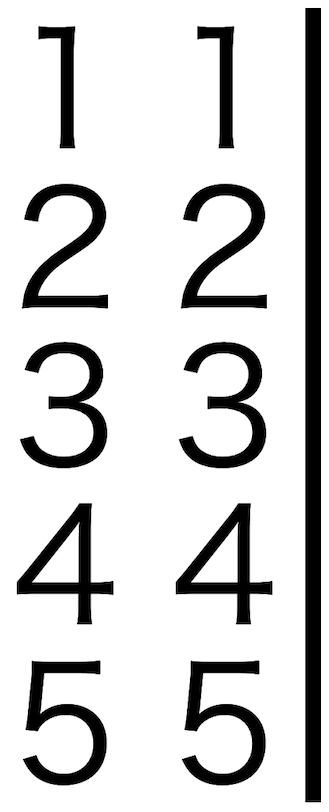
「text-decoration」縦書きでも使える
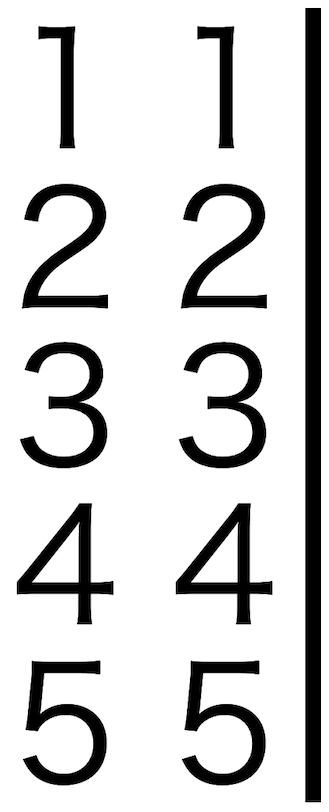
「text-decoration」は、縦書きにも対応しています。
「underline」を指定すると右側に線が入ります。

writing-mode: vertical-rl;
text-decoration-line: underline;「text-decoration」まとめ
「text-decoration」とは、文章に線を入れるプロパティです。
主に、下線、取り消し線で使います。
<下線>

text-decoration-line: underline;
text-decoration-style: solid;
text-decoration-color: black;text-decoration: underline solid black;<取り消し線>

text-decoration-line: line-through;
text-decoration-style: solid;
text-decoration-color: black;text-decoration: line-through solid black;値は5種類あります。
1:solid(1本線)
2:double(2本線)
3:dotted(点線)
4:dashed(破線)
5:wavy(波線)
色をつけることもできます。
「text-decoration」は、縦書きでも使えます。
値の「underline」を指定すると右側に線が入ります。

以上、
「text-decoration」とは?下線、取り消し線を入れるプロパティ(html,css)
の話でした。
ありがとうございました。