こんにちは tanaka です。
display:block と
display:block の
バックグラウンド間に
なぜか隙間ができてしまう。
そんなことありませんか?
それは、
親子間のmargin相殺が原因で
起きる問題です。
解決策としては
1:どちらかをinline-blockにする
2:transform: translateを使う
が、あります。
それでは、
詳しくみていきましょう。
margin相殺について
別記事を用意しました。
よければご覧ください。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
説明
何が原因なのか?
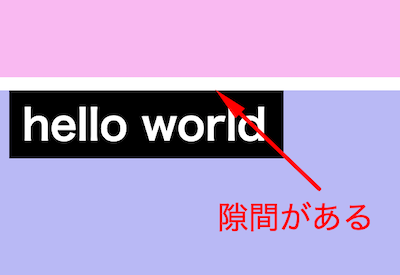
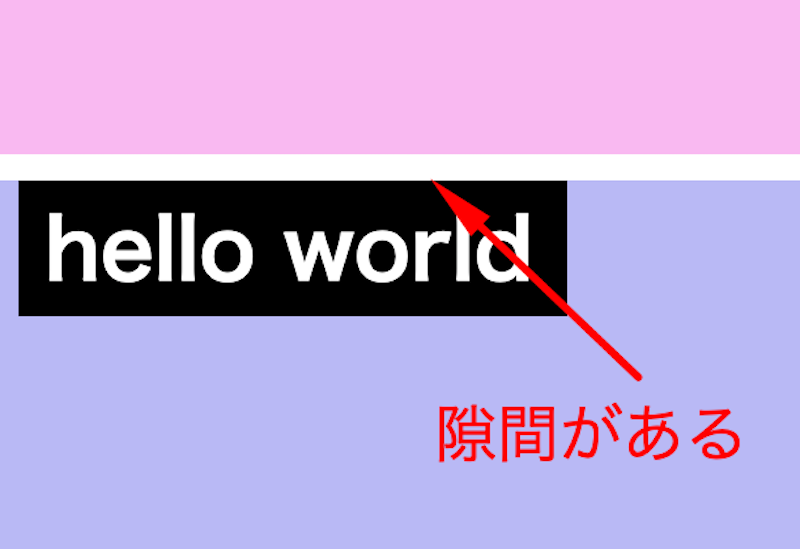
こういった感じに作りたいのに

実際には、
こうなることがありませんか?

これは、
親子間のmargin相殺が原因になって
このようになっています。
どうすればいいのか?
解決策としては
1:親要素、子要素の
どちらかをinline-blockにして
そもそもmargin相殺が
起こらないようにする。
2:スペース確保にmarginを使わず
transform: translateを使う。
が、あります。
解決策1: inline-block
やることは簡単です。
子要素をinline-blockにする。
これだけです。
(下画像の”hello world”をinline-blockにする)

inline-blockが、新たな問題を起こす
inline-blockを使うことにより
margin相殺は回避できました。
しかし、
inline-blockは、
横に並ぶ性質があるため
新たな問題も発生します。
文字などが、横に入り込まれる可能性も
解決のため、
inline-blockにしたのは良いのですが
inline-blockは横並びなので、
文字や画像が、入り込む可能性があります。
inlineだと
1文字スペースさえあれば
入り込みます。

inline-blockも
スペースさえあれば
入り込みます。

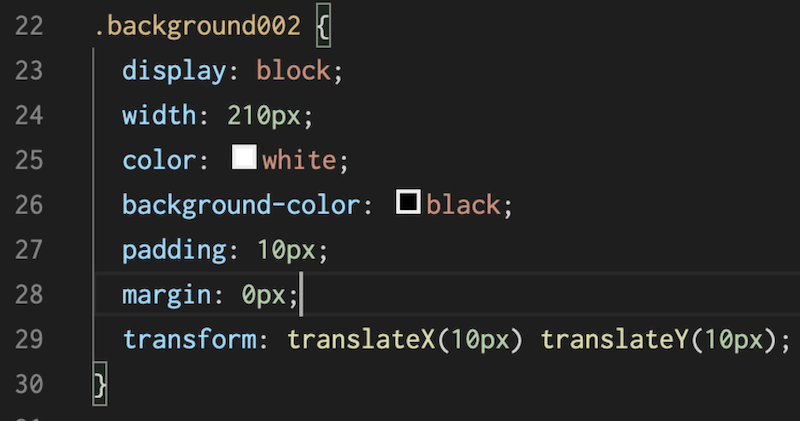
解決策2:transform: translate
transform: translateX(10px) translateY(10px);もう一つの方法は、
スペース確保にmarginを使わず
transform: translateを使う。
おそらく、
こちらの方が
使いやすいでしょう。
これは、
スペース確保にmarginを使わないため
margin相殺を起こしません。
しかも、
px値指定で自由に動かせます。


便利
transform: translateは、
マイナス方向にも指定ができます。


注意点も
transform: translateは、
なぜか、
translateX(10px)
translateY(10px)
と、2行に分けるとどちらかが機能しなくなります。
なので、
transform: translateX(10px) translateY(10px);
と、1行で書く必要があります。
transform: translateX(10px) translateY(10px);さらに、
transform: translateは、
のちょっとしたクセもあるので
知っておくと良いでしょう。
そんな記事も用意しました。
よければご覧ください。
まとめ
display:block と
display:block の
バックグラウンド間に
なぜか隙間ができてしまうのは、
親子間のmargin相殺が原因。
解決策は2つ
1:どちらかをinline-blockにする
2:transform: translateを使う
1:どちらかをinline-blockにする
子要素をinline-blockにして
margin相殺を回避する。
inline-blockは、横並びなので
inlineの文字がみぎへ入り込むのを注意する
2:transform: translateを使う
そもそもmarginを使わず
transform: translateで移動させる
注意点として、
使う時は1行で書く
transform: translateX(10px) translateY(10px);
(2行にすると、どちらかが機能しなくなる)
transform: translateX(10px) translateY(10px);以上、
cssのbackgroundにできる
奇妙な隙間を
解消する方法(html,css)
ありがとうございました。