こんにちは tanaka です。
「background-position難しいな」
そう思ったことはありませんか?
今回は、
そんな難しい「background-position」の
「小さい画像を置く方法」をご紹介します。
ちなみに「大きい画像」は、別記事にしました。
よければそちらもご覧ください。
それでは
詳しくご紹介していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「background-position」の使う目的
大きい画像=トリミング、小さい画像=置く
「background-position」説明の前に
少し話を聞いてください。
「background-position」は、
置く画像の大きさで目的が変わります。
1:「大きい画像」 = トリミング目的
2:「小さい画像」 = 置くことが目的
今回は「小さい画像」なので普通に置くことが目的になります。
<トリミングとは?>
トリミングとは、
画像の不要を切り取り、必要部分を残す「画像加工のこと」です。
「background-position」置き方は3通り
「background-position」は、
画像(background-image)を置くために使います。
置き方は、3通りあります。
1:px (30px 50px)
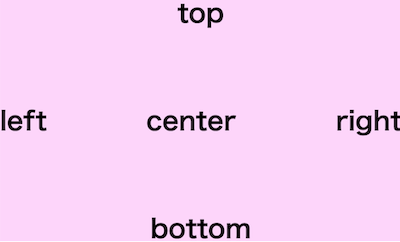
2:場所名(top bottom left right center)
3:% (10% 50%)
「3:%」は難しいので
覚えなくてもいいかもしれません。
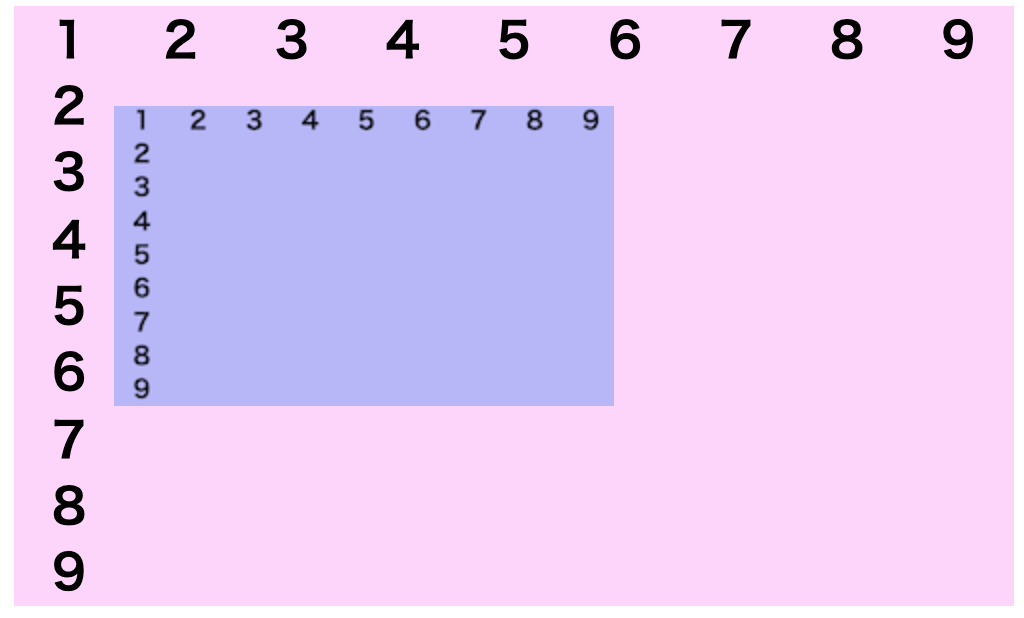
1:px
pxで置く方法です。
background-position: 30px 0px;background-position: ヨコ方向 タテ方向;
マイナス指定もできます。
とても分かりやすい置き方です。
<0px 0px>
0px 0pxで開始位置の左上になります。
background-position: 0px 0px;
<30px 0px>
ヨコ方向30pxを指定しました。
background-position: 30px 0px;
<0px 30px>
タテ方向30pxを指定しました。
background-position: 0px 30px;
<50px 50px>
ヨコ方向50px
タテ方向50px
を指定しました。
background-position: 50px 50px;
2:場所名
場所名で置く方法です。
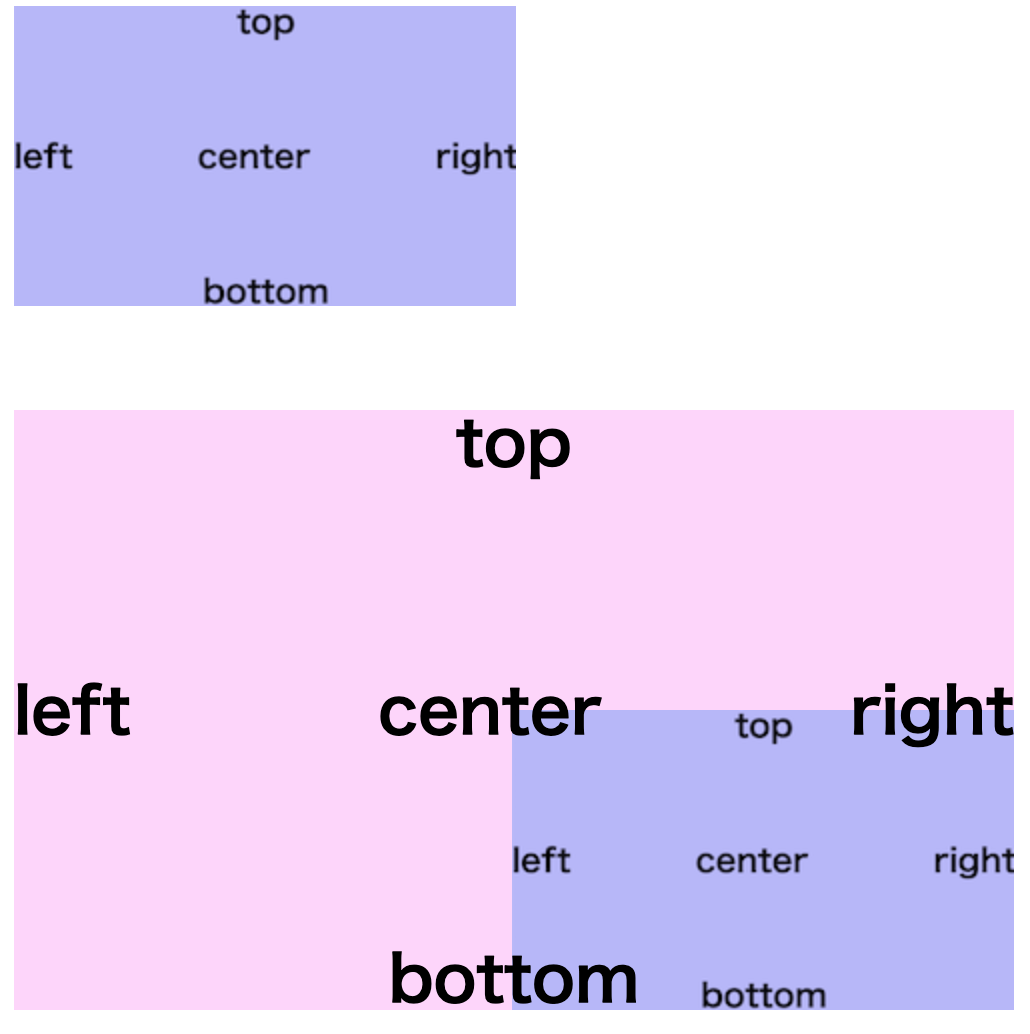
場所名とは、
top、bottom、left、right、centerのことです。
1点指定
2点指定
の2種類があります。
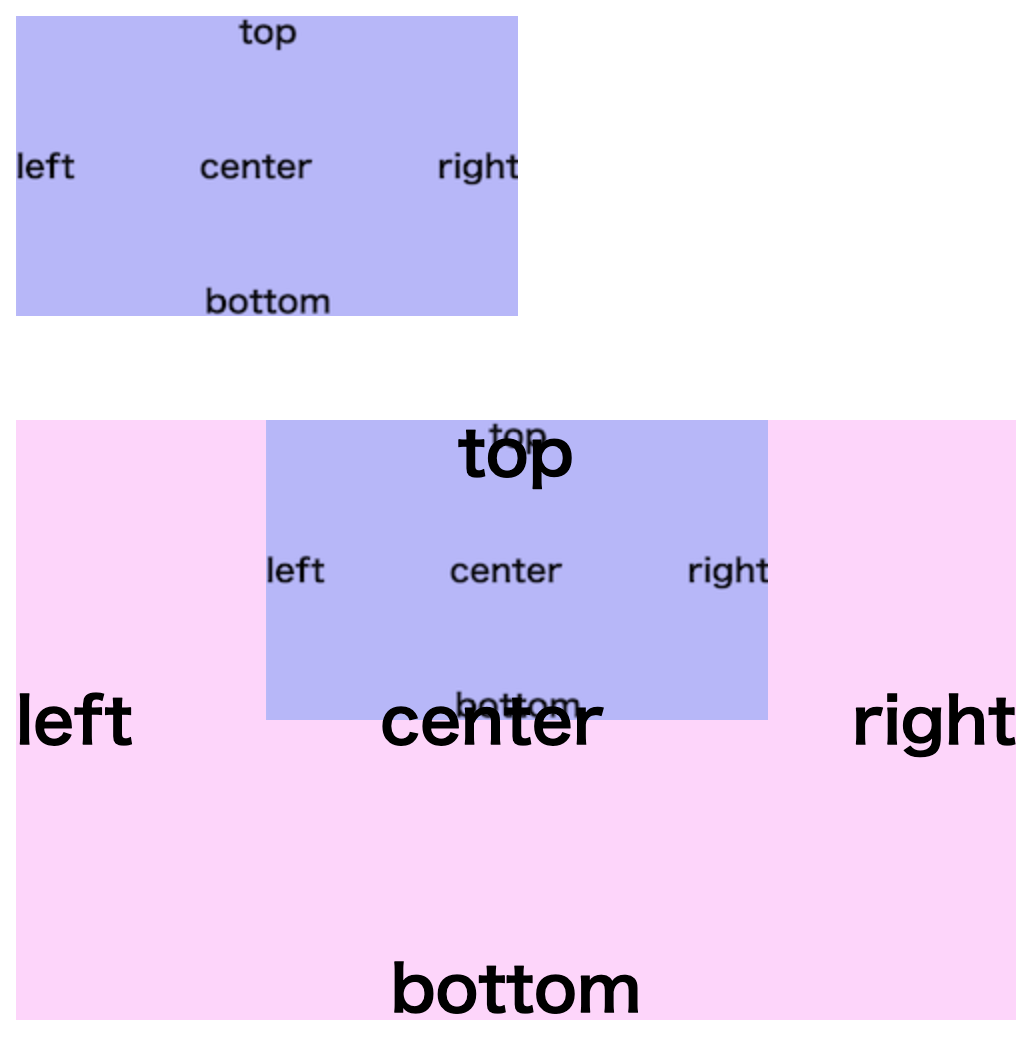
<1点指定 top>
topだけを指定します。
background-position: top;置くもの = top
置かれるもの = top
これらが重なるように置かれます。

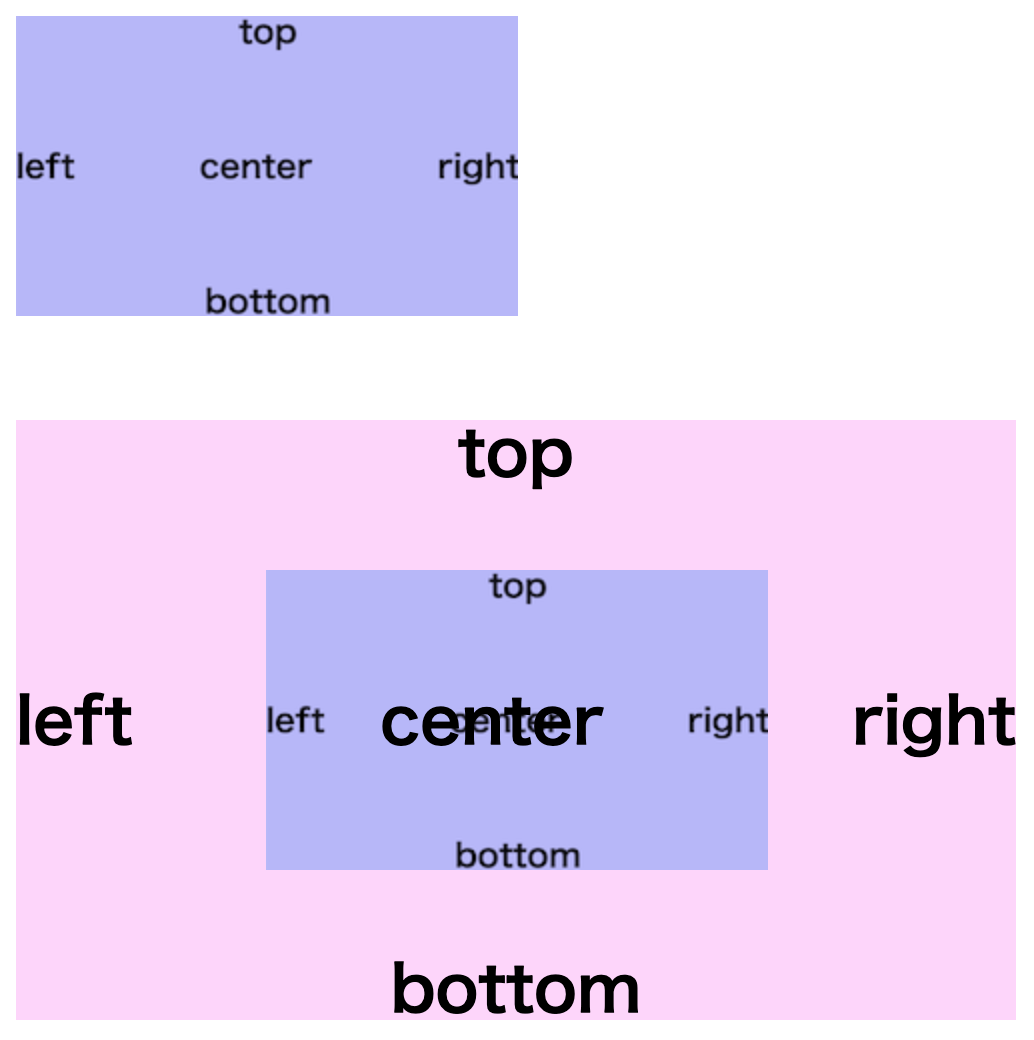
<1点指定 center>
centerだけを指定します。
background-position: center;置くもの = center
置かれるもの = center
これらが重なるように置かれます。

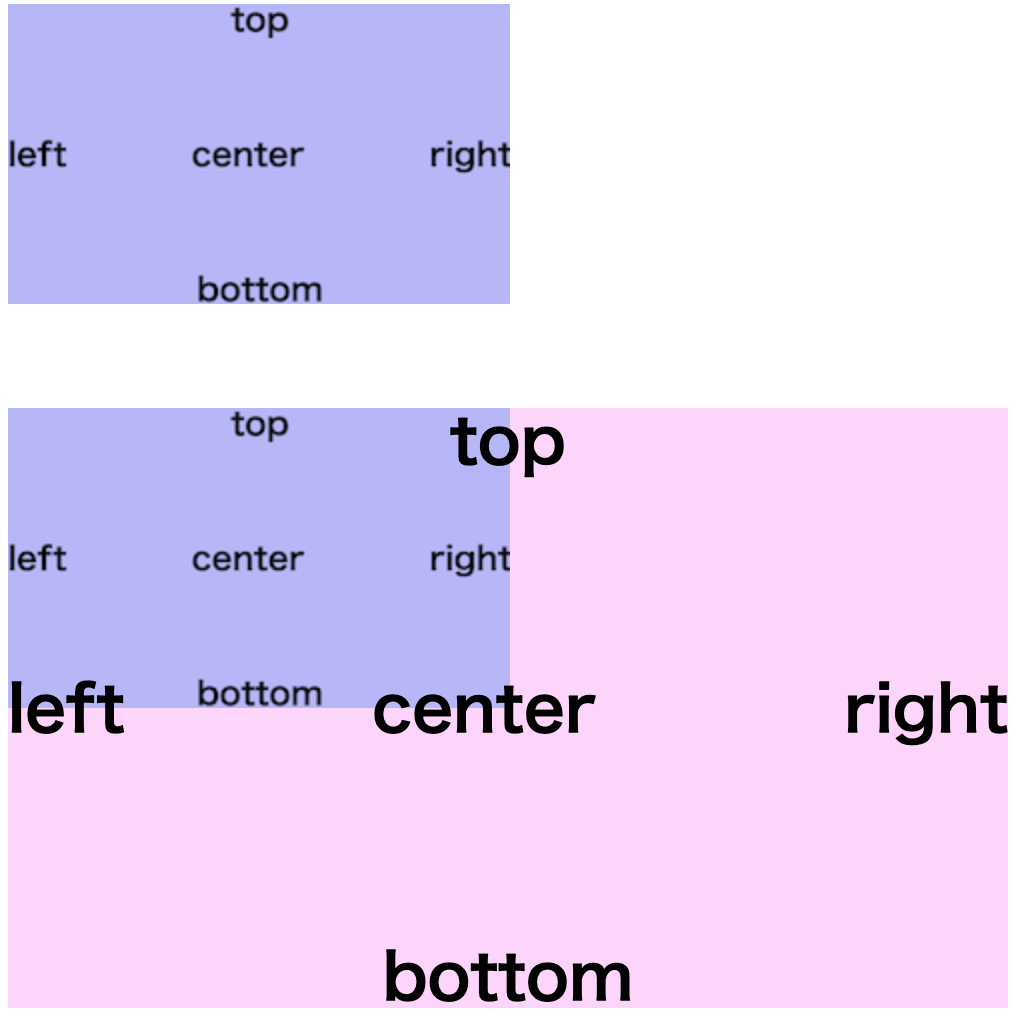
<2点指定 top left>
top leftの2点を指定します。
background-position: top left;置くもの = top left
置かれるもの = top left
これらが重なるように置かれます。

<2点指定 bottom right>
bottom rightの2点を指定します。
background-position: bottom right;置くもの = bottom right
置かれるもの = bottom right
これらが重なるように置かれます。

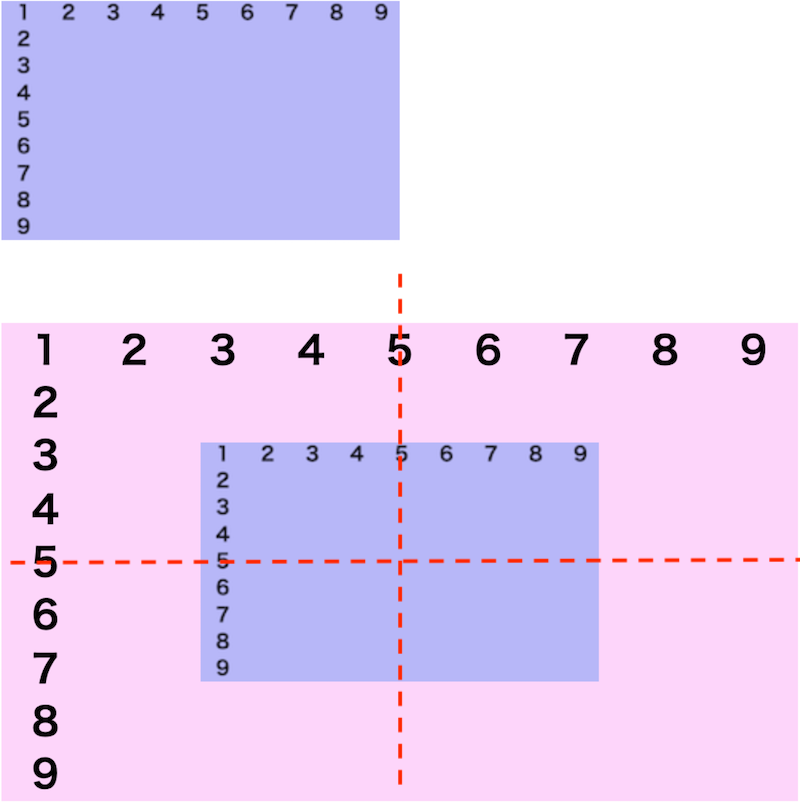
3:%
%で置く方法です。
background-position: 30% 0%;background-position: ヨコ方向 タテ方向;
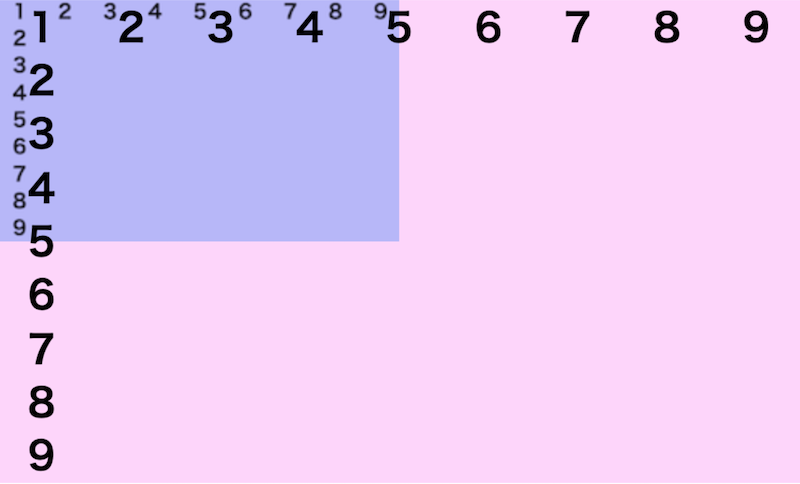
置くもの%
置かれるもの%
これらが重なる形で置かれます。
とても難しい置き方です。
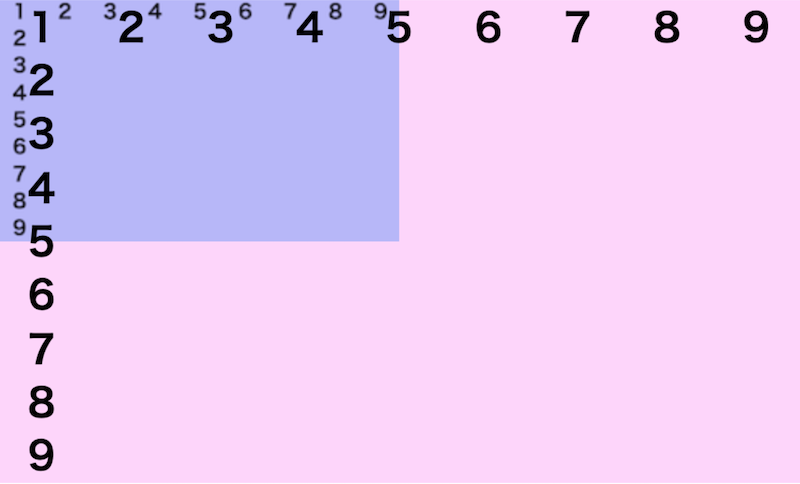
<0% 0%>
0% 0%で左上になります。
background-position: 0% 0%;
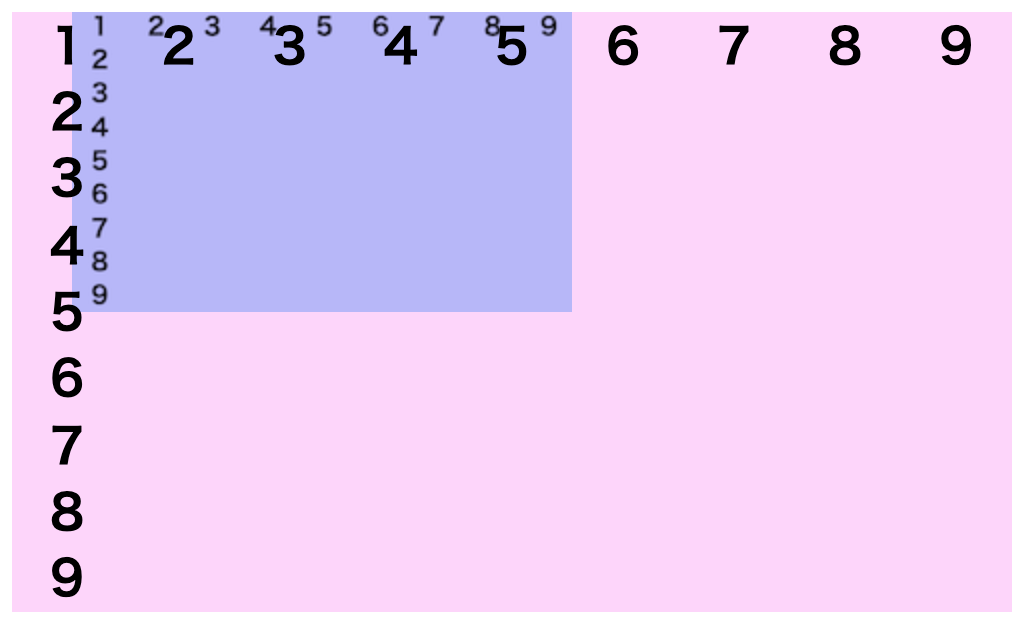
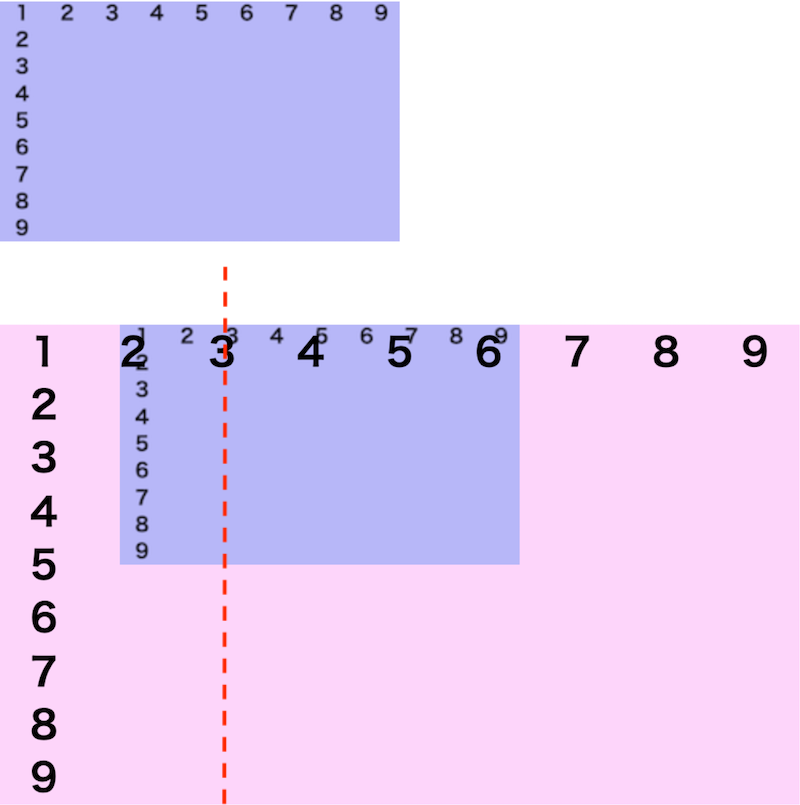
<30% 0%>
ヨコ方向30%の指定です。
background-position: 30% 0%;置くもの = 30%
置かれるもの = 30%
これらが重なるように置かれます。

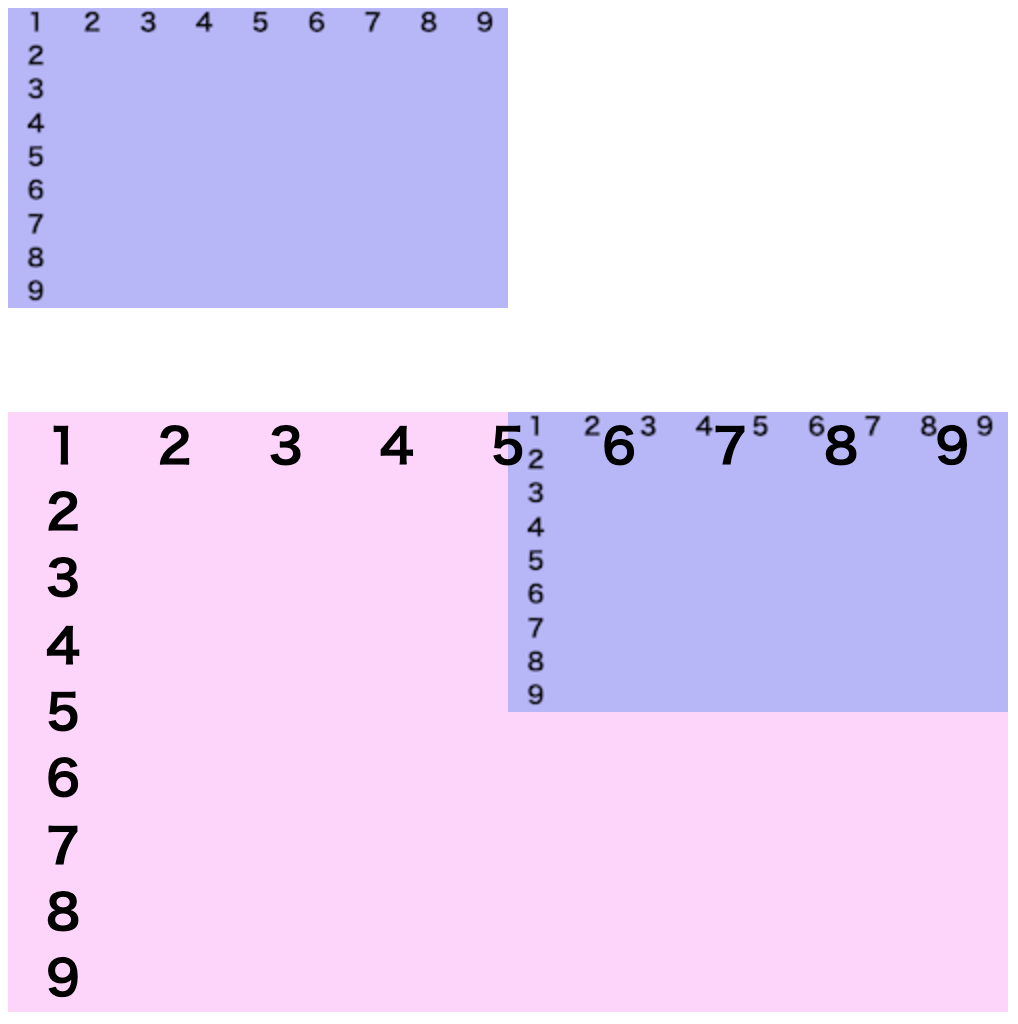
<100% 0%>
ヨコ方向100%の指定です。
background-position: 100% 0%;置くもの = 100%
置かれるもの = 100%
これらが重なるように置かれます。

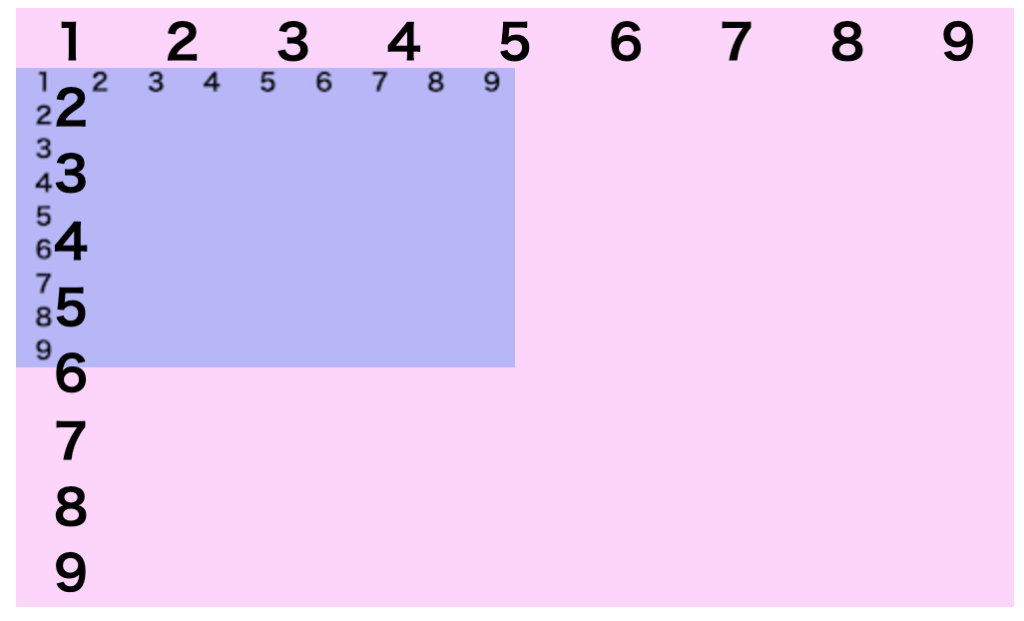
<50% 50%>
ヨコ方向50%
タテ方向50%
の指定です。
background-position: 50% 50%;置くもの = 50% 50%
置かれるもの = 50% 50%
これらが重なるように置かれます。

まとめ
background-positionは、
背景画像(background-image)を置くために使います。
置き方は、3通りあります。
1:px (30px 50px)
2:場所名(top bottom left right center)
3:% (10% 50%)
「3:%」は難しいので
覚えなくてもいいかもしれません。
以上、
background-position「小さい画像」置く方法(html,css)
の話でした。
ありがとうございました。