こんにちはtanakaです。
今回は、
cssプロパティ「border-image」の説明です。
「border-image」は、
borderへ画像を入れるために使います。

「border-image」は、
1:元画像を9分割にする
2:9分割した元画像をそれぞれの「4つの辺」「4つの角」に配置する
この手順で画像を入れます。
しかし
「border-image」は、
分割の仕組みが非常に難しく作られています。
そのため
このプロパティを使うことはおすすめできません。
なので
ページへ画像を入れるときは、
1:htmlの<img>
2:css「background-image」
こちらの2つを使った方が良いでしょう。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「border-image」使い方
「border-image」の使い方を説明します。
「border-image」は、
以下の手順で使います。
1:元画像を9つに分解
2:それぞれの「4つの辺」と「4つの角」へ当てはめる
これでは分かりにくいので画像を交えて説明します。
<「border-image」例>
「border-image」は、
以下の手順で使います。
1:元画像を9つに分解
2:それぞれの「4つの辺」と「4つの角」へ当てはめる
詳しく説明していきます。
<1:元画像を9つに分解>
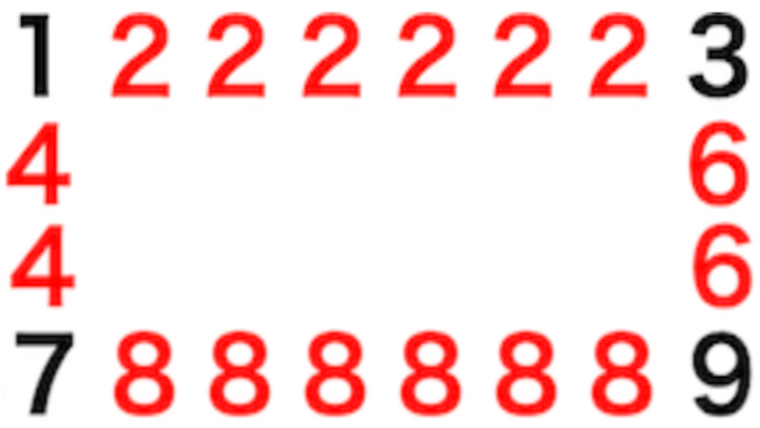
まずは元画像を利用しやすくするため9分割にします。

< 2:それぞれの「4つの辺」と「4つの角」へ当てはめる>
9つに分割した画像を
それぞれの「4つの辺」と「4つの角」へ当てはめていきます。

これで完成です。
難解な「border-image」
「border-image」は、
非常に難解なため、おすすめできません。
なぜ「おすすめできない」のでしょうか?
それは
「border-image-sliceの分割ルール」が
とても難しいだからです。
「border-image-sliceの分割ルール」とは、
元画像を「4つの指定」で「9つに分割」するルールです。
そのルールが、
とても複雑にできています。
自分だけで作るのならいいのですが
コードを他の人に見せるとなると説明が必要になります。
なので
「border-image」は、
おすすめできません。
「border-image」3つの注意点
詳しい話を始める前に
「border-image」の注意点を説明します。
<「border-image」3つの注意点>
注意点は3つあります。
1:「border-image」「border-color」同時に使えない。
2:「border-style: solid」が必要。
3:「border-width」が必要。
「border-style: none」だと表示されなので注意してください。
「border-image」「border-color」同時に使えない。
「border-image」の使用中は「border-color」 が使えません。
つまり
1:「border-image」
2:「border-color」
どちらか一方しか使えません。
「border-style: solid」「border-width」が必要
「border-image」は、
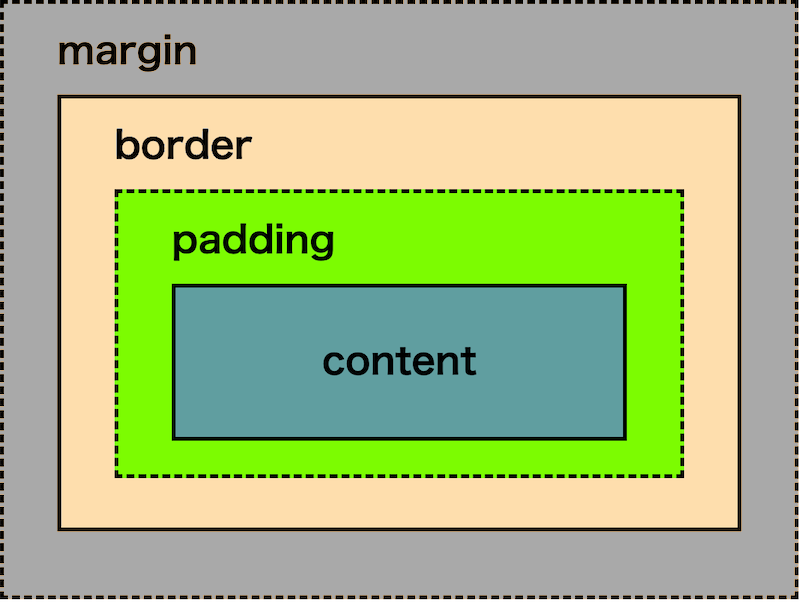
ボックスモデル「border」プロパティの影響を受けます。
なので
1:「border-style: solid」
2:「border-width: ○○px」
この2つの設定が必要です。
border-style: solid; ←「none」だと表示されない
border-width: 32px; ←「border-image」は、おさまる場所が必要。「border-image」のプロパティ
「border-image」プロパティ群の説明をします。
「border-image」のプロパティは、
それぞれ役目が分かれています。
1:border-image-source = 画像入力
2:border-image-slice = 画像分割
3:border-image-width = 表示太さ
4:border-image-repeat = 辺の表示方法
5:border-image-outset = 枠を広げる
「border-image」には「一括指定」もありますが
今回は省略します。
border-image-source(画像入力)
「border-image-source」は、
URLを指定して「元画像」を入力します。
border-image-source: url(img/number01.png);border-image-slice(画像分割)
「border-image-slice」は、
元画像を9分割します。
px単位ですが、
値の後にはpxをつけず「数字のみで指定」します。
(pxをつけると、正常に動作しません)
border-image-slice: 100 250 250 250;この「border-image-slice」は、
難解なので詳しく説明します。
「border-image-slice」4つの値の場所
「border-image-slice」値は4つです。
border-image-slice: 100 250 250 250; ←top、right、bottom、leftこの4つの値は、
どこを示しているのでしょうか?
それは以下の通りです。
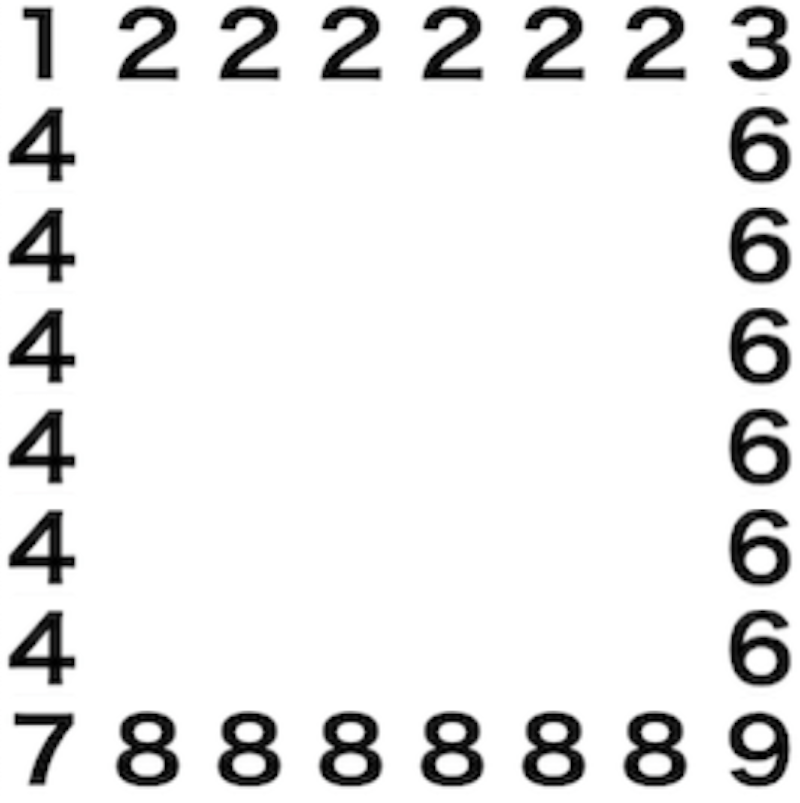
<「border-image-slice」4つの値>
「border-image-slice」の値は、
1:top
2:right
3:bottom
4:left
4カ所です。
border-image-slice: 32 32 32 32;
border-image-slice: top right bottom left;詳しく説明します。
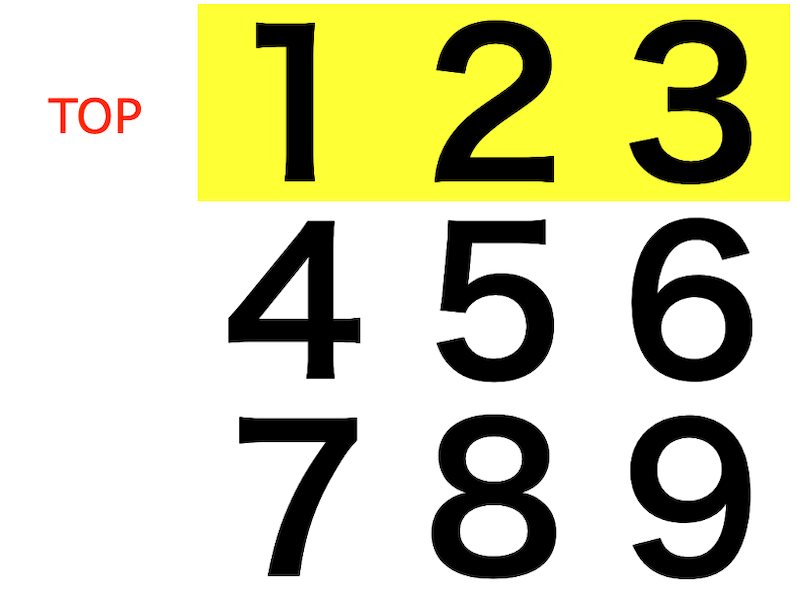
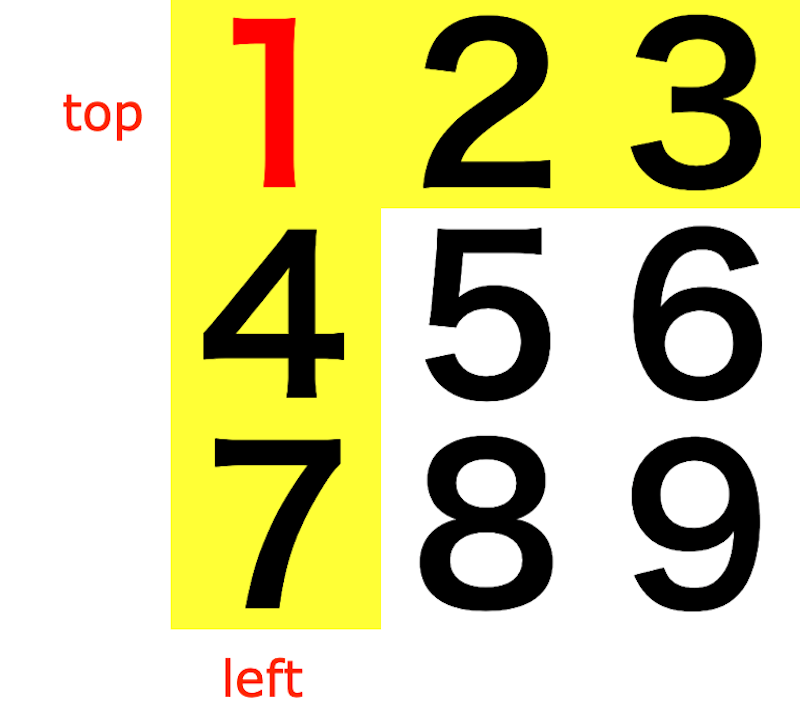
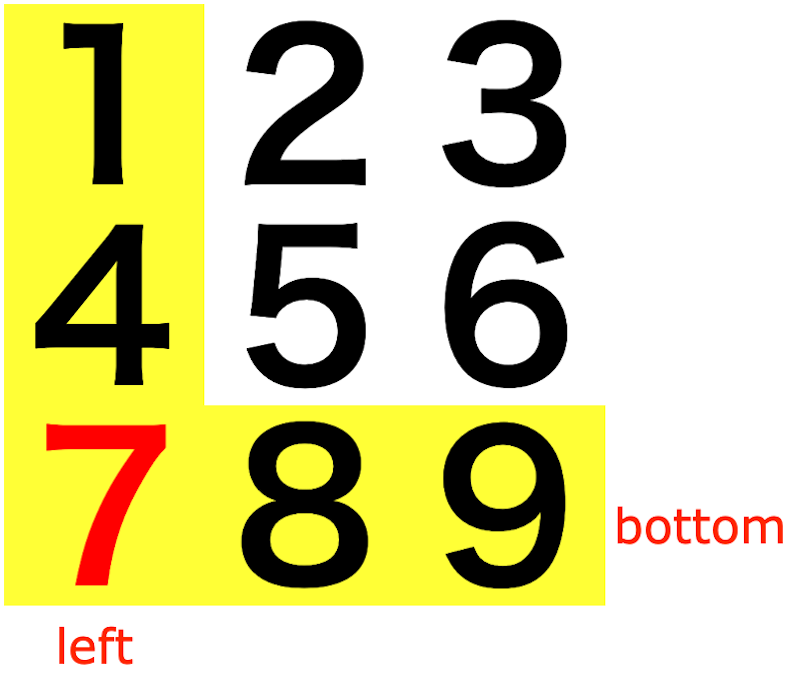
<1:top>
「top」は、
黄色い部分の「高さ」を指定します。

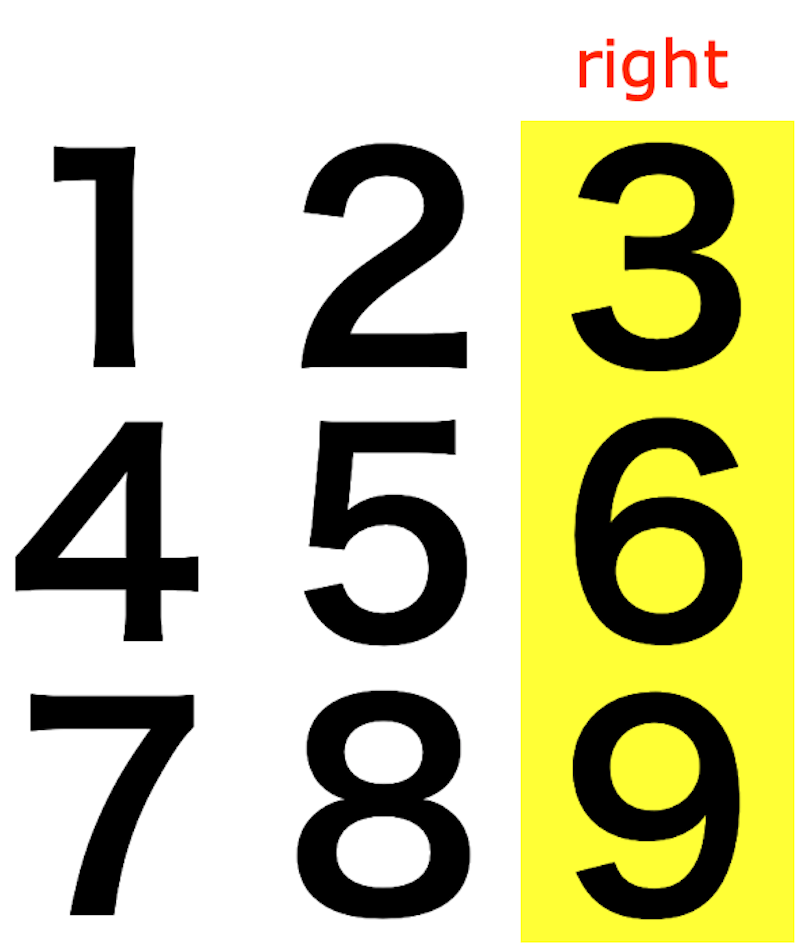
<2:right>
「right」は、
黄色い部分の「幅」を指定します。

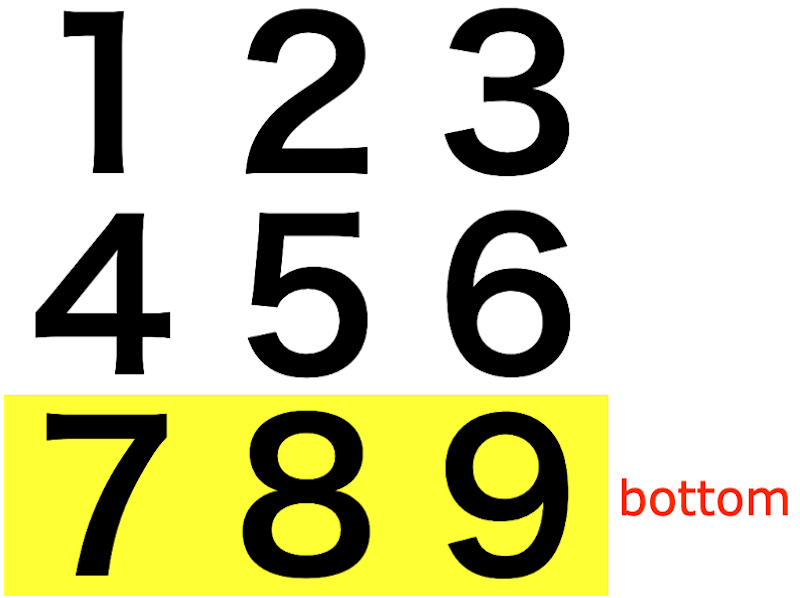
<3:bottom>
「bottom」は、
黄色い部分の「高さ」を指定します。

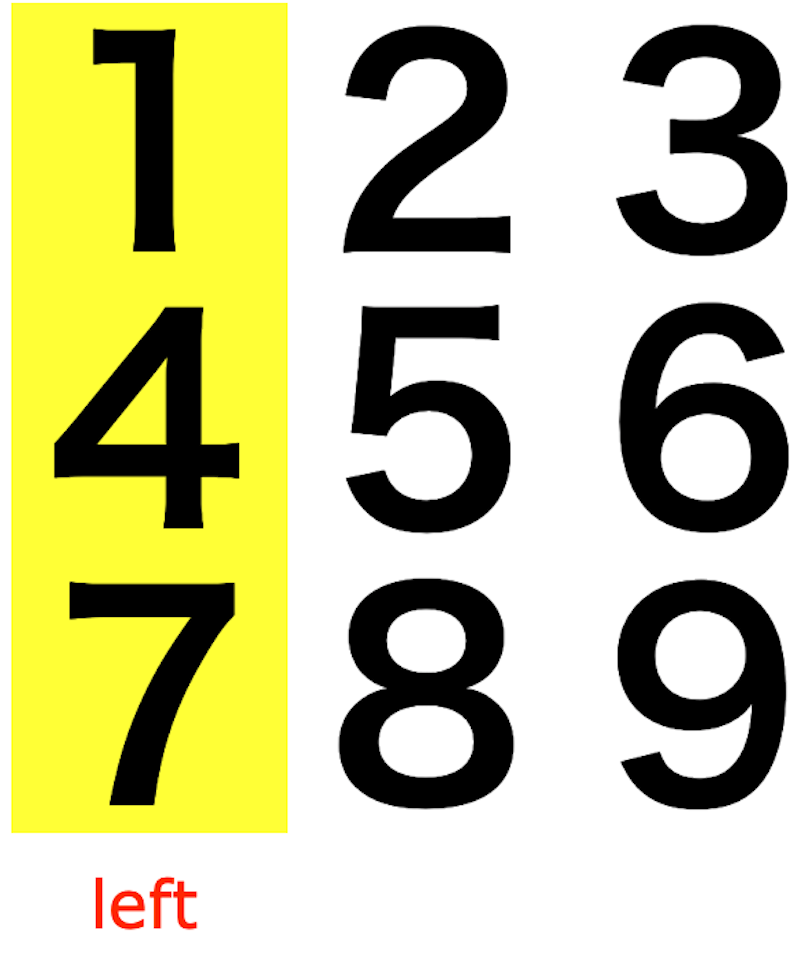
<4:left>
「left」は、
黄色い部分の「幅」を指定します。

この4つの指定で「元画像を9分割」します。
4つの指定で9分割!?
ここで「あれ?」と思われた方もいるでしょう。
そうです
指定は「4つ」です。
たった「4つ」で、
画像を9分割しています。
一体どうやっているのでしょうか?
詳しく説明します。
<4つの指定で9分割? 合理的な指定法>
なぜ4つの指定で9分割できるのでしょうか?
それは「top」「right」「bottom」「left」の
重なり合うところ
重なり合わないところ
これらをうまく「足したり」「引いたり」すれば
9分割にすることが可能です。
それでは、
実際にその様子を見てみましょう。
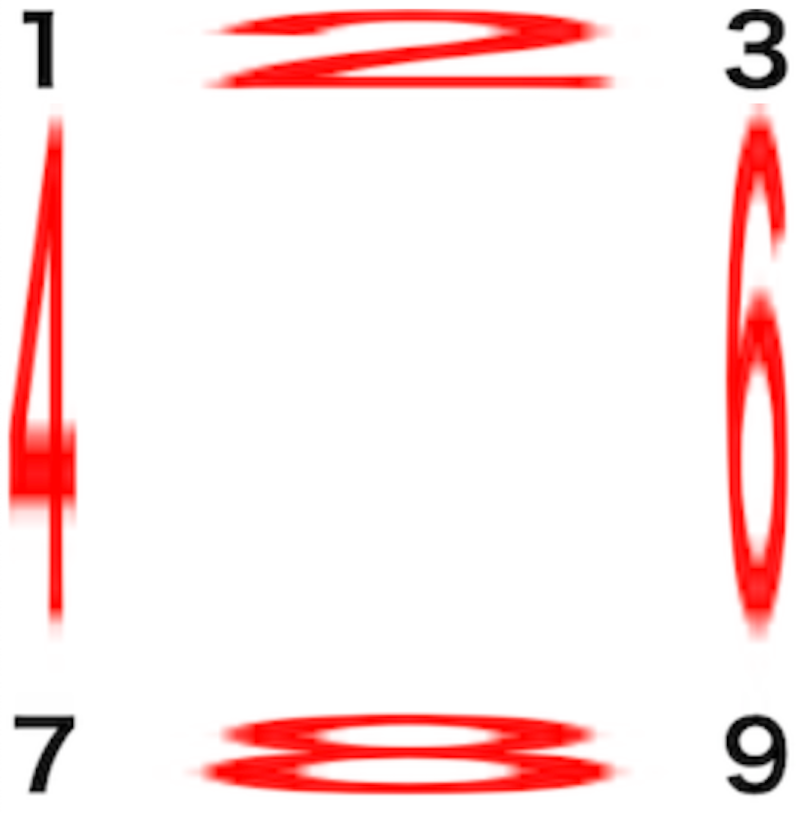
<9分割の様子>
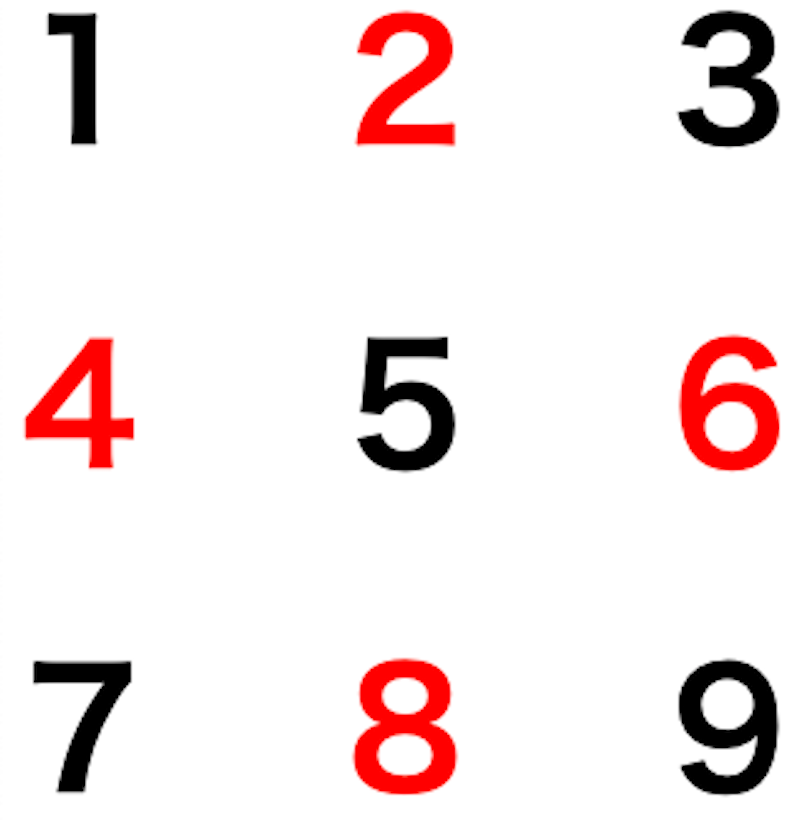
今から
「top」「right」「bottom」「left」を使って
「1〜9」の9分割にします。
1から順番にいきます。
<1の領域>
1の領域を作るには、
「top」「left」を使用します。
「top」「left」の領域が重なった所、
それが「1の領域」です。

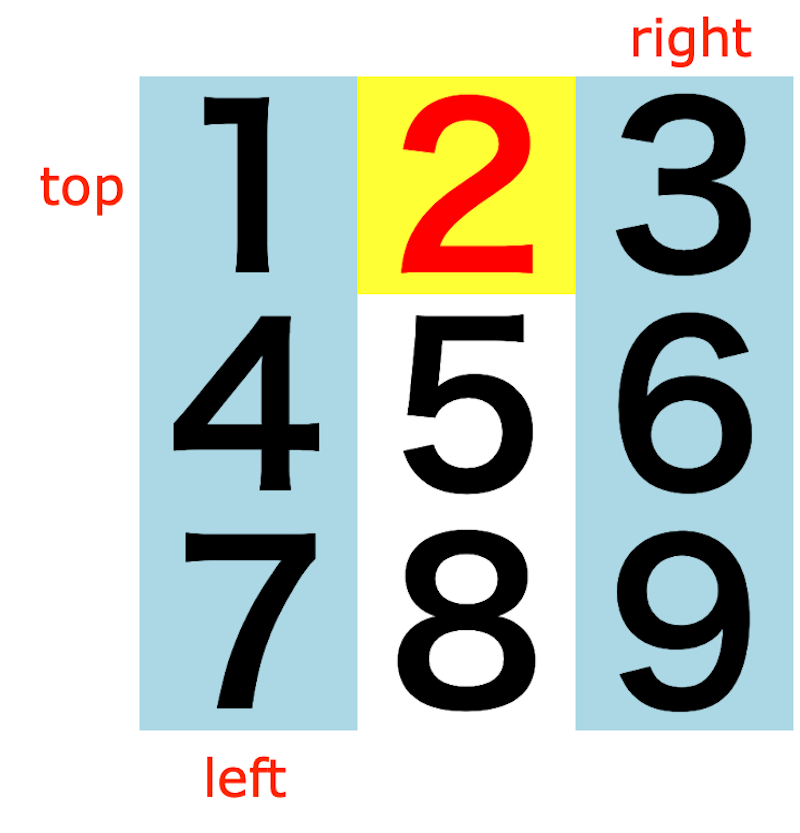
<2の領域>
2の領域を作るには、
「top」「right」「left」を使用します。
「top」から「right」「left」の領域を除いた所、
それが「2の領域」です。
「2の領域」=「top」-「right」-「left」

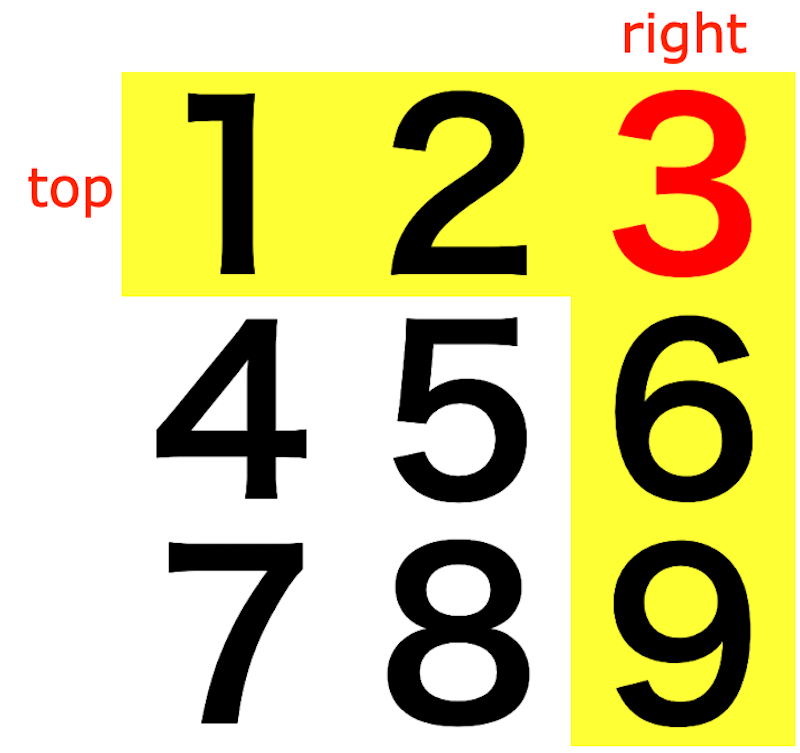
<3の領域>
3の領域を作るには、
「top」「right」を使用します。
「top」「right」の領域が重なった所、
それが「3の領域」です。

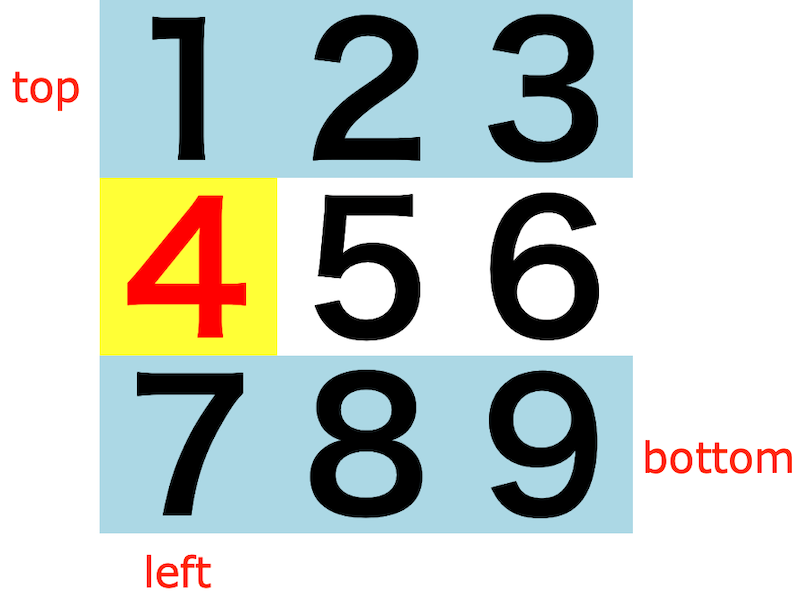
<4の領域>
4の領域を作るには、
「left」「top」「bottom」を使用します。
「left」から「top」「bottom」の領域を除いた所、
それが「4の領域」です。
「4の領域」=「left」-「top」-「bottom」

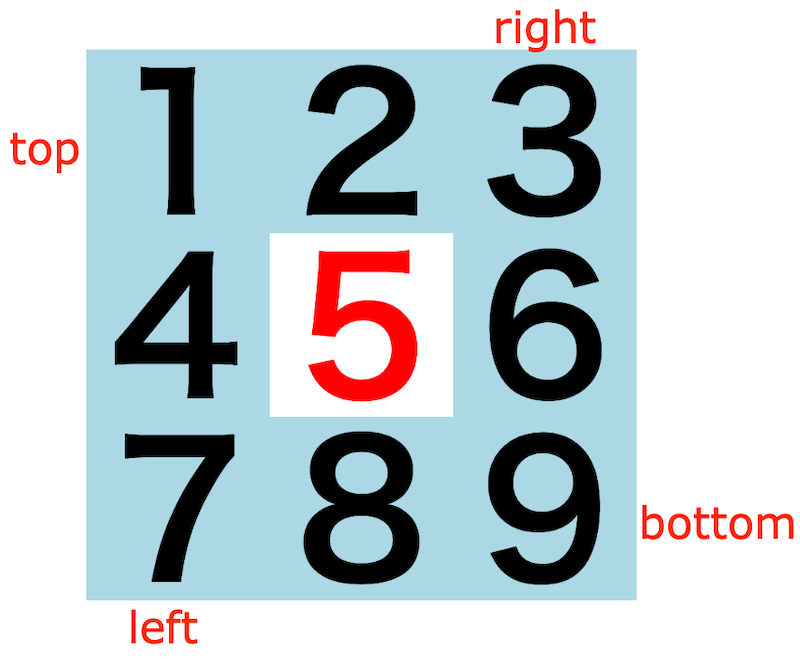
<5の領域>
5の領域を作るには、
「top」「right」「bottom」「left」全てを使用します。
「top」「right」「bottom」「left」の領域の重ならなかった所、
それが「5の領域」です。

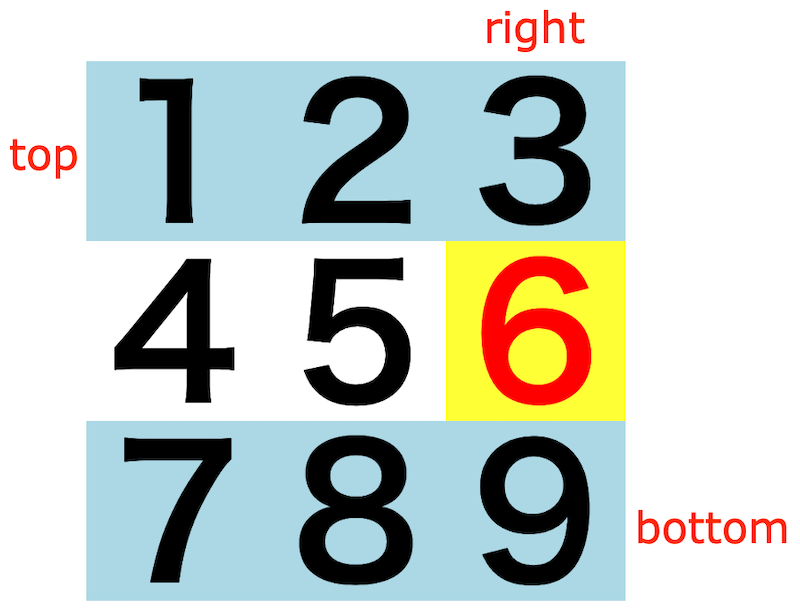
<6の領域>
6の領域を作るには、
「right」「top」「bottom」を使用します。
「right」から「top」「bottom」の領域を除いた所、
それが「6の領域」です。
「6の領域」=「right」-「top」-「bottom」

<7の領域>
7の領域を作るには、
「bottom」「left」を使用します。
「bottom」「left」の領域が重なった所、
それが「7の領域」です。

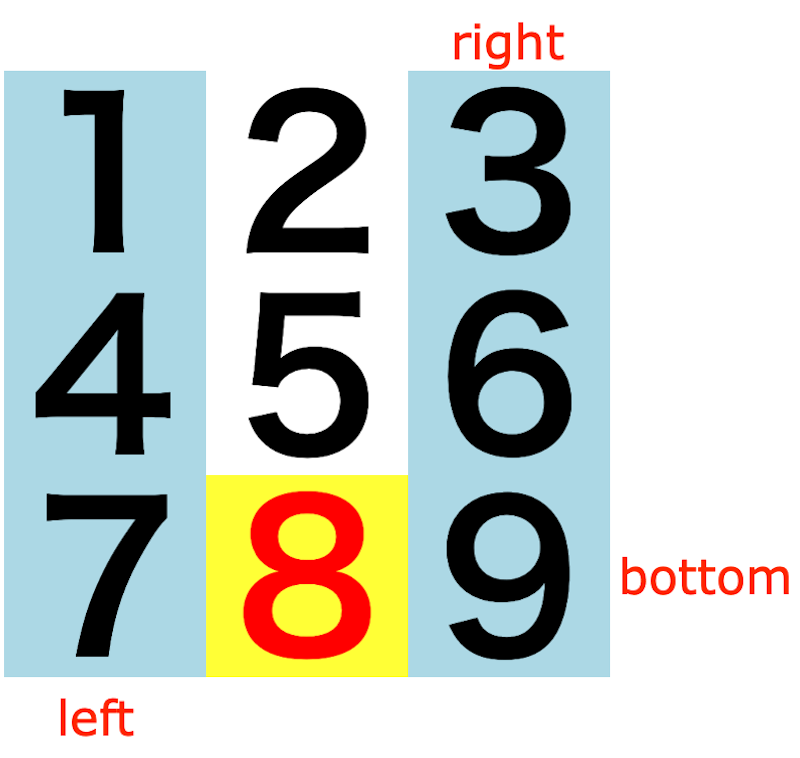
<8の領域>
8の領域を作るには、
を使用します。
「bottom」から「right」「left」の領域を除いた所、
それが「8の領域」です。
「8の領域」=「bottom」-「right」-「left」

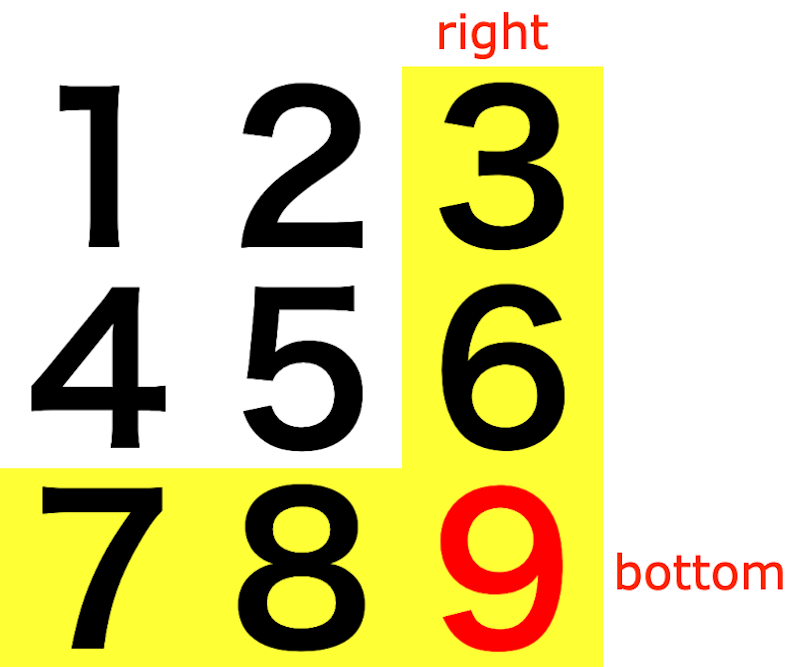
<9の領域>
9の領域を作るには、
「right」「bottom」を使用します。
「right」「bottom」の領域が重なった所、
それが「9の領域」です。

<中央「5の領域」を使うには「fill」を使う>
「border-image」は、
囲み画像のプロパティです。
基本的に周辺部分だけ使います。
しかし
ごくまれに「5の領域」である中央を使うことがあるかもしれません。
そのときは「fill」を使います。
border-image-slice: 32 32 32 32 fill;そうすると中央「5の領域」も使うことができます。
<「fill」あり>

<「fill」なし>

border-image-width(表示太さ)
「border-image-width」は、
表示の太さを決めるプロパティです。
切り取った画像を
どの位の太さで表示するかを決めます。
「border-image-width」の値は、
「top」「right」「bottom」「left」それぞれの辺になります。
特別な理由がない限り「border-image-slice」と同じ数値にします。
border-image-slice: 32 32 32 32;
border-image-width: 32px 32px 32px 32px; ←スライスと同じ値にする「border-image-width」は、
大きい数値を入れると拡大され、
小さい数値を入れると縮小されます。
border-image-repeat(辺の表示方法)
「border-image-repeat」は、
それぞれの辺をどのように並べるか設定します。
「赤い部分」の並び方です。

「border-image-repeat」は、
4種類の並べ方があります。
1:stretch(切り取った元画像1枚で埋める)
2:repeat(端数を無視して並べる)
3:round(端数が出たら拡大縮小する)
4:space(端数が出たらあいだのスペースでなんとかする)
それぞれ
詳しく説明します。
<1:stretch>
「stretch」は、
切り取った元画像を引き伸ばしてでも1枚で埋めます。
大きな画像を1枚で入れる時に使います。

border-image-repeat: stretch;<2:repeat>
「repeat」は、
切り取った元画像を端数無視で並べます。
画像が欠けてもそのままです。

border-image-repeat: repeat;<3:round>
「round」は、
切り取った元画像に端数が出たら「拡大縮小して」並べます。

border-image-repeat: round;< 4:space>
「space」は、
切り取った元画像に端数が出たら「あいだのスペースでなんとかして」並べます。

border-image-repeat: space;border-image-outset(枠を広げる)
「border-image-outset」は、
完成した囲み画像の「表示を広げるため」に使います。
そもそも
表示を広げること自体あまりないので
「border-image-outset」は、
使うことが少ないプロパティです。
border-image-outset: 32px 32px 32px 32px; ←上右下左<「border-image-outset」と「border-width」>
ここで「2つの広げる」を比較してみます。
1:「border-width」を大きくしたとき
2:「border-image-outset」を使ったとき
この2つ見比べてみます。
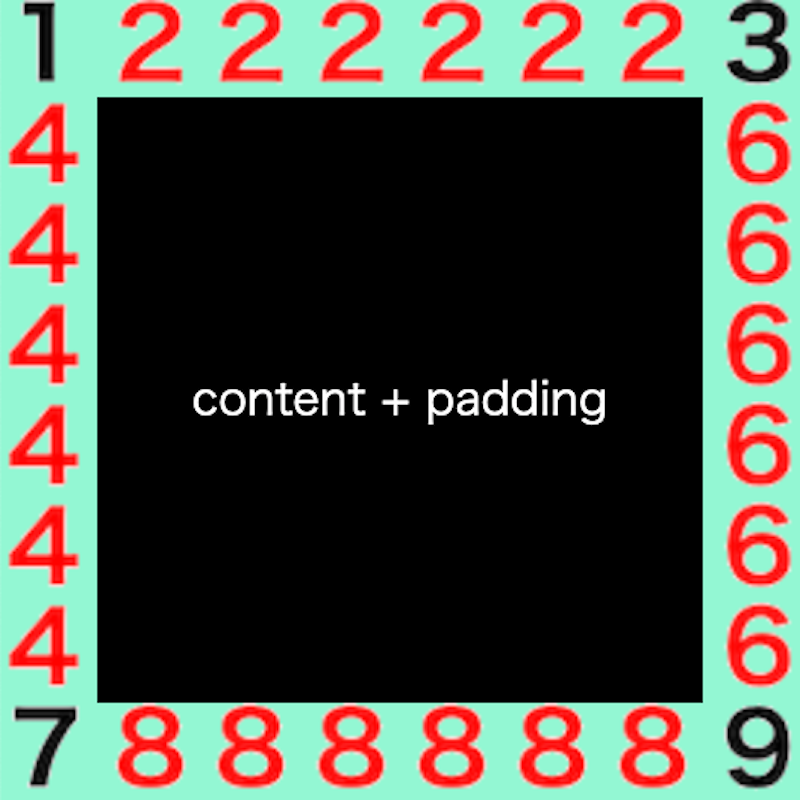
広げる前の画像はこれです。
緑色の部分は「border」の領域とします。

<1:「border-width」を大きくしたとき>
「border-width」の領域をおきくしてみます。
どうなるでしょうか?

結果は、
「border-image」はそのままに
「border-width」の領域だけが広がっています。
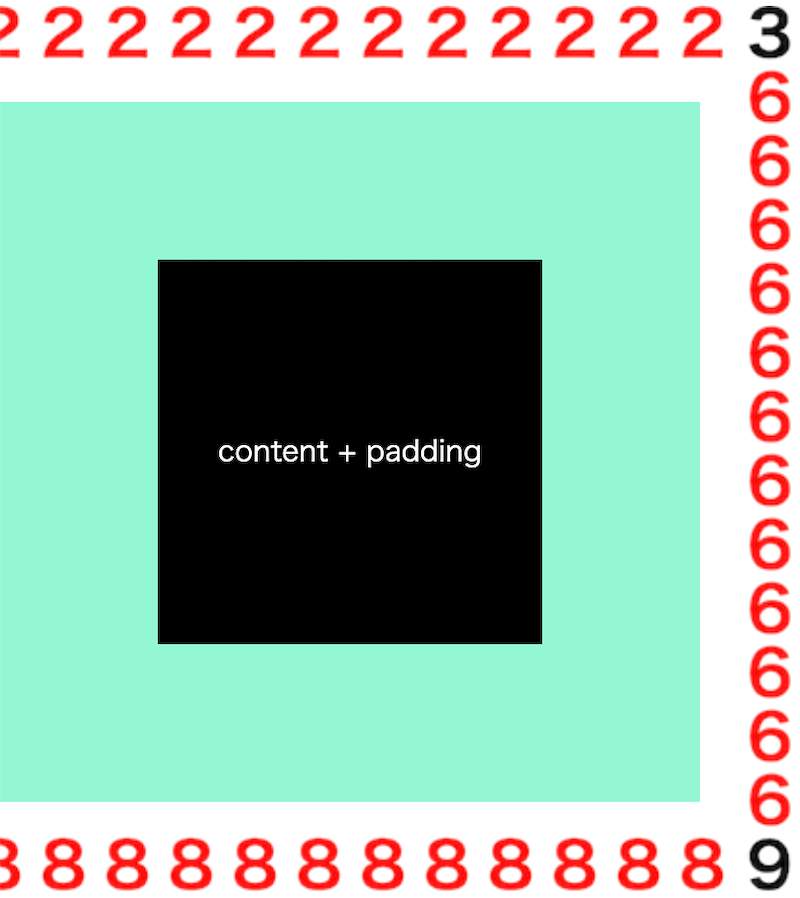
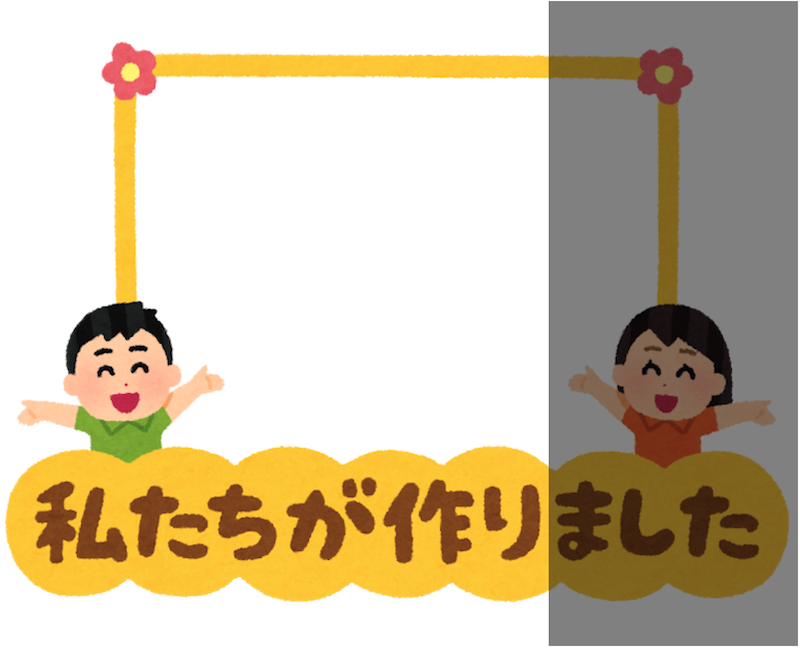
<2:「border-image-outset」を使ったとき>
次は、
上の状態へ「border-image-outset」を使って表示を広げてみます。
どうなるでしょうか?

結果は、
「border-width」の領域外へ
「border-image」が広がっています。
さらに
左側は、
画面の外へ出てしまいました。
このことから
「border-image-outset」は、
ただ表示を広げる機能だということが分かります。
「border-image」使ってみよう!
それでは、
実際に「border-image」を使って何か作ってみましょう。
作るものは2つです。
1:小さい画像を大きく展開
2:大きな1枚の画像をそのまま利用する
それでは、
作っていきましょう。
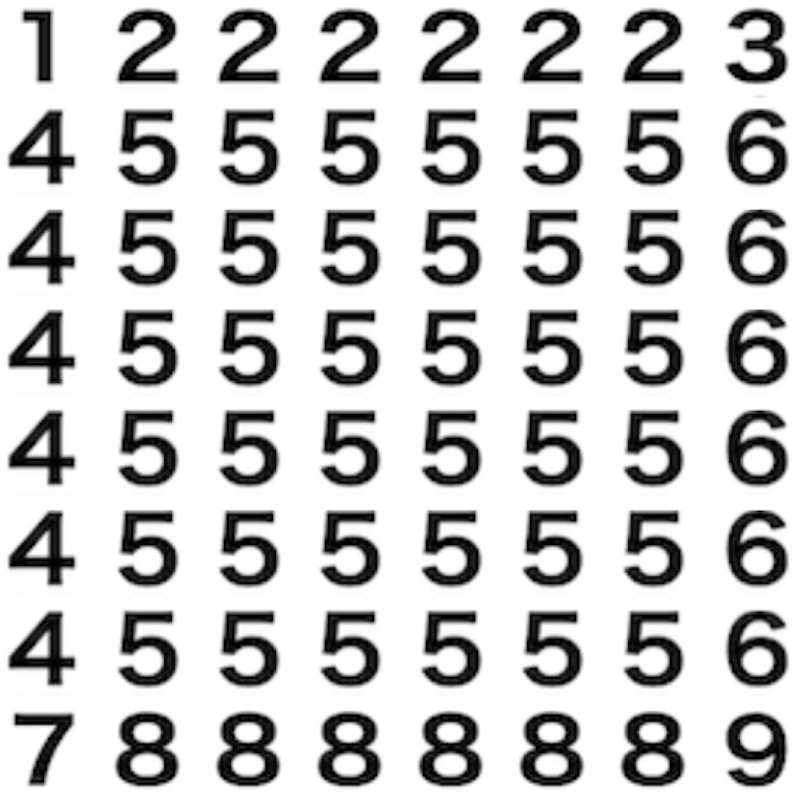
小さい画像を大きく展開
1つ目は、
「小さい画像」から「大きい画像」へ展開するものを作っていきます。
用意した「小さい画像」はこちらです。

そして
下のような「大きい画像」へ展開します。

作成手順
作成手順は以下の通りです。
1:画像を用意
2:「border-style: solid」にする
3:画像を入力
4:画像を分割
5:太さを決める
6:厚みを決める
7:表示方法を決める
8:完成
上から順番に説明します。
<1:画像を用意>
「96px × 96px」の画像を用意しました。

この画像を9分割の「32px × 32px」にして使います。
<2:「border-style: solid」にする>
border-imageを表示するため
「border-style: solid」にします。
border-imageは、
「border-style: none」だと表示されません。
border-style: solid;<3:画像を入力>
「border-image-source」を使って画像を入れます。

border-image-source: url(img/image01.png);<4:画像を分割>
「border-image-slice」を使って画像を9個に分割します。

border-image-slice: 32 32 32 32;(注意)単位はpxですが、値の後ろにpxをつけると正常に動作しなくなります。
<5:太さを決める>
「border-image-width」を使って表示する太さを決めます。
特に拡大縮小しないのであれば
「border-image-slice」で入れた数値と同じにします。
border-image-width: 32px 32px 32px 32px;<6:厚みを決める>
「border-width」を使って厚みを作ります。
border-width: 32px;<7:表示方法を決める>
「border-image-repeat」を使って、辺の表示方法を決めます。
今回のような
小さい画像を展開する場合は、
「round」と「space」の選択肢が考えられます。
両方ためして「見栄えが良い方」を使ってください。
おすすめは「round」です。
border-image-repeat: round;<8:完成>
完成です。

大きな1枚の画像をそのまま利用する
2つ目は、
「1枚の大きな画像」を「そのまま」展開します。
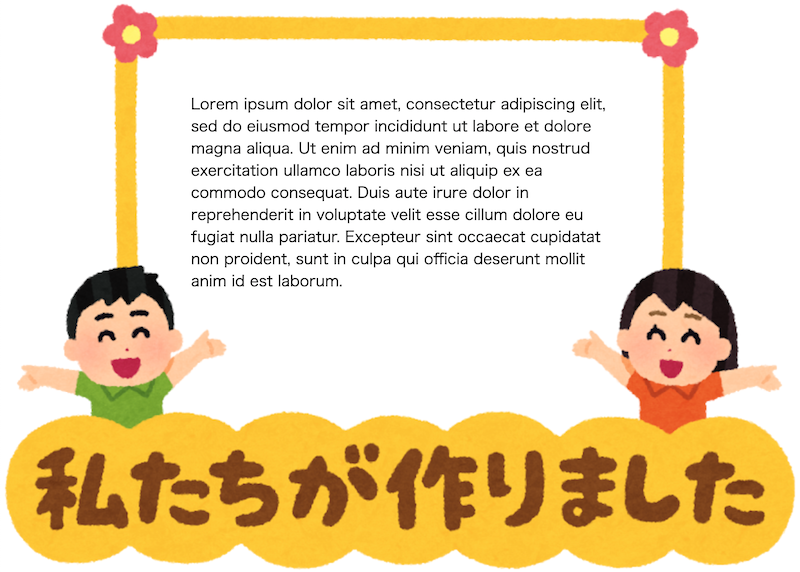
用意した「画像」はこちらです。

せっかくですので中に文字を入れてみます。
完成は、以下のようになります、

大きな1枚の画像をどうやって入れる?
大きな1枚の画像をどうやって入れるのでしょうか?
それは
大きな1枚の画像を入れるには、
「画像の寸法」と「入れる場所の寸法」を同じにします。
「画像の大きさ」 = 「入れる場所の大きさ」
あとは適切にカットすれば、
キレイにおさまります。
作成手順
作成手順は以下の通りです。
1:画像を用意
2:「box-sizing: border-box」にする
3:width、heightを入れる
4:「border-style: solid」にする
5:画像を入力
6:画像を分割
7:太さを決める
8:表示方法を決める
9:contentの大きさを決める
10:完成
上から順番に説明します。
<1:画像を用意する>
画像を用意しました。

寸法は、以下の通りです。
width: 800px;
height: 647px;
<2:box-sizing: border-boxにする>
計算しやすくするため
「box-sizing: border-box」にします。
なぜ「box-sizing: border-box」が計算しやすいのでしょうか?
それは
「border」へ画像を入れるからです。
ということはつまり
画像の寸法 = 「border」の寸法
画像の幅、高さ = width、height
になります。

box-sizing: border-box;<3:width、heightを入れる>
width、heightを入れます。

画像の寸法が
width: 800px;
height: 647px;
でした。
なので
画像を入れる場所も
width: 800px;
height: 647px;になります。
<4:「border-style: solid」にする>
border-imageを表示するため
「border-style: solid」にします。
border-imageは、
「border-style: none」だと表示されません。
border-style: solid;<5:画像を入力>
「border-image-source」を使って画像を入れます。

border-image-source: url(img/image002.png);<6:画像を分割>
「border-image-slice」を使って画像を分割します。
border-image-slice: 100 250 220 250;(注意)単位はpxですが、数値の後にpxをつけると正常に動作しません。
ここが一番難しい所です。
今から元画像をカットしていくのですが
必要な部分だけカットしていきます。
カットする部分は「top」「right」「bottom」「left」の4ヶ所です。
border-image-slice: 100 250 220 250; ←「top」「right」「bottom」「left」それでは、
どの部分が「top」「right」「bottom」「left」なのでしょうか?
それは以下の通りです。
<top>
「top」です。
切り取る大きさは「100px」です。

border-image-slice: 100 250 220 250;<right>
「right」です。
切り取る大きさは「250px」です。

border-image-slice: 100 250 220 250;<bottom>
「bottom」です。
切り取る大きさは「220px」です。

border-image-slice: 100 250 220 250;<left>
「left」です。
切り取る大きさは「250px」です。

border-image-slice: 100 250 220 250;<7:太さを決める>
「border-image-width」で表示する太さを決めます。
「border-image-slice」と同じ数値にします。
border-image-width: 100px 250px 220px 250px;<8:辺の表示方法を決める>
「border-image-repeat」を使って辺の表示方法を決めます。
辺は1つしかないので「stretch」を使います。
border-image-repeat: stretch;<9:contentの大きさを決める>
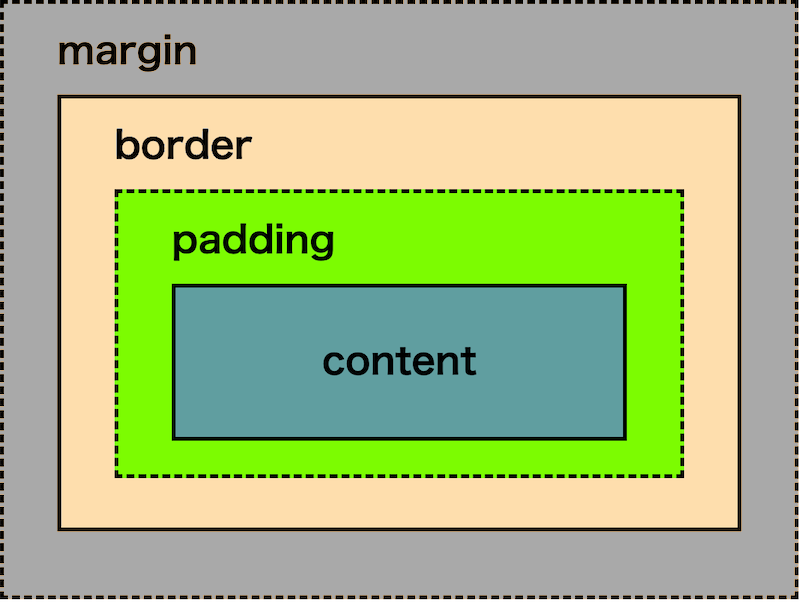
文字を入れる「content」の幅、高さを決めます。

内側の黒い部分が「content」です。
「content」は、
直接数値を入れるのではなく
「border-width」を調節して決めます。
つまり
黒い部分から見て外側の「border-width」の大きさを決めることによって
「content」が決まります。
background-clip: content-box;
background-color: black;
border-width: 120px 180px 220px 180px;
color: white;<10:完成>
color:black;
background-color: white;中の文字を見えるように「文字は黒」「背景は白」にします。

完成です。
「border-image」まとめ
「border-image」は「borderへ画像を入れるため」に使います。

「border-image」は、
以下の手順で画像を入れます。
1:元画像を9分割にする
2:9分割した元画像をそれぞれの「4つの辺」「4つの角」に配置する
しかし
「border-image」は、
非常に難しいため使うことはおすすめしません。
画像を入れるときは、
1:htmlの<img>
2:css「background-image」
こちらの2つを使った方が良いでしょう。
<「border-image」5つのプロパティ>
「border-image」には、
5つのプロパティと一括設定があります。
1:border-image-source = 画像入力
2:border-image-slice = 画像分割
3:border-image-width = 表示太さ
4:border-image-repeat = 辺の表示方法
5:border-image-outset = 枠を広げる
「border-image」の一括設定は省略しています。
<「border-image」3つの注意点>
使う上での注意点は、3つあります。
1:「border-image」「border-color」同時に使えない。
2:「border-style: solid」が必要。
3:「border-width」が必要。
「border-style: none」だと表示されなので注意してください。
以上、
css「border-image」は「border」へ画像を入れるプロパティ(html,css)
の話でした。
ありがとうございました。