こんにちは tanaka です。
突然ですが、
position って難しくないですか?
思ったところへ来なかったり、
バックグラウンドがちゃんと出なかったり、
そんなcss初心者に向けて、
今回は、
css の position の使い方をわかりやすく解説します。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
relative で置き場所を決め absoluteで置く
position の使い方が良くわからない、
という方はいませんか?
とにかく、
これを覚えてください
- 親要素に対して relative で場所を決め
- 子要素を absolute で置く
| 親要素 | relative | 置く場所決める |
| 子要素 | absolute | 置く |
では、
実際にやっていきましょう。
<h1>を左上におく
html,cssを作っていきます。
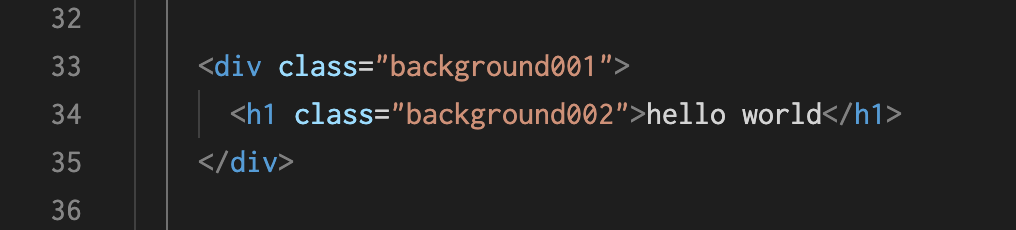
html はこんな感じです。

親要素:background001 (div)
子要素:background002(h1)
まずは、
親要素:background001 (div)
に対して relative で置く基準を決めます。
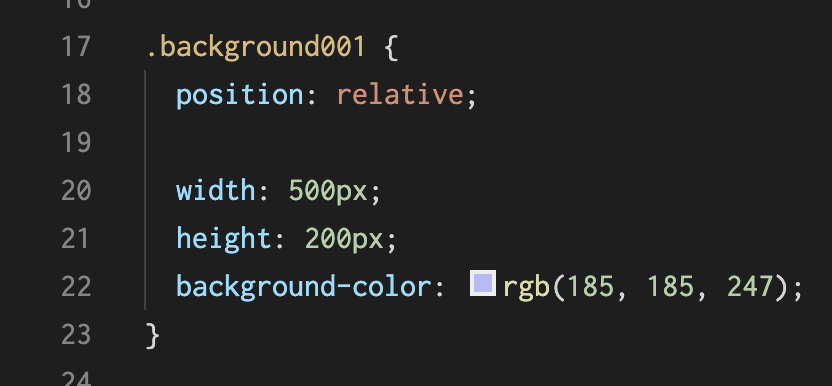
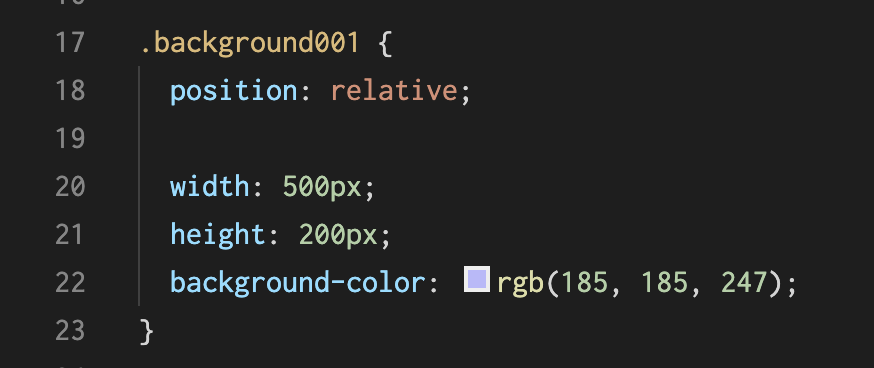
下の画像は、親要素:background001 (div)のcssです。

position: relative;
width: 500px;
height: 400px;
background-color: rgb(185, 185, 247);position: relative;
width: 500px;
height: 400px;
background-color: rgb(185, 185, 247);
上から説明します。
- 基準を決めている
- 幅 500px
- 高 400px
- 紫色のバックグラウンド rgb(185, 185, 247)
これで、
基準が決まりました。
それでは、
子要素:background002(h1)
を置きます。
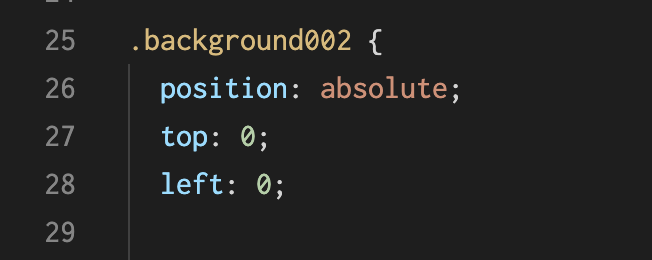
下の画像は、子要素:background002(h1)のcssです。

position: absolute;
top: 0;
left: 0;position: absolute;
top: 0;
left: 0;
上から説明します。
- 配置します
- 上 0
- 左 0
relative 基準
absolute 配置
が決まり
子要素:background002(h1)
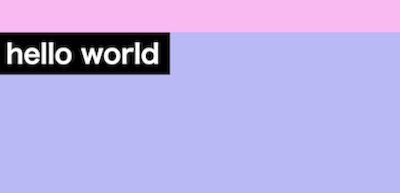
の hello world が左上に置かれました。

ここでは、
紫色のバックグラウンド rgb(185, 185, 247)
が基準となってるので、
紫色バックグラウンドの
左上へ置かれました。
次は、
右下へ置いてみましょう。
html は前回と同じです。
親要素:background001 (div)
子要素:background002(h1)
下の画像は、親要素:background001 (div)のcssです。

position: relative;
親要素へ基準の位置決め。
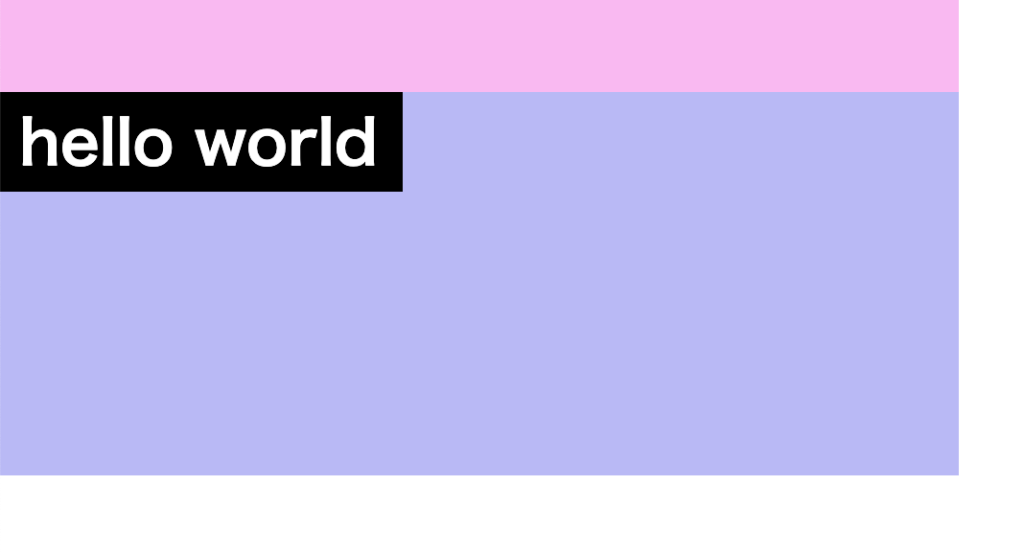
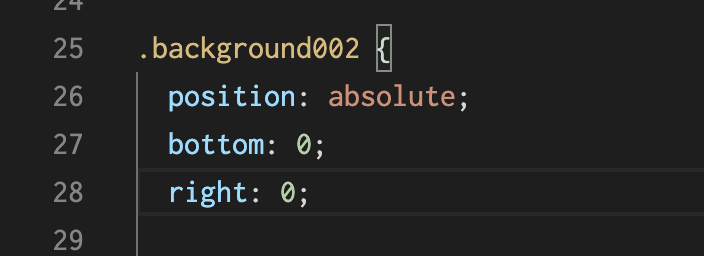
下の画像は、子要素:background002(h1)のcssです。

position: absolute;
bottom: 0;
right: 0;次は、右下に置くので、
position: absolute;
bottom: 0;
right: 0;
- 配置します
- 下 0
- 右 0
relative 基準
absolute 配置
が決まり
子要素:background002(h1)
の hello world が右下に置かれました。

このように
- relative 基準決め
- absolute 置く
と、使います。
position: absolute は実体がなく幅、高も0
注意点が一つ
ただし、
position
には、注意点が一つあります。
position: absolute;
で置かれたものは実体がないということです。
「実体?」
そう、
実体です。
その実体がありません。
なので、
ちゃんと表示はされていますが、
親要素から見ると、
子要素は実体がない
という扱いになり、
親要素の
バックグラウンドが表示されない、
などの不都合が生じます。
わかりやすく言うと、
position: absolute; は、
物体が置かれているのではなく、
「シールを上から貼り付けた」
と、イメージしてください。
この、absoluteシールは、
好きなところへ貼り付ける事はできますが、
ただのシールなので
実体を持っていません。
なので、
親要素からは
「そこには何もない」
という見方をされてしまいます。
absolute 実体ない問題の解決策
position を使うときは、
relative の親要素で、
幅、高さの設定
をしてあげてください。
そうすることにより、
幅、高さの設定そのものが
シールを貼り付ける台座となり
安全にabsoluteでシールを貼り付ける事が
できるようになります。
| 親要素 | relative | 置く場所を決める役目 | 幅、高さを設定(台座) |
| 子要素 | absolute | 実際に置く役目 | シールを貼り付ける |
このような感じです。
これさえ覚えてしまえば、
position: は楽に使いこなせます。
まとめ
(親要素)positon:relative 場所決めだけ
(子要素)positon:absolute 実際に置く
親要素には高さと幅を入れておく。
以上、
positionについてのお話しでした。
ありがとうございました。