こんにちは tanaka です。
「borderではない仕切り線は、ないかな?」
と思ったことはありませんか?
擬似要素「::before」「::after」を使えばできます。
「擬似要素 + バックスクリーンを細くする」
これで作ります。
詳しい作り方は以下の通りです。
html
<h1 class="box01">あああ</h1>css
.box01::after {
display: block;
content: ""; ←絶対必要
background-color: red;
width: 300px;
height: 3px;
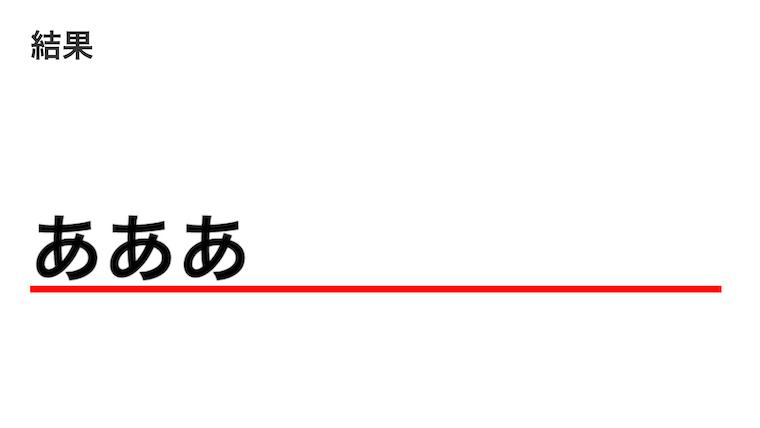
}結果

それでは詳しく説明します。
文字化けします
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
仕切り線は、擬似要素でも作れる
仕切り線は、
borderだけでなく擬似要素「::before」「::after」でも作れます。
作り方は、
擬似要素「::before」「::after」とバックスクリーンを使います。
詳しくは以下の通りです。
html
<h1 class="box01">あああ</h1>css
.box01::after {
display: block;
content: ""; ←絶対必要
background-color: red;
width: 300px;
height: 3px;
}結果

しかし
擬似要素「::before」「::after」には注意点があります。
それは、
「content: “”」がないと機能しないということです。
なので
擬似要素「::before」「::after」を使う時は、
必ず「content: “”」を入れてください。
これで仕切り線が作れますね。
そして
そもそも「擬似要素とは何?」という方は、
以下の記事をご覧ください。
以上、
cssでborderではない独立した仕切り線は、擬似要素::before ::afterを使う
の話でした。
ありがとうございました。