知ってるとお得な豆知識
 html,css
html,css Font Awesomeとは?簡単な導入方法と使い方(html,css)
FontAwesomeのすごく簡単な説明です。深いところまでは書いておりません。
 html,css
html,css 「width=auto」「width=100%」の違い(html,css)
こんにちは tanaka です。 今回は、「width=auto」「width=100%」の話です。 とっても分かりくいですよね。 結論から言うと「width=auto」「width=100%」は、 1:「auto」は、自動で何かやってく...
 html,css
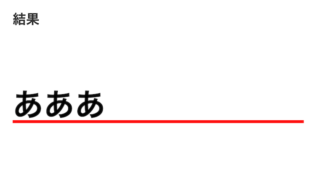
html,css cssでborderではない独立した仕切り線は、擬似要素::before ::afterを使う
擬似要素 ::before ::after
でバックスクリーンだけ使いたい時は
content: "";
が必ず必要。
 html,css
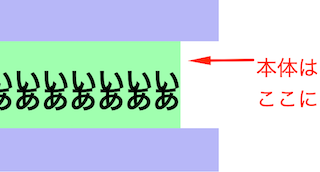
html,css transform:translateは移動じゃない!? 本体と表示部分の説明(html,css)
こんにちは tanaka です。 今回は「transform:translate」の小話です。 小話なので気軽に読んでください。 「知ってました?」 「transform:translateは、本体が移動していないんですよ」 実は「tran...
 html,css
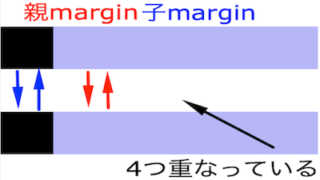
html,css margin相殺のさらに詳しい説明と3つの解決法
この記事は「margin相殺とは?」の続きの記事になります。 前回の記事はこちら↓ こんにちは、tanakaです。 今回は、margin相殺について「さらに一歩踏み込んだ説明」をします。 どのような説明かと言いますと 1:margin相殺...
 html,css
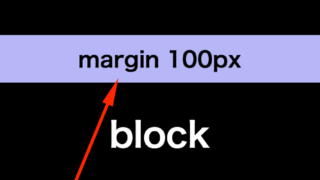
html,css margin相殺とは?「display:block」で「marginが計算通りにいかない」はこれが原因!?
marginの相殺は大きい値が優先される。
magin相殺が起きるのはdisplay:blockだけ。
 html,css
html,css cssだけでボタン!? アコーディオンメニューの説明と作り方
こんにちは tanaka です。 「cssのアコーディオンメニューの仕組みはどうなっているのかな?」 そう思ったことはありませんか? 結論から言うと 1:<input type=”checkbox”> 2:「:checked」 この2つを...