こんにちは、tanaka です。
今回は「marginの相殺」についての説明です。
「marginを追加したのにスペース量が増えない」
「marginの入れた数値と見た目が明らかに合わない」
そのようなことで困っていませんか?
それは「margin相殺」が原因かもしれません。
margin相殺とは、
「display: block」同士が「タテ方向」に並んだ時「marginを調節する」機能のことです。
そして
その「marginの調節」は、
より大きい方が優先されます。
これではよく分からないですよね。
そこで1つ「margin相殺の例」をあげます。
<margin相殺の例>
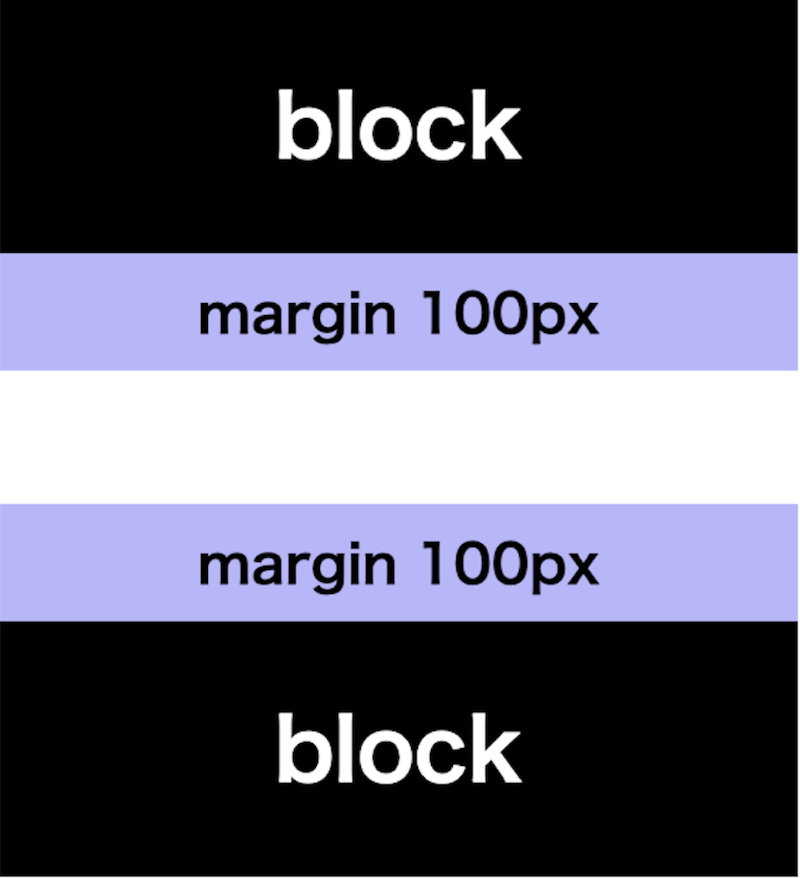
下のような2つの「display:block」があったとします。
そして「紫色部分はmargin」です。

今からこの2つを上下に置きます。
どうなるでしょうか?
↓普通は上下に置くと、こうなるとおもいますよね?

ところが!
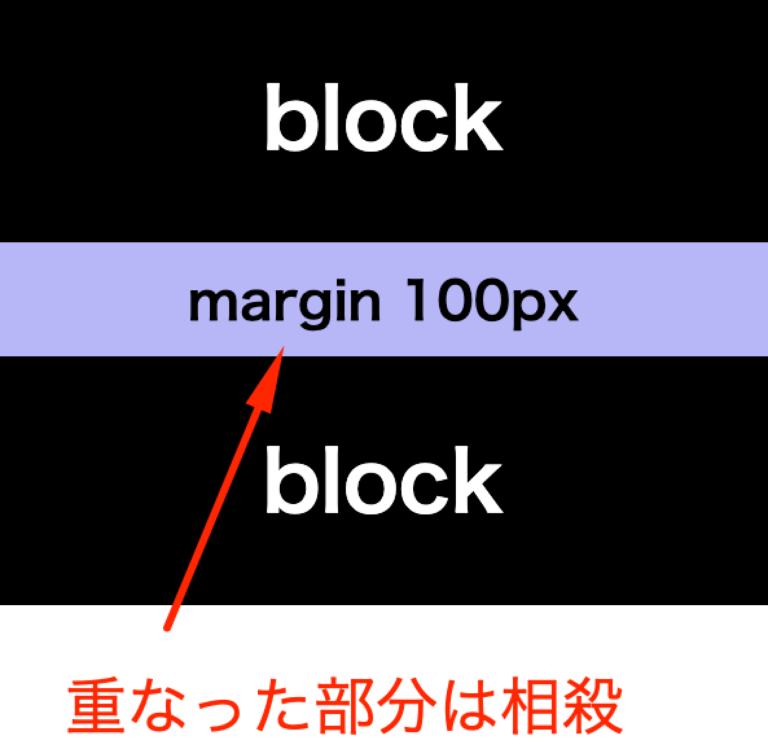
↓実際はこうなります!

下にあった100pxは相殺され消えてしまいました。
これが「margin相殺」です。
先ほどmargin相殺は、
marginを調節する機能と言いました。
しかし
この「marginの相殺」
常にいい感じで調節してくれるわけではありません。
むしろ害の方が多いかもしれません。
display:blockでmarginが計算通りにいかないのは、
大体これが原因だったりもします。
なので
ページを作成で困らないためにも
「marginの相殺」は、知っておいた方が良いでしょう。
<margin相殺・注意点>
1:margin相殺が起こるのは「display:block」だけです。
2:margin相殺が起こるのは「タテ方向」だけです。
3:「display:block」で「上下のmargin」が計算通りにいかないのは、大体これが原因だったりもします。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
margin相殺とは
margin相殺とは、
「display:block」の「タテ方向」での「margin調節機能」のことです。
なぜこのような機能があるのでしょうか?
<なぜmargin相殺があるのか>
なぜmargin相殺があるのでしょうか?
それは、
おそらく「均等に並べるため」でしょう。
「均等に並べるため」とは、
どういうことなのでしょうか?
それを分かりやすくするため
1:marginが相殺ない場合
2:marginが相殺ある場合
この2つの「display:block」の並びを比較してみてみましょう。
<1:marginが相殺ない場合>
まずはmarginが相殺ない場合をみていきます。
marginが相殺ないのでmarginの調節はされません。
(例:margin相殺なし)
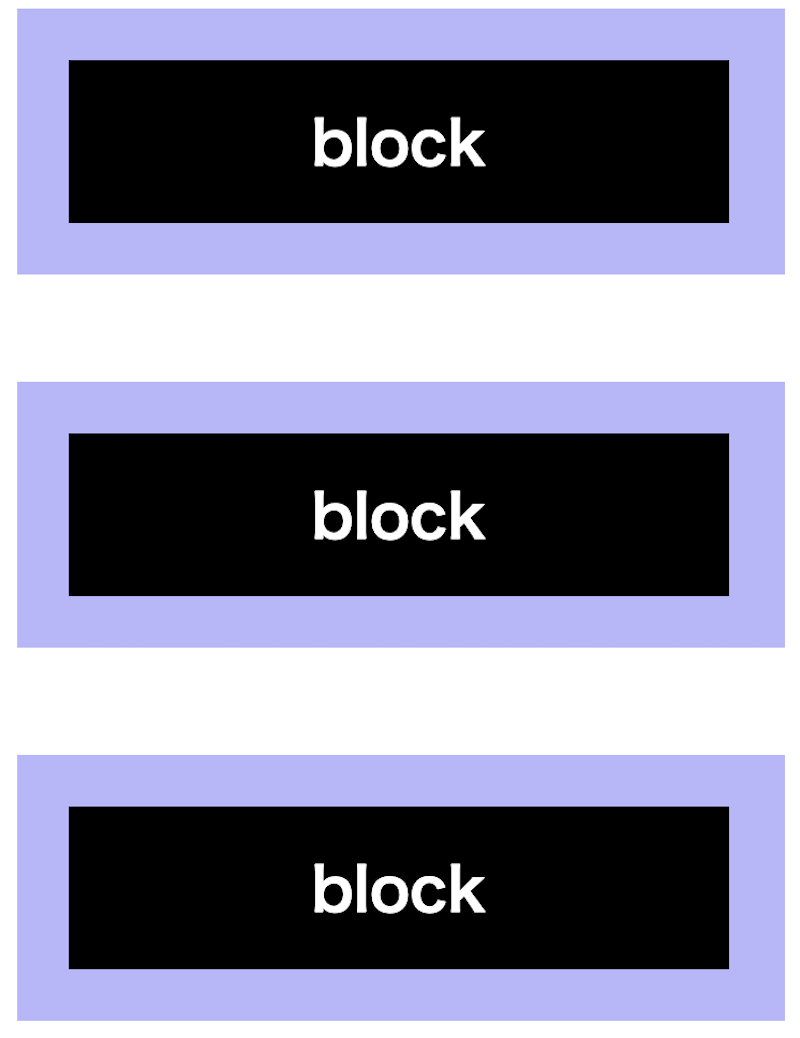
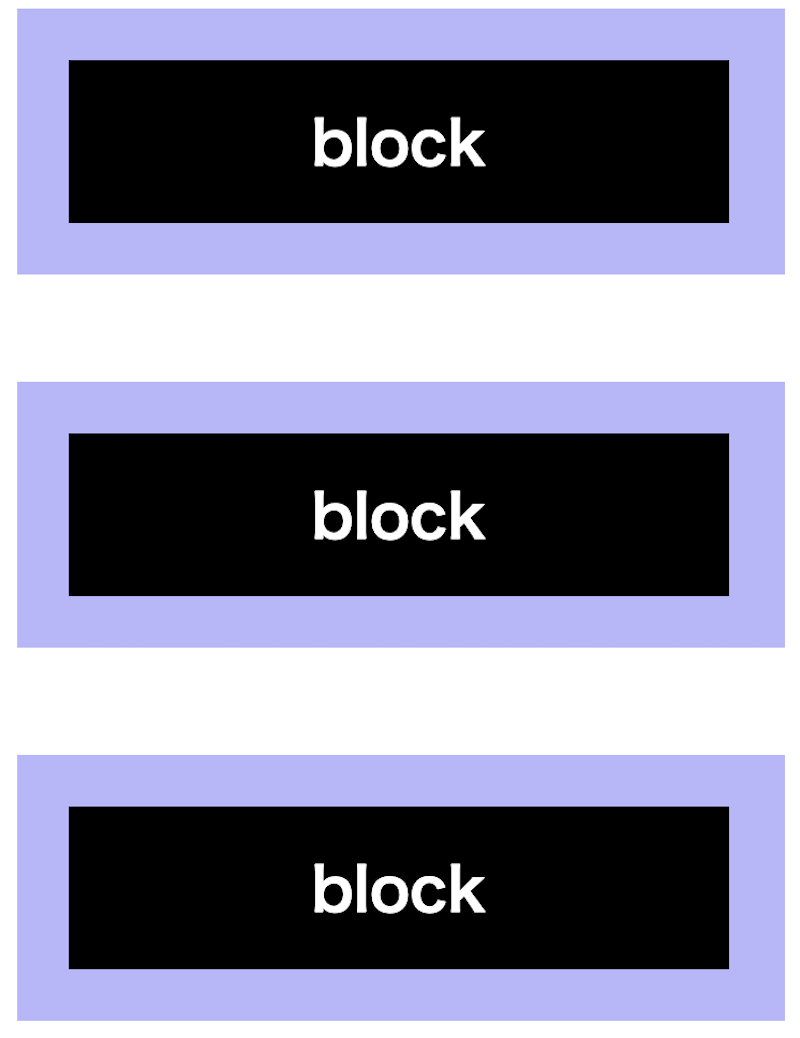
下のような「display:block」があったとします。
そして「紫色部分はmargin」です。

今から、これらを上下ピッタリに配置します。
mergin相殺がなかったら以下のようになります。

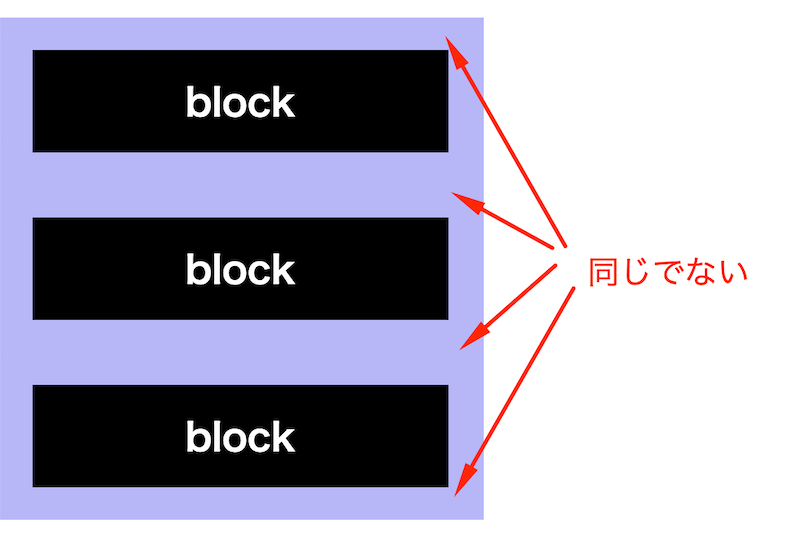
それぞれを並べただけなので
blockとblockの間の空きは均等になりません。
<2:marginが相殺ある場合>
次はmarginが相殺ある場合をみていきます。
marginが相殺あるのでmarginの調節が行われます。
(例:margin相殺あり)
下のような「display:block」があったとします。
そして「紫色部分はmargin」です。

今から、これらを上下ピッタリに配置します。
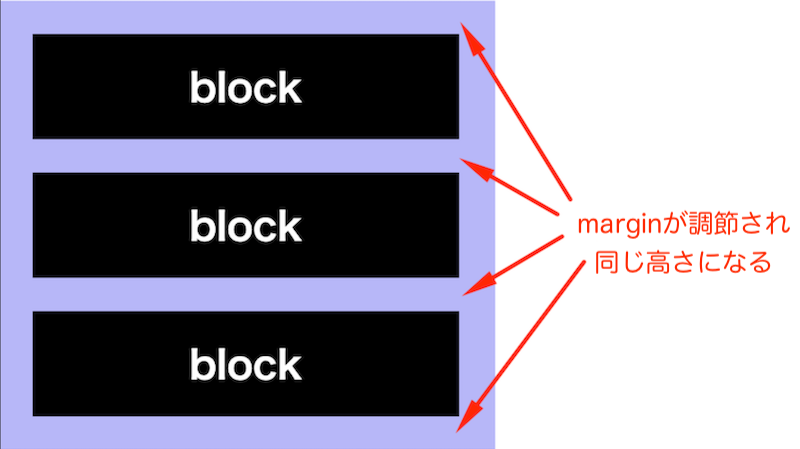
margin相殺がある場合は、以下のようになります。

それぞれのblockとblockの間の空きが
均等になるよう調節されています。
しかし
margin相殺は、
機能のON、OFFはできないので
実際は「margin相殺がある」だけになります。
そして
margin相殺の機能は、
一見便利そうに見えますが弊害の方が多かったりもします。
marginの上下の数量が違う場合は?
今までの例は全てmarginの数量が同じでした。
それでは上下のmarginの数量が違った場合は、
どうなるのでしょうか?
結果から言いますと「大きい数量が優先」されます。
数量が違うmargin相殺の例
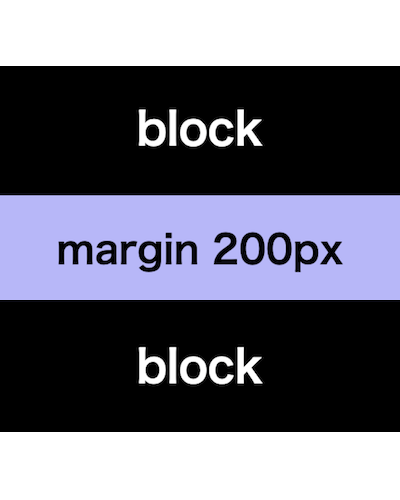
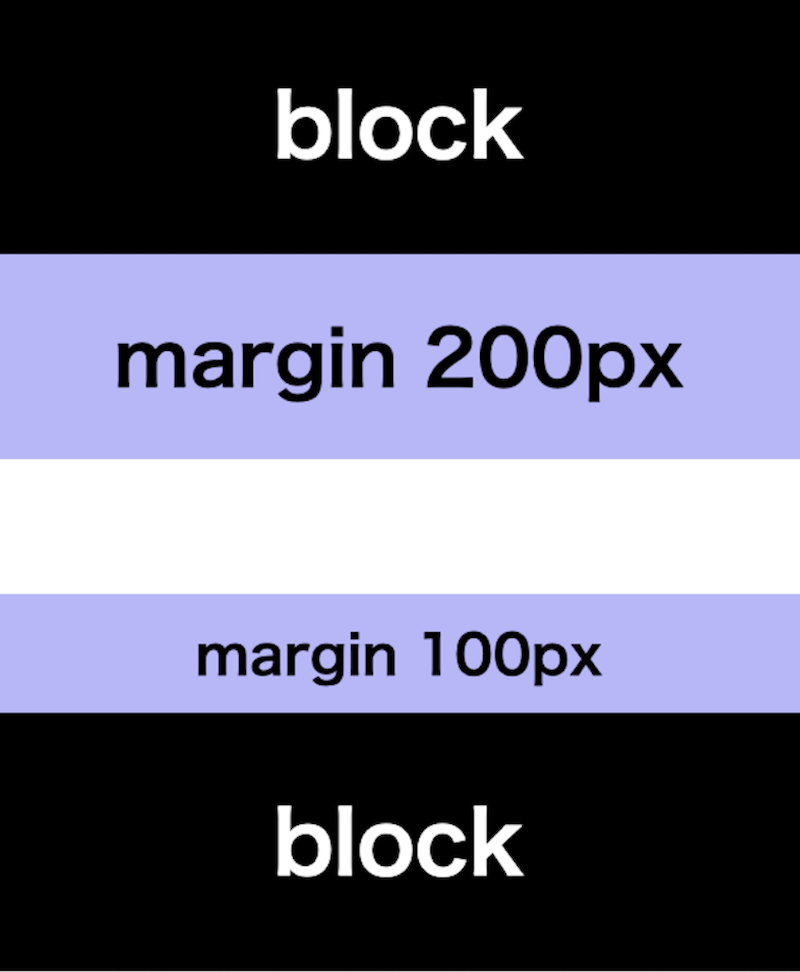
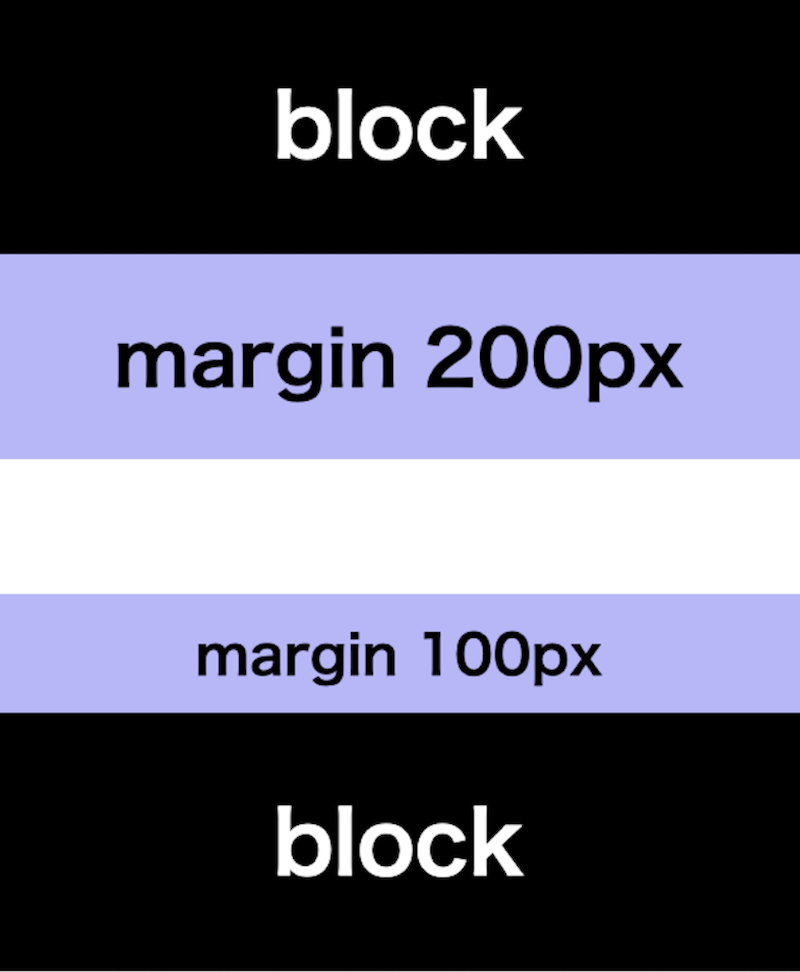
数量違いのmargin相殺の例です。
「紫色部分はmargin」です。
上:200px
下:100px
上下の数量が違います。

これを上下ピッタリに配置します。

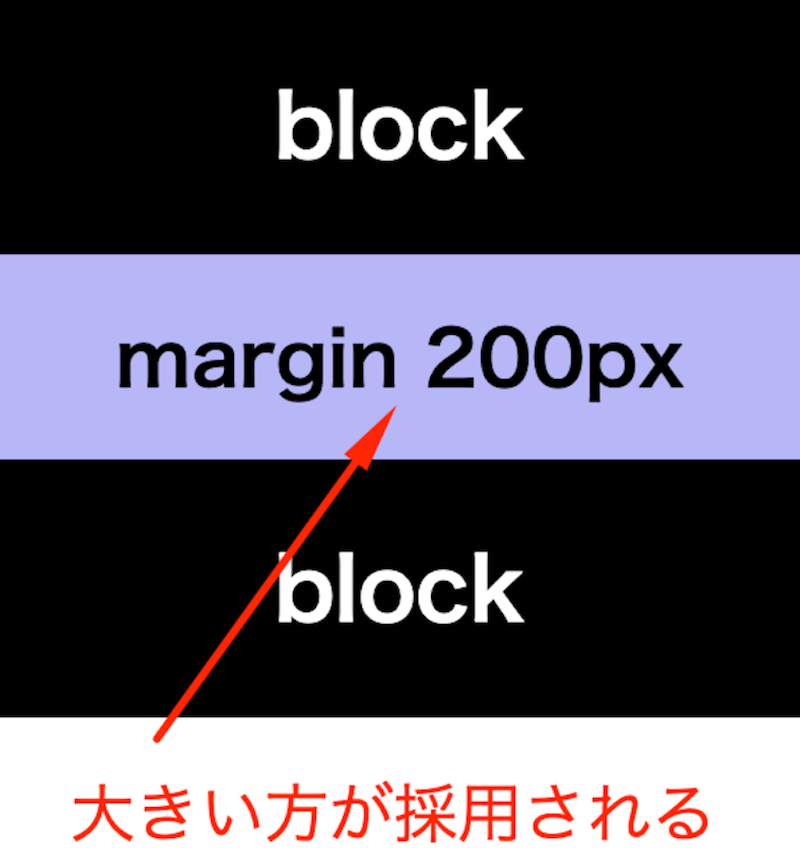
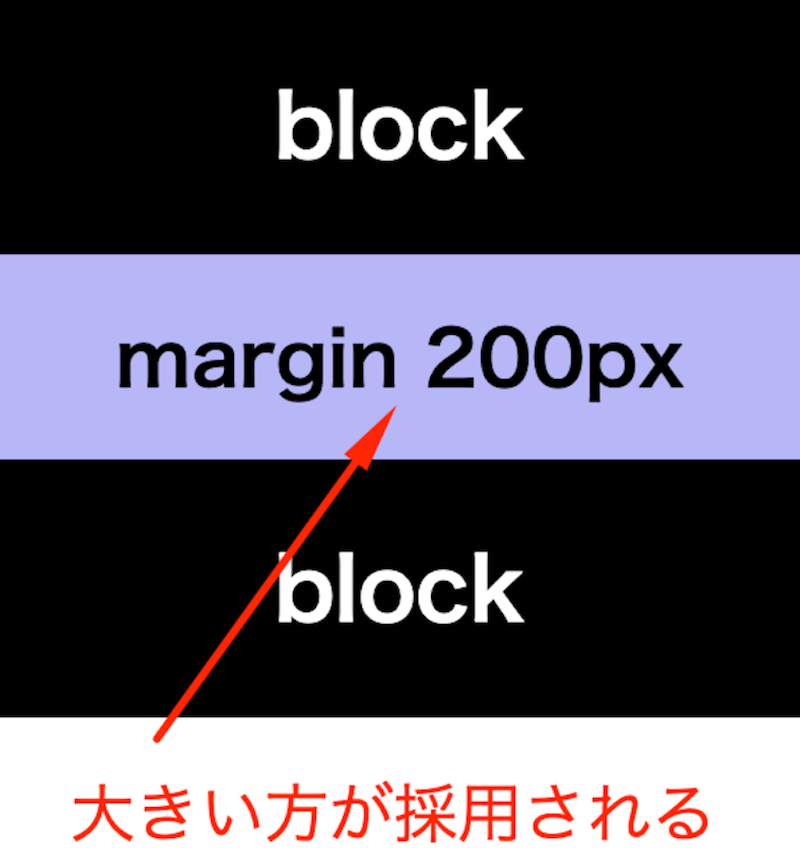
大きい数量が優先で調節されます。
親子要素でもmargin相殺
これでmargin相殺がわかってもらえたかと思います。
しかし
話はここで終わりません。
さらに難しくなります。
それは、
margin相殺が「上下の親子要素」「自らの親子要素」でも相殺を起こすからです。
「え?」
「どういうこと?」
とお思いでしょう。
その辺の話は「別記事を用意」しました。
よければご覧ください。
まとめ
<margin相殺とは>
margin相殺とは、
「display: block」が「タテ方向」に並んだ時「marginを調節する」機能のこと。

今からこの2つを上下に置きます。

重なった部分は相殺されて100pxだけになります。
<margin相殺は大きい方を優先>
margin相殺は、
高さが違う時「大きい方を優先」します。

これを上下ピッタリに配置します。

大きい数量が優先で調節されます。
<margin相殺・注意点>
1:margin相殺が起こるのは「display:block」だけです。
2:margin相殺が起こるのは「タテ方向」だけです。
3:「display:block」で「上下のmargin」が計算通りにいかないのは、大体これが原因だったりもします。
以上、
margin相殺とは?「display:block」で「marginが計算通りにいかない」はこれが原因!?
の説明でした。
ありがとうございました。