こんにちは tanaka です。
height=auto と height=100%
どう違うのかな、
そう思ったことはありませんか?
height=autoは、
親要素で使います。
中身に合わせて
自動で伸び縮みします。
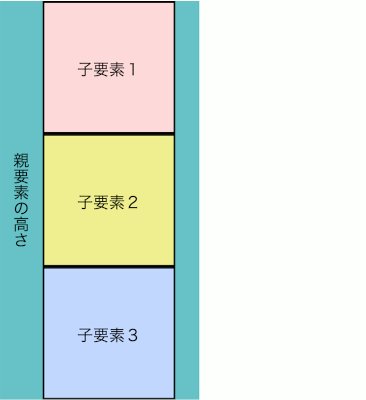
height=100%は、
子要素で使います。
親要素の高さをを100%として
子要素の高さを%で決められます。
| 使用 場所 | 指定 | 説明 |
|---|---|---|
| 親要素 | auto | 中身に合わせて 親要素が伸び縮み |
| 子要素 | 100% | 親要素の高さを100%として 子要素の高さを%決められる |
それでは
詳しくみていきましょう。
「width、height 全体の説明」は、以下の記事をご覧ください。
【関連記事】widthとheightとは?幅、高さに関係する難解プロパティ(html,css)
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
説明
autoと100%の違いは、使用場所と目的の違い
height=auto と height=100%
の違いは、使用場所と目的の違いです。
| 使用場所 | 目的 | |
|---|---|---|
| auto | 親要素 | 中身に合わせて 親要素が伸び縮み |
| | | |
| 100% | 子要素 | 親要素の高さを100%として 子要素の高さを%決められる |
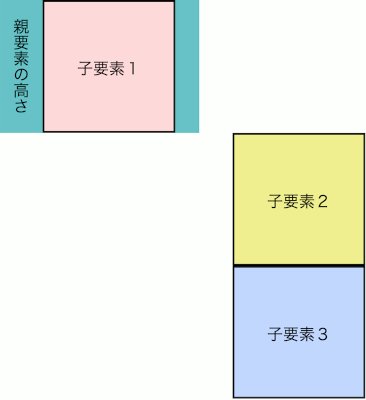
height=auto
height=autoは、
中に含まれる高さを
自動で合計し、
高さを算出してくれます。
中に含まれる高さには
・自らに入れられた文字、画像など
・子要素
があります。
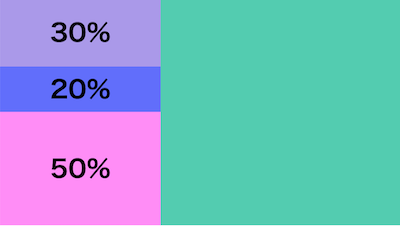
height=100%(%指定)
height=100%は、
親要素の高さを100%として
子要素の高さを%で
決めることができます。
親要素の高さを0にした場合、
子要素で、
何を入れても0になり
表示が崩れます。
親要素にheight=autoを入れ
子要素を%指定にすると
親要素 = 子要素を参照
子要素 = 親要素を参照
このように
矛盾を起こすため、
自動で
親要素、子要素どちらも
height=autoになります。
具体例
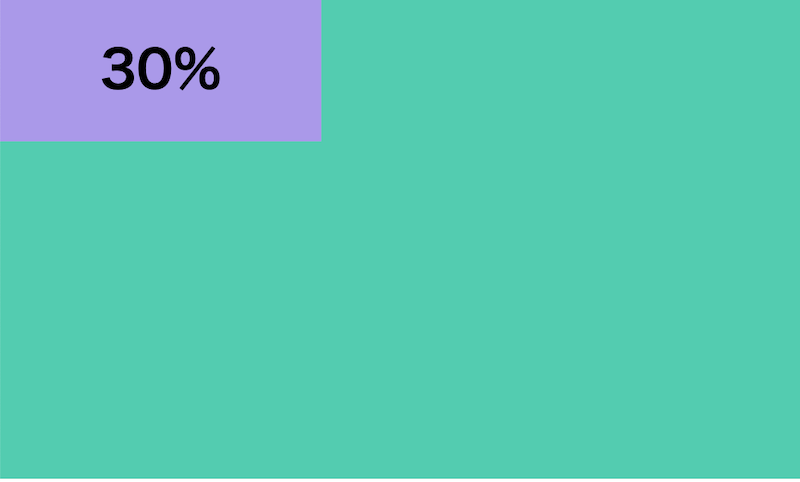
height=auto
autoは、中身を自動で計算して、
高さを決めてくれます。

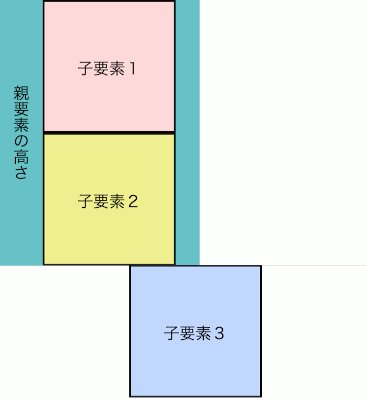
height=100%(%指定)
単体
親要素を100%として
子要素を%指定できます。

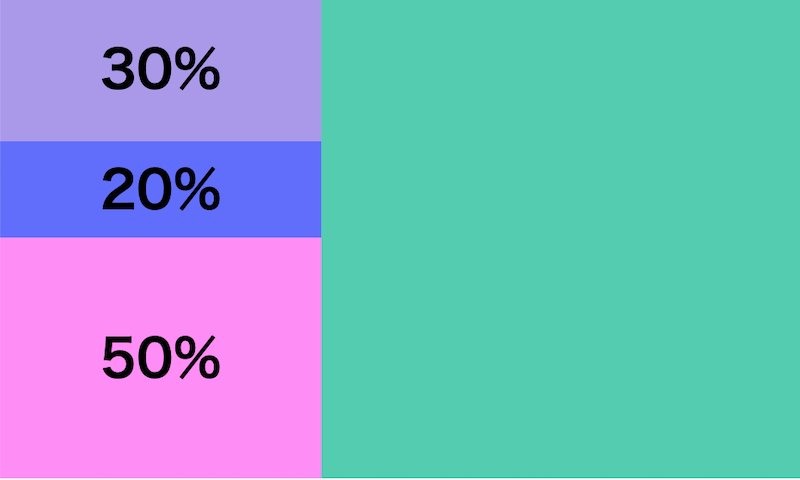
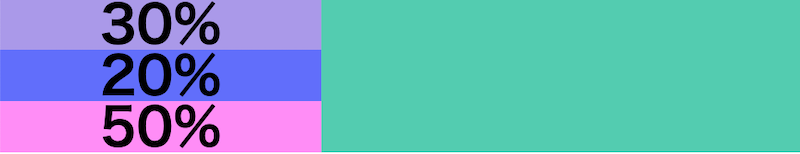
複数
%で指定できるため、
数値を細かく計算する必要がありません。

親=auto、子=% 自動でどちらもauto
親要素にheight=autoを入れ
子要素を%指定にすると
親要素 = 子要素を参照
子要素 = 親要素を参照
このように
矛盾を起こすため、
自動で
親要素、子要素どちらも
height=autoになります。

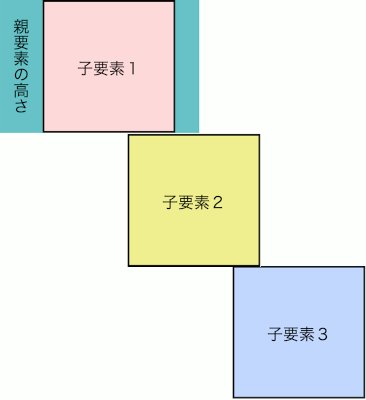
子要素へ「auto」を使ったら
子要素へ「auto」を使うと、子要素のcontent内容(中に入っている文字など)に合わせて高さが伸び縮みします。
まとめ
height=auto と height=100%
の違いは、使用場所と目的の違いです。
| 使用場所 | 目的 | |
|---|---|---|
| auto | 親要素 | 中身に合わせて 親要素が伸び縮み |
| | | |
| 100% | 子要素 | 親要素の高さを100%として 子要素の高さを%決められる |
親要素にheight=autoを入れ
子要素を%指定にすると
親要素 = 子要素を参照
子要素 = 親要素を参照
このように
矛盾を起こすため、
自動で
親要素、子要素どちらも
height=autoになる。
| auto 100% | 親要素 子要素 | 同時指定した場合は、 親子どちらもautoになる (子要素%指定がautoに切り替わる) |
height「もっと詳しい解説」
1:「親要素 auto」「子要素 パーセント」だと、子要素は「auto」へ切り替わる
2:子要素でパーセントを使う場合は、親要素へ「実数」が必要
3:親要素「height: auto」では、特殊な処理がされる
詳しく解説します。
<1:「親要素 auto」「子要素 パーセント」だと、子要素は「auto」へ切り替わる>
親要素「auto」
子要素「パーセント」
この状態だと、子要素は自動で「auto」へ切り替わリます。
親要素 auto 子要素 100% → 親要素 auto 子要素 auto
親要素 auto 子要素 70% → 親要素 auto 子要素 auto
親要素 auto 子要素 50% → 親要素 auto 子要素 auto
親要素 auto 子要素 10% → 親要素 auto 子要素 auto
親要素 auto 子要素 0% → 親要素 auto 子要素 auto
<2:子要素でパーセントを使う場合は、親要素へ「実数」が必要>
子要素でパーセントを使う場合は、親要素へ「実数」を入れる必要があります。
親要素 height: 500px;
子要素 height: 50%;
具体例は、以下の通りです。
◆可能◆
親要素方向のどこかに「実数」があればOK。
(OK)親要素 100px 子要素 50%
(OK)祖要素 500px 親要素 100% 子要素 50%
◆不可能◆
親にautoがあると、子のパーセントは全てautoへ切り替わリます。
(NG)親要素 auto 子要素 50%
(NG)祖要素 auto 親要素 100% 子要素 50%
<3:親要素「height: auto」では、特殊な処理がされる>
親要素に「height: auto」があると、親要素のcontentの高さが、全ての子要素の高さの合計になります。
つまり
親要素に「height: auto」があると
子要素の「content」「padding」「border」「margin」全部が「親要素の content」へ入ることになります。(子要素が複数あっても全て入れる)
<height: auto時の「親要素content高さ」>
| 祖 | 親 | 子 | 親要素content高さ |
| auto | auto | 子要素の 「content」 「padding」 「border」 「margin」 高さの合計。 (子要素が複数あれば、それらも含めての合計) | |
| auto | 100% | 子要素の 「content」 「padding」 「border」 「margin」 高さの合計。 (子要素が複数あれば、それらも含めての合計) | |
| 500px | 100% | auto | box-sizing設定通り |
| 500px | 100% | 100% | box-sizing設定通り |
| 親 | 子 | 親要素content高さ |
| auto | 500px | 子要素の 「content」 「padding」 「border」 「margin」 高さの合計。 (子要素が複数あれば、それらも含めての合計) |
| 500px | auto | box-sizing設定通り |
「height」対応表(全て「display: block」)
heightで「auto」「100%」「実数」の対応表です。
<height「auto」「100%」対応表>
| 祖 | 親 | 子 | 親の振る舞い | 子の振る舞い |
| 500px | auto | auto | 子要素に合わせて 伸び縮み | 中の文字などに合わせて 伸び縮み |
| 500px | auto | 100% | 子要素に合わせて 伸び縮み | autoへ切り変わる |
| 500px | 100% | auto | 祖要素contentの高さになる | 中の文字などに合わせて 伸び縮み |
| 500px | 100% | 100% | 祖要素contentの高さになる | 親要素contentの高さになる |
<height「auto」「実数」対応表>
| 親 | 子 | 親の振る舞い | 子の振る舞い |
| auto | 500px | 子要素に合わせて 伸び縮み | 500pxの高さになる |
| 500px | auto | 500pxの高さになる | 中の文字などに合わせて 伸び縮み |
以上、
height=autoとheight=100%の違い(html,css)の話でした。
ありがとうございました。