cssの配置で困ったら見てください
 html,css
html,css height=autoとheight=100%の違い(html,css入門)
height=autoは親要素で使い。height=100%は子要素で使う。
 html,css
html,css cssの中央寄せは「margin: 0 auto」「text-align: center」どちらかを使う
こんにちは、tanaka です。 「cssの左右の中央寄せがわかりにくい」 そう思ったことはありませんか? ざっくり言ってしまうと 「text-align: center」を親要素へ入れる。 これで中央へ来ます。 ただし 「display:...
 html,css
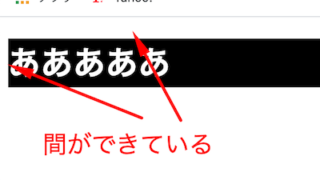
html,css cssのbackgroundにできる奇妙な隙間を解消する方法(html,css)
親子margin相殺の弊害を解消するやり方です。
どちらかをinline-blockにする。
transform: translateを使う。
 html,css
html,css backgroundの隙間は、デフォルト値が原因
cssを初期化する。* {margin: 0; padding: 0;}