こんにちは tanaka です。
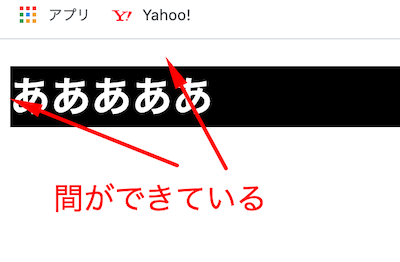
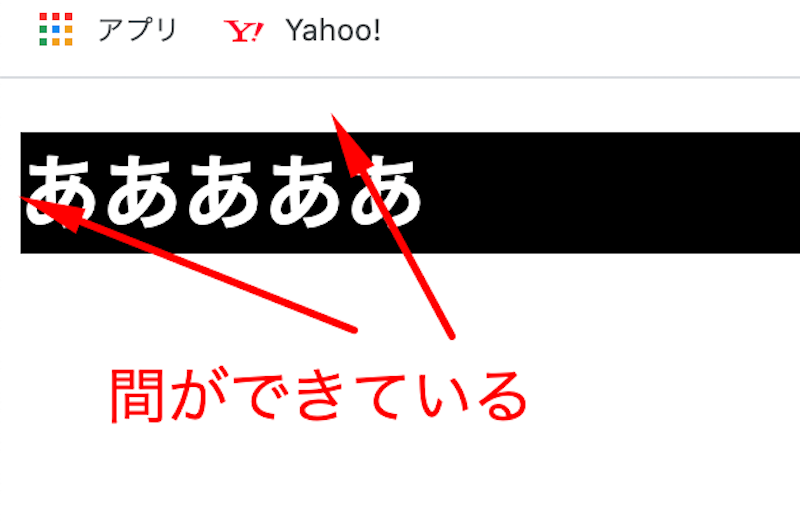
バックグラウンドの「上」「左」隙間ができる。
そんなことありませんか?
それは、原因として
padding、marginの「デフォルト値が邪魔している」可能性があります。
解決策は、
セレクタ(アスタリスク)を使い
padding、marginへ初期化の設定を入れると良いでしょう。
* {
margin: 0;
padding: 0;
}
それでは説明していきます。
* {
margin: 0;
padding: 0;
}文字化けします
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
なぜそうなるのか?
ブラウザの初期値が原因
padding、marginには
ブラウザの初期値が入っています。
それにより、
設定した覚えのないところで
奇妙な隙間ができる時があります。

どうすればいいのか
セレクタ(アスタリスク)を使って値を初期化
デフォルト値といえば、
0(ゼロ)が入っている
と思います。
しかし、
paddingやmarginには
0ではない数値が
入っています。
なので、
html要素全てに有効となるセレクタ
アスタリスクを使って
プロパティの値を
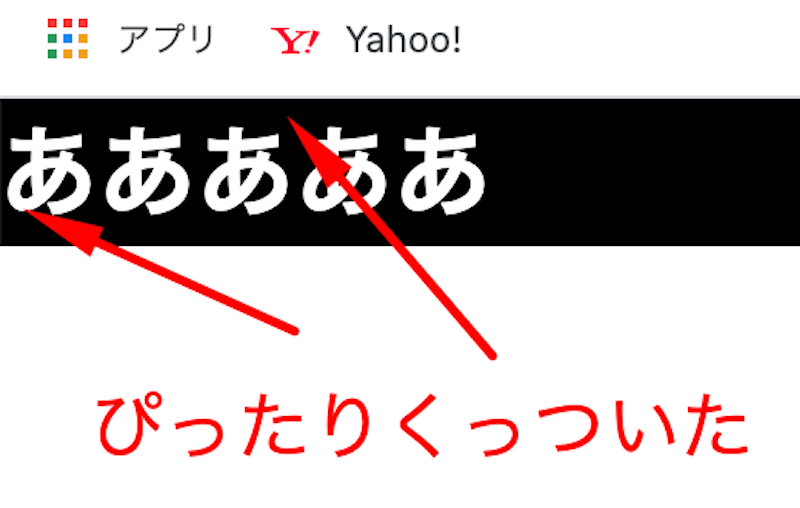
初期化しましょう。
* {
margin: 0;
padding: 0;
}
まとめ
奇妙な隙間
padding、marginなどプロパティには
ブラウザの初期値が(0以外の値も)
入っている。
それにより、
設定した覚えのない
奇妙な隙間ができる時がある。
解決策
解決策として
あらかじめ
セレクタ(アスタリスク)で
html要素全てに対し設定する
方法がある。
<やり方>
* {
margin: 0;
padding: 0;
}
* {
margin: 0;
padding: 0;
}cssの初期化について
記事を用意しました。
よければご覧ください。
以上、
cssのbackgroundに隙間ができるのは、デフォルト値が原因
の説明でした。
ありがとうございました。