こんにちは、tanakaです。
今回は「visibility」の説明です。
「visibility」は、
表示、非表示のプロパティです。
「display」とは違い非表示でも「幅」「高さ」を残します。
さらに
HTML<table>の「1セルだけ非表示」にも使います。


「visibility」は、
表示、非表示の2種類しかないためアニメーションには向きません。
(アニメーションの表示、非表示には「opacity」を使う)
それでは
詳しく説明します。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「visibility」とは?
「visibility」は、
ボックスモデルの表示、非表示のプロパティです。
「display: none」とは違い非表示でも「幅」「高さ」を残します。
「visibility」は、
HTML<table>の「1セルだけ非表示」にも使います。


アニメーションは「visibility」より「opacity」
「visibility」は、
表示、非表示の2択なため「アニメーションには向きません」。
アニメーションで表示、非表示を使う場合は、
「opacity」をおすすめします。
「visibility」どんな時に使う?
「visibility」は、
あまり使われることのないプロパティです。
それでは、
どんな時に使われるのでしょうか?
それは
HTML<table>の「1セルだけ非表示」で使います。
そして
「1セルだけ非表示」は、
内周の線も消してくれます。
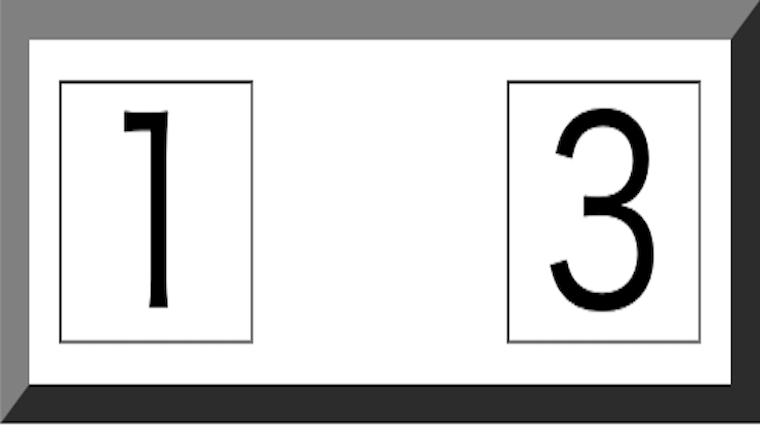
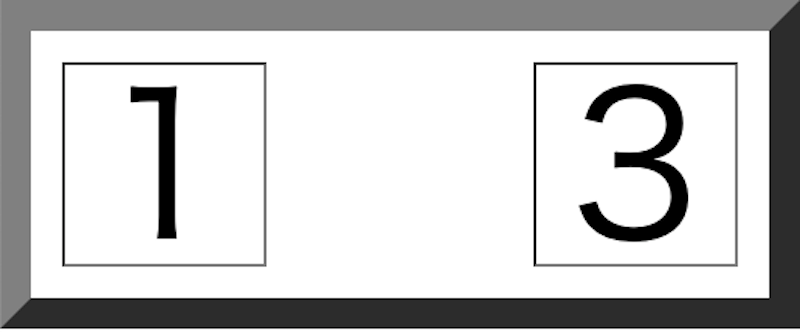
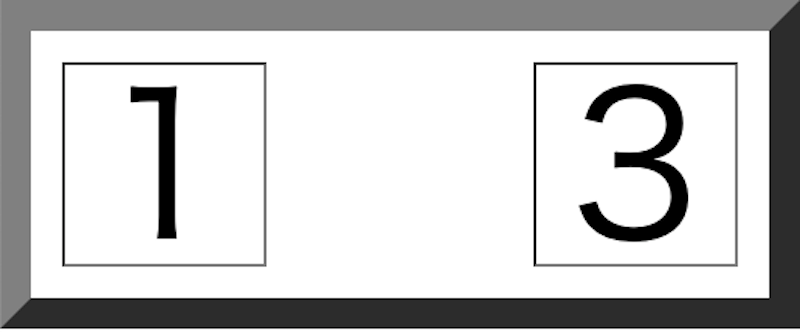
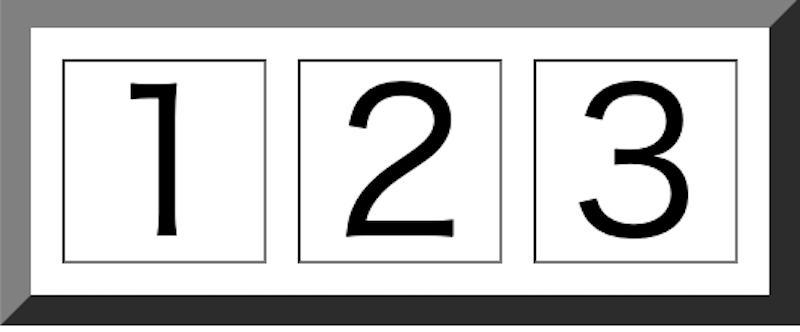
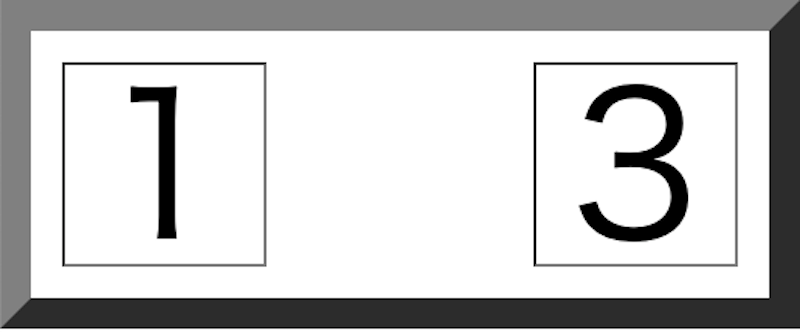
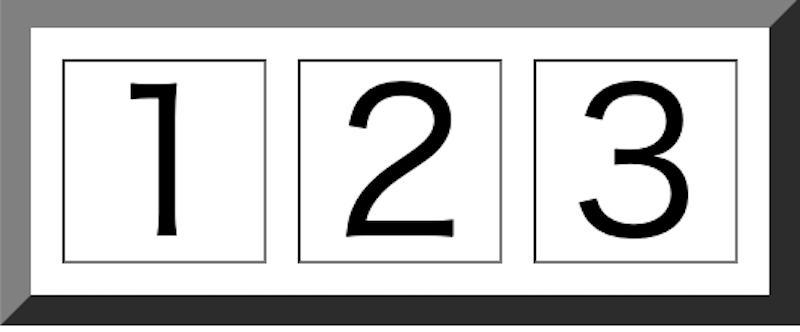
<使用前:1セルだけ非表示「visibility:collapse」>

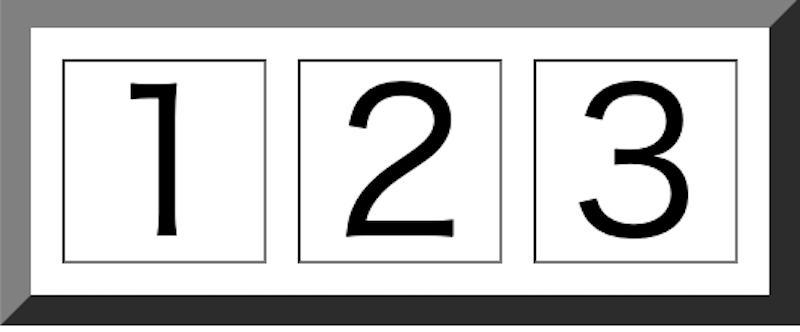
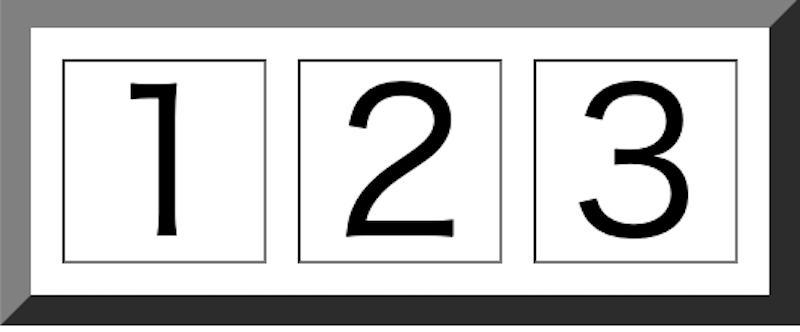
<使用後:1セルだけ非表示「visibility:collapse」>

「visibility」3つ値
「visibility」の値は3つあります。
1:visible(表示)
2:hidden(非表示)
3:collapse(1セル消す)
詳しく説明します。
<1:visible(表示)>
「visible」は、
ボックスモデルを表示させます。
visibility:visible;「hidden」は、
ボックスモデルの「幅」「高さ」を残したまま非表示にします。
visibility:hidden;<3:collapse(1セル消す)>
「collapse」は、
HTML<table>の1セルだけ非表示にします。
その際、内周の線も削除してくれます。
<使用前:「visibility:collapse」>

<使用後:「visibility:collapse」>

以上、
css「visibility」テーブルで使う「非表示」プロパティ(html,css)
の話でした。
ありがとうございました。