こんにちは tanaka です。
今回は、
cssプロパティ「line-height」の話です。
「line-height」は、
よく行間のプロパティと言われます。
ですが
実際は、
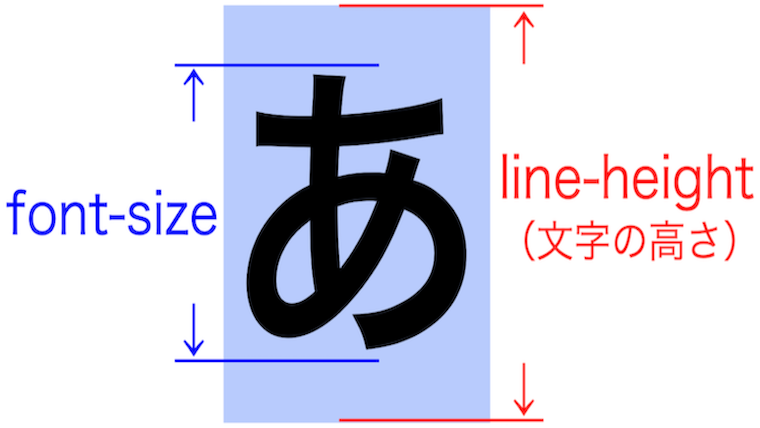
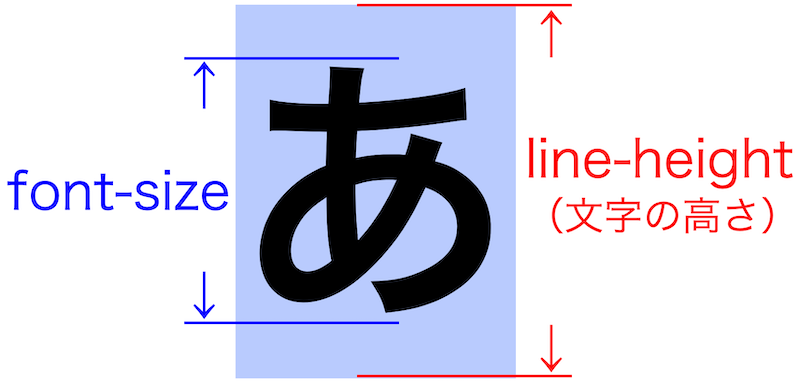
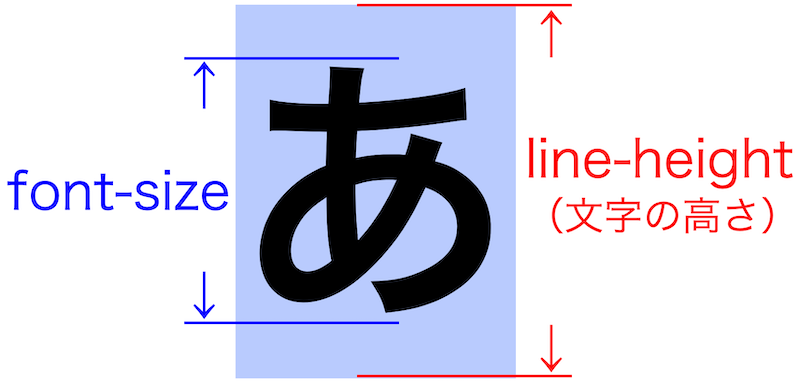
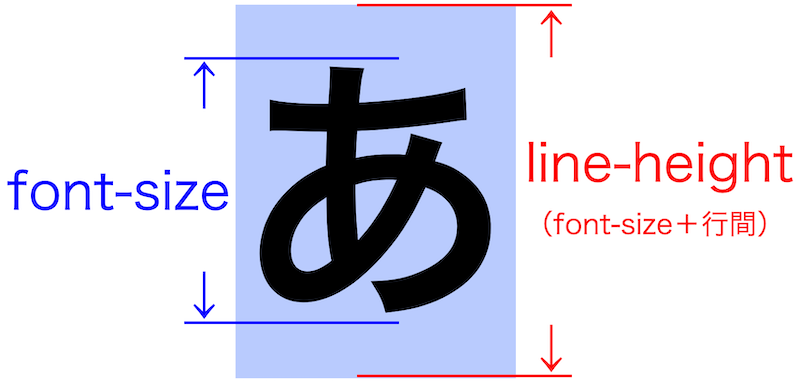
「文字の高さを決める」プロパティです。

そして
「line-height」は、
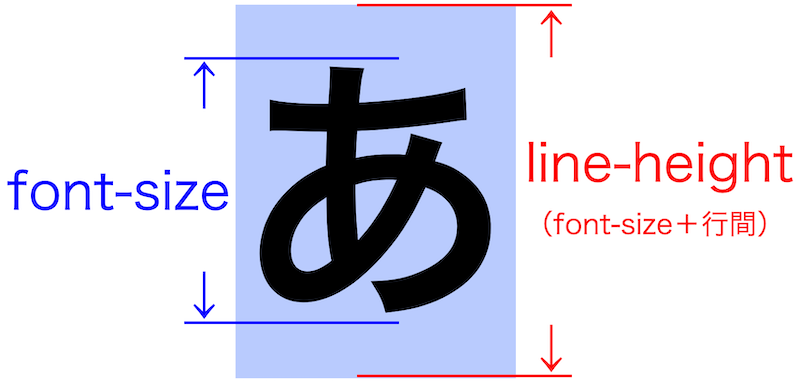
「font-size」より大きく取ることによって行間として働きます。

それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
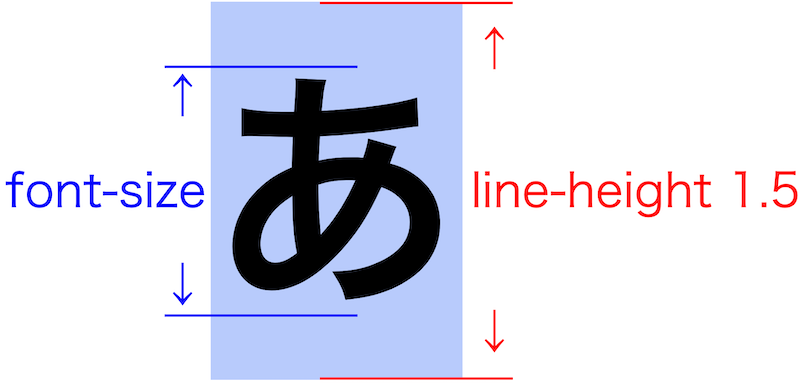
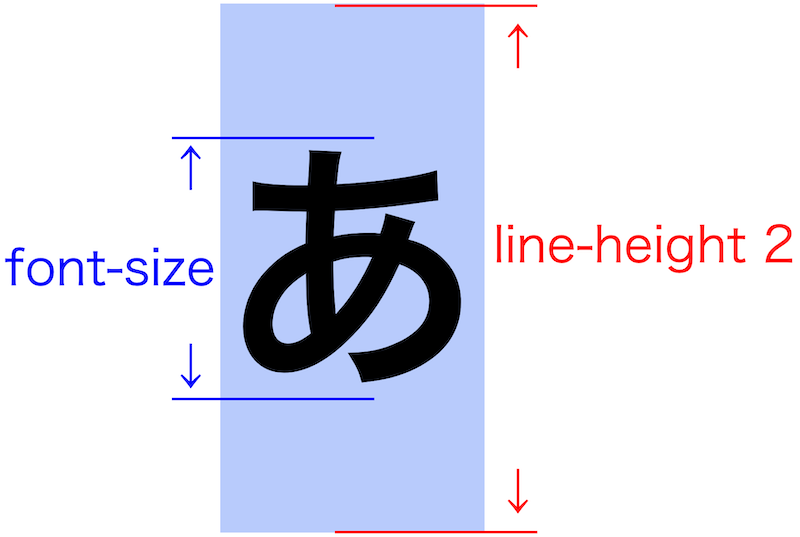
line-heightは「文字の高さ」
「line-height」は、
行間のプロパティと言われます。
ですが
「line-height」は、
「文字の高さ」のプロパティです。

それでなぜ行間のプロパティと言われているのでしょうか?
それは、
「line-height」は、
「font-size」より大きく設定することによって行間として機能するからです。

「line-height」どんな時に使う?
「line-height」は、
どのような時に使われるのでしょうか?
1:行間
2:1行を上下の中央に持ってくる(1行の時だけ可能)
これらが考えられます。
<1:行間>
行間は「line-height」の一般的な使い方です。
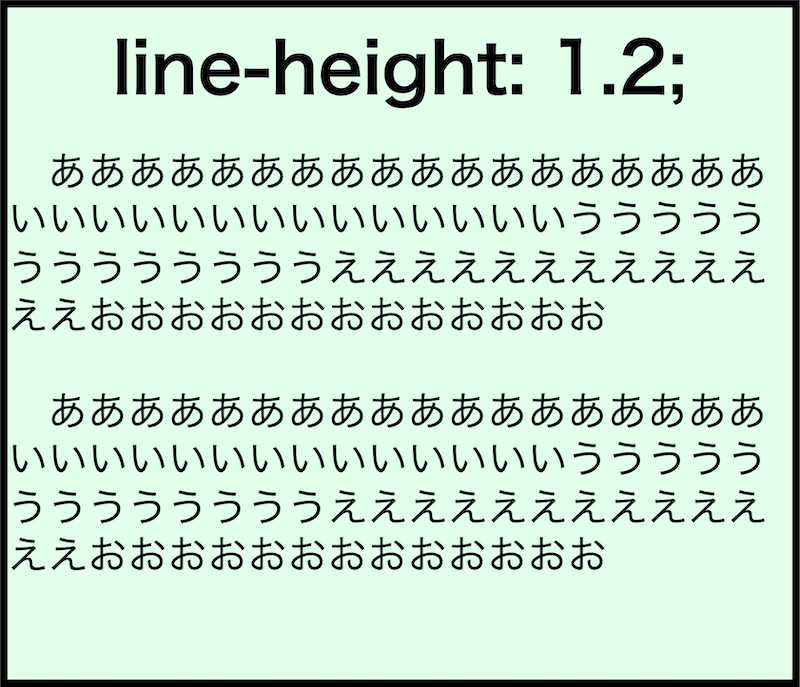
おおよそ「1.2」の値を入れると行間としていい感じになります。
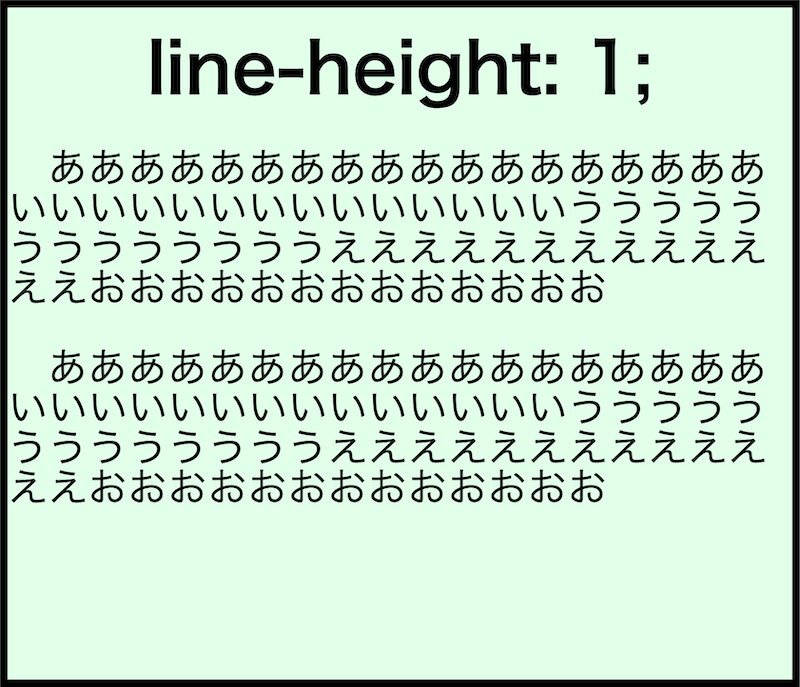
line-height: 1;
line-height: 1.2;
<2:1行を上下の中央に持ってくる(1行の時だけ可能)>
1行の時だけ使える方法です。
「height」「line-height」を同じ数値にすれば、上下の中央に持ってくることができます。
1:height: 200px;
2:line-height: 200px;
指定は3種類
「line-height」の指定方法は「3種類」あります。
1:normal(ブラウザのデフォルト)
2:1
3:px、em、%
それぞれ詳しく説明します。
1:normal(ブラウザのデフォルト)
「line-height」には、
normalという指定方法があります。
このnormalを入れるとどうなるのでしょうか?
normalを入れると「ブラウザのデフォルト数値」になります。
そして
「ブラウザのデフォルト数値」は、
ブラウザによって違います。
なので
特別な状況でない限り「normalは使わないでください」。
line-height: normal;2:1
「1」は、以下のように指定します。
line-height: 1;一体何が「1」なのでしょうか?
「1」は、
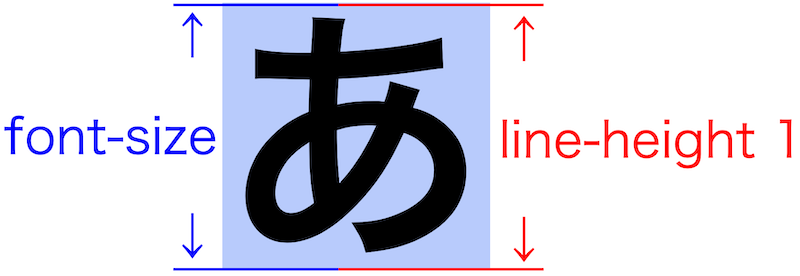
「font-size」に対しての倍率です。
文字では分かりにくいので例を挙げます。
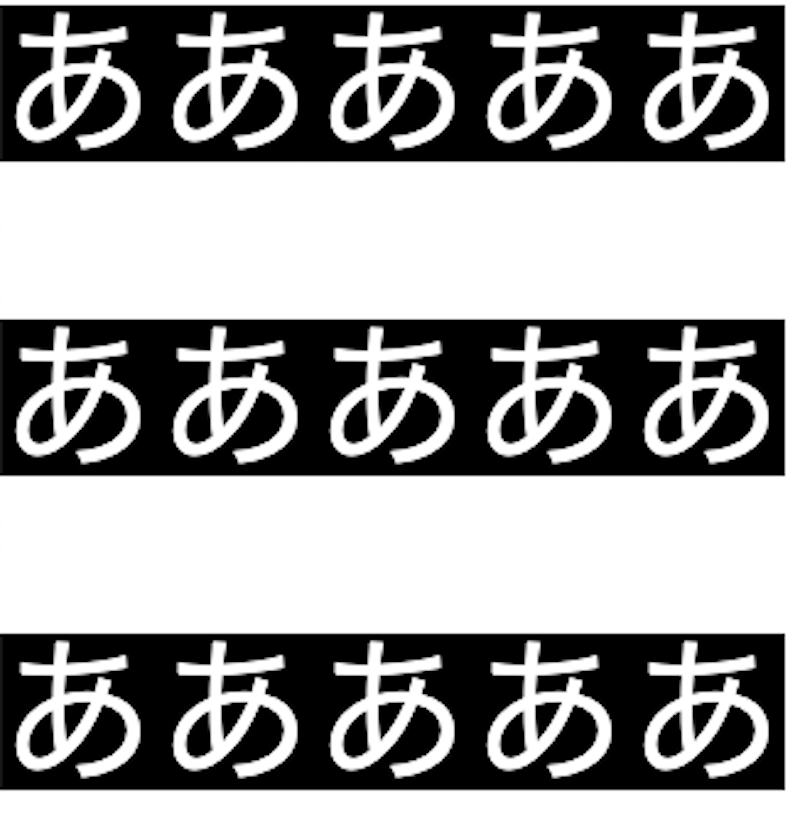
<「line-height: 1;」倍率指定>
「line-height: 1;」は「font-size」に対しての倍率です。
line-height: 1;
line-height: 1.5;
line-height: 2;
「line-height」を行間として使うのなら、
line-height: 1.2;がちょうど良いでしょう。
3:px、em、%
「line-height」は、
px、em、%などの指定もできます。
「line-height」は、
文字の高さとしても使えるので
1行の高さが決まっているのなら使うこともあるでしょう。
line-heightとバックスクリーン
「line-height」を使うときは、
注意点が1つあります。
それは
「display:inline」の時「行間へバックグラウンドが入らない」ということです。
このことは、意外に見落としがちなので注意してください。
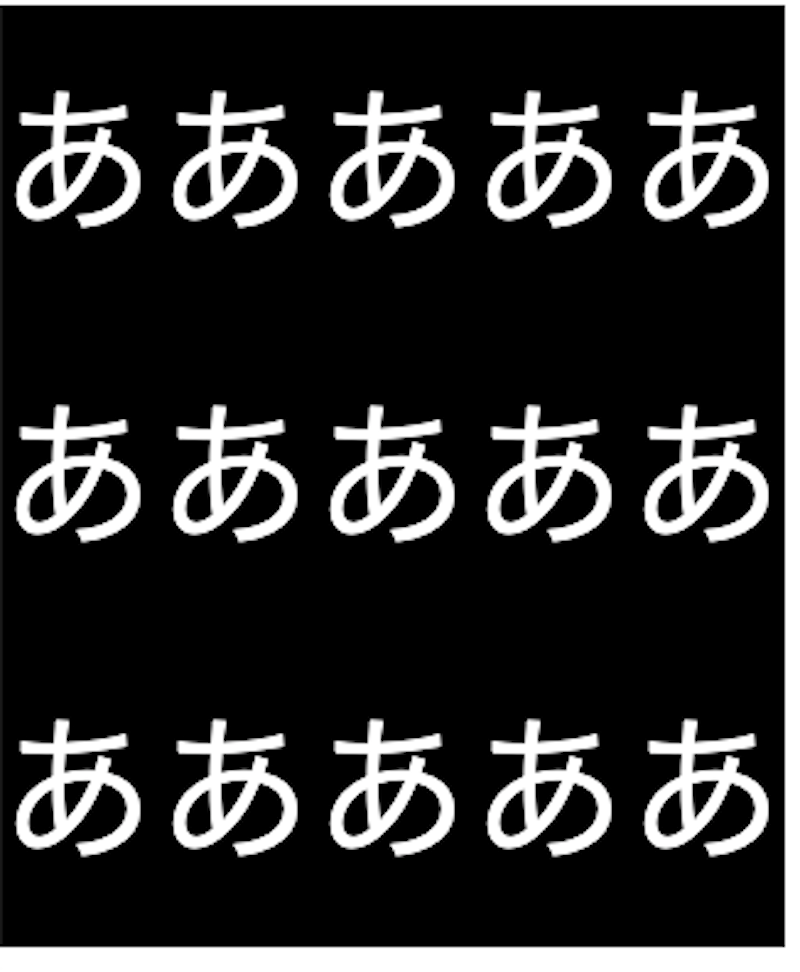
<「display:inline」は、行間へバックグラウンドが入らない>
display:inline

display:inline-block

display:block

<まとめ>
1:line-heightは「文字の高さ」。
2:「line-height: 1;」は「font-size」に対しての倍率。
3:line-heightは、「display:inline」の時「行間へバックグラウンドが入らない」
以上、
line-heightは行間?いいえ「文字の高さ」です。
の話でした。
ありがとうございました。