こんにちは、tanakaです。
今回は、
cssプロパティ「padding」の説明をします。
「padding」は、
内側へスペースを作るプロパティです。

指定できる値は、
1:px
2:em
3:%
などがあります。
「padding」は、
初期値に0ではない数字が入っています。
なので
*{
padding: 0;
}セレクタ*(アスタリスク)を使って
初期化することをおすすめします。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
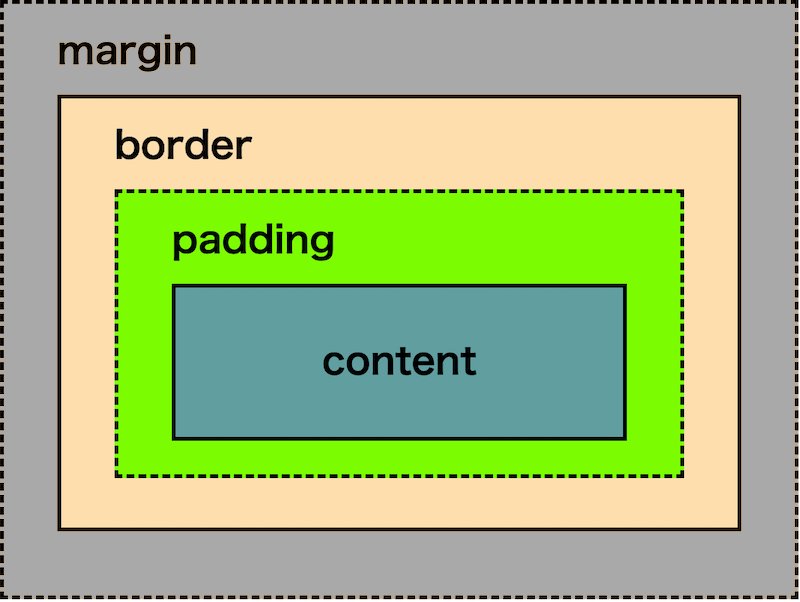
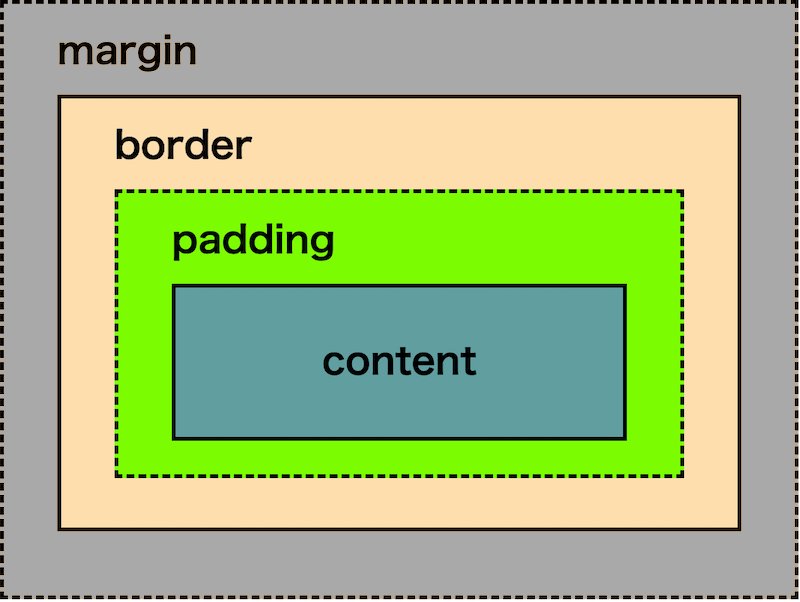
paddingとは
「padding」は、
スペースを作るプロパティです。
「padding」を使うと
contentのまわりにスペースが作られます。

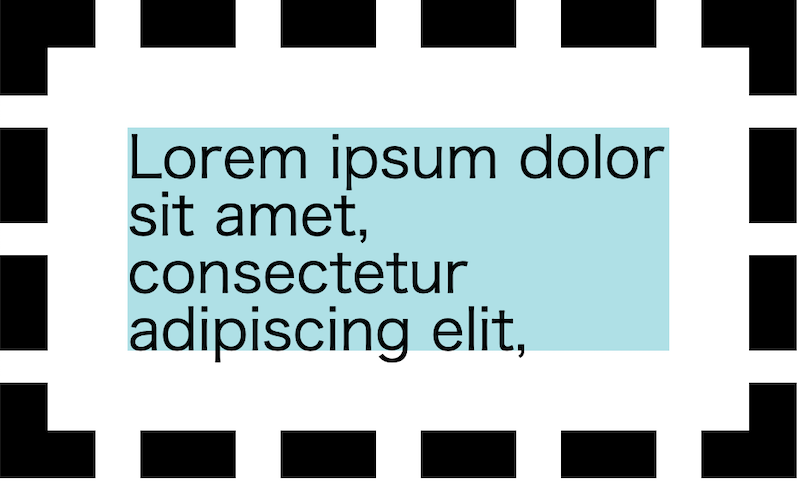
「padding」には、
バックスクリーンを入れることができます。
<バックスクリーン表示領域の切り替え>
バックスクリーンは、
「background-clip」を使って
どこまで表示させるか切り替えることができます。
「background-clip」を使うときは、
開始位置を変える「background-origin」も同時に使います。
<content-box>

background-clip: content-box;
background-origin: content-box; ←開始位置変更プロパティ<padding-box;>

background-clip: padding-box;
background-origin: padding-box; ←開始位置変更プロパティ<border-box;>

background-clip: border-box;
background-origin: border-box; ←開始位置変更プロパティpaddingにはデフォルト値が入っている
「padding」には、
初期値としてブラウザのデフォルト値が入っています。
なので
*{
padding: 0;
}セレクタ*(アスタリスク)を使って
値を0にすることをおすすめします。
paddingの指定方法
paddingの指定方法は、
以下の4種類です。
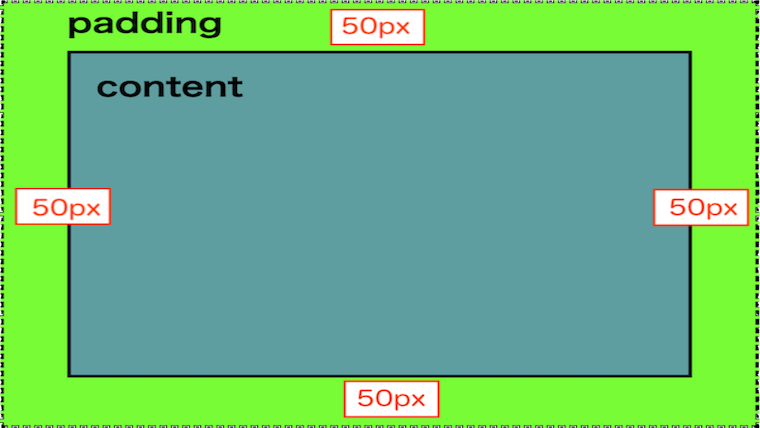
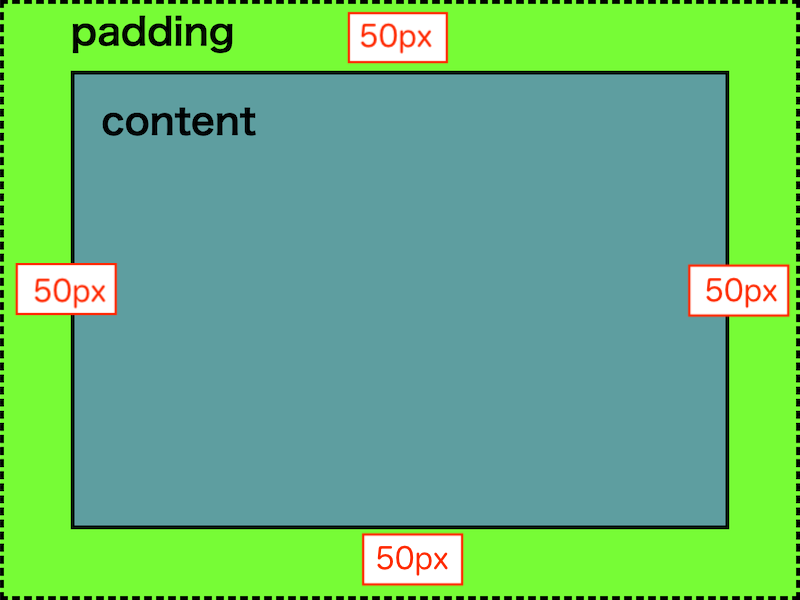
1:padding: 50px(全周)
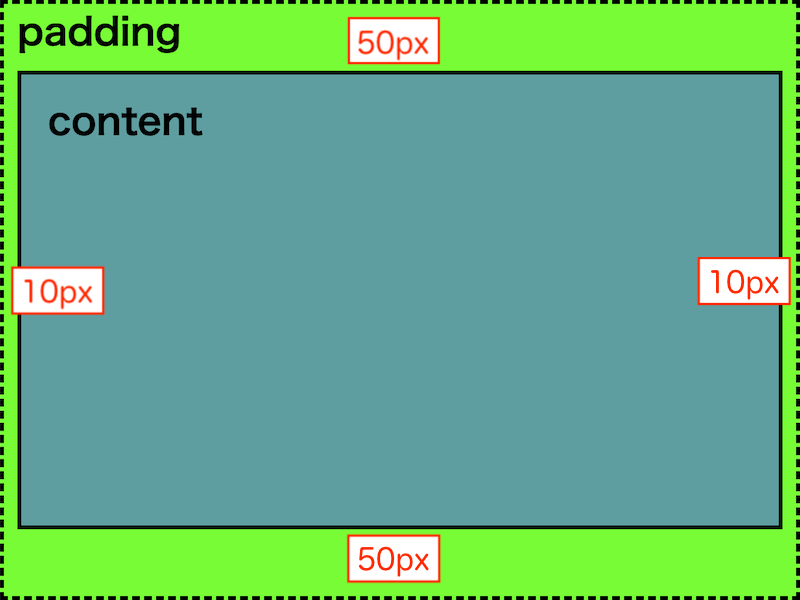
2:padding: 50px 10px(上下、左右)
3:padding: 50px 10px 90px(上、左右、下)
4:padding: 50px 10px 90px 120px(上、右、下、左)
詳しく説明します。
<1:全周>
padding: 50px;
値1つは「全周」になります。
<2:上下、左右>
padding: 50px 10px;
値2つは「上下」「左右」になります。
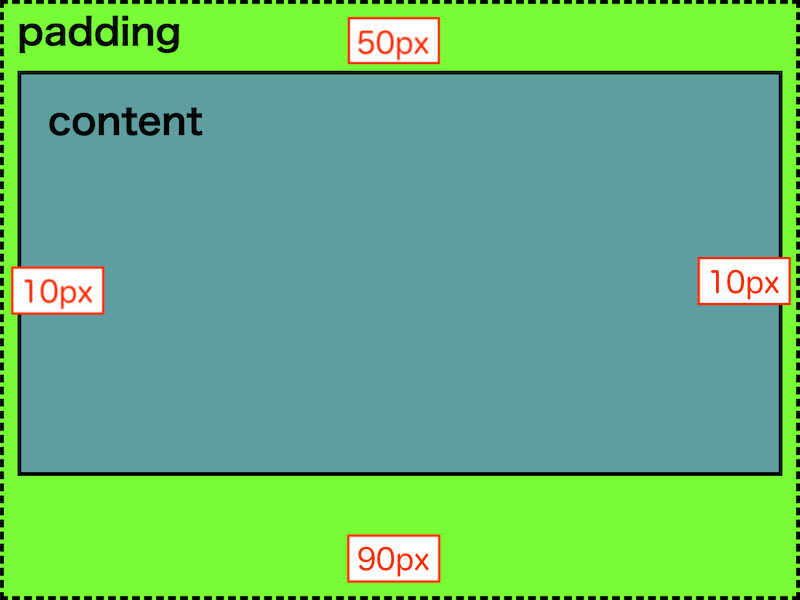
<3:上、左右、下>
padding: 50px 10px 90px;
値3つは「上」「左右」「下」になります。
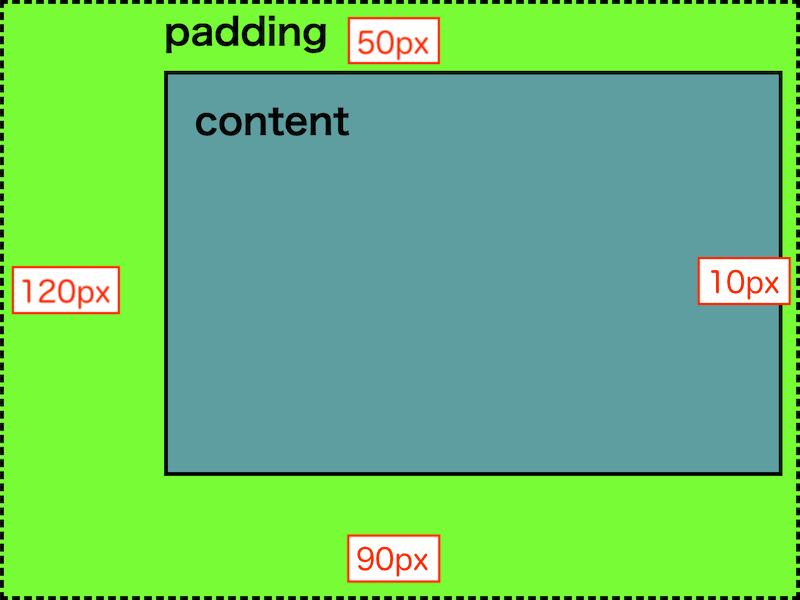
<4:上、右、下、左>
padding: 50px 10px 90px 120px;
値4つは「上」「右」「下」「左」になります。
それぞれの辺も指定できる
「padding」には、
それぞれ個別のプロパティもあります。
padding-top
padding-right
padding-bottom
padding-left<「padding」まとめ>
1:内側へスペースを作るプロパティ。
2:バックスクリーンを入れることもできる。
3:指定は4種類
以上
cssプロパティ「padding」それは内側の空白(html,css)
の話でした。
ありがとうございました。