こんにちは tanaka です。
今回は、
「width=auto」「width=100%」の話です。
とっても分かりくいですよね。
結論から言うと「width=auto」「width=100%」は、
1:「auto」は、自動で何かやってくれる。(display:block除く)
2:「100%」は、親要素のcontent幅を参照する。
と言う感じです。
そして
「auto」「100%」の違いは、
「display:○○」側から見ると理解しやすくなります。
詳しくは、以下の通りです。
<width=auto>
| inline | 文字の幅になる |
| inline-block | 文字の幅になる |
| block | 全てのボックスモデルを入れる |
<width=100%>
| inline | 不可 |
| inline-block | 親要素のcontentの幅になる |
| block | 親要素のcontentの幅になる |
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「auto」と「100%」は、役目が違う
「width=auto」と「width=100%」では、
そもそも役目が違います。
なので
分けて説明します。
そして
以後「box-sizing: content-box」で話を進めます。
「width=auto」とは
「width=auto」とは?
「auto」と聞くと「自動」で何かしてくれそうですよね?
実際その通りで
widthが「自動で文字の幅」になります。(display:block除く)
実際にその様子を見てみましょう。
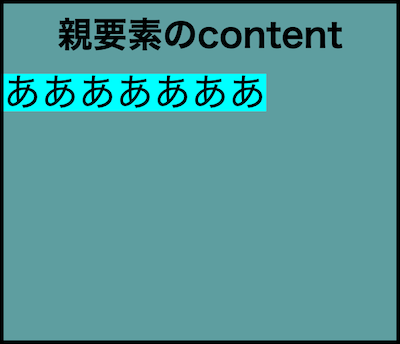
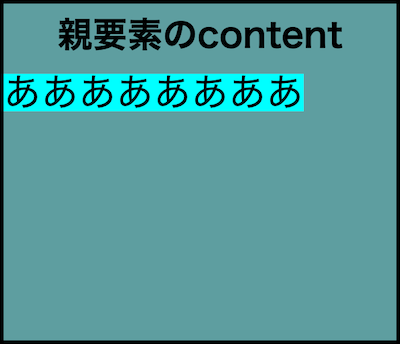
<display:inline>
「あああああああ」を「display:inline」にした時の例です。
「width=auto」「display:inline」では、
widthが「文字の幅」になります。

文章が長くなった場合は、折り返されます。

(注意)説明は全て「box-sizing: content-box」
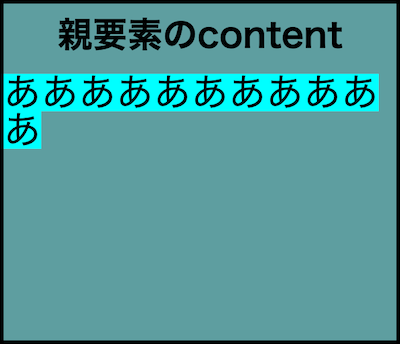
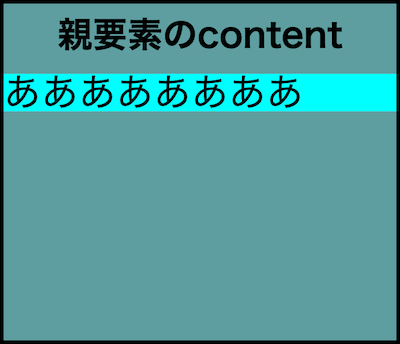
<display:inline-block>
「あああああああ」を「display:inline-block」にした時の例です。
「width=auto」「display:inline-block」では、
widthが「文字の幅」になります。

折り返しは「display:inline」と少し異なります。

(注意)説明は全て「box-sizing: content-box」
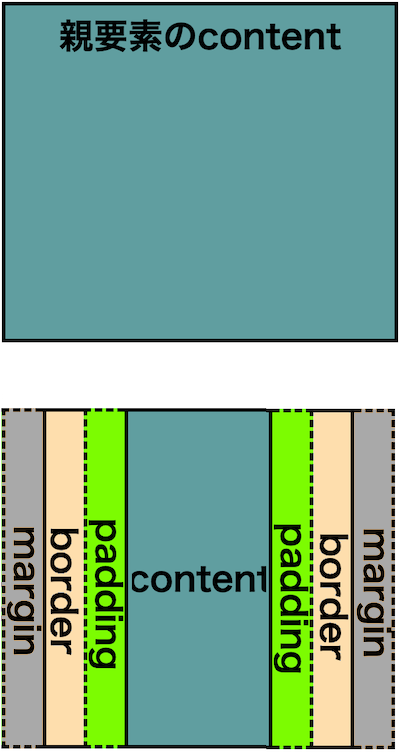
<display:block>
要素を「display:block」にした時の例です。
「width=auto」「display:block」では、
かなり特殊な状態になります。
「content」「padding」「border」「margin」
全てを親要素のcontentへ入れます。
その際「box-sizing」の設定は一切無視されます。

「width=100%」とは
それでは「width=100%」はどうでしょうか?
パーセントなので何かを参照したの割合です。
何を参照したのでしょうか?
それは
親要素のcontentです。
つまり
「width=100%」=「親要素のcontent幅」
と言うことになります。
<display:inline>
「あああああああ」を「display:inline」にした時の例です。
「display:inline」は、
widthの設定ができません。
widthを設定しても「width=auto」になります。

(注意)説明は全て「box-sizing: content-box」
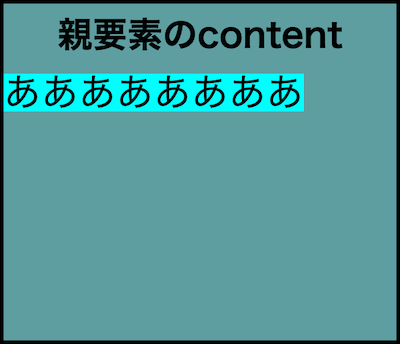
<display:inline-block>
「あああああああ」を「display:inline-block」にした時の例です。
「width=100%」「display:inline-block」では、
widthは「親要素のcontentの幅」になります。

(注意)説明は全て「box-sizing: content-box」
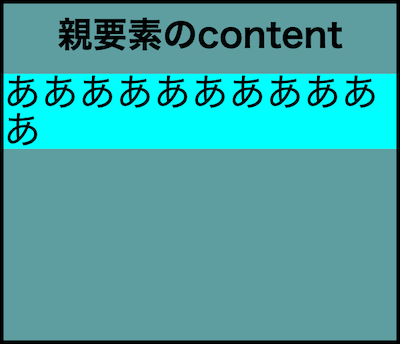
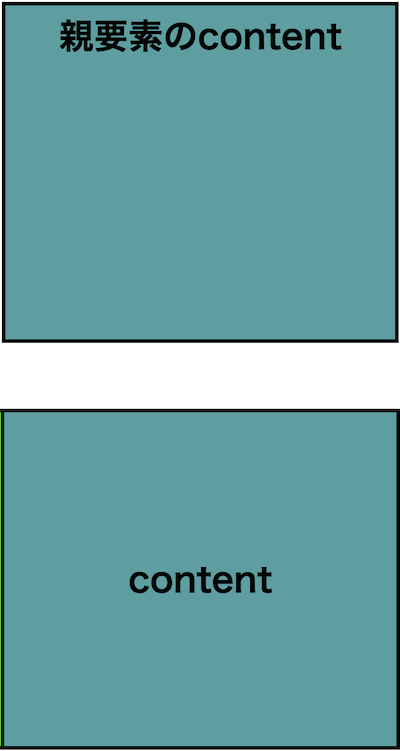
<display:block>
要素を「display:block」にした時の例です。
「width=100%」「display:block」では、
widthは「親要素のcontentの幅」になります。

(注意)説明は全て「box-sizing: content-box」
<まとめ>
「width=auto」と「width=100%」は、
役目が違う。
<width=auto>
| inline | 文字の幅になる |
| inline-block | 文字の幅になる |
| block | 全てのボックスモデルを入れる |
<width=100%>
| inline | 不可 |
| inline-block | 親要素のcontentの幅になる |
| block | 親要素のcontentの幅になる |
以上、
「width=auto」「width=100%」の違い(html,css)
の話でした。
ありがとうございました。

