こんにちは、tanaka です。
「下のような字下げをやってみたい」
そう思ったことはありませんか?

(注意)上の牛乳パンのレシピは「html用の見本」です。
このレシピで牛乳パンを作成しないでください。
html
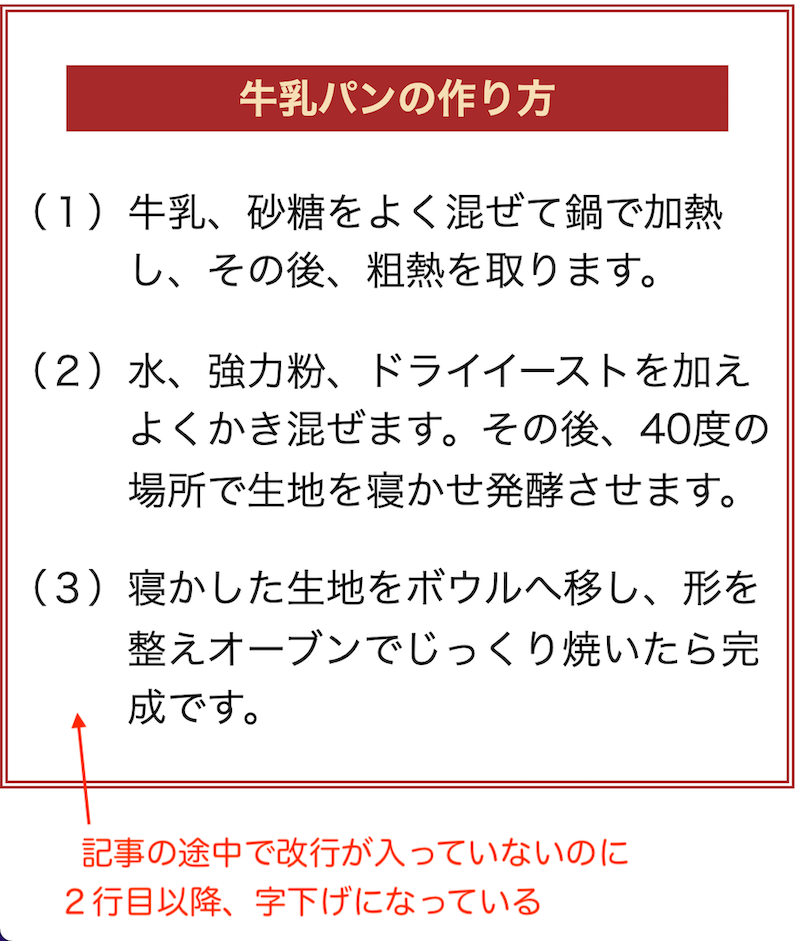
<p class="text01">(1)牛乳、砂糖をよく混ぜて鍋で加熱し、その後、粗熱を取ります。</p>
<p class="text01">(2)水、強力粉、ドライイーストを加えよくかき混ぜます。その後、40度の場所で生地を寝かせ発酵させます。</p>
<p class="text01">(3)寝かした生地をボウルへ移し、形を整えオーブンでじっくり焼いたら完成です。</p>css
.text01 {
padding-left: 3em;
text-indent: -3em;
font-size: 15px;
text-align: start;
line-height: 1.5;
margin: 0 0 15px 0;
}2行目以降の字下げを作るには
1:padding-left: 1em
2:text-indent -1em
を使います。
文字化けします
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「2行目以降の字下げ」の説明
2行目以降の字下げは、
「text-indent -1em」マイナス方向への字下げを利用して作ります。
普通の字下げ
「text-indent」は、
普通に使うと下のような形になります。
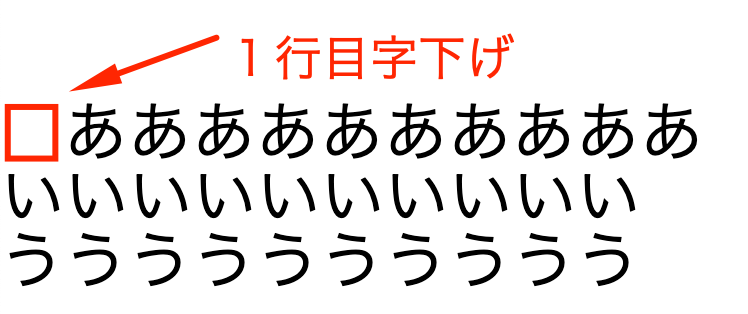
1行目字下げ

text-indent 1em;
2行目以降の字下げ
2行目以降の字下げは、
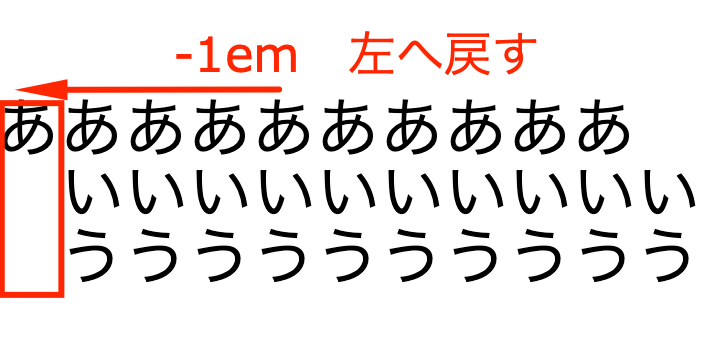
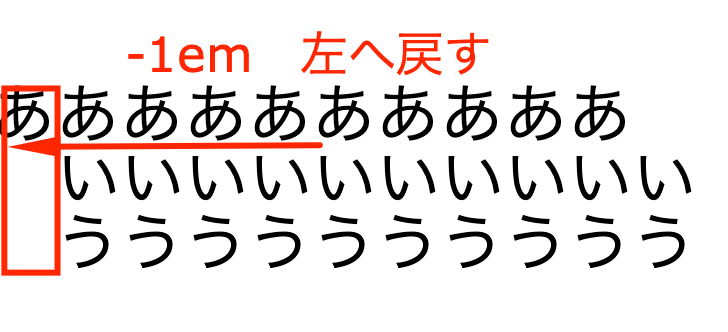
「text-indent -1em」マイナス方向
つまり
左方向へ文字を埋め込みます。
しかし
そのまま左方向へ文字を埋め込むと
画面の外へ出てしまいます。
なので
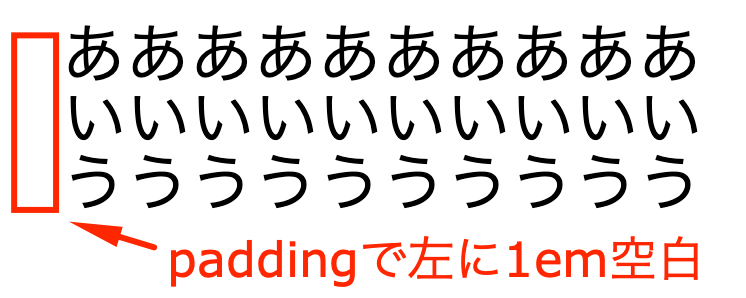
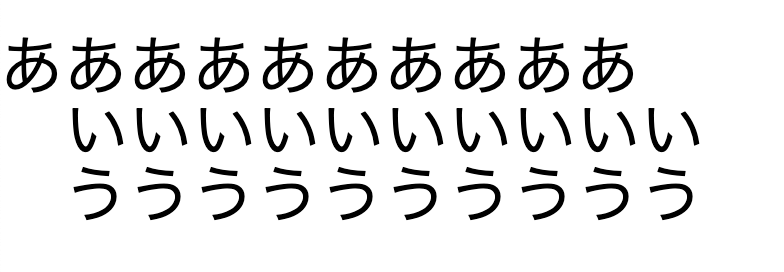
先に左側へ1文字分の空白を作ってから
左方向へ文字を埋め込みます。
(1)左へ1文字分の空白を作る

padding-left: 1em
(2)左方向へ文字を埋め込む

text-indent: -1em;
(3)完成

まとめ
2行目以降の字下げは、
1:padding-left: 1em
2:text-indent -1em
を使って作る。
以上、
2行目以降の字下げは「padding-left: 1em」「text-indent -1em」で作る
の話しでした。
ありがとうございました。