こんにちは、tanakaです。
今回は、
cssプロパティ「border」の説明です。
「border」は、
囲み線のプロパティです。

「border」には、
様々な種類の線が用意されています。
さらに
画像を入れることもできます。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
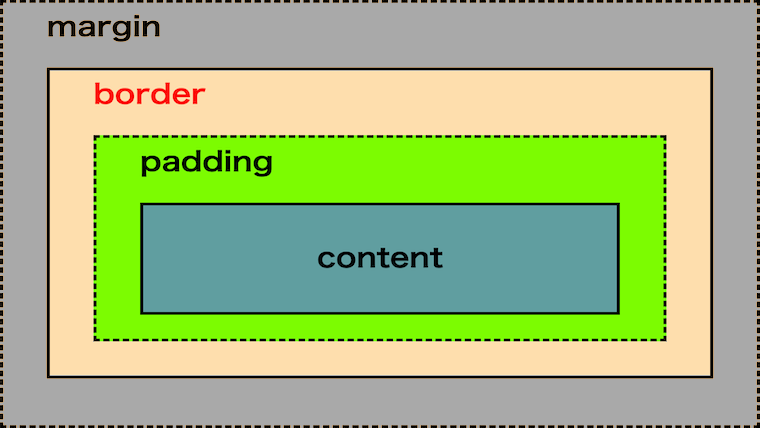
borderとは
「border」は、
ボックスモデルの囲み線プロパティです。

線は「8種類」で色をつけることもできます。
さらに
「border-image」という
画像を入れるプロパティもあります。
しかし
「border-image」は、
扱いが非常に難しいためおすすめしません。
もし画像を入れる場合は、
HTML<img>や
css「background-image」の方が良いでしょう。
「border」5種類のプロパティ
「border」は、
5種類のプロパティがあります。
1:border-style(線の種類)
2:border-color(色)
3:border-width(太さ)
4:border-image(画像を入れる)
5:border 一括指定
それぞれ
詳しく説明していきます。
border-style(線の種類)
「border-style」は、
「線の種類」を決めるプロパティです。
「線の種類」は、以下の通りです。
| 1:none、hidden | 非表示 |
| 2:solid | 1本線 |
| 3:double | 2本線 |
| 4:groove | 立体な凹線 |
| 5:ridge | 立体な凸線 |
| 6:inset | 立体な凹線(四方用) |
| 7:outset | 立体な凸線(四方用) |
| 8:dashed | 破線 |
| 9:dotted | 点線 |
<1:none、hidden>
「none」「hidden」は、
ともに非表示です。
(太さが自動で「0px」になる)
none = 非表示
hidden = テーブルで使う非表示

border-style: none;
border-style: hidden;この2つの違いは、
この項目の下「<none、hiddenの違い>」で説明します。
<2:solid>
「solid」は、1本線です。

border-style: solid;<3:double>
「double」は、2本線です。

border-style: double;<4:groove>
「groove」は、立体な凹型の線です。

border-style: groove;<5:ridge>
「ridge」は、立体な凸型の線です。

border-style: ridge;<6:inset>
「inset」は、立体な凹型の線です。(四方用)

border-style: inset;<7:outset>
「outset」立体な凸型の線です。(四方用)

border-style: outset;<8:dashed>
「dashed」は、破線です。

border-style: dashed;<9:dotted>
「dotted」は、点線です。

border-style: dotted;「none」「hidden」の違いは、
以下の通りです。
none = 普通の非表示
hidden = テーブルでの非表示
「hidden」は、
テーブルの境界線を結合する時に使用します。
border-collapse: collapse; ←テーブル結合のプロパティ<none、hidden違いの具体例>
下のようなテーブルがあったとします。

「none」は、
重なっている下の線は残します。

「hidden」は、
自分の周りの線すべてを非表示にします。

border-color(色)
「border-color」は、
色を指定のプロパティです。
指定方法は5種類あります。
<色の指定方法>
| 名称指定 | red green blue black white orange yellow など |
| #16進数 | #101010 (R G B) |
| rgb | rgb(R, G, B)A A=alpha(透明度0〜1) |
| hsl | 色相、彩度、輝度 (超高度な方法) |
| transparent | 透明 |
| currentcolor | 色指定できるプロパティ同士で 使いまわせる |
border-color: red;
border-color: #ff0000;
border-color: rgba(255, 0, 0, 0.5);
border-color: hsla(60, 90%, 50%, .8);
border-color: transparent;
border-color: currentColor;<currentcolorとは>
currentcolorは、
色を使い回せる値です。
子孫方向へ使い回すことができます。
親要素 = color: red
子要素 = background-color: currentColor
孫要素 = border: solid 50px currentColor
(全てredになる)
プロパティの種類が変わっても使うことができます。
border-width(太さ)
「border-width」は、
「線の太さ」のプロパティです。
指定方法は4種類です。
<1:thin(細い)>
「thin」は、とても細くなります。

border-width: thin;<2:medium(普通)>
「medium」は、中間の太さです。

border-width: medium;<3:thick(太い)>
「thick」は、そこそこ太めです。

border-width: thick;<4:数値指定>
線の太さを数値で指定することもできます。
1:px
2:em
3:など
border-width: 30px;
border-width: 1em;border-image(画像を入れる)
「border-image」は、
borderへ画像を入れるプロパティです。
しかし
この「border-image」は、
扱いがとても難しいため「別の記事」にしました。
詳しくは、こちらをご覧ください。
border(一括指定)
「border」は、
1行にまとめることができます。
詳しいやり方は、以下の通りです。
<border一括設定>
| 個別指定 | 一括指定 | |
| border-style: solid; border-color: lightgreen; border-width: 50px; | → | border: solid lightgreen 50px; |
ポジションを交えての指定
「border」は、
それぞれの辺を交えての指定もできます。
(例)
border-top-style: solid;
border-right-color: lightgreen;
border-bottom-width: 50px;
border-left: solid lightgreen 50px;
<まとめ>
1:線で囲むためのプロパティ。
2:画像を入れることもできる。
3:指定は5種類
以上、
css「border」囲み線のプロパティ(html,css)
の話でした。
ありがとうございました。