こんにちは tanaka です。
今回は「text-overflow」の説明です。
「text-overflow」は、
1:「文章を途切れさせる」プロパティ
2:「文章をはみ出させる」プロパティ
それらを使った後、文章の最後をどう表示するかに使います。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「text-overflow」とは
「text-overflow」は、文末をどうするかのプロパティです。
単体では使えません。
「overflow: hidden」か「white-space: nowrap」の後に使います。
「?」
改めて簡単に説明しますと、
「text-overflow」は、
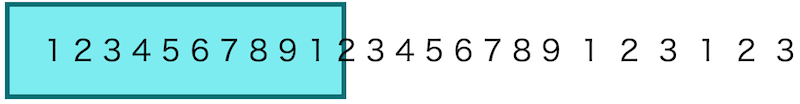
これを↓

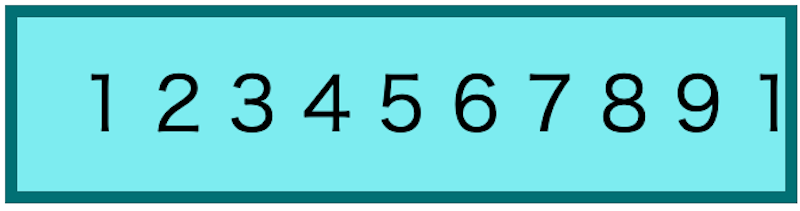
こうする↓

そんなプロパティです。
「text-overflow」どんな時に使う?
「text-overflow」は、どんな時に使うのでしょうか?
「overflow: hidden」を使って文章を途切れさせた後
<overflow: hidden(途切れさせた)>

もしくは、
「white-space: nowrap」を使って右側をはみ出させた後
<white-space: nowrap(はみ出させた)>

文末をどうするかに使います。
ということは、
文章を「最後まで表示したくない時」に使います。
「・・・」
そんな時は、あるのでしょうか?
なさそうです。
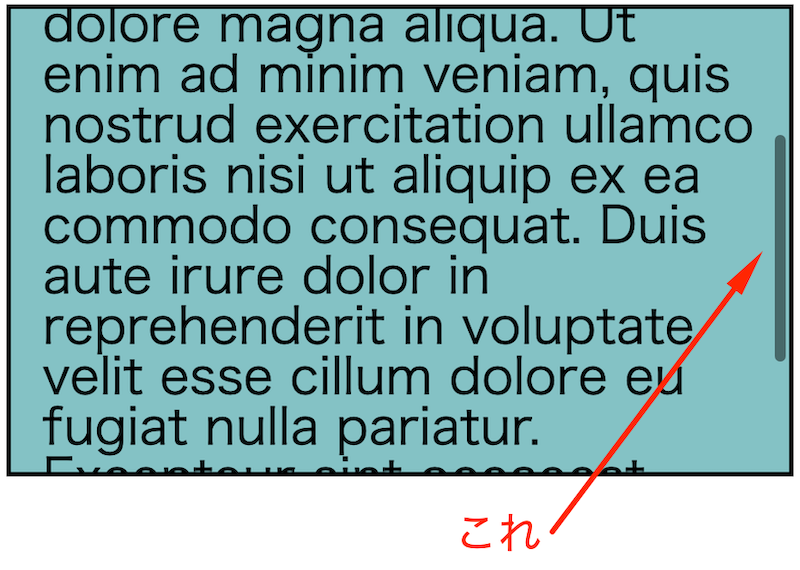
仮に、長い文章があっても「スクロールバー」をつけて、
大きさを小さくすれば、コンパクトに収められます。
このプロパティ「text-overflow」は、あまり出番がなさそうです。
なので
「こんなのあったな〜」
ぐらいで記憶してください。
<「overflow: scroll」スクロールバー追加プロパティ>
「overflow: scroll」は、「content」にスクロールバー機能が追加されます。

overflow: scroll;「text-overflow」2つの値
「text-overflow」の値は2つです。
1:clip(はみ出た以降は消す)
2:ellipsis(最後に印を入れ、あとは消す)
text-overflow: clip;
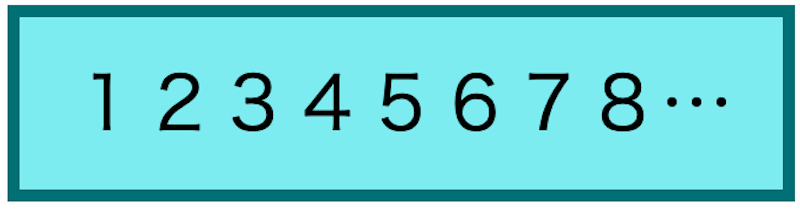
text-overflow: ellipsis;<1:clip(はみ出た以降は消す)>
「clip」は、はみ出た以降は消してしまいます。

text-overflow: clip;<2:ellipsis(最後に印を入れ、あとは消す)>
「ellipsis」は、はみ出た所に印を入れます。

text-overflow: ellipsis;「text-overflow」まとめ
「text-overflow」は、文末をどうするかのプロパティです。
単体では使えません。
「overflow: hidden」か「white-space: nowrap」の後に使います。
「text-overflow」の値は2つです。
1:clip(はみ出た以降は消す)
2:ellipsis(最後に印を入れ、あとは消す)
text-overflow: clip;
text-overflow: ellipsis;以上
「text-overflow」とは?文末へ印を入れる特殊なプロパティ(html,css)
の話でした。
ありがとうございました。