こんにちは tanaka です。
今回は「transform:translate」の小話です。
小話なので気軽に読んでください。
「知ってました?」
「transform:translateは、本体が移動していないんですよ」
実は「transform:translate」は、
指定した座標へ表示を移しているだけで
本体は一切移動していません。
面白いですね。
そして
「transform:translate」は、
「display: inline」では使えないようです。
詳しく話していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
transform:translateは、表示だけ実体なし
「transform:translate」は、
本体がそのまま移動しているわけではありません。
「transform:translate」は、
指定した座標へ表示しているだけです。
「それじゃあ本体はどこへ?」
本体は、
透明になっているだけで最初の場所から動いていません。
言葉だけでは分かりにくいと思われます。
そこで1つ例を上げます。
<本体は透明>
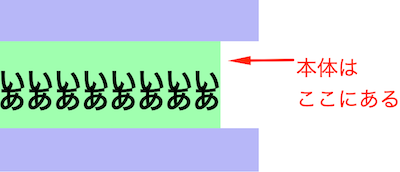
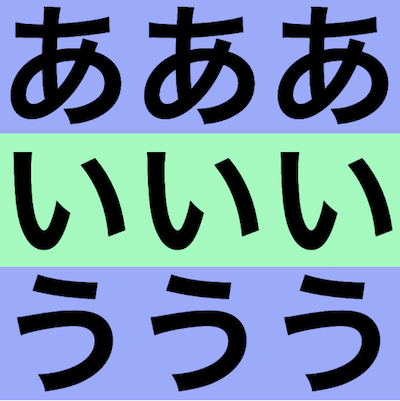
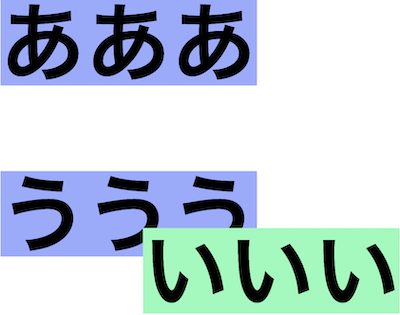
ここにバックスクリーン付きの文字を用意しました。

今から「いいい」を「translate」します。

指定の座標へ表示は移りました。
しかし
本体は透明のまま、そこに居ます。
<表示へ重なるとどうなる?>
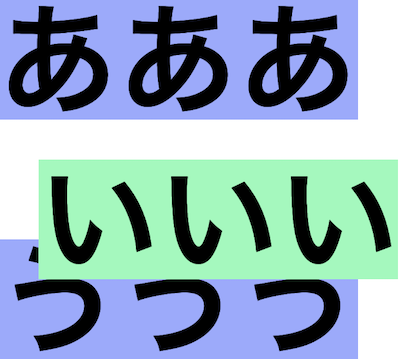
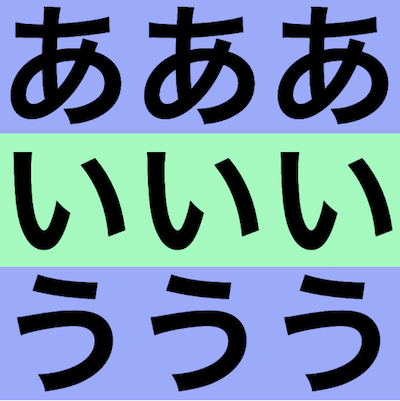
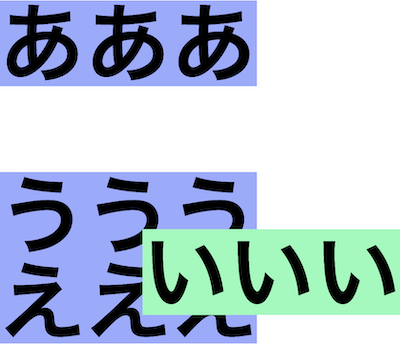
次は「translate」へ何かが重なった場合を見てみます。

今から「いいい」を大幅に「translate」します。

その「いいい」へ何かを重ねてみます。
どうなるのでしょうか?
結果は

そのまま重なります。
これは、表示だけで実体がないからです。
transform:translateは、1行で書く
そして最後に
transform:translateを使うにあたって注意点があります。
「transform:translate」は、
2行で書くと、どちらかが機能しません。
transform: translateX(150px);
transform: translateY(150px); ←xが機能しない「transform:translate」使うときは、
1行で書いてください。
transform: translateX(150px) translateY(150px); ←正常に機能<まとめ>
1:「transform:translate」は、表示だけ移動で本体は透明
2:「transform:translate」は、1行で書く
3:「transform:translate」は、「display: inline」では使えない
以上、
transform:translateは移動じゃない!? 本体と表示部分の説明(html,css)
の話でした。
ありがとうございました。