こんにちは、tanaka です。
今回は「cssのセレクタ」について説明します。
cssのセレクタとは
「html側のどこを変更しますか?の名前」です。
下の例では .aaa01 がセレクタです。
html
<h1 class="aaa01">あああ</h1>css
.aaa01 {
color: red;
}詳しく説明します。
上の例では、
htmlでは「h1」の文字を入れています。
cssでは「色」を変更しています。
しかし
htmlでは あああ の文字を入れるだけなので
これで完結します。
一方
cssでは「色」を変更するとき
「htmlのどこを変更しますか?の指示」が必要です。
指示がなければ、どこを変更するのか分かりません。
その「htmlのどこを変更しますか?の指示」が
上の例の .aaa01 であり、
この .aaa01 がセレクタです。
<小まとめ>
htmlとcssをつなぐ名前「.aaa01」がセレクタです。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
セレクタはhtmlとcssをつなぐ名前
セレクタとは、
cssとhtmlをつなぐ名前のことです。
この名前を使ってcssは、
目的のhtmlへ指示を出すことができます。

これがセレクタです
セレクタは「4種類」
セレクタは「4種類」あります。
| html | css | 説明 | |
| 1:htmlの要素 | <h1> | h1 | htmlの要素名をそのまま使う 固定(変更できない) |
| 2:ID | <h1 ID=”aaa”> | #aaa | 1つの名前だけ作成できる 同じ名前で2つ以上 作成してはいけない |
| 3:class | <h1 class=”aaa”> | .aaa | 自由に作成できる 特に制限はない |
| 4:アスタリスク | なし | * | 全てのhtml要素へ指示を出す |
1:htmlの要素
htmlの要素は、
h1
div
p
など
html要素の名前を直接セレクタとして使います。
例えば「h1」の文字を赤色に変えたい場合
html
<h1>見出し</h1>css
h1 {
color: red;
}このようにすると
htmlにある「 h1」は赤色になります。
それでは
htmlの要素セレクタは、
どのような時に使えるでしょうか?
すべての「h1」が、
・赤色
・フォントサイズが50px
だった場合
h1 {
color: red;
fonto-size: 50px;
}このようにしておくと
ページ内すべての「h1」が、
赤色
フォントサイズ50px
になります。
なので
html要素セレクタは「内容の統一」などに使います。
2:ID
IDは、
自由に名前を作れるセレクタです。
しかし
作れる名前は1つだけです。
同名でいくつも作ってはいけません。
html
<h1 id="aaa01">あああ</h1>css
#aaa01 {
color: red;
}cssでIDを使う時は、
名前の前に # (シャープ)をつけます。
IDは主に内部リンク、JavaScriptなど少し特殊な状況で使用します。
3:class
classは、
自由に名前を作れるセレクタです。
作る名前に制限はありません。
html
<h1 class="aaa01">あああ</h1>
<h2 class="aaa01">いいい</h2>
<p class="aaa01">ううう</p>css
.aaa01 {
color: red;
}cssでclassを使う場合は、
名前の前に . (ドット)をつけます。
上の例では、
<h1 class=”aaa01″>あああ</h1>
<h2 class=”aaa01″>いいい</h2>
<p class=”aaa01″>ううう</p>
3つとも赤色の文字になります。
classは自由度が高く
好きな名前をつけることができ、IDのように制約もありません。
しかし
css側で
同じ名前のセレクタを使った場合
より後で読み込まれた方が優先されます。
(どんどん上書きされていきます)
html
<h1 class="aaa01">あああ</h1>css
.aaa01 {
color: red;
}
.aaa01 {
color: blue;
}上の「.aaa01」は文字を赤色にしています。
下の「.aaa01」は文字を青色にしています。
結果は、
「あああ」の文字は青色になります。
4:アスタリスク
アスタリスクは特殊なセレクタで、
cssから「全てのhtml要素へ指示を出す」時に使います。
* {
margin: 0;
padding: 0;
line-height: 1;
box-sizing: border-box;
list-style-type: none;
}上の指示を出すと h1 h2 h3 p div などなど・・・・
全てのhtml要素が、これらに変更されます。
css1回の記述で全てのhtml要素を変更できるため、
「全体の初期化」に使え便利です。
しかし
本当に全て変わってしまうので注意が必要です。
このアスタリスクを使うときは、
cssの最初の行に記述し、使うのは1回だけにしましょう。
そして
後で内容を変更したい場合は、
アスタリスクの後に書けば変更は可能です。
例えば、h1 のマージンだけ変えたければ
下の例のようにすると後からでも変更可能です。
* {
margin: 0;
padding: 0;
line-height: 1;
box-sizing: border-box;
list-style-type: none;
}
h1 {
margin: 50px;
}cssは、後の行が優先されます。
セレクタは複数同時に使える
セレクタは、
記号を挟むことによって複数同時に使うことができます。

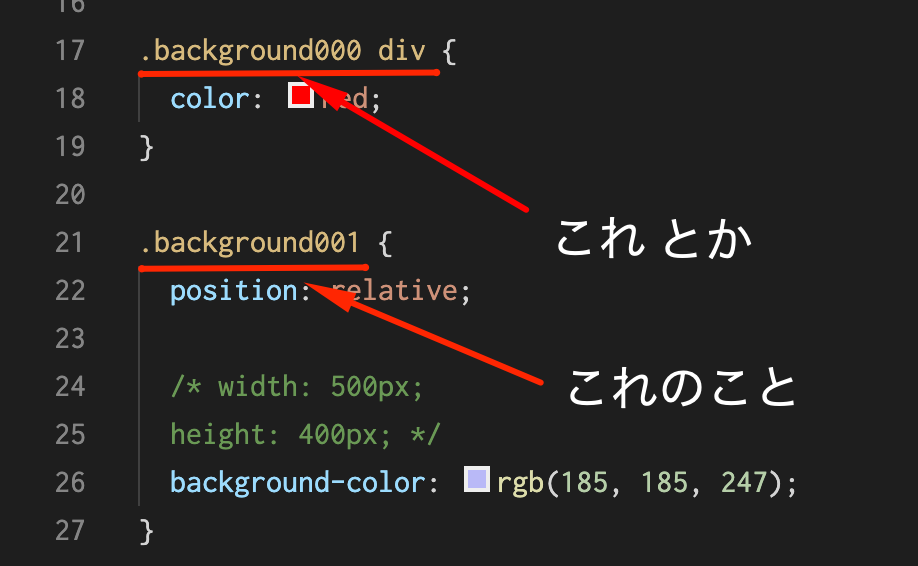
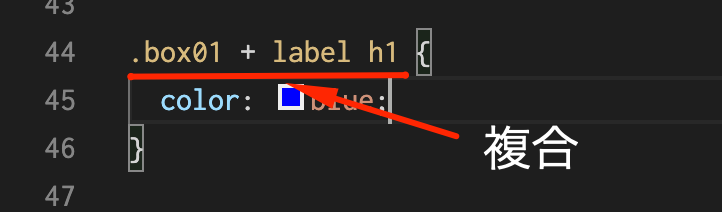
3つ同時にセレクタを使っています
間に挟む記号はそれぞれ意味があり
その記号によって指定先が変わります。
それではなぜ
セレクタを複数同時に使うのでしょうか?
それはcssの行数を短くするためです。
html1つに対し、cssを1つずつ付けていくことは可能です。
しかし
そうしてしまうと
cssの行数はとても長くなります。
なので
「ここのブロックは、全部赤色で行こう」
「次のブロックは、全部黄色にしよう」
こういった場合には
cssをまとめて指定した方が行数は短くなります。
そういったこともあり
セレクタを複数同時に使います。
<小まとめ>
セレクタを複数同時に使うのは、cssの行数を短くするため。
セレクタは、要素、ID、classを混合させて使うことができる
セレクタは、
要素、ID、classをまぜて使うことも可能です。
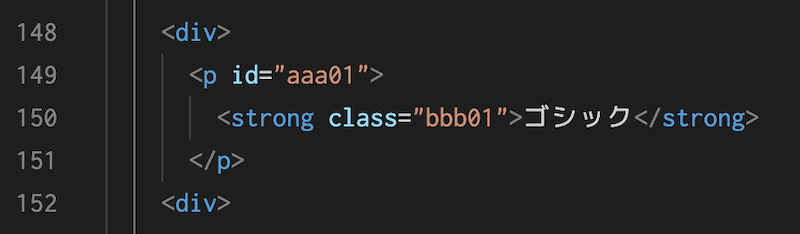
例えば、下のようなhtmlがあったとします。

これらのセレクタを混ぜて使ってみます。


このように「html要素 ID class」という使い方も可能です。
<名称を「セレクタ記号」に>
以下、間に挟むセレクタの記号を「セレクタ記号」と略します。
セレクタ記号は「複数」「子孫」「親子」この3つで足りる
セレクタ記号は、
以下の3つを覚えておけば、おおよそのことはできます。
| html | css | |
| 1:複数 | <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し1</h3> | h1, h2, h3 { color: red; } |
| 2:子孫 | <div> <p>本文</p> </div> | div p { color: red; } |
| 3:親子 | <div> <p>本文</p> </div> | div > p { color: red; } |
この3つさえ覚えれば困ることは無いでしょう。
セレクタ記号一覧
<複数系>
| 記号名 | 記号 | 使用例 | 説明 |
| 複数 | , | h1, h2, h3 { color: red; } | まとめて指定できる 初期化に使える |
<子孫系>
| 記号名 | 記号 | 使用例 | 説明 |
| 子孫 | 半角スペース | .box01 h1 { color: red; } | 指定された子孫内全て 子要素、孫要素、ひ孫要素、 以下の階層すべて含まれる 左の例では、 .box01以下にある 子孫要素全てにあるh1が対象 |
| 親子 | > | .box01 > h1 { color: red; } | 1階層下だけ ただし 1階層下に同じものがあれば それらも対象になる 左の例では、 .box01の1階層下のh1 |
<兄弟系>
| 記号名 | 記号 | 使用例 | 説明 |
| 兄弟要素にある 同名のもの全て | ~ | .box01 ~ label { color: red; } | 兄弟要素であり 同じ名前のもの全てが対象になります 左の例では、 .box01と兄弟要素にある labelと名前のついたもの全てが 対象になります |
| 隣接する1つだけの 兄弟要素 | + | .box01 + label + h1 { color: red; } | 兄弟要素の 1つだけが対象になります 左の例では、 .box01 に隣接する label に隣接する h1 1つだけが対象になります |
注)2020年7月7日現在:子要素から親要素へ逆戻りするセレクタはありません。
上の表の順番に説明していきます。
複数系
1:複数セレクタ記号
複数セレクタ記号は、
一度に複数指定ができます。
以下のように使います。
html

css

結果

全て赤色になりまます。
複数系セレクタ記号は「初期設定」で使います。
例えば
見出しはすべて「赤色」「フォントサイズは50px」と決めているのなら
h1,
h2,
h3 {
coloe: red;
font-size: 50px;
}このようにしておけば
「h1」「h2」「h3」
まとめて「赤色」「フォントサイズ50px」にすることができます。
<小まとめ>
複数セレクタ記号は「初期設定」で使う。
子孫系
子孫系とは、
子孫要素方向に指定できるセレクタ記号です。
<htmlの子孫要素とは>
htmlの子孫要素とは、
htmlの階層構造のことです。
例えば、下のようなhtmlがあったとします。
<body>
<main>
<article>
<h2>見出し</h2>
<p>本文</p>
</article>
</main>
</body><body>の中に<main>があり、<main>の中に<article>があり
<article>の中に<h2>と<p>があります。
なぜこのような形になっているのでしょうか?
htmlは、
「関係するものをひとまとめ」にして
階層構造の形で作っていくからです。
そして
<main>から見ると以下のような関係になります。
| 親要素 | 子要素 | 孫要素 | |
| body | main | article | h1 p |
このように
htmlにおける階層構造を「子孫要素」と言います。
<階層構造とは>
階層構造とは、
データーを管理する方法の1つです。
みじかな例で言えば「ファイル」「フォルダ」があります。
階層構造は、
「箱を作り」「その中に箱を作り」「その中に箱を作る」。
このように箱の中に箱を作ることによって
データーを管理しやすくしています。
<階層構造の例>
| フォルダ(食べ物) | フォルダ(野菜) | ファイル(ニンジン) |
| ファイル(キャベツ) | ||
| ファイル(タマネギ) | ||
| フォルダ(お肉) | ファイル(牛肉) | |
| ファイル(豚肉) | ||
| ファイル(鶏肉) |
この管理方法は、
あたかも層に見えるので「階層構造」と言います。
1:子孫セレクタ記号
子孫セレクタ記号は、
子孫方向へ指定ができるセレクタ記号です。
子孫セレクタ記号は、
半角スペースでつなぎセレクタを指定します。
<子孫セレクタ記号例>
例えば、
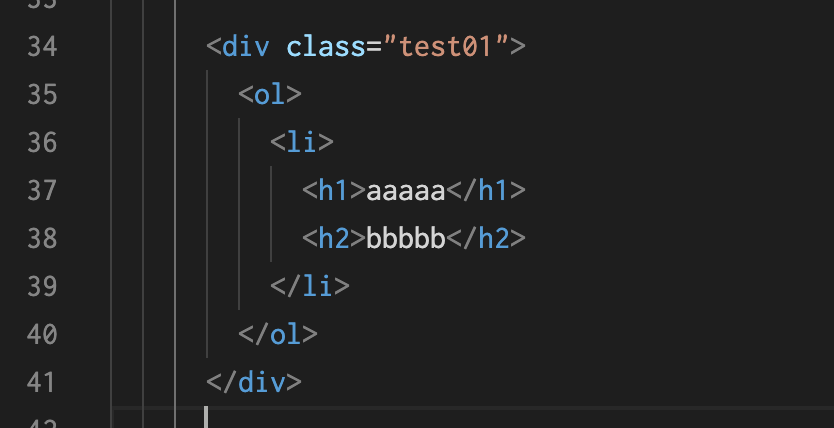
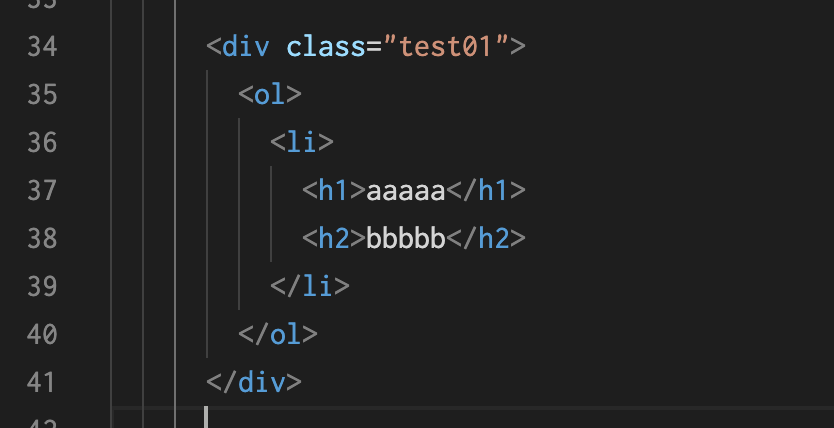
下のような階層構造になっている html があったとします。

<div class=”test01″>から
子孫方向へ ol li をたどって h1 を指定します。
(変化するのは最後に指定されたセレクタです。下の例では h1 が変化します)

結果は、

「aaaaa」の文字は赤くなりました。
さらにもう1つ見てもらいたい例があります。
こちらです。
htmlは先ほどと同じです。

次は、h2 を指定します。
前回との違いは、
大幅に間を飛ばして指定します。
<div class=”test01″>から h2 を直接指定します。
ol li を飛ばしています。
(変化するのは最後に指定されたセレクタです。下の例では h2 が変化します)

結果は

「bbbbb」の文字は青くなりました。
なぜでしょうか?
半角スペースでつないだ「子孫セレクタ記号」は、
「子孫方向の全てが対象」となるからです。
下の例でいうと

.test01 以下にある子孫全ての h2 を青色にする。
となります。
<小まとめ>
「子孫セレクタ記号」は、
以下に続く全ての子孫が対象となる。
もし
「子孫セレクタ記号」でうまく行かない時は、
一度「間を飛ばさずに子孫の順番でつないで」下さい。
そうすると
トラブルの原因が素早くわかるでしょう。
2:親子セレクタ記号
親子セレクタ記号は、
「子孫方向の1階層下」を指定できるセレクタ記号です。
親子セレクタ記号は、
半角の「>」でつなぎます。
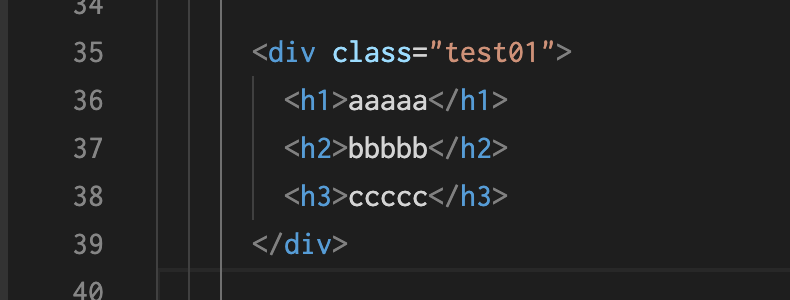
<親子セレクタ記号例>
例えば、
下のような html があったとします。
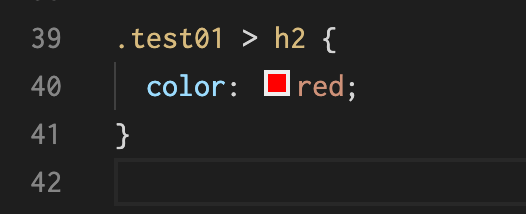
<h2>bbbbb</h2>の文字色だけ赤くします。

(変化するのは最後に指定されたセレクタです。下の例では h2 が変化します)

その結果、

「bbbbb」が赤色に変わりました。
<小まとめ>
親子セレクタ記号は、
「子孫方向の1階層下だけ」が対象となる。
兄弟系
兄弟系とは、
html の兄弟要素のことです。
兄弟要素とは、
html の隣り合う要素のことを言います。
下の html が兄弟要素です。

1:隣接全てセレクタ記号
隣接全てセレクタ記号は、
兄弟方向へ指定ができるセレクタ記号です。
このセレクタ記号は、
半角の「~」で指定します。
このセレクタ記号を使うと
隣接する全てのセレクタが対象になります。
<隣接全てセレクタ記号例>
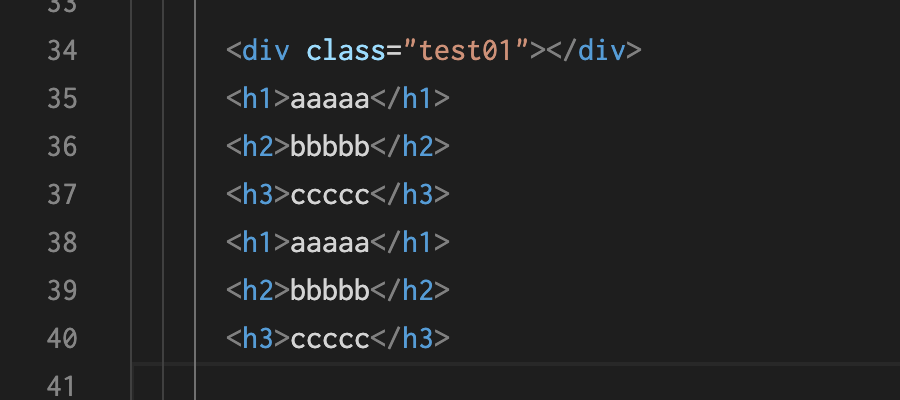
例えば、
下のような兄弟要素で並んでいる html があったとします。

cssで <h2>bbbbb</h2> の色だけを変えます。(2ヶ所あります)
(変化するのは最後に指定されたセレクタです。下の例では h2 が変化します)

結果は、

「bbbbb」が赤色になりました。
上の例を説明すると
「.test01 の兄弟要素の全ての h2 が対象」
となります。
<小まとめ>
隣接全てセレクタ記号は、
兄弟方向にある全てが対象となる。
2:隣接1つセレクタ記号
隣接1つセレクタ記号は、
兄弟方向へ指定ができるセレクタ記号です。
このセレクタ記号は、
半角の「+」で指定します。
このセレクタ記号を使うと
兄弟要素の隣のセレクタだけが対象になります。
<隣接全てセレクタ記号例>
例えば、
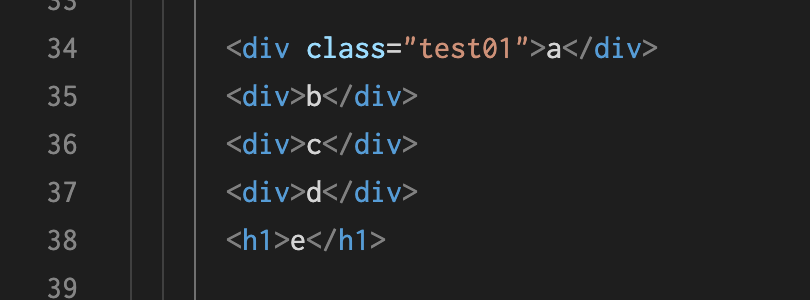
下のような兄弟で並んでいる html があったとします。

<h1>e</h1> の色を変えます。
(変化するのは最後に指定されたセレクタです。下の例では h1 が変化します)

結果は、

隣接1つセレクタ記号は、
を使う上で注意点が1つあります。
それは、
必ず「間を飛ばしたりせず順番に+でつなぐ必要がある」ということです。
<小まとめ>
隣接1つセレクタ記号は、
兄弟要素の隣のセレクタだけが対象になります。
そして
このセレクタ記号を使うときは、
間を飛ばしたりせず順番に+でつなぐ必要があります。
子から親へ逆戻りするセレクタは存在しない
ここで1つ覚えてもらいたいことがあります。
それは「子要素から親要素へ逆戻りするセレクタは存在しない」(2020年7月7日現在)
ということです。
おそらく今は「何のこと?」と思われるかもしれませんが、
なんとなくでいいので覚えておいてください。
最後に
これで、セレクタについての説明はおしまいです。
「なんだかよくわからないな」という方は、
とりあえず「この3つ」を覚えてください。
| 種類 | 記号 | 例 | 説明 | |
| 複数セレクタ記号 | , | h1, h2, h3 { color: red; } | 初期設定 | |
| 子孫セレクタ記号 | 半角スペース | div h1 { color: red; } | 子孫方向に存在する全て | 変化するのは、 最後に指定された セレクタの h1 です |
| 親子セレクタ記号 | > | div p { color: red; } | 子孫方向に1階層下だけ | 変化するのは、 最後に指定された セレクタの p です |
「この3つ」さえ覚えれば、大体のことはできます。
まとめ
4種類のセレクタ
| html | css | 説明 | |
| 1:htmlの要素 | <h1> | h1 | htmlの要素名をそのまま使う 固定(変更できない) |
| 2:ID | <h1 ID=”aaa”> | #aaa | 1つの名前だけ作成できる 同じ名前で2つ以上 作成してはいけない |
| 3:class | <h1 class=”aaa”> | .aaa | 自由に作成できる 特に制限はない |
| 4:アスタリスク | なし | * | 全てのhtml要素へ指示を出す |
5種類のセレクタ記号
<複数系>
| 記号名 | 記号 | 使用例 | 説明 |
| 複数 | , | h1, h2, h3 { color: red; } | まとめて指定できる html要素の初期化に使える |
<子孫系>
| 記号名 | 記号 | 使用例 | 説明 | |
| 子孫 | 半角スペース | .box01 h1 { color: red; } | 指定された子孫内全て 子要素、孫要素、ひ孫要素、 以下の階層すべて含まれる 左の例では、 .box01以下にある 子孫要素全てにあるh1が対象 | 変化するのは、 最後に指定された セレクタの h1 です |
| 親子 | > | .box01 > h1 { color: red; } | 1階層下だけ ただし 1階層下に同じものがあれば それらも対象になる 左の例では、 .box01の1階層下のh1 | 変化するのは、 最後に指定された セレクタの h1 です |
<兄弟系>
| 記号名 | 記号 | 使用例 | 説明 | |
| 兄弟要素にある 同名のもの全て | ~ | .box01 ~ label { color: red; } | 兄弟要素であり 同じ名前のもの 全てが対象になります 左の例では、 .box01と兄弟要素にある labelと名前のついたもの 全てが対象になります | 変化するのは、 最後に指定された セレクタの label です |
| 隣接する1つだけの 兄弟要素 | + | .box01 + label + h1 { color: red; } | 兄弟要素をたどっての 1つだけが対象になります 左の例では、 .box01 に隣接する label に隣接する h1 1つだけが対象になります | 変化するのは、 最後に指定された セレクタの h1 です |
以上、
cssのセレクタについての説明でした。
ありがとうございました。