こんにちは tanaka です。
「cssのアコーディオンメニューの仕組みはどうなっているのかな?」
そう思ったことはありませんか?
結論から言うと
1:<input type=”checkbox”>
2:「:checked」
この2つを利用して作ります。
html
| <input type=”checkbox”> | チェックボックスを「入力装置」として使う |
css
| input:checked + h1 | チェックボックスに チェックが入った時だけ動作する |
| input + h1 | チェックが入っていない時は、 こちらが動作 |
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
アコーディオンメニューとは?
<アコーディオンメニューとは>
アコーディオンメニューとは
「開閉できる」メニューのことです。
まるでアコーディオンのように「伸びたり」「縮んだり」することから
その名前がついたそうです。
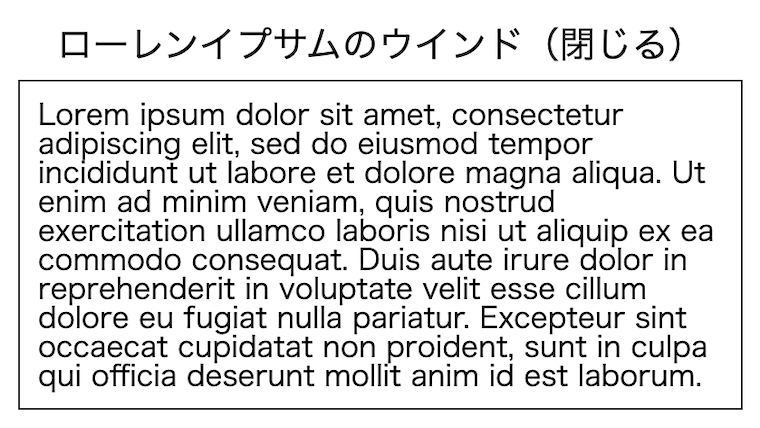
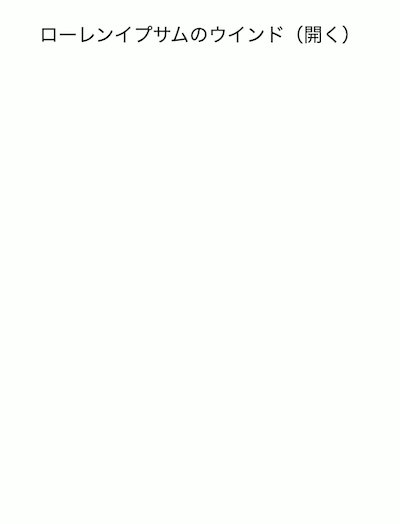
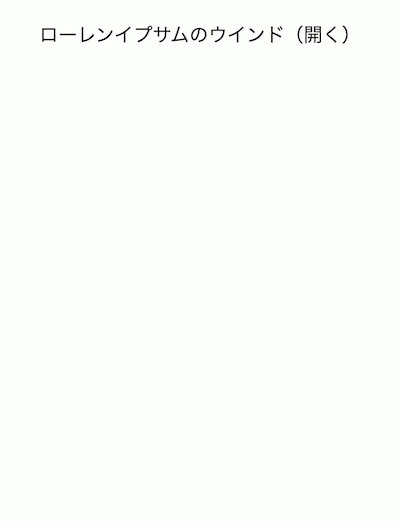
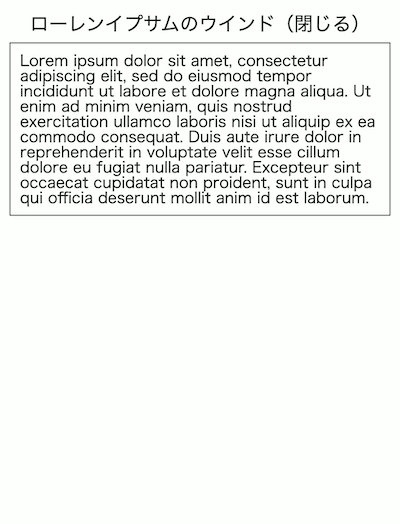
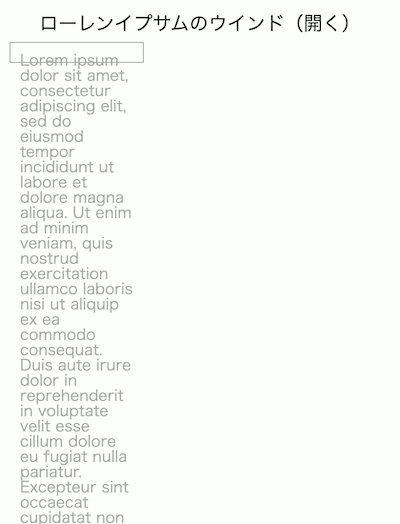
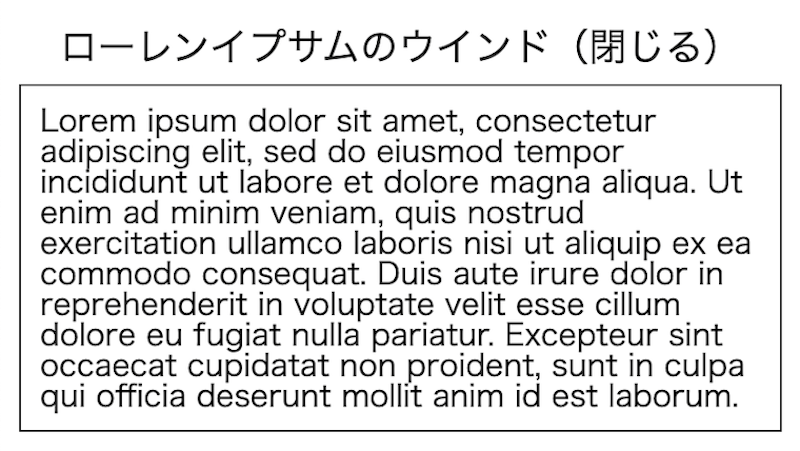
<アコーディオンメニューの例>

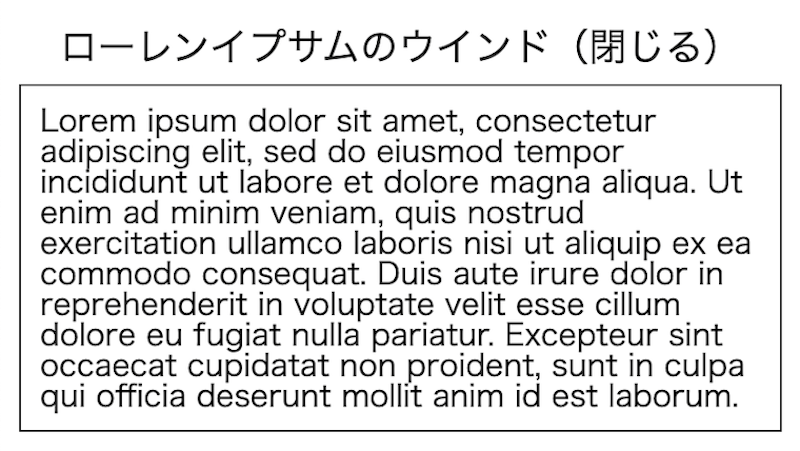
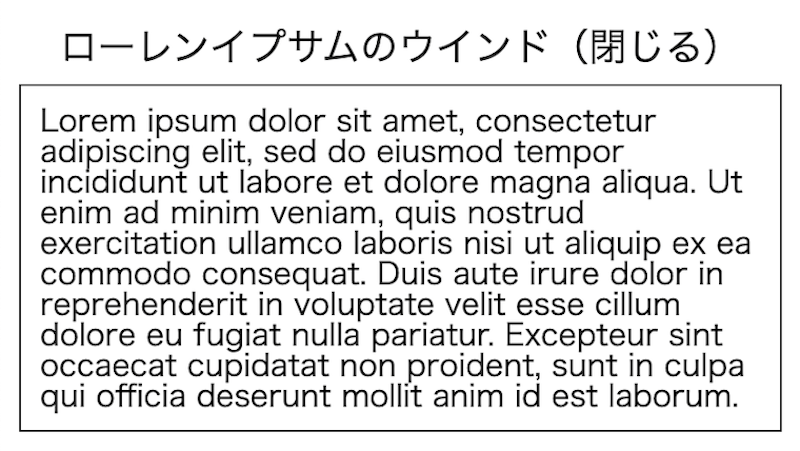
ウインドが開いたり、閉じたりする。
なぜ css だけで作れる?
それではなぜ
cssだけでアコーディオンメニューが作れるのでしょうか?
それは、
1:htmlの<input type=”checkbox”>
2:cssの「:checked」
があるからです。
<input type=”checkbox”>
アコーディオンメニューで
htmlの <input type=”checkbox”> を使うことはわかりました。
それでは
<input type=”checkbox”>は、
どのように使うのでしょうか?
<input type=”checkbox”>は「入力装置」として使います。
「入力装置」の<input type=”checkbox”>
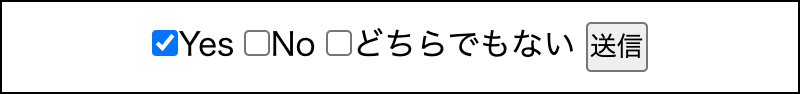
そもそも <input type=”checkbox”> は、
入力フォームとして使います。

上のような感じです。
そこで注目してもらいたいのが
チェックボックスには「押された状態」「押されていない状態」があることです。
これらを「入力装置」として使います。
そして
チェックボックスが「押された状態」では表示
チェックボックスが「押されていない状態」では非表示
このように作り分けることができれば
アコーディオンメニューを作れると思いませんか?
それを実現するのが、
次で説明するcssの「:checked」です。
ccsの「:checked」
「:checked」は、
「擬似クラスセレクター」という種類のセレクターです。
「:checked」は、
<input type=”checkbox”>に反応し動作します。
ここで1つ簡単な例を挙げてみます。
<:checkedの使用例>
下の例では「:checked」を利用し
文字の色を変えています。
チェックなし = 文字は青
チェックあり = 文字は赤


html
<input type=”checkbox”>
<h1>windows</h1>css
input + h1 {
color: blue;
}
input:checked + h1 {
color: red;
}このように「:checked」を使えば、
条件によってcssを切り替えることができます。
<擬似クラスセレクターとは>
「擬似クラスセレクター」は、
条件を満たした時だけ動作するセレクターです。
よく使われる擬似クラスセレクターは、
1:クリックしているときだけ動作(:active)
2:チェックが入ったら動作(:checked)
3:マウスカーソルが乗っている時だけ動作(:hover)
などがあります。
<よく使われる擬似クラスセレクター>
| 名前 | 動作条件 | css | 説明 |
| :active | 左クリック | div:active h1 { color: red; } | divの領域を左クリック している間だけ 子要素のh1が赤色になる |
:checked | checkboxへの チェック | input:checked + div { display: none; } | チェックボックスに 印が入っている間だけ 兄弟要素のdivを非表示 |
| :hover | マウスカーソル | .box01:hover h1 { font-size: 100px; } | マウスカーソルが .box01 へ乗っている間だけ 子要素のh1の大きさが変わる |
他にもまだまだあります。
<input type=”checkbox”>と「:checked」
このように<input type=”checkbox”>と「:checked」を使えば
1:チェックがある時のcss
2:チェックがない時のcss
cssを条件によって切り替えることができます。
それにより
(開く)(閉じる)のアコーディオンメニューが作れます。
実際に作ってみよう
ここからはアコーディオンメニューを実際に作ってみます。
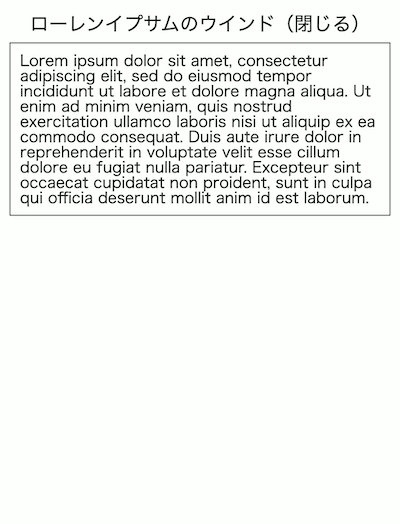
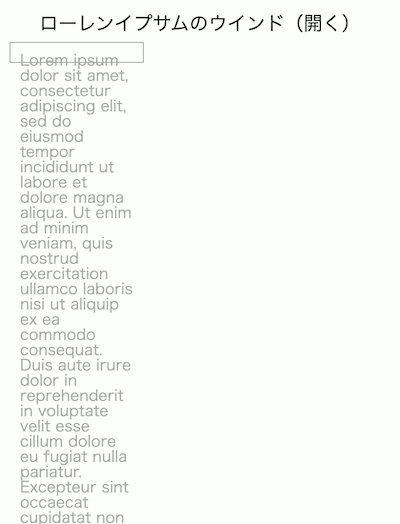
作るアコーディオンメニューはこれです。
<アコーディオンメニューのhtml、css>

html
<input type="checkbox" id="label01" class="box01" />
<label class="la01" for="label01">ローレンイプサムのウインド</label>
<p class="Lorem01">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>| 要素 | クラス名 |
| <input> | .box01 |
| <label> | .la01 |
| <p> | .Lorem01 |
css
.box01 {
display: none;
}
.la01 {
display: block;
font-size: 20px;
text-align: center;
width: 420px;
}
.la01::after {
display: inline;
content: "(開く)";
font-size: 20px;
}
.box01:checked + .la01::after {
display: inline;
content: "(閉じる)";
font-size: 20px;
}
.Lorem01 {
opacity: 0;
transition: 1s all;
width: 0px;
height: 0px;
}
.box01:checked + .la01 + .Lorem01 {
opacity: 1;
transition: 1s all;
width: 400px;
height: auto;
padding: 10px;
margin: 10px;
border: 1px solid black;
}アコーディオンメニュー3つの難所


アコーディオンメニュー作るにあたって
難しいところが3つあります。
1:チェックボックスを隠す
2:(開く)(閉じる)の表示の切り替え
3:動作時のアニメーション
この3つを詳しく説明します。
1:チェックボックスを隠す

アコーディオンメニューには、
<input>のチェックボックスがどこにも見当たりません。
どこにあるのでしょうか?
実は、
チェックボックスは非表示にしています。
非表示にしていたら
どうやってチェックボックスをコントロールするの?
そう思いますよね
そこで使うのが htmlの「<label>」です。
「<label>」を使えば、
<input type=”checkbox”>と機能を連動させることができます。
機能を連動させることができれば<label>は、
<input type=”checkbox”>と同じになります。
<label> = <input type=”checkbox”>
とすると
片方の<input type=”checkbox”>は、
非表示にしても問題はありません。
具体的な使い方は以下の通りです。
<アコーディオンメニューでの<label>使用法>
| html | |
| 1:input に id名をつける | <input id=”label01″ type=”checkbox”> |
| 2:label に同じ名前で for名をつける | <label for=”label01″>ボタン</label> |
| 3:input と label が同じ機能になったので input を非表示にする |

このように<input>と<label>を連動させると、
チェックボックスを押しても「<label>ボタン</label>」を押しても
どちらでもチェックボックスは反応します。
あとは、
<input>を非表示にすれば完成。

これで
「ボタン」の文字を押すと
チェックボックスが押されたことと同じになります。
2:(開く)(閉じる)の表示の切り替え


アコーディオンメニュー見出しの右側には、
(開く)(閉じる)の案内を出しています。
この(開く)(閉じる)の案内は、
cssから文字を入れたほうが早くできます。
「cssから文字を入れる? そんなことできるの?」
それは、
擬似要素「::before」「::after」を使えば可能です。
<擬似要素「::before」「::after」を使ってみる>
それでは擬似要素「::before」「::after」を実際に使ってみましょう。
メニューの案内(開く)(閉じる)は、
チェックの「あり」「なし」で表示を切り替えます。
cssは、以下のようになります。
.la01::after {
content: "(開く)";
}
.box01:checked + .la01::after {
content: "(閉じる)";
}これでメニュー案内の
(開く)(閉じる)を切り替えることができます。
<擬似要素「::before」「::after」とは>
擬似要素「::before」「::after」とは、
css側から文字を入れる方法です。
css側で擬似的にhtml要素を作ることから「擬似要素」と呼ばれています。
使い方は簡単で
前に入れたければ「::before」
後に入れたければ「::after」
を使います。
html
<h1>見出し</h1>css
h1::before {
content: "1";
}
h1::after {
content: "2";
}結果
1見出し2<バックスクリーンだけも可能>
擬似要素「::before」「::after」は、
バックスクリーンだけ使うことも可能です。
ただし
content: "";プロパティcontent: “”;は絶対必要です。
これがないと擬似要素「::before」「::after」は、
表示されません。
<「::before」「::after」は子要素、inline>
擬似要素「::before」「::after」は、
特に指定がなければ
1:指定したセレクタの子要素
2:display:inline
になります。
3:動作時のアニメーション
アコーディオンメニューには、
特に動きをつける必要はありませんが
あったほうが何か楽しそうなのでアニメーションをつけます。
アニメーションの付け方は以下の通りです。
<アニメーションには「transition: 1s all」>
cssのアニメーションには「transition: 1s all」を使います。
「transition: 1s all」を使えば、
1秒かけてプロパティが変化します。
<表示、非表示は「opacity」>
アコーディオンメニューの
表示、非表示には「opacity」を使います。
「非表示は、display:none なのでは?」
と思われるかもしれません。
「display:none」は、
アニメーションに向いていません。
なぜなら
ONとOFFしかないからです。
表示と非表示だけで、間がないため
「パッと表示して」
「パッと消える」
このような感じになりアニメーションしません。
なので
アニメーションの表示、非表示には「opacity」を使います。
css
.Lorem01 {
opacity: 0;
transition: 1s all;
width: 0px;
height: 0px;
}
.box01:checked + .la01 + .Lorem01 {
opacity: 1;
transition: 1s all;
width: 400px;
height: auto;
padding: 10px;
margin: 10px;
border: 1px solid black;
}<アニメーション「transition」とは>
「transition」とは、
動作をゆっくりにするプロパティです。
transition: 5s all;値は「変化時間」「変化させたいプロパティ」の2つです。
「変化させたいプロパティ」が2つ以上ある場合は、
1つずつ指定する必要があります。
transition: 1s color;
transition: 1s hight;
transition: 1s width;<「opacity」透過とは>
「opacity」は、
透明度を決めるプロパティです。
| opacity: 1 | 100%表示 | |
| opacity: 0.5 | 50%表示 | 半透明 |
| opacity: 0 | 0%表示 | 透明 |
「opacity」は、
「opacity: 0」にしてもwidth、hightはそのままなので注意が必要です。
| opacity: 0 | width: 50px hight: 50px | 50×50の透明が表示される |
| display:none | width: 50px hight: 50px | width、hightに数値が入っていても 強制的に0になる |
「opacity」を非表示として使う場合は、
opacity: 0;
width; 0;
hight: 0;
width: 0、hight: 0 は必要です。
以上
cssだけでボタン!? アコーディオンメニューの説明と作り方
でした。
「:checked」などの擬似クラスセレクターは、
アコーディオンメニューだけでなく工夫しだいであれこれ作れます。
あらかじめ非表示にしていた写真を
順番に表示させることによってスライドショーにしたり
カーソルを持っていくと画面のキャラクターが入れ替わったりなど
可能性は無限大です。
ぜひたくさん作って遊んでみてください。
きっと楽しいですよ。
記事は以上です。
ありがとうございました。