 html,css
html,css 「text-overflow」とは?文末へ印を入れる特殊なプロパティ(html,css)
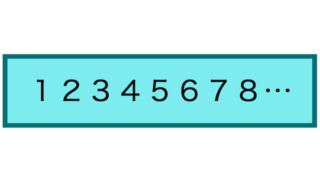
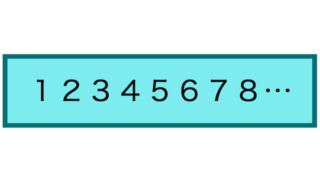
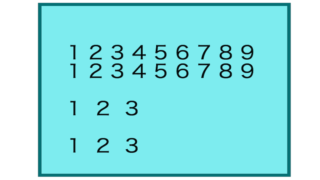
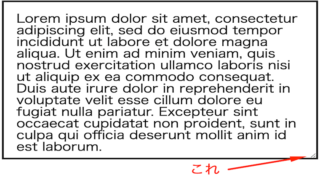
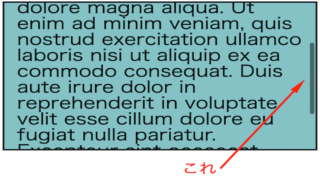
こんにちは tanaka です。 今回は「text-overflow」の説明です。 「text-overflow」は、 1:「文章を途切れさせる」プロパティ 2:「文章をはみ出させる」プロパティ それらを使った後、文章の最後をどう表示するか...
 html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css