こんにちは tanaka です。
今回は「text-align」の説明です。
「text-align」は、「左」「中央」「右」配置でよく使うプロパティです。
配置できるものは、
1:文字や画像
2:子要素の配置(「display: block」除く)
これらを配置することができます。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
text-alignとは
「text-align」は、「左」「中央」「右」配置のプロパティです。
配置できるものは、
1:文字や画像
2:子要素の配置(「display: block」除く)
これらを配置することができます。
ちなみに
2:子要素の配置(「display: block」除く)で除かれた「子要素のdisplay: block」は、
「margin」を使って配置します。
その辺りの詳しい話は、こちらをご覧ください。
「text-align」2種類の使い方
「text-align」には、2種類の使い方があります。
1:文字、画像の配置
2:子要素の配置(「display: block」除く)
詳しく説明します。
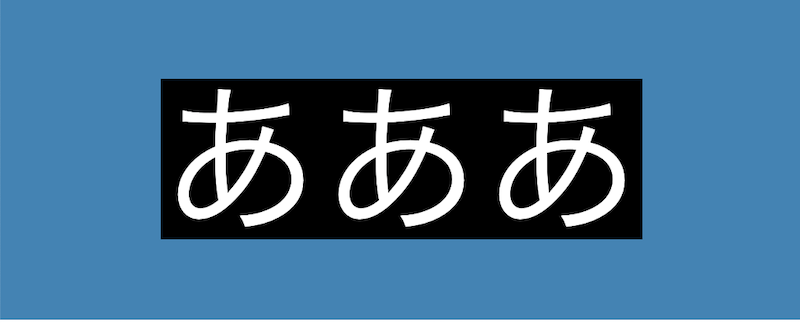
<1:文字、画像の配置>
文字、画像は、その要素へ「text-align」を入れます。
html
</h2 class="sample01">123</h2>css
.sample01 {
text-align: center;
}結果

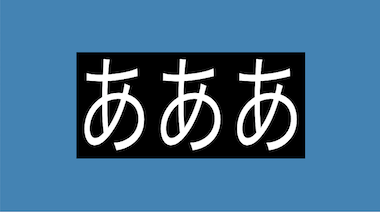
<2:子要素の配置(「display: block」除く)>
子要素の配置は、子要素が「display: inline」「display: inline-block」の時
親要素へ「text-align」を入れます。
「?」
ですよね。
詳しくいうと
「display: inline」「display: inline-block」は、
親要素へ「text-align」を入れてください。
ということになります。
html
<div>
<h2>あああ</h2>
</div>css
div {
text-align: center;
}
h2 {
display: inline-block;
}結果

「display: inline」「display: inline-block」は親要素へ「text-align」
「display: block」は?
そう思いましたか?
「display: block」は「margin」を使います。
その辺の詳しい話は、こちらをご覧ください。
「text-align」4つの値
「text-align」は、4つの値があります。
1:left(左)
2:right(右)
3:center(中央)
4:justify(均等割、最後の行除く)
詳しく説明します。
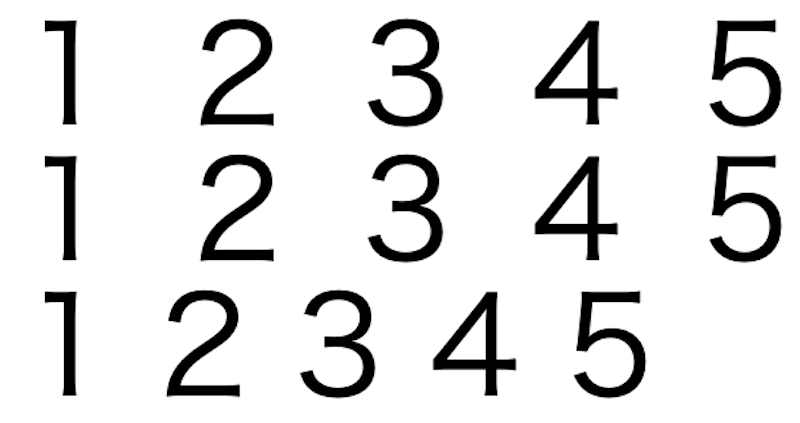
<1:left(左)>
「text-align: left」は、左へ寄せます。

<2:right(右)>
「text-align: right」は、右へ寄せます。

<3:center(中央)>
「text-align: center」は、中央へ寄せます。

<4:justify(均等割、最後の行除く)>
「text-align: justify」は、ほぼ使わないでしょう。
「こんなのあったな〜」
ぐらいで記憶してください。
「text-align: justify」は、文章を均等割にします。(最後の行以外)

1行の時は均等割になりません。
(1行目が最後の行とみなされるため)
なので
「text-align: justify」は、1行の均等割には使えません。
★1行の均等割は「text-align-last: justify」★
1行を均等割するには「text-align-last: justify」を使ってください。

ただし
「text-align-last: justify」は「display: inline」では使えません。
(「display: inline」では、widthの設定ができないため)
「text-align」まとめ
「text-align」は、「左」「中央」「右」配置のプロパティです。
<「text-align」で配置できるもの>
配置できるものは、
1:文字や画像
2:子要素の配置(「display: block」除く)
これらを配置することができます。
<「text-align」4つの値>
「text-align」は、4つの値があります。
1:left(左)
2:right(右)
3:center(中央)
4:justify(均等割、最後の行除く)
「text-align: justify」は、均等割(最後の行以外)にします。
1行の時は均等割になりません。
1行を均等割するには「text-align-last: justify」を使ってください。
以上
「text-align」とは?「左」「中央」「右」配置でよく使うプロパティ(html,css)
の話でした。
ありがとうございました。