 html,css
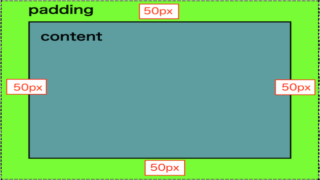
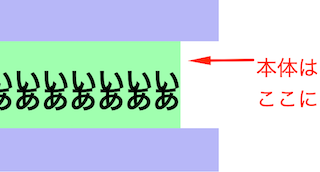
html,css css「margin」それはスペースを作るプロパティ(html,css)
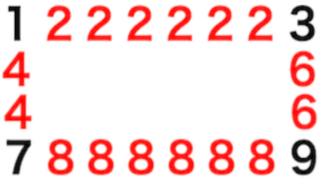
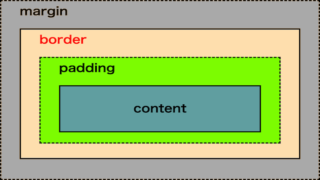
プロパティmarginの説明です。
 html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css