こんにちはtanakaです。
今回は、
cssプロパティ「margin」の説明です。
「margin」は、
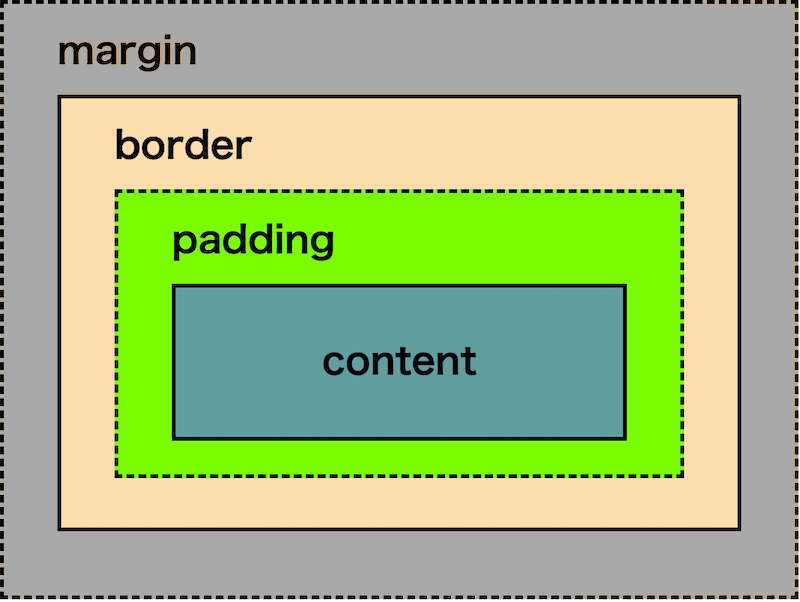
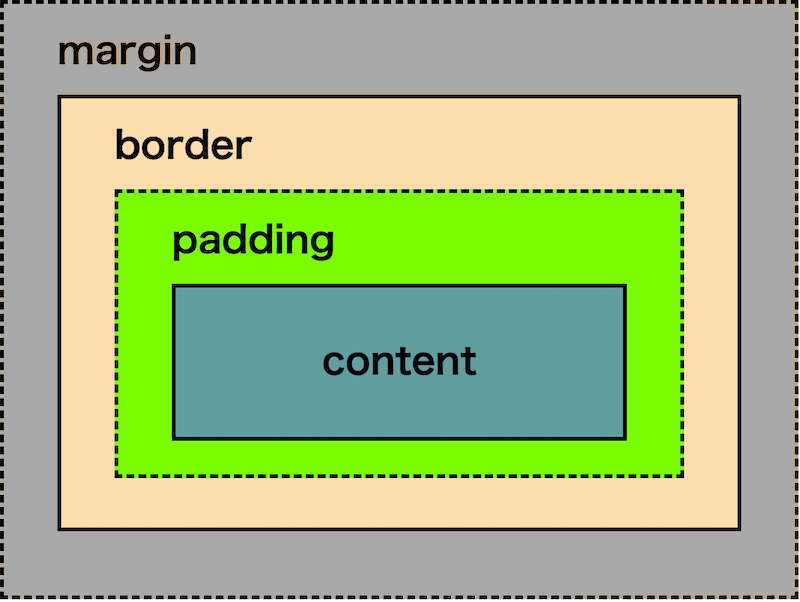
ボックスモデルの「一番外へスペースを作る」ためのプロパティです。

指定できる値は、
・px
・em
・など
「margin」は、
トラブルを起こしやすいプロパティでもあります。
なぜトラブルが多いのでしょうか?
それは「margin相殺」があるからです。
「margin相殺」とは一体どんなものなのでしょうか?
「display:block」の時、
タテに並んだ要素を適切に並べる機能です。
しかし
その機能は、
思わぬところでトラブルを起こします。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「margin」とは?
「margin」とは
ボックスモデルの「一番外側へスペースを作る」プロパティです。
スペースを作るプロパティなので色をつけることはできません。

「margin」は、
よくトラブルを引き起こします。
その原因は「margin相殺」です。
「margin相殺」については、
説明がとても長くなるので「別の記事」を用意しました。
よければそちらをご覧ください。
「margin」の値
「margin」の指定方法は、
以下の4種類です。
1:padding: 50px(全周)
2:padding: 50px 10px(上下、左右)
3:padding: 50px 10px 90px(上、左右、下)
4:padding: 50px 10px 90px 120px(上、右、下、左)
「margin」には、それぞれ辺のプロパティもある
それぞれ個別で
辺の指定もできます。
margin-top
margin-right
margin-bottom
margin-left
<「margin」まとめ>
1:最外へスペースを作るプロパティ。
2:色などはつけられない
3:指定は4種類
以上、
css「margin」それはスペースを作るプロパティ(html,css)
の話でした。
ありがとうございました。