こんにちは tanaka です。
「background-position難しいな」
そう思ったことはありませんか?
今回は、
そんな難しい「background-position」の
「大きい画像を置く方法」をご紹介します。
ちなみに「小さい画像」は、別記事にしました。
よければそちらもご覧ください。
それでは
詳しくご紹介していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「background-position」の目的
大きい画像=トリミング、小さい画像=置く
「background-position」説明の前に
少し話を聞いてください。
「background-position」は、
置く画像の大きさで目的が変わります。
1:「大きい画像」 = トリミング目的
2:「小さい画像」 = 置くことが目的
今回は「大きい画像」なのでトリミングが目的になります。
<トリミングとは?>
トリミングとは、
画像の不要を切り取り、必要部分を残す「画像加工のこと」です。
「background-position」でトリミングをするには
それでは
どうやって「background-position」を使いトリミングするのでしょうか?
「background-position」を使って画像を置いたとき
バックスクリーンの領域から出たところは表示しません。
この
領域内は表示される
領域外は表示されない
それを利用してトリミングします。
言葉では分かりにくいので
1つ例を挙げます。
<「background-position」トリミング例>
「background-position」のトリミング例です。
今からトリミングします。
・トリミング前

・トリミング後

左上がトリミングされ切り取られています。
それでは、
どのようにしてトリミングしたのでしょうか?
バックスクリーンの領域から出た部分は表示しない
まず
「background-position」は、
バックスクリーンの領域から外へ出た部分は表示しません。
この「領域外は表示されない」を利用してトリミングします。
それでは具体的にみていきましょう。
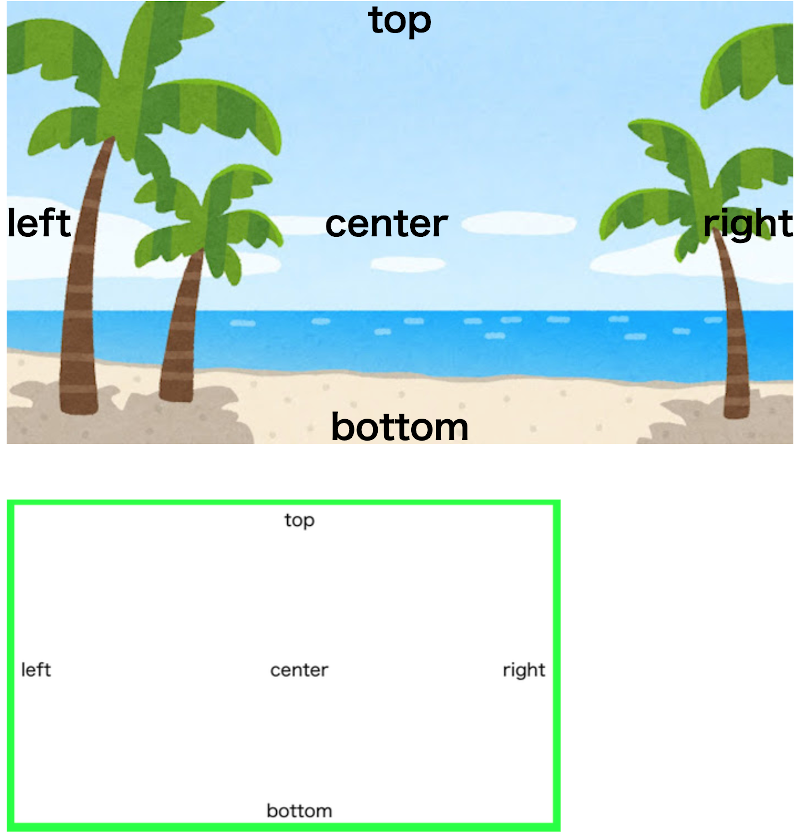
トリミング例
上 = 「トリミングされる画像」
下 = 「バックスクリーンの領域(画像の置き場所)」

今から「画像」をトリミングします。
トリミングして「切り取るのは左上」です。
そして
画像の「右下を残します」。
それではトリミングを開始します。
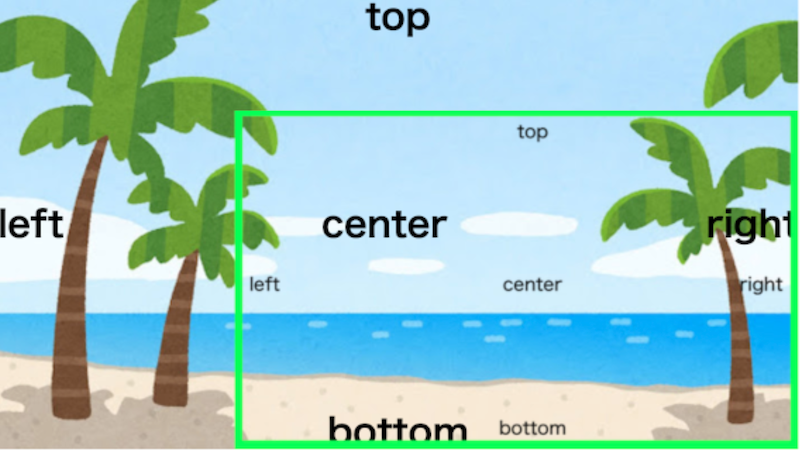
画像の右下を残すので、
右下へ置きます。

「左上」は、
バックスクリーンの領域(画像の置き場所)から出ています。

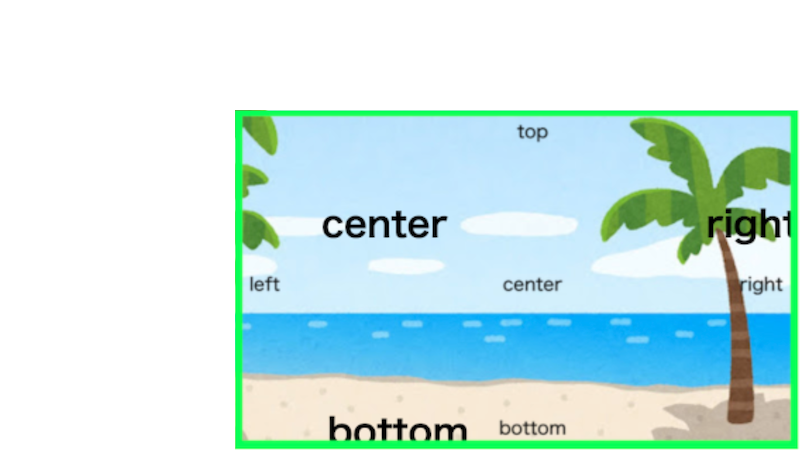
バックスクリーンの領域(画像の置き場所)から出ている所は、
「表示されません」。
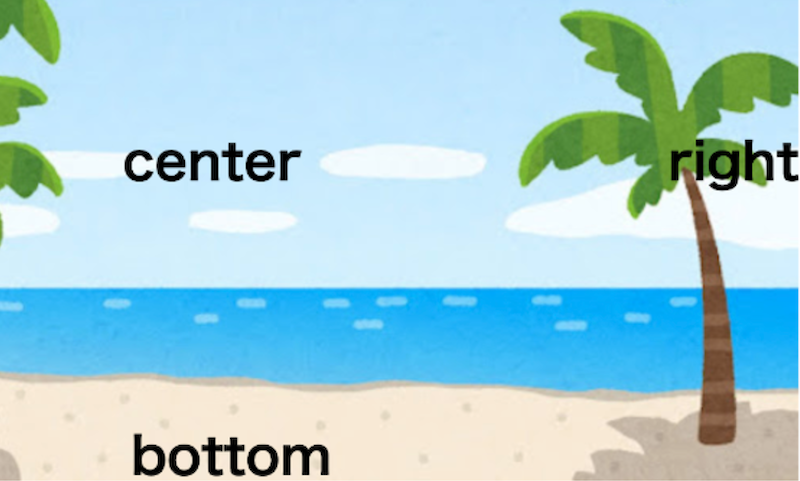
最終的に画像は、このように表示されます。

これでトリミング完成です。
<バックスクリーンの領域とは?>
バックスクリーンの領域は、
バックスクリーンが表示できる領域のことです。
バックスクリーンの表示領域は、
「background-clip」を使えば変えることができます。
【contentだけ表示】

background-clip: content-box;
background-origin: content-box; ←バックスクリーンの開始位置を決めるプロパティ【paddingまで表示】

background-clip: padding-box;
background-origin: padding-box; ←バックスクリーンの開始位置を決めるプロパティ【borderまで表示】

background-clip: border-box;
background-origin: border-box; ←バックスクリーンの開始位置を決めるプロパティ「background-position」3通りの置き方
「background-position」は、
画像(background-image)を置くために使います。
置き方は、3通りあります。
1:px (30px 50px)
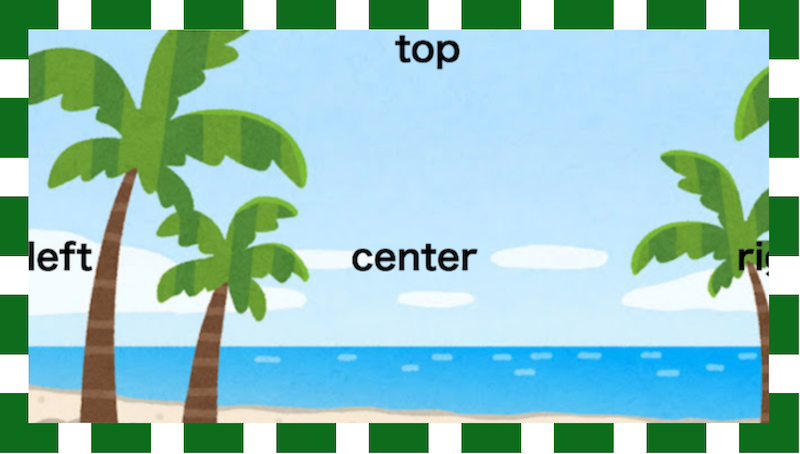
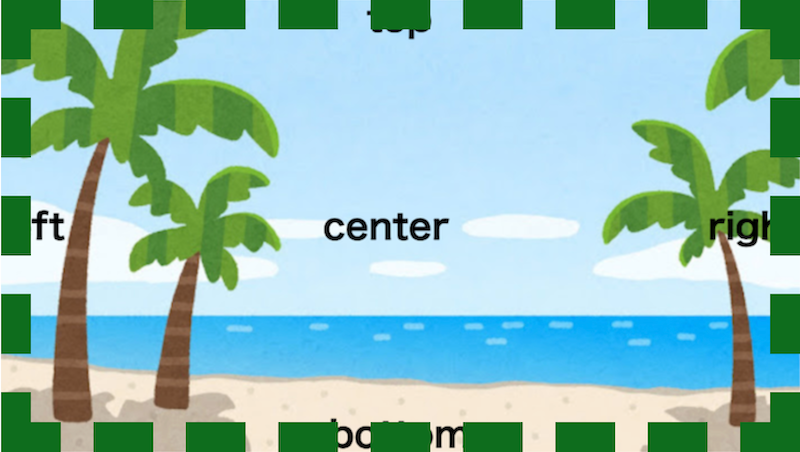
2:場所名(top bottom left right center)
3:% (10% 50%)
「3:%」は難しいですが
細かな調節ができるため覚えておくと良いでしょう。
1:px
pxで置く方法です。
background-position: -30px 0px;
background-position: ヨコ方向 タテ方向;
画像は、
マイナス方向へ置くので
指定はマイナスになります。
とても分かりやすい置き方です。
<0px 0px>
0px 0pxは、開始位置の左上です。
background-position: 0px 0px;
下の画像は表示結果
<-30px 0px>
-30px 0pxは、
画像を左へ-30px動かします。
画像を動かすのでマイナス指定になります。
background-position: -30px 0px;
下の画像は表示結果
<-100px -100px>
画像を「左へ-100px、上へ-100px」動かします。
画像を動かすのでマイナス指定になります。
background-position: -100px -100px;
下の画像は表示結果
2:場所名
場所名で置く方法です。
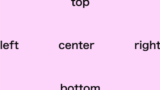
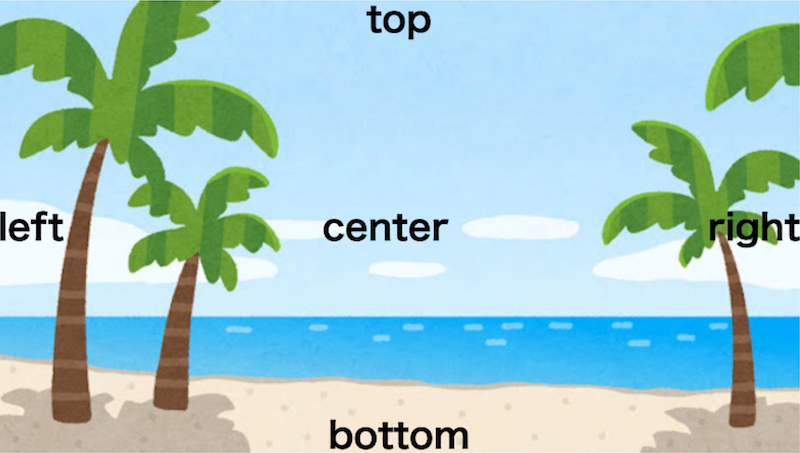
場所名とは、
top、bottom、left、right、centerのことです。
1点指定
2点指定
の2種類があります。
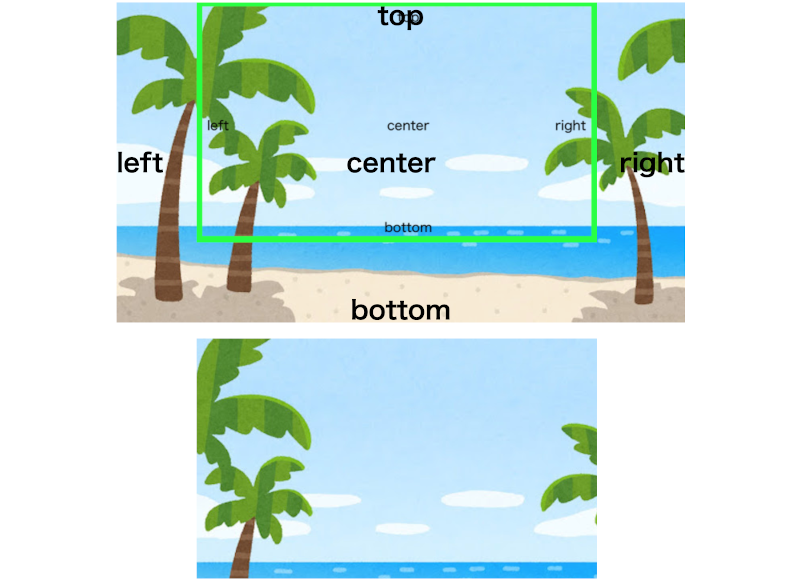
<1点指定 top>
topだけを指定します。
background-position: top;画像 = top
置き場所 = top
これらが重なるように置かれます。

下の画像は表示結果
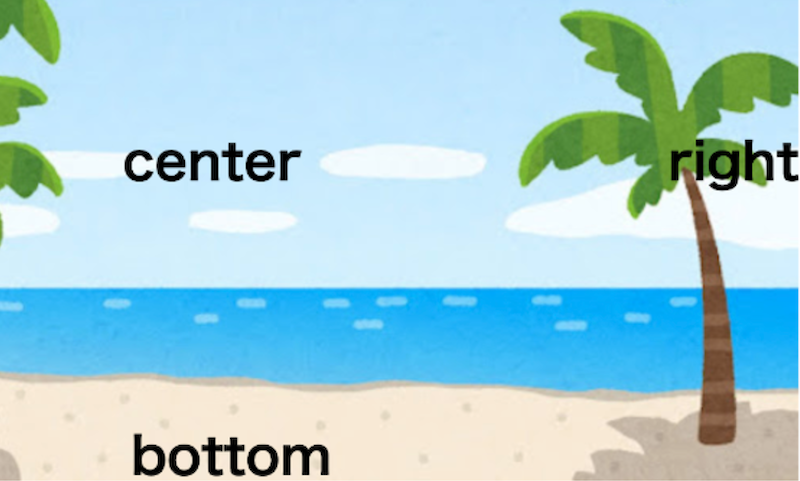
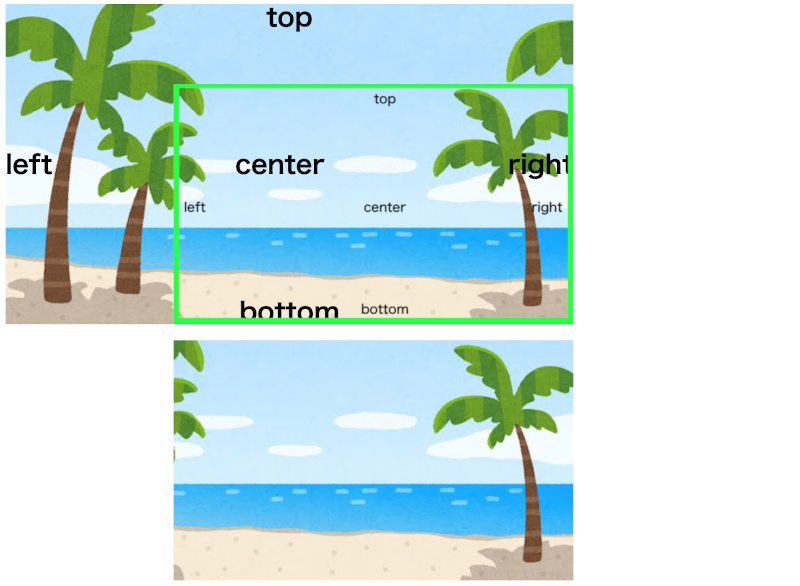
<2点指定 bottom right>
bottom rightを指定します。
background-position: bottom right;画像 = bottom right
置き場所 = bottom right
これらが重なるように置かれます。

下の画像は表示結果
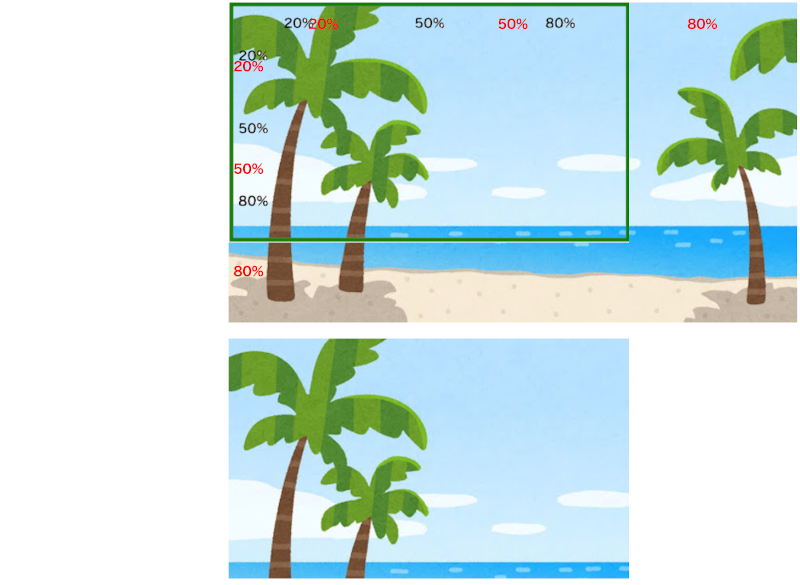
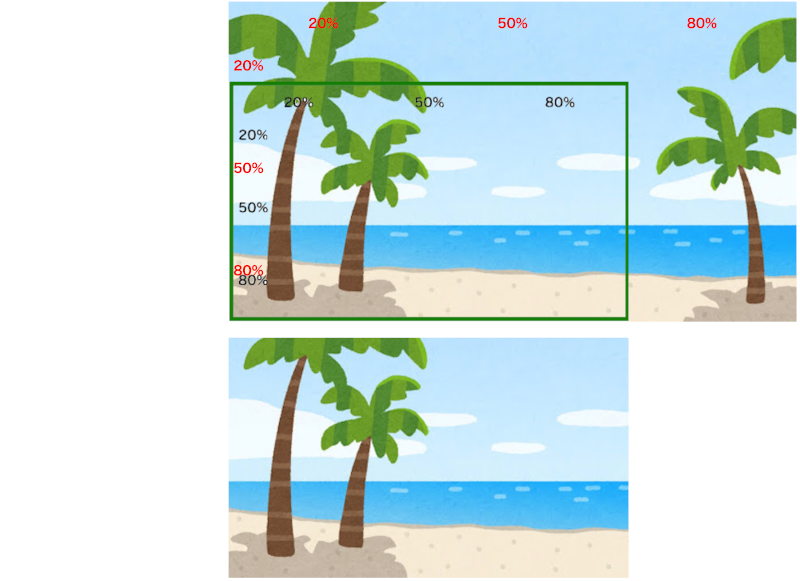
3:%
%で置く方法です。
background-position: 30% 0%;
background-position: ヨコ方向 タテ方向;
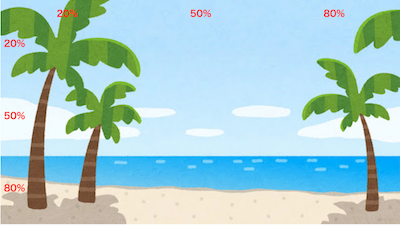
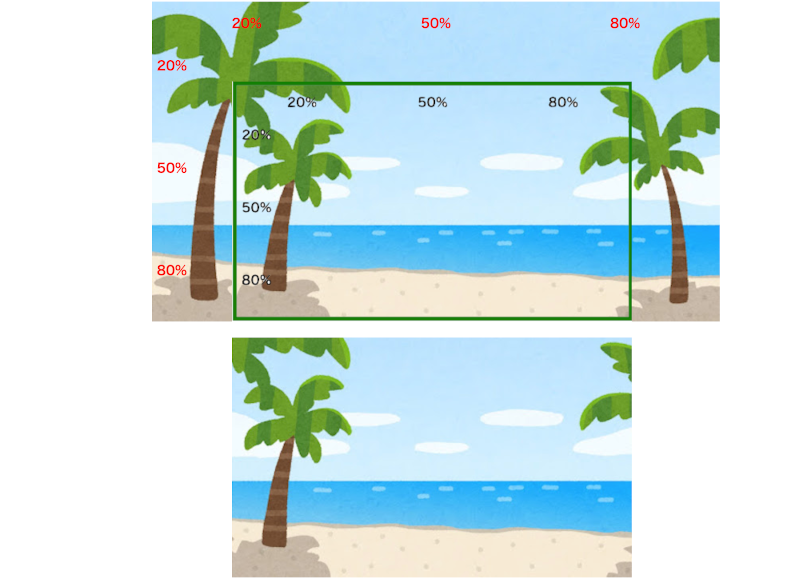
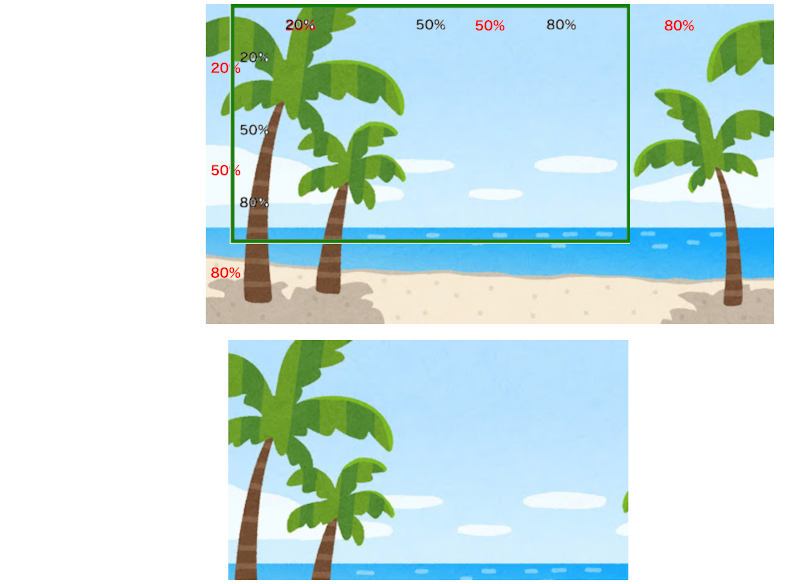
画像の%
置き場所の%
これらが重なる形で置かれます。
とても難しい置き方です。
<0% 0%>
0% 0%は、左上です。
background-position: 0% 0%;
下の画像は表示結果
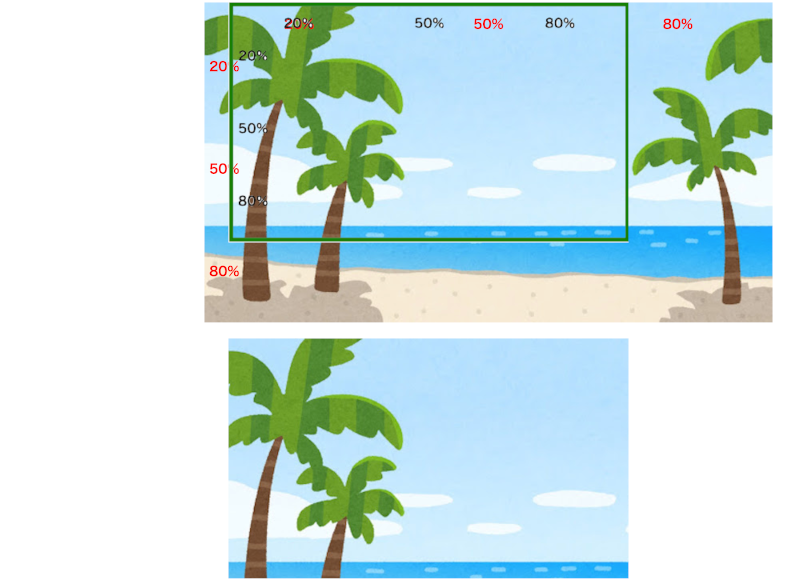
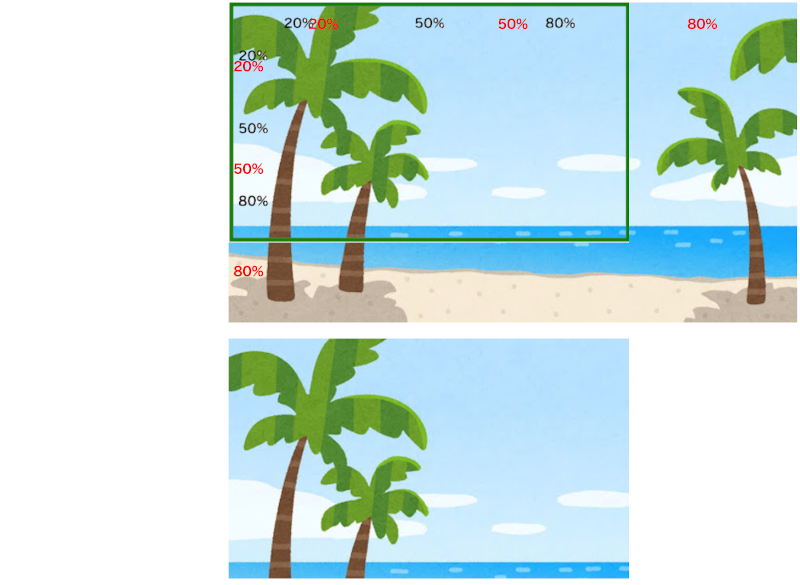
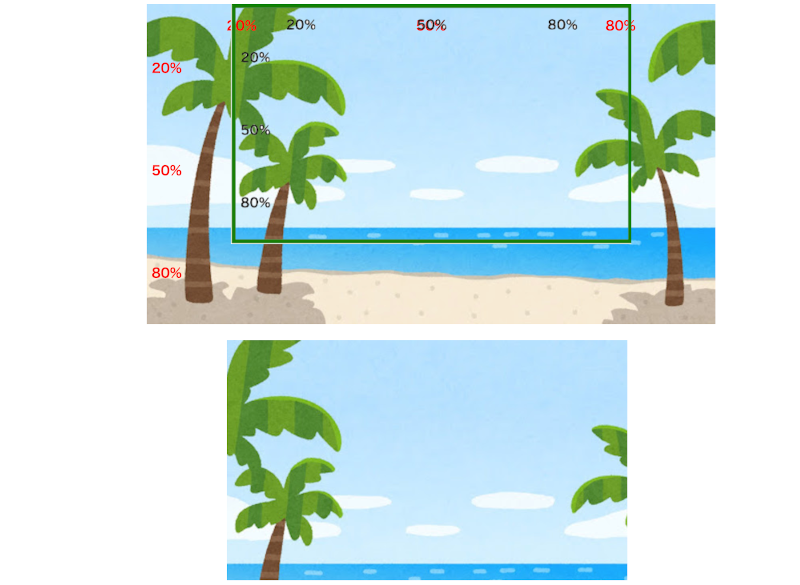
<20% 0%>
ヨコ方向20%です。
background-position: 20% 0%;画像 = 20%
置き場所 = 20%
これらが重なるように置かれます。

下の画像は表示結果
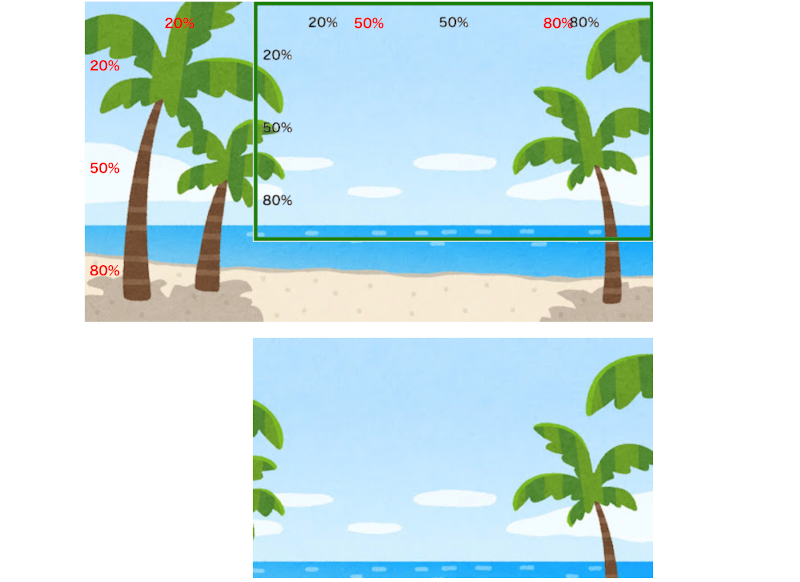
<50% 0%>
ヨコ方向50%です。
background-position: 50% 0%;画像 = 50%
置き場所 = 50%
これらが重なるように置かれます。

下の画像は表示結果
<100% 0%>
ヨコ方向100%です。
background-position: 100% 0%;画像 = 100%
置き場所 = 100%
これらが重なるように置かれます。

下の画像は表示結果
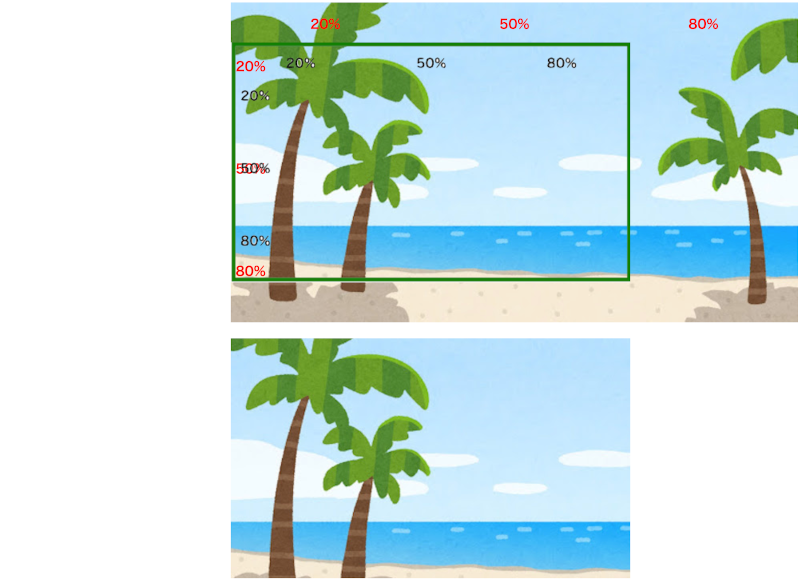
<0% 50%>
タテ方向50%です。
background-position: 0% 50%;画像 = 50%
置き場所 = 50%
これらが重なるように置かれます。

下の画像は表示結果
<0% 100%>
タテ方向100%です。
background-position: 0% 100%;画像 = 100%
置き場所 = 100%
これらが重なるように置かれます。

下の画像は表示結果
まとめ
「background-position」は、
画像(background-image)を置くために使います。
置き方は、3通りあります。
1:px (30px 50px)
2:場所名(top bottom left right center)
3:% (10% 50%)
「3:%」は難しいですが
細かな調節ができるため覚えておくと良いでしょう。
以上、
background-position「大きい画像」置く方法(html,css)
の話でした。
ありがとうございました。