こんにちは tanaka です。
今回は、
cssプロパティ「box-shadow」の説明です。
「box-shadow」は、
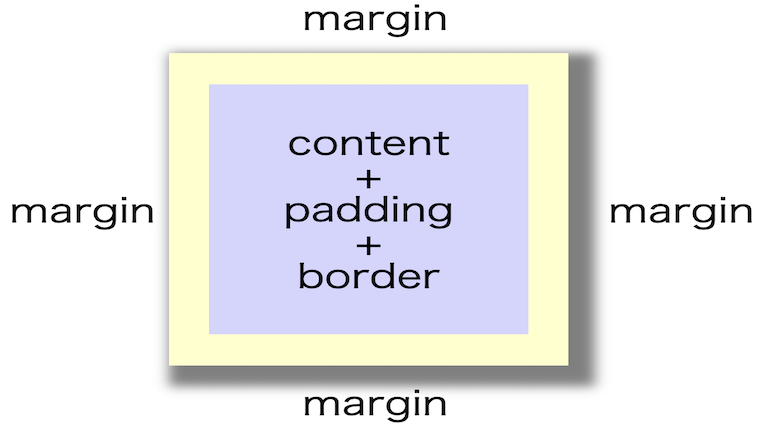
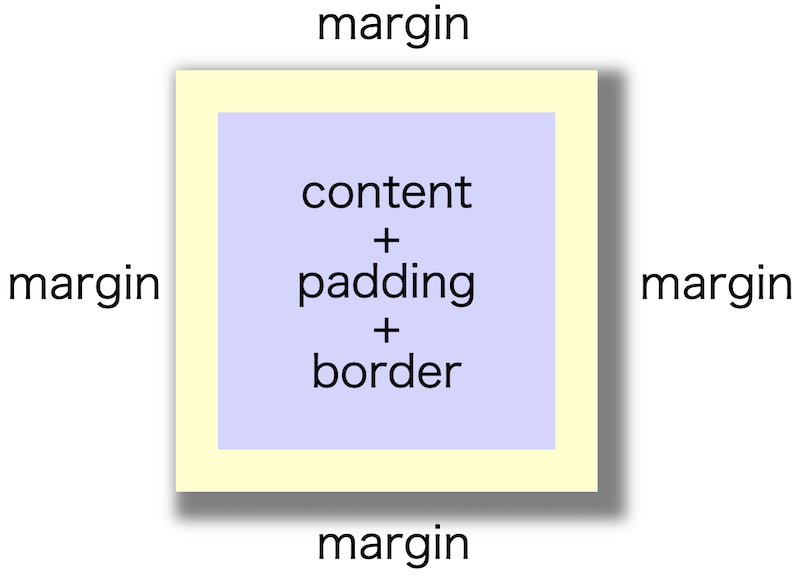
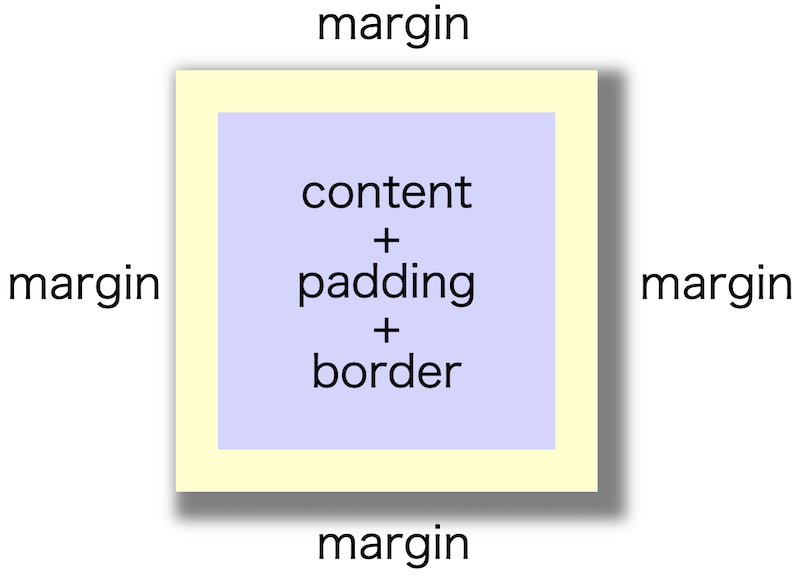
ボックスモデルへ「影の装飾をつけるためのプロパティ」です。
ちょっとしたアクセントに最適です。
「box-shadow」は、
「内側」「外側」2種類の影があります。
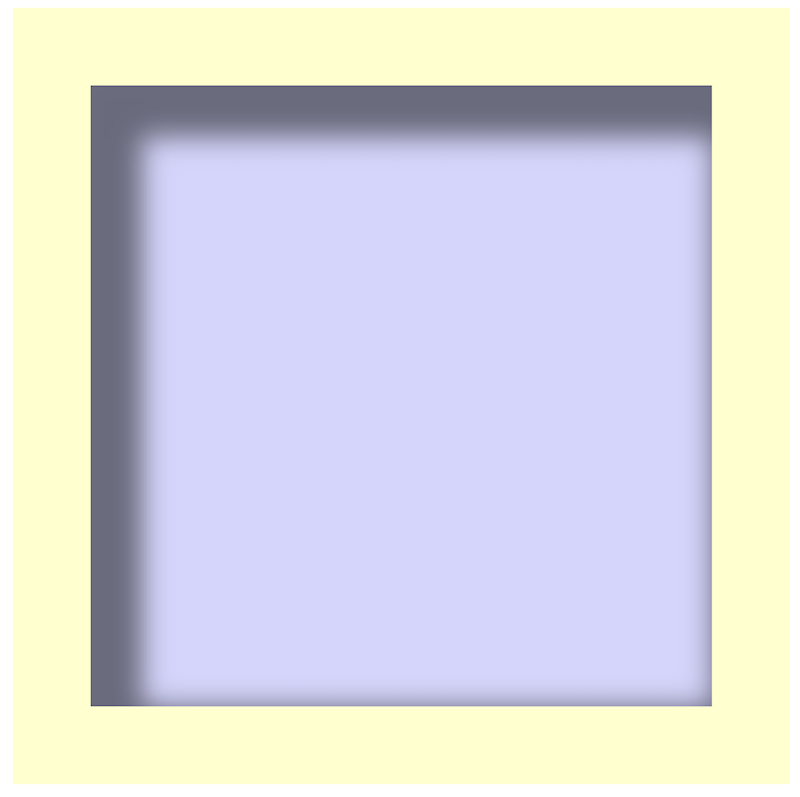
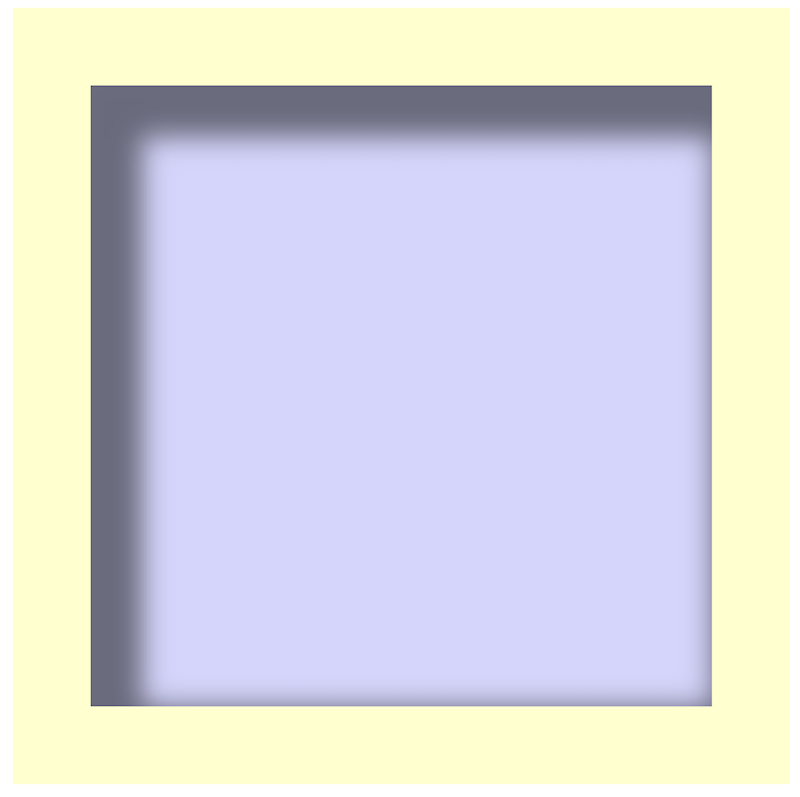
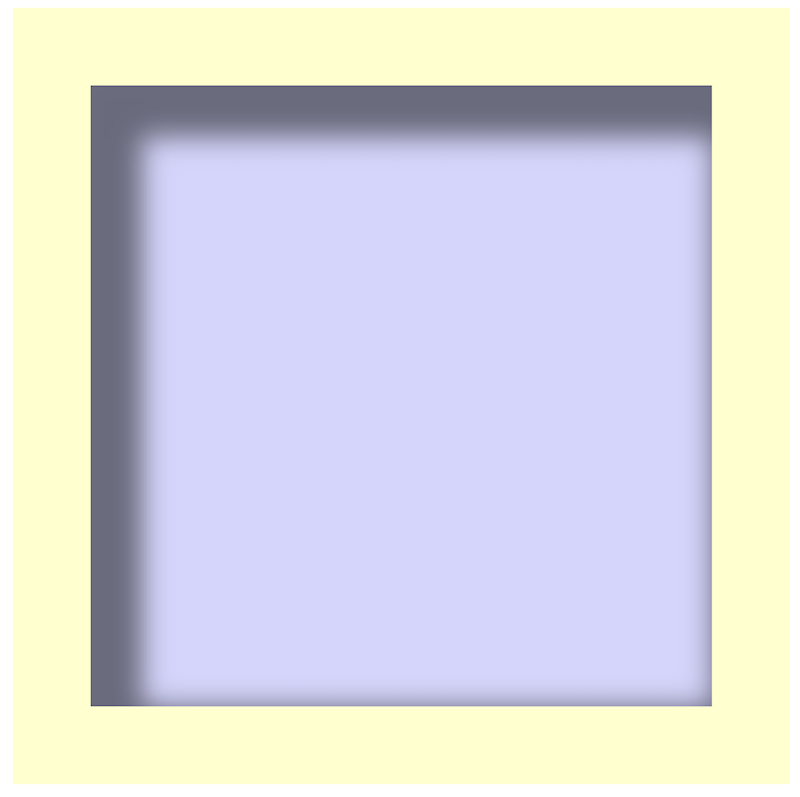
<内側>

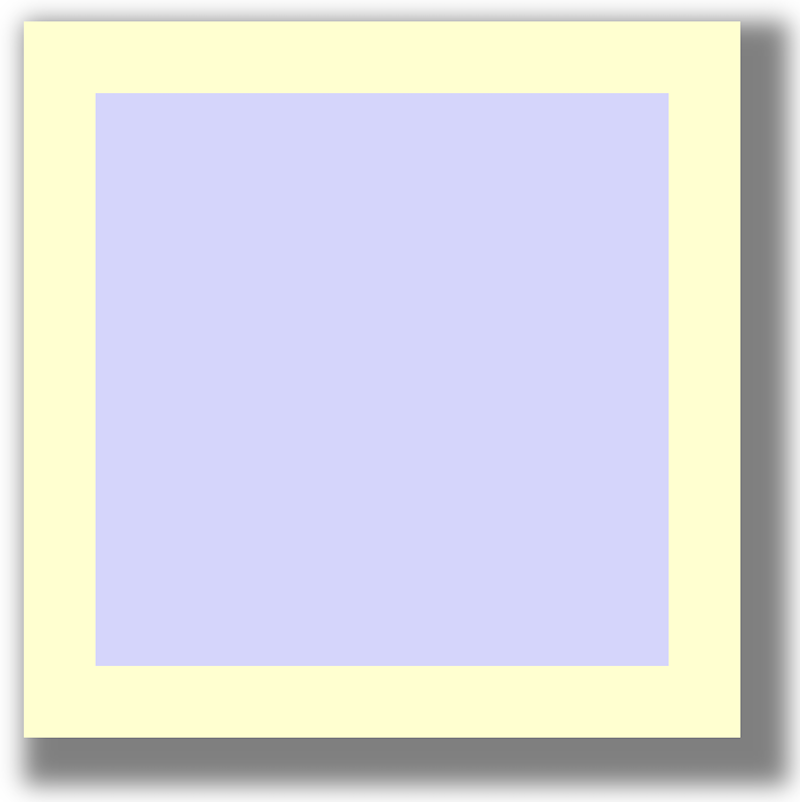
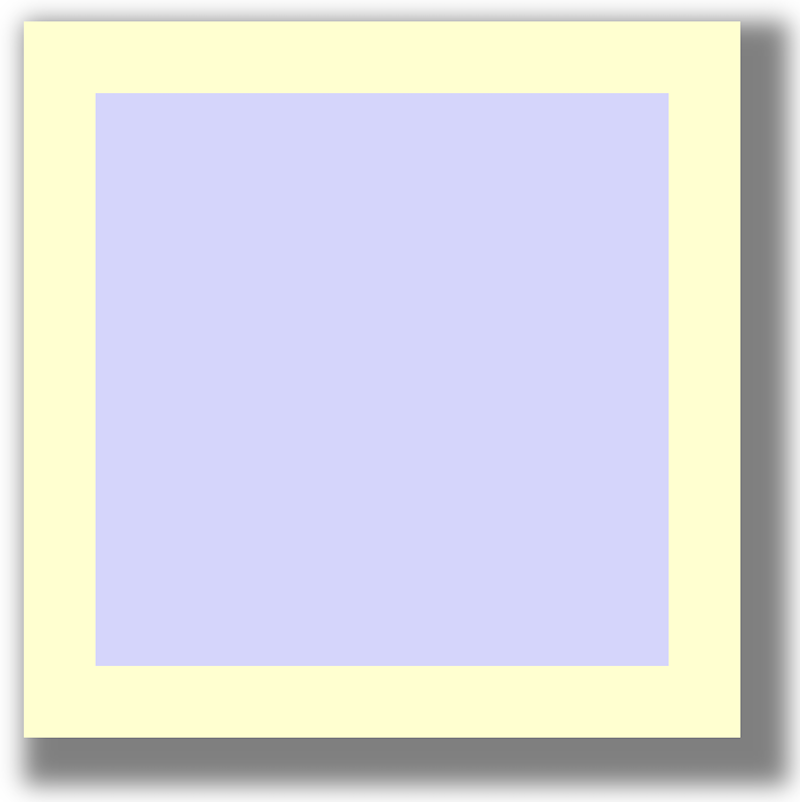
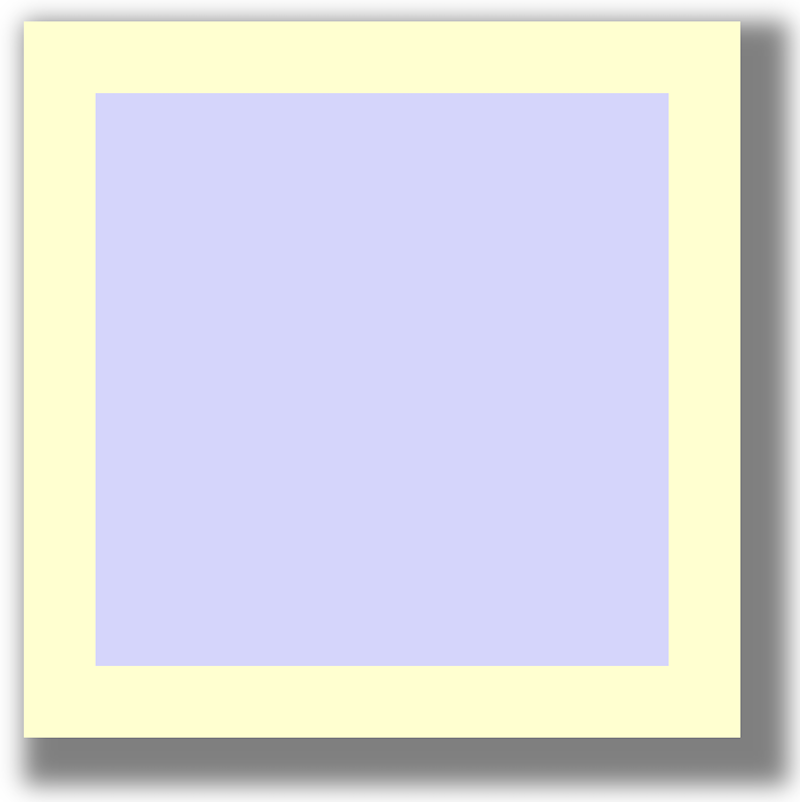
<外側>

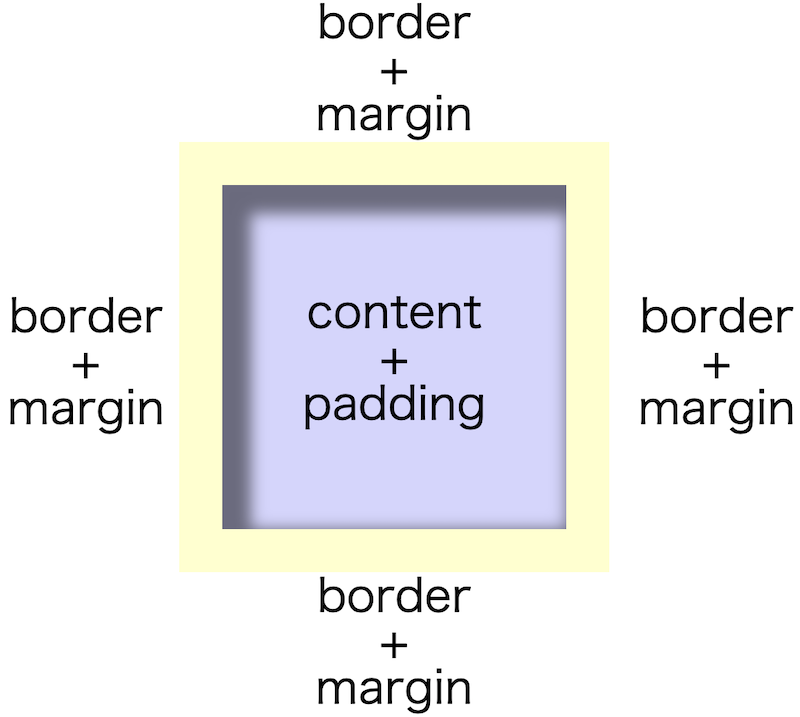
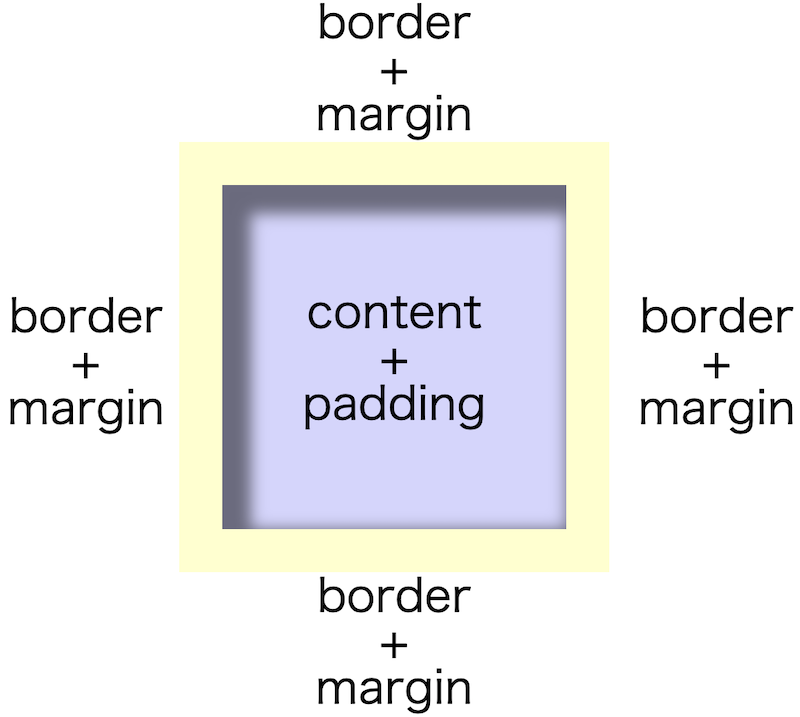
影の入る位置は、以下の通りです。
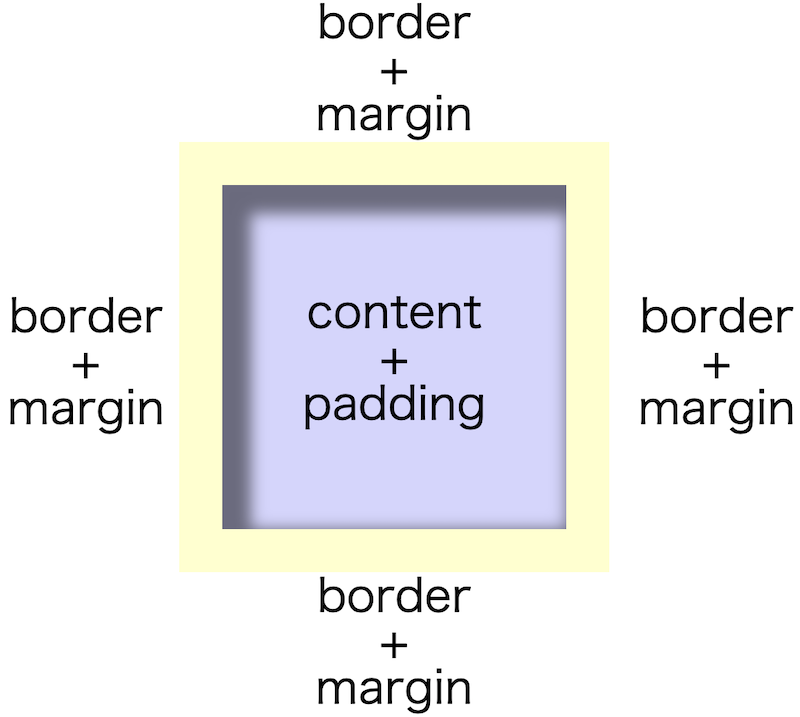
<内側は「paddingの内側」に影がつく>

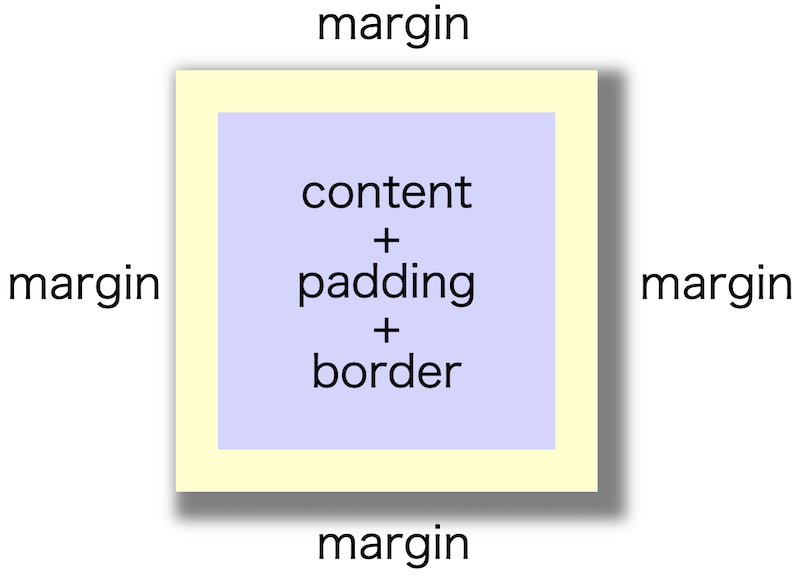
<外側は「borderの外側」に影がつく>

それでは、
詳しくみて行きましょう。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「box-shadow」とは?
「box-shadow」とは、
ボックスモデルへ「影の装飾をつけるためのプロパティ」です。
「box-shadow」を使えば、
ボックスモデルへおしゃれな影をつけることができます。
しかし
つけすぎると派手になったり、おかしくなったりと、
デザインセンスが問われるプロパティでもあります。
「box-shadow」の影位置
「box-shadow」の影は、
「内側」「外側」2種類があります。
<内側>

<外側>

内側、外側の切り替えは「inset」で行います。
box-shadow: 30px 30px 20px 20px rgba(0, 0, 0, 0.5) inset;「box-shadow」影が入る場所
「box-shadow」の影が入る場所は、
内側 = paddingの内側
外側 = borderの外側
になります。
<内側の影が入る位置>
内側は「paddingの内側」に影がつく。

<外側の影が入る位置>
外側は「borderの外側」に影がつく。

「box-shadow」6つの値
「box-shadow」には、
6つの値があります。
box-shadow: 30px 30px 20px 20px rgba(0, 0, 0, 0.5) inset;
box-shadow: 左右 上下 ぼかし距離 膨張収縮 色 inset;「box-shadow」の値は、
左から順番に
1:左右
2:上下
3:ぼかし距離
4:膨張・収縮
5:色
6:inset(内側、外側の変更:デフォルトは外側)
詳しく説明します。
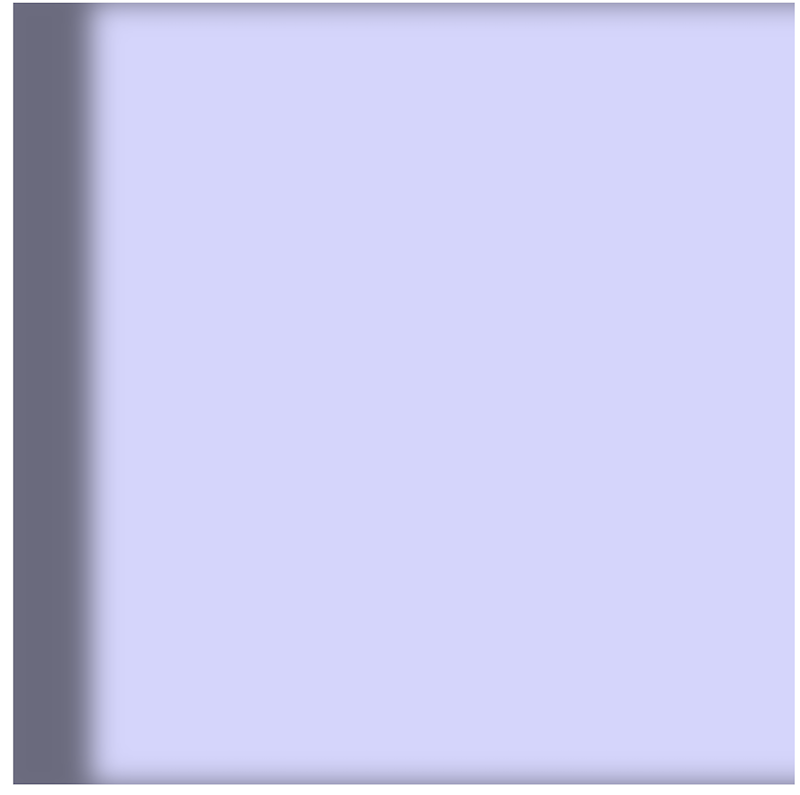
<1:左右>
左右は、
影の左右位置を決めます。
マイナス指定すると、
逆方向へ影をつけることができます。
<内側プラス方向>
box-shadow: 30px 0px 10px 0px rgba(0, 0, 0, 0.5) inset;
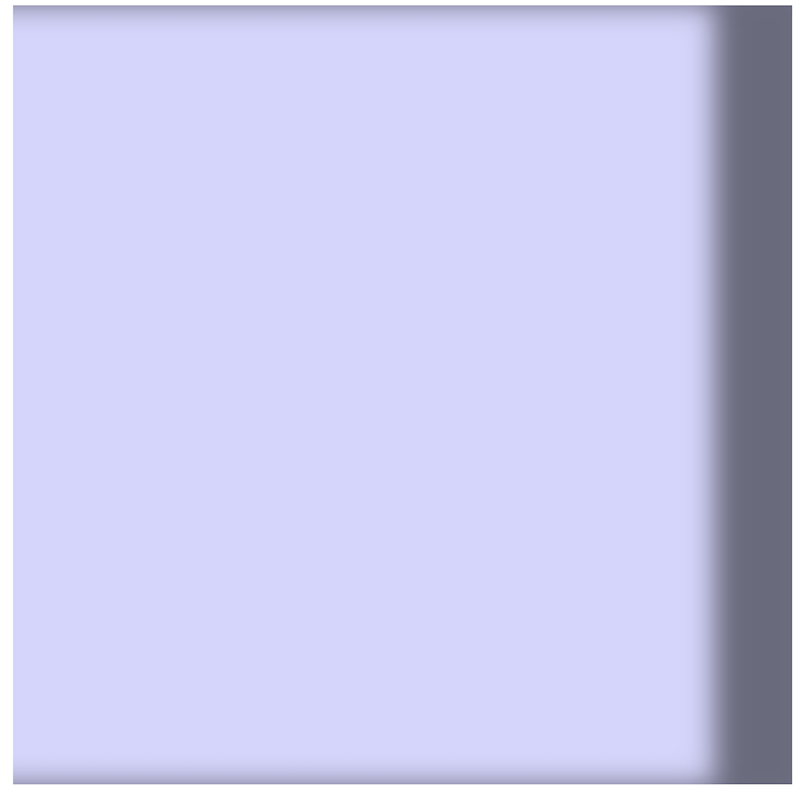
<内側マイナス方向>
box-shadow: -30px 0px 10px 0px rgba(0, 0, 0, 0.5) inset;
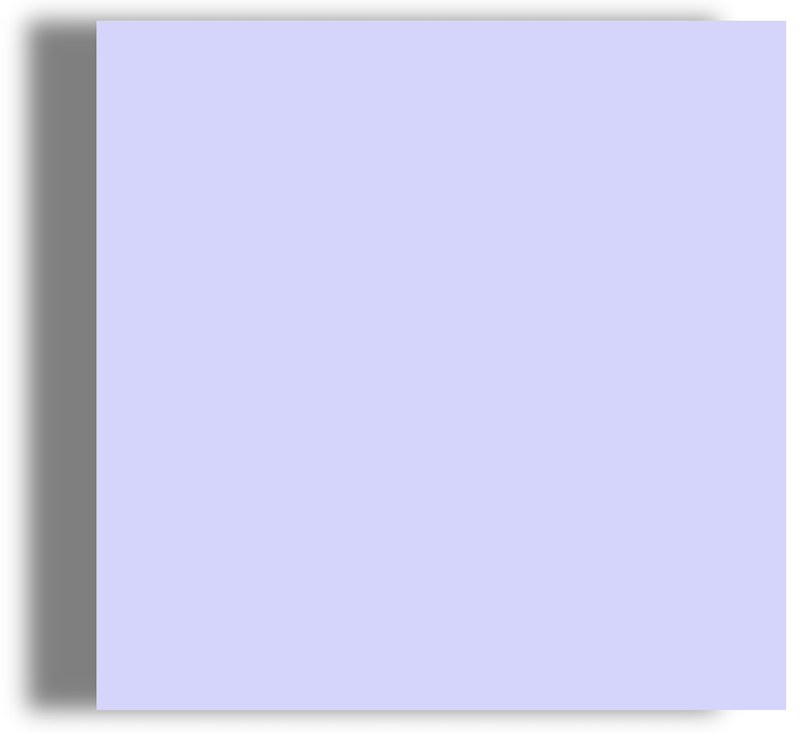
<外側プラス方向>
box-shadow: 30px 0px 10px 0px rgba(0, 0, 0, 0.5);
<外側マイナス方向>
box-shadow: -30px 0px 10px 0px rgba(0, 0, 0, 0.5);
<2:上下>
上下は、
影の上下位置を決めます。
マイナス指定すると、
逆方向へ影をつけることができます。
<内側プラス方向>
box-shadow: 0px 30px 10px 0px rgba(0, 0, 0, 0.5) inset;
<内側マイナス方向>
box-shadow: 0px -30px 10px 0px rgba(0, 0, 0, 0.5) inset;
<外側プラス方向>
box-shadow: 0px 30px 10px 0px rgba(0, 0, 0, 0.5);
<外側マイナス方向>
box-shadow: 0px -30px 10px 0px rgba(0, 0, 0, 0.5);
<3:ぼかし距離>
ぼかし距離は、
複雑な計算で「影をぼかす距離」を決めます。
<内側>
box-shadow: 30px 30px 20px 0px rgba(0, 0, 0, 0.5) inset;
<外側>
box-shadow: 30px 30px 20px 0px rgba(0, 0, 0, 0.5);
<4:膨張収縮>
膨張、収縮は、
影を膨張・収縮させます。
マイナスの数値も指定できます。
プラス = 膨張
マイナス = 収縮
あまりたくさんの数値を入れるとおかしくなるので
様子を見ながら足していくと良いでしょう。
<内側>
box-shadow: 30px 30px 20px 20px rgba(0, 0, 0, 0.5) inset;
<外側>
box-shadow: 30px 30px 20px 20px rgba(0, 0, 0, 0.5);
<5:色>
色は、
影の色を変えることもできます。
rgba(赤、緑、青、透過率)の順番で入れます。
最後の「透過率を0.5にする」と半透明になり
影のように見えます。

<6:inset>
insetは、
影を内側、外側どちらにつけるかを決めます。
内側 = 「inset」を指定する
外側 = 何も指定しない
まとめ
「box-shadow」は、
ボックスモデルへ影の装飾をつけるプロパティ。
<「box-shadow」装飾(内側、外側)>
「box-shadow」の影は、
(内側、外側)の2種類です。
<内側>

<外側>

<「box-shadow」影の位置>
「box-shadow」影の位置は、
内側 = padding
外側 = border
です。
<内側は「paddingの内側」に影がつく>

<外側は「borderの外側」に影がつく>

<「box-shadow」6つの値>
「box-shadow」の値は、6つです。
1:左右
2:上下
3:ぼかし距離
4:膨張・収縮
5:色
6:inset(内側、外側の変更:デフォルトは外側)
box-shadow: 30px 30px 20px 20px rgba(0, 0, 0, 0.5) inset;
box-shadow: 左右 上下 ぼかし距離 膨張収縮 色 inset;以上
box-shadowとは?オシャレな影をつけるプロパティ(html,css)
の話でした。
ありがとうございました。