こんにちは tanakaです。
今回は「text-shadow」の説明です。
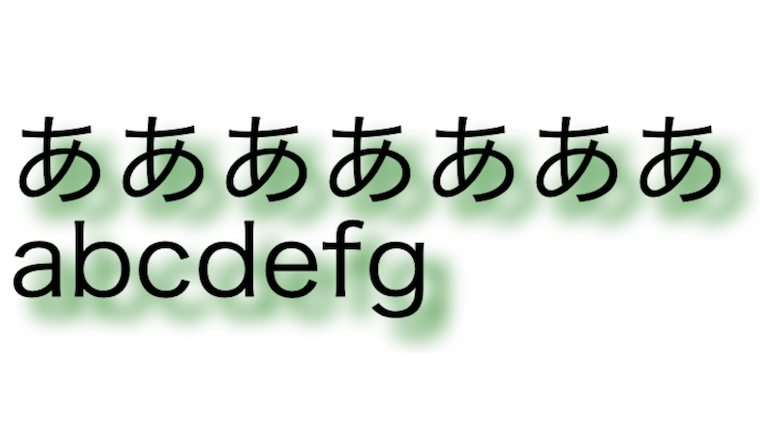
「text-shadow」とは、文字に影を入れるプロパティです。

それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「text-shadow」とは?
「text-shadow」とは、文字に影を入れるプロパティです。

「text-shadow」何に使える?
「text-shadow」は、何に使えるのでしょうか?
題字のデザインに使えます。
「text-shadow」は、本文中には使えませんが、
1:大きい見出し
2:ページの題字
これらには使えそうです。
「text-shadow」5つの値
「text-shadow」は、5つの値があります。
値は個別に入れるのではなく半角スペースでつなぎ、連続して入れます。
text-shadow: 10px 10px 10px green;
左から順に
1:左右
2:上下
3:ぼかし距離
4:色
になります。
さらに「,(コロン)」でつなぎ2つ目の影を入れることもできます。
text-shadow: 10px 10px 10px green, 10px 10px 10px red;<1:左右>
text-shadow: 10px 0px 0px green;
左右は、影の左右位置を決めます。
右 = プラス
左 = マイナス

text-shadow: 10px 0px 0px green;<2:上下>
text-shadow: 0px 10px 0px green;
上下は、影の上下位置を決めます。
下 = プラス
上 = マイナス

text-shadow: 0px 10px 0px green;<3:ぼかし距離>
text-shadow: 10px 10px 10px green;
ぼかし距離は、ぼかす距離を決めます。

text-shadow: 10px 10px 10px green;<4:色>
text-shadow: 10px 10px 10px green;
色は、影の色を決めます。
| 名称指定 | red green blue black white orange yellow など |
| #16進数 | #101010 (R G B) |
| rgb | rgb(R, G, B)A A=alpha(透明度0〜1) |
| hsl | 色相、彩度、輝度 (超高度な方法) |
| transparent | 透明 |
| currentcolor | 色指定できるプロパティ同士で 使いまわせる |
文章へ「transparent(透明)」は、「Googleガイドライン」のこともあり使わない方が良いでしょう。
<Googleガイドラインとは>
Googleは、より良いページ作りの指標「Googleガイドライン」を公表しています。
「Googleガイドライン」には、このようなことが書かれています。
1:ユーザーの利便性を最優先にしてページ作成する
2:ユーザーをだまさない
3:検索順位で不正行為をしない
4:自分のウェブサイトを独自性、価値、魅力あるようにする
ページ作りの参考になるので、一度見ることをおすすめします。
「Googleガイドライン」の詳しい内容は、
「ウェブマスター向けガイドライン」 の下の方「品質に関するガイドライン」の辺りです。
<currentcolorとは>
currentcolorは、
色を使い回せる値です。
子孫方向へ使い回すことができます。
親要素 = color: red
子要素 = background-color: currentColor
孫要素 = border: solid 50px currentColor
(全てredになる)
プロパティの種類が変わっても使うことができます。
<「,」でつなぎ2つ目の影を入れる>
「text-shadow」は、「,(コロン)」でつなぎ2つ目の影を入れることができます。
text-shadow: 10px 10px 10px green, 10px 10px 10px red;

text-shadow: 10px 10px 10px green, 10px 10px 10px red;「text-shadow」まとめ
「text-shadow」とは、文字に影を入れるプロパティです。
「text-shadow」は、本文中には使えませんが、
1:大きい見出し
2:ページの題字
これらには使えそうです。
「text-shadow」は、デザインセンスを必要としますが
使いこなせたら楽しそうなプロパティでもあります。
以上
「text-shadow」とは?文字へ影を入れるプロパティ(html,css)
の話でした。
ありがとうございました。