こんにちは tanaka です。
今回は「overflow-wrap」の説明です。
「overflow-wrap」とは、「半角アルファベットの改行設定」プロパティです。
主に「URLの表示」で使います。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「overflow-wrap」とは?
「overflow-wrap」とは、
「半角アルファベットの改行設定」プロパティです。
「半角アルファベット」には、特殊な改行ルールが設定されています。
「overflow-wrap」を使うと「改行ルール」を解除することができます。
<半角アルファベットの改行ルールとは>
半角アルファベットの改行ルールとは、「英文の改行ルール」のことです。
「英文の改行ルール」とは、
英文は、文章がいっぱいになり改行される時「決まった記号の場所でしか改行されない」というものです。
なぜ英文は「決まった記号の場所でしか改行されない」のでしょうか?
それは、単語が途中で切れたりしないようにするためです。
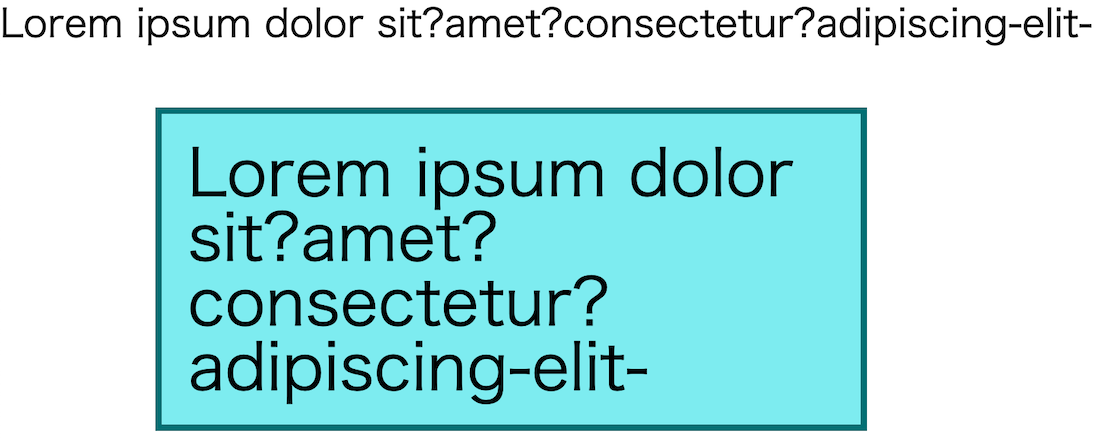
下の例を見てください。
それぞれ、決まった記号でしか改行されていません。
例1

そして
その「改行の決まった記号」とは以下の通りです。
1:半角スペース
2:半角クエスチョンマーク(?)
3:半角ハイフン(-)
この記号の場所でしか改行されません。
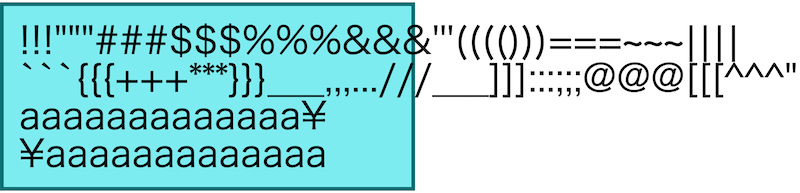
(例外として)
「¥¥」は、例外として改行されるようです。

「overflow-wrap」どんな時に使う?
「overflow-wrap」どんな時に使うのでしょうか?
「URL表記」で使います。
例えば、URLをそのまま表記したい。
しかも、長いので1行ではなく「2行」にしたい。
このような時に「overflow-wrap」は使えます。
<「overflow-wrap」がない時>
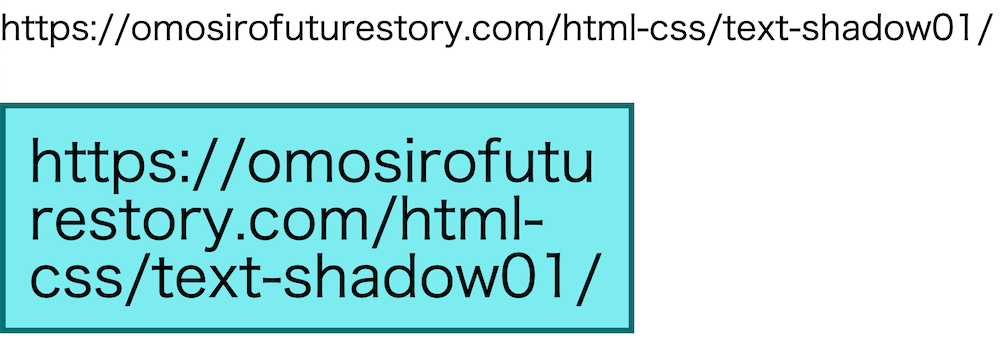
「overflow-wrap」を使わないとURLは「おかしなところで改行」される。

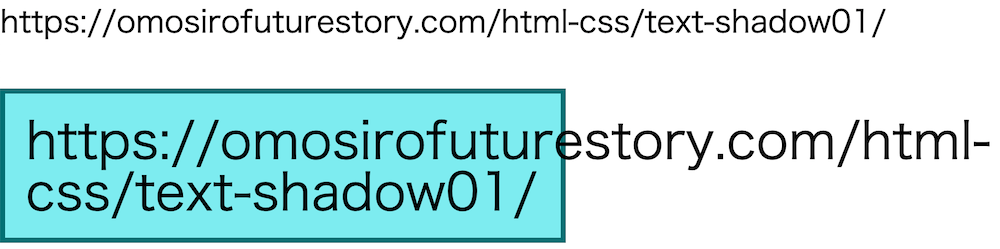
<「overflow-wrap」がある時>
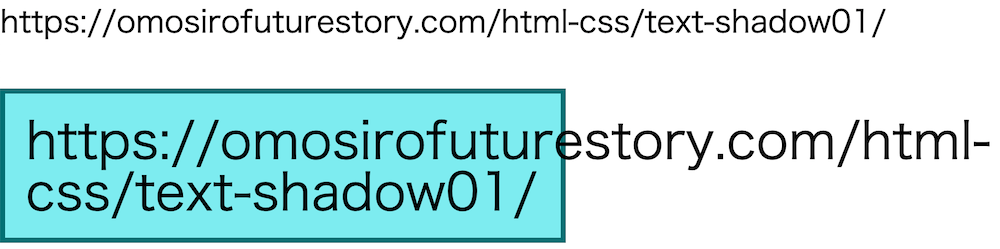
「overflow-wrap」を使うとURLはキレイに収まる。

「overflow-wrap」2つの値
「overflow-wrap」は、値が2つあります。
1:normal(改行ルールあり:デフォルト)
2:break-word(改行ルールなし)
詳しく説明します。
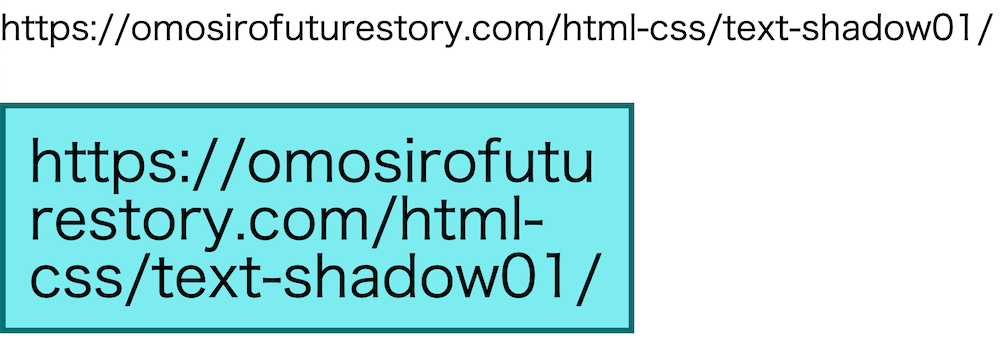
<1:normal(改行ルールあり:デフォルト)>
「normal」は、改行ルールありです。
1:半角スペース
2:半角クエスチョンマーク(?)
3:半角ハイフン(-)
この3種の記号の場所でしか改行されません。

overflow-wrap: normal;<2:break-word(改行ルールなし)>
「break-word」は、改行ルールなしです。
折り返し位置で、折り返されます。

overflow-wrap: break-word;「overflow-wrap」まとめ
「overflow-wrap」とは、
「半角アルファベットの改行設定」プロパティです。
「半角アルファベット」には、特殊な改行ルールが設定されています。
「overflow-wrap」を使うと「改行ルール」を解除することができます。
値は、2種類です。
1:normal(改行ルールあり:デフォルト)
2:break-word(改行ルールなし)
overflow-wrap: normal;
overflow-wrap: break-word;以上
「overflow-wrap」とは?URL表記がうまくいかない時に使うプロパティ(html,css)
の話でした。
ありがとうございました。