こんにちは、tanaka です。
「cssから文字を入れられないのかな?」
と思ったことはありませんか。
実は、
cssから文字を入れることはできます。
それには、
擬似要素「::before」「::after」を使います。
「::before」「::after」の使い方は簡単です。
セレクタ後に「::before」「::after」のどちらかを入れるだけです。
html
<h1 class="box01">あああ</h1>css
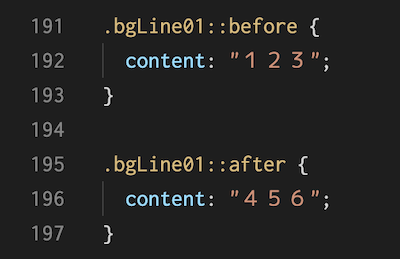
.box01::before {
content: "123";
}
.box01::after {
content: "456";
}結果
123あああ456文字化けします
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
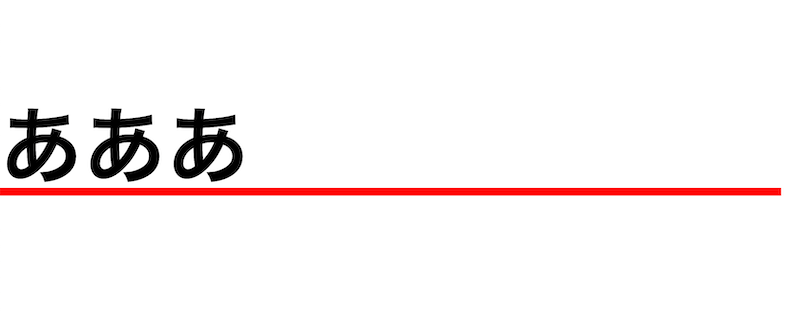
疑似要素は、バックスクリーンも入れられる
疑似要素は、
文字を空にすることにより「バックスクリーンだけ」入れることもできます。
html
<h1 class="box01">あああ</h1>css
.box01::after {
display: block;
content: ""; ←絶対必要
background-color: red;
width: 300px;
height: 3px;
}結果

疑似要素には、このような使い方も
疑似要素は、
バックスクリーンだけでなく「写真」「花罫線」を入れることも可能です。
写真
html
<h1 class="box01">あああ</h1>css
.box01::after {
display: block;
content: ""; ←絶対必要
background-image: url(food_pizza.png);
width: 300px;
height: 300px;
}結果

花罫線
html
<h1 class="box01">あああ</h1>css
.box01::after {
display: block;
content: ""; ←絶対必要
background-image: url(small_flower_pink.png);
background-repeat: space;
width: 300px;
height: 30px;
}結果

content: “”;は絶対必要
擬似要素「::before」「::after」を使うときは、
content: ""; ←絶対必要が絶対必要です。
これがないと擬似要素「::before」「::after」は機能しません。
<まとめ>
cssから文字を入れるには、
擬似要素「::before」「::after」を使う。
いかがでしたか?
これで、擬似要素「::before」「::after」使い方が何となく分かってもらえたはず。
擬似要素「::before」「::after」の使い方を覚えれば、
html、css両方から文字を入れることができます。
ページ作成の幅が広がりますね。
そして
さらに一歩進んだ「そもそも擬似要素とは?」の記事を別に用意しました。
よければご覧ください。
以上、
cssから文字を入れるには?擬似要素「::before 」「::after」を使う
の話でした。
ありがとうございました。