こんにちは tanaka です。
「cssで画像をトリミングできるのかな?」
そう思ったことはありませんか?
画像を「background-image」をにして
「background-position」で置けばトリミングできます。
それでは
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
cssでトリミング
画像は、<img>ではなくバックスクリーン画像で
cssで画像のトリミングはできます。
ただし
画像は、
htmlの<img>ではなく
cssの「background-image」で行う必要があります。
そして
「background-image」にした画像を
「background-position」を使ってトリミングします。
「いったいどうやって?」
やり方を詳しく説明します。
「background-position」トリミング
それでは
どうやって「background-position」を使いトリミングするのでしょうか?
「background-position」は、
画像を置いたとき「バックスクリーンの領域」から出たところは表示しません。
この
領域内は表示される
領域外は表示されない
それを利用してトリミングします。
<バックスクリーンの領域とは?>
バックスクリーンの領域は、
バックスクリーンが表示できる領域のことです。
バックスクリーンの表示領域は、
「background-clip」を使えば変えることができます。
【contentだけ表示】

background-clip: content-box;
background-origin: content-box; ←バックスクリーンの開始位置を決めるプロパティ【paddingまで表示】

background-clip: padding-box;
background-origin: padding-box; ←バックスクリーンの開始位置を決めるプロパティ【borderまで表示】

background-clip: border-box;
background-origin: border-box; ←バックスクリーンの開始位置を決めるプロパティ「background-position」トリミング例
言葉では分かりにくいので
1つ例を挙げます。
「background-position」のトリミング例です。
今からトリミングします。
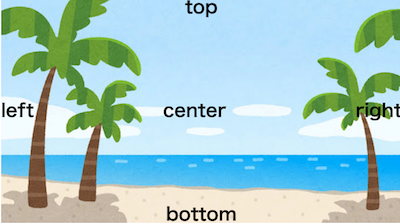
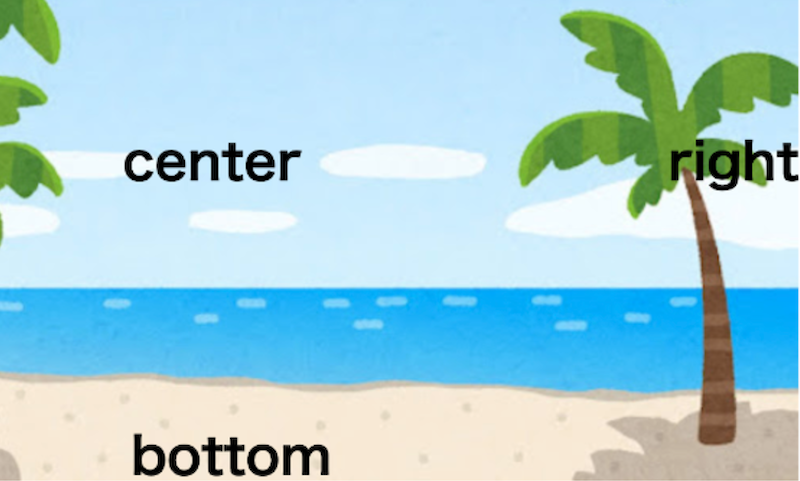
・トリミング前

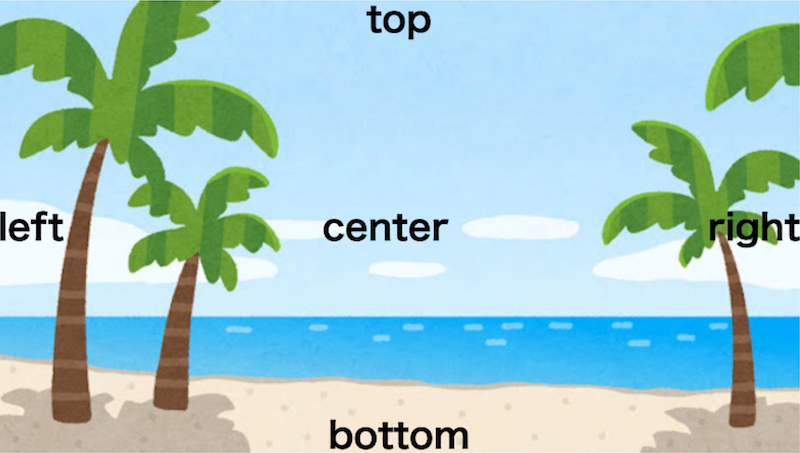
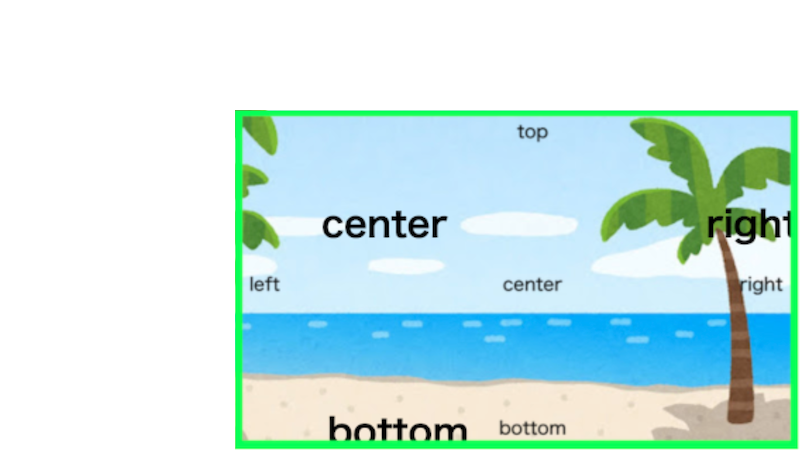
・トリミング後

それでは、
どのようにしてトリミングしたのでしょうか?
バックスクリーンの領域から出た部分は表示しない
まず
「background-position」は、
バックスクリーンの領域から外へ出た部分は表示しません。
この「領域外は表示されない」を利用してトリミングします。
それでは具体的にみていきましょう。
トリミング例
上 = 「トリミングされる画像」
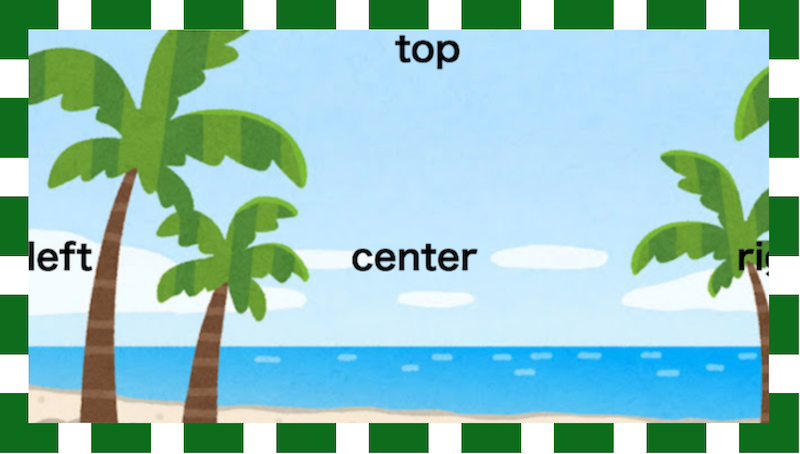
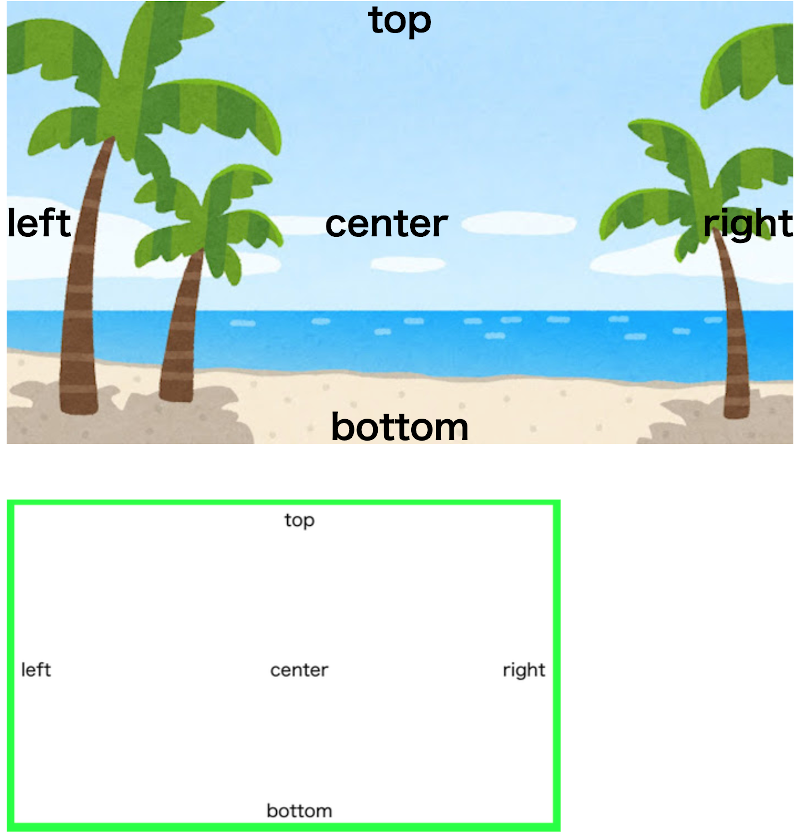
下 = 「バックスクリーンの領域(画像の置き場所)」

今から「画像」をトリミングします。
トリミングして「切り取るのは左上」です。
そして
画像の「右下を残します」。
それではトリミングを開始します。
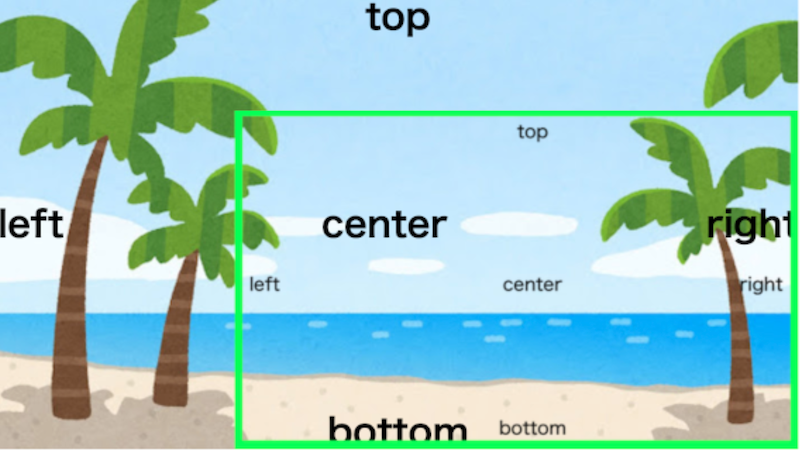
画像の右下を残すので、
右下へ置きます。

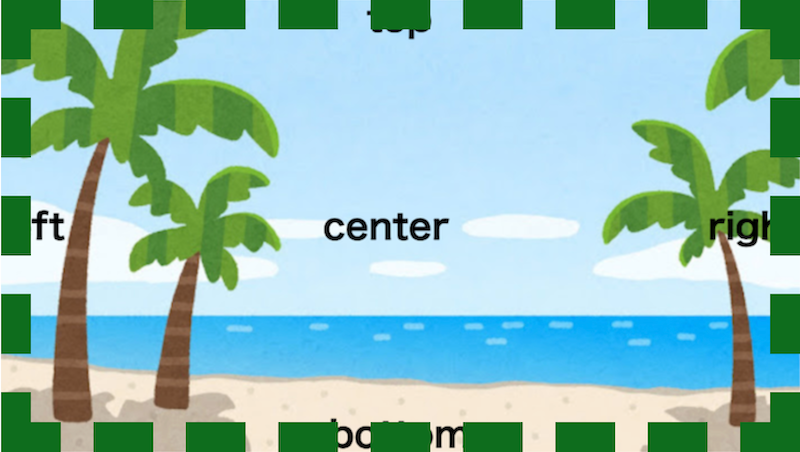
「左上」は、
バックスクリーンの領域(画像の置き場所)から出ています。

バックスクリーンの領域(画像の置き場所)から出ている所は、
「表示されません」。
最終的に表示は、こうなります。

これで
「background-position」を使ったトリミングの完成です。
<まとめ>
cssで画像をトリミングするには
1:「background-image」
2:「background-position」
これら2つのプロパティを使う。
「background-position」の置き方については、
別で記事を用意しました。
よければご覧ください。
以上、
cssで画像をトリミングするには「background-position」を使う(html,css)
の話でした。
ありがとうございました。