こんにちは、tanakaです。
今回は「outline」の説明です。
「outline」は、
文字や文章を「線で囲む」プロパティです。

「outline」は、
領域を持たないため自由に使う事ができます。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「outline」とは?
「outline」とは、
文字や文章を「線で囲む」プロパティです。

「outline」は、
「topだけ」「bottomだけ」という
1辺だけ線を入れるという使い方はできません。
必ず「囲みの線」で使います。
しかし
「outline」は、
領域を持たないため、
他への影響が少なく「かなり自由に」あつかえます。
「outline」は何に使う?
「outline」は、
どのようなことに使えるのでしょうか?
それは「文字の強調」です。
見本を2つ用意しました。
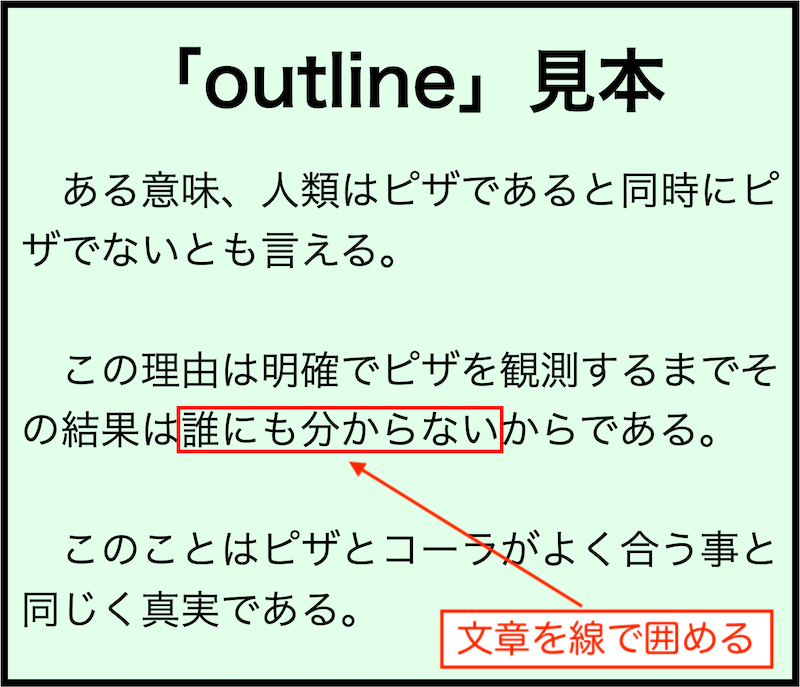
<「outline」文章の強調>
「outline」を使った文章での強調です。

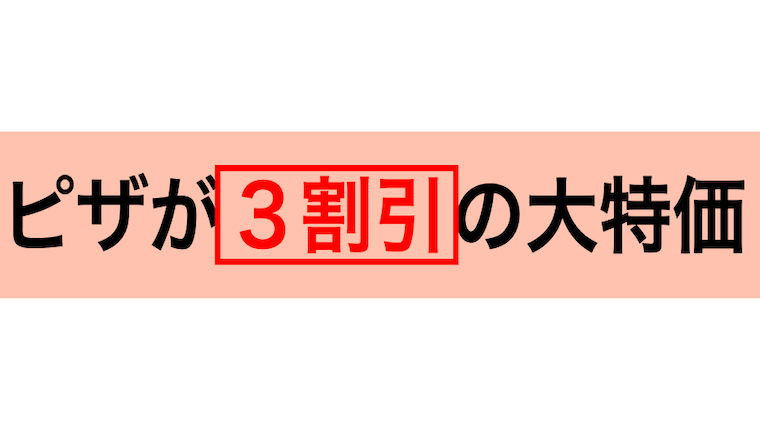
<「outline」題字での強調>
「outline」を使った題字での強調です。

「outline」4種類のプロパティ
「outline」は、
4種類のプロパティと一括指定があります。
1:outline-style(線の種類)
2:outline-color(色)
3:outline-width(太さ)
4:outline-offset(線の位置)
5:outline(一括指定)
それでは、
詳しく説明します。
1:outline-style(線の種類)
「outline-style」は、
線の種類を決めます。
種類は以下の通りです。
| 種類 | 説明 |
| none | 表示されず、太さも0 |
| auto | 機種依存の線 どのような線になるかは「OS」「ブラウザ」による (太さ変更不可) |
| solid | 1本線 |
| double | 2本線 |
| groove | 立体な凹線 |
| ridge | 立体な凸線 |
| inset | 立体な凹線(四方用) |
| outset | 立体な凸線(四方用) |
| dashed | 破線 |
| dotted | 点線 |
<none>
「none」は、
非表示です。
線の太さも自動で0になります。

outline-style: none;<auto>
「auto」は、
機種依存の線です。
どのような線で表示されるかは、
「ブラウザ」「OS」によります。
線の太さを変えても変化はしません。

outline-style: auto;<solid>
「solid」は、1本線です。

outline-style: solid;<double>
「double」は、2本線です。

outline-style: double;<groove>
「groove」は、立体な凹型の線です。

outline-style: groove;<ridge>
「ridge」は、立体な凸型の線です。

outline-style: ridge;<inset>
「inset」は、立体な凹型の線です。(四方用)

outline-style: inset;<outset>
「outset」は、立体な凸型の線です。(四方用)

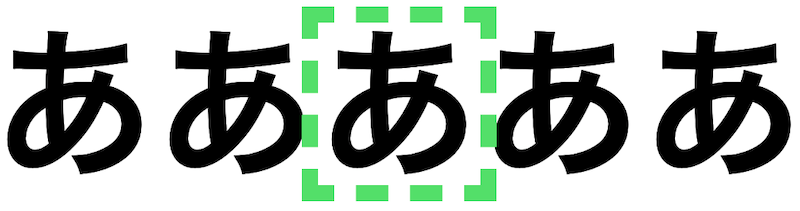
outline-style: outset;<dashed>
「dashed」は、破線です。

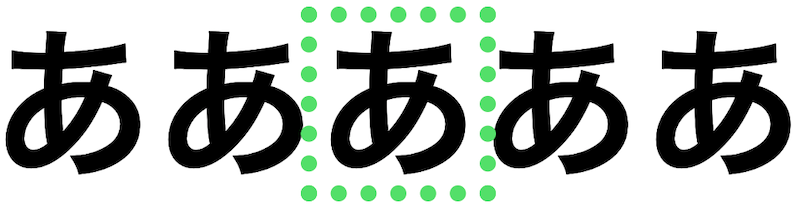
outline-style: dashed;<dotted>
「dotted」は、点線です。

outline-style: dotted;2:outline-color(色)
「outline-color」は、
色を指定のプロパティです。
指定方法は5種類です。
<色の指定方法>
| 名称指定 | red green blue black white orange yellow など |
| #16進数 | #101010 (R G B) |
| rgb | rgb(R, G, B)A A=alpha(透明度0〜1) |
| hsl | 色相、彩度、輝度 (超高度な方法) |
| transparent | 透明 |
| currentcolor | 色指定できるプロパティ同士で 使いまわせる |
outline-color: red;
outline-color: #ff0000;
outline-color: rgba(255, 0, 0, 0.5);
outline-color: hsla(60, 90%, 50%, .8);
outline-color: transparent;
outline-color: currentColor;<currentcolorとは>
currentcolorは、
色を使い回せる値です。
子孫方向へ使い回すことができます。
親要素 = color: red
子要素 = background-color: currentColor
孫要素 = border: solid 50px currentColor
(全てredになる)
プロパティの種類が変わっても使うことができます。
3:outline-width(太さ)
「outline-width」は、
「線の太さ」のプロパティです。
指定方法は4種類です。
1:thin(細い)
2:medium(普通)
3:thick(太い)
4:数値指定
詳しく説明します。
<1:thin(細い)>
「thin」は、とても細くなります。

outline-width: thin;<2:medium(普通)>
「medium」は、中間の太さです。

outline-width: medium;<3:thick(太い)>
「thick」は、そこそこ太めです。

outline-width: thick;<4:数値指定>
線の太さを数値で指定することもできます。
1:px
2:em
3:など
outline-width: 30px;
outline-width: 1em;4:outline-offset(線の位置)
「outline-offset」は、
線の位置を決めます。
プラスとマイナスの指定ができます。
プラス = 広がる
マイナス = せばまる
「outline-offset」は、
辺ごとの指定はできません。
値も1つです。
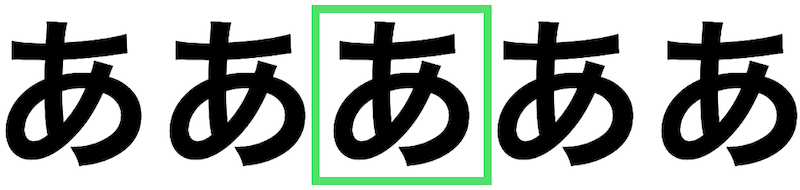
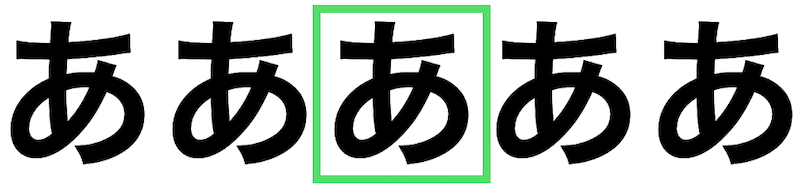
outline-offset: 3px;<「outline-offset」使用例>
1:「outline-offset」(0)

2:「outline-offset」(プラス)

3:「outline-offset(マイナス)

5:outline(一括指定)
一括指定は、
「outline-style」「outline-color」「outline-width」
1行にまとめることもできます。
注意)「outline-offset」は、一括指定へ入れることはできません。
<「outline」一括設定>
| 個別指定 | 一括指定 | |
| outline-style: solid; outline-color: lightgreen; outline-width: 50px; | → | outline: solid lightgreen 50px; |
<まとめ>
1:「outline」は、文字や文章を「線で囲む」プロパティ。
2:「outline」は、領域を持たないため自由に使う事ができる。
3:「outline-offset」は、一括指定へ入れることができない。
以上、
css「outline」文字を線で囲むプロパティ(html,css)
の話でした。
ありがとうございました。