こんにちはtanakaです。
今回は「flexboxの基礎」を説明します。
「flexbox(フレックスボックス)」は、親要素へ命令を入れ、子要素を並べる機能です。
「flexbox」を使うと
子要素をキレイに並べることができます。

「flexbox」を使う手順は以下の通りです。
1:「flexbox」開始を宣言
2:ヨコ方向かタテ方向どちらに並べるかを決める
3:主軸の調整
4:交差軸の調整
5:完成
この手順で使います。
「flexbox」は、とても重要なので覚えておいた方が良いでしょう。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「flexbox」とは?
「flexbox」とは、親要素へ命令を入れ、子要素を並べる機能です。
「flexbox」を使えば、
子要素をキレイに並べることができます。

「flexbox」並べ方は5種類
「flexbox」は「5種類」並べ方ができます。
1:ヨコ
2:タテ
3:折り返し(ヨコ)
4:折り返し(タテ)
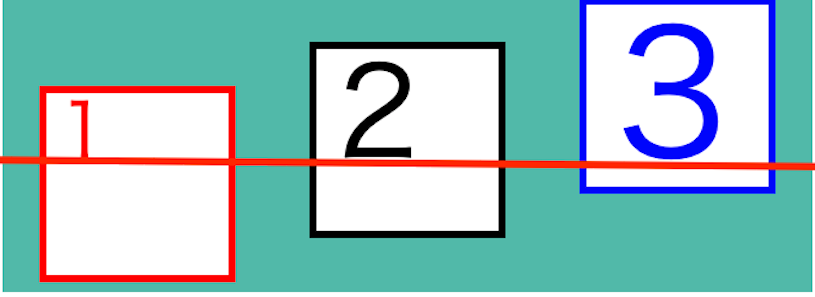
5:文字の底辺でそろえる
詳しく説明していきます。
<「flexbox」5種類の並べ方>
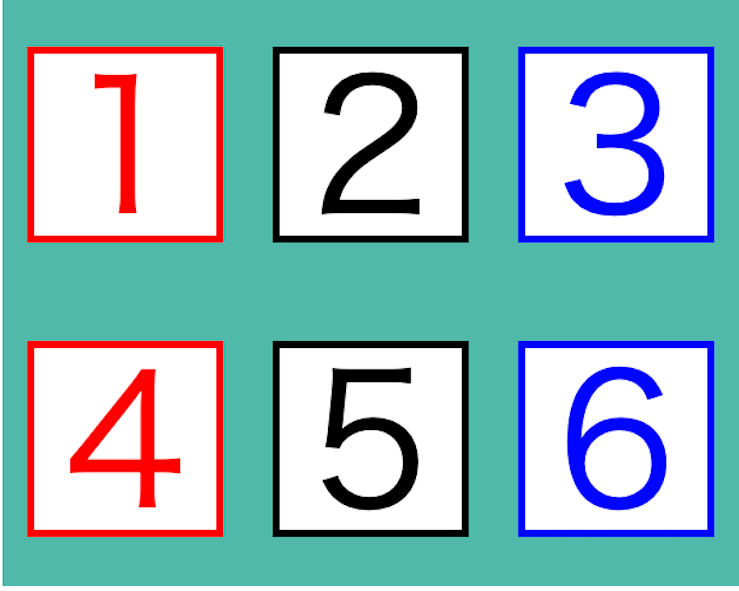
1:ヨコ

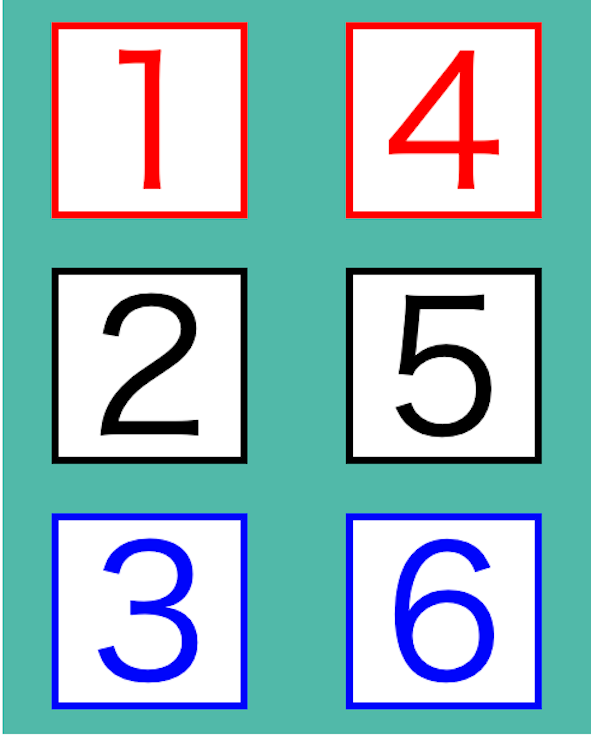
2:タテ

3:折り返し(ヨコ)

4:折り返し(タテ)

5:文字の底辺でそろえる

「flexbox」使い方手順
「flexbox」は、以下の手順で使います。
1:「flexbox」開始を宣言
2:ヨコ方向かタテ方向どちらに並べるかを決める
3:主軸の調整
4:交差軸の調整
5:完成
この手順で使います。
「flexbox」作ってみよう(説明)
それでは「flexbox」使って何か1つ作ってみましょう。
分かりやすい「ヨコ方向」が良いでしょう。
<「flexbox」作ってみよう説明:ヨコ方向>
それでは「flexbox」を使って作ってみましょう。
作るのは「ヨコ方向」です。
<置き場所>

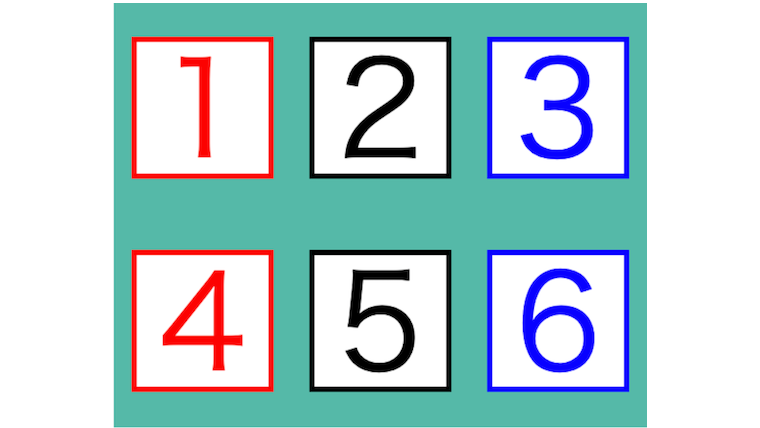
<並べるもの>

<完成>

作る手順
「flexbox」は、以下の手順で並べます。
1:「flexbox」開始を宣言
2:ヨコ方向かタテ方向どちらに並べるかを決める
3:主軸の調整
4:交差軸の調整
5:完成
これらの命令は全て「親要素」へ入れます。
それでは、
順番に見ていきましょう。
<1:「flexbox」開始を宣言>
まずは「flexbox」の開始を宣言します。
これがないと「flexbox」は始まりません。
それでは
「flexbox」を開始するには、
どの「cssの命令」を使うのでしょうか?
「display: flex(ディスプレイ・フレックス)」を使います。
これが「flexboxを始めますよ」という合図になります。
.box01 {
display: flex; ←開始宣言
}<2:ヨコ方向かタテ方向どちらに並べるかを決める>
「ヨコ方向」「タテ方向」どちらに並べるかを決めます。
今回は「ヨコ方向」でいきます。
なので
「ヨコ方向で行きますよ」という命令を入れます。
それでは
「ヨコ方向にする」には、
どの「cssの命令」を使うのでしょうか?
「flex-direction: row(フレックス・ディレクション・ロウ)」を使います。
これが「ヨコ方向にしますよ」という命令です。
1:direction = 方向
2:row = ヨコ
という意味です。
.box01 {
display: flex; ←開始宣言
flex-direction: row; ←方向決める
}<3:主軸の調整>
「主軸の調整」します。
何やら難しい言葉が出てきました。
「主軸」とは、何でしょうか?
主軸とは「並べる方向」のことです。

今回、並べる方向は「ヨコ方向」です。
なので「主軸はヨコ方向」になります。
そして
今回やるのは「主軸の調整」です。
つまり
「ヨコ方向の調整」ということになります。
<主軸の調整の例>
それでは「主軸の調整」をいくつかやってみましょう。
「ヨコ方向の主軸の調整」を見ていきます。
ヨコ主軸の調整「前づめ」

ヨコ主軸の調整「中央」

ヨコ主軸の調整「後づめ」

それでは
「主軸の調整」には、
どの「cssの命令」を使うのでしょうか?
「justify-content(ジャスティファイ・コンテンツ)」を使います。
1:justify = ととのえる
2:content = コンテンツ
ととのえるコンテンツで「justify-content」です。
.box01 {
display: flex; ←開始宣言
flex-direction: row; ←方向決める
justify-content: space-around; ←主軸調整
}<4:交差軸の調整>
最後に「交差軸を調整」します。
また難しい言葉が出てきました。
「交差軸」とは、何でしょうか?
交差軸とは「主軸と反対の軸」のことです。
「反対の軸?」
そうです「反対の軸」です。
主軸がヨコなら、交差軸はタテになります。
つまり
「並べる方向と反対の方向」になります。

<ヨコ方向の交差軸を調整してみよう>
「交差軸の調整」をいくつかやってみましょう。
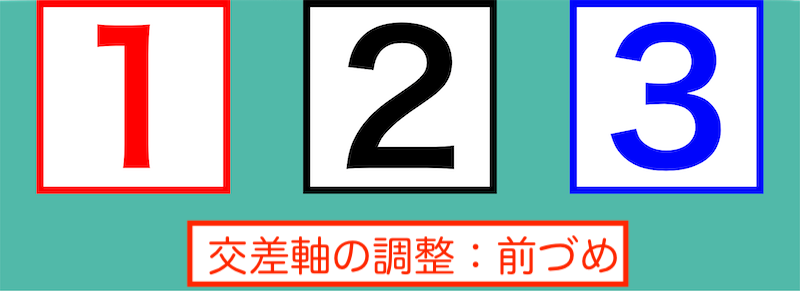
ヨコ交差軸の調整「前づめ」

ヨコ交差軸の調整「中央」

ヨコ交差軸の調整「後づめ」

それでは
「交差軸の調整」には、
どの「cssの命令」を使うのでしょうか?
「align-items(アライン・アイテム)」を使います。
交差軸を調整する命令は「align-items」です。
1:align = 整列
2:items = 項目
項目を整列で「align-items」です。
.box01 {
display: flex; ←開始宣言
flex-direction: row; ←方向決める
justify-content: space-around; ←主軸調整
align-items: center; ←交差軸調整
}<5:完成>
これで完成です。

<おさらい>
1:「flexbox」開始を宣言
2:ヨコ方向かタテ方向どちらに並べるかを決める
3:主軸の調整
4:交差軸の調整
5:完成
css
.box01 {
display: flex; ←開始宣言
flex-direction: row; ←方向決める
justify-content: space-around; ←主軸調整
align-items: center; ←交差軸調整
}「flexbox」作ってみよう(実践)
「flexbox」の一通りの流れを見てきました。
次は「実践」です。
実践では「html、cssのコード」を見ながら「ヨコ方向」を作ります。
作るものは同じです。
それでは、
作っていきましょう。
<完成画像とhtml,cssコード>
完成とhtml,cssコードです。
html,cssのコードは、じっくり読まなくて大丈夫です。
後ほど詳しく説明します。
まずは「何となく見て」ください。
<完成>

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.sample01 {
width: 80px;
height: 80px;
font-size: 74px;
color: red;
border: red solid 3px;
background-color: white;
}
.sample02 {
width: 80px;
height: 80px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
}
.sample03 {
width: 80px;
height: 80px;
font-size: 74px;
color: blue;
border: blue solid 3px;
background-color: white;
}< 「flexbox」作ってみよう実践:ヨコ方向>
それでは「実践」していきましょう。
作るものは前回と同じです。
今回は「コードを見ながら」作っていきましょう。
<置き場所>

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css(親要素)
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}<並べるもの>

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css(子要素)
.sample01 {
width: 80px;
height: 80px;
font-size: 74px;
color: red;
border: red solid 3px;
background-color: white;
}
.sample02 {
width: 80px;
height: 80px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
}
.sample03 {
width: 80px;
height: 80px;
font-size: 74px;
color: blue;
border: blue solid 3px;
background-color: white;
}<完成>

<ここからは命令を「プロパティ」と書きます>
ここで1つ注意点があります。
今まで「cssの命令」と説明してきました。
この「cssの命令」は、正確には「プロパティ」と言います。
なので以降「cssの命令」を「プロパティ」と書いていきます。
ちなみに
赤色は「プロパティ」、青色は「値(あたい)」といいます。
css
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}作る手順:実践編
作る手順も前回と同じで、以下の手順で並べます。
1:「flexbox」開始を宣言
2:ヨコ方向かタテ方向どちらに並べるかを決める
3:主軸の調整
4:交差軸の調整
5:完成
それでは、
順番に見ていきましょう。
<1:「flexbox」開始を宣言>
まずは「flexbox」の開始を宣言します。
「flexbox」のプロパティは全て親要素へ入れます。
html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css(親要素)
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}<2:ヨコ方向かタテ方向どちらに並べるかを決める>
次に「ヨコ方向」「タテ方向」どちらに並べるかを決めます。
「flexbox」のプロパティは全て親要素へ入れます。

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css(親要素)
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}<3:主軸の調整>
次に「主軸の調整」します。
主軸は「並べる方向」でした。

主軸を調整しましょう。
どれにしましょうか?
今回は「均等割り2(space-around)」にします。

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css(親要素)
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}<4:交差軸の調整>
最後に「交差を調整」します。
交差軸とは「主軸と反対の軸」のことでした。

交差軸を調整しましょう。
どれにしましょうか?
今回は「中央(center)」にします。

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css(親要素)
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}<5:完成>
これで完成です。

<おさらい>
1:「flexbox」開始を宣言
2:ヨコ方向かタテ方向どちらに並べるかを決める
3:主軸の調整
4:交差軸の調整
5:完成
html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.sample01 {
width: 80px;
height: 80px;
font-size: 74px;
color: red;
border: red solid 3px;
background-color: white;
}
.sample02 {
width: 80px;
height: 80px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
}
.sample03 {
width: 80px;
height: 80px;
font-size: 74px;
color: blue;
border: blue solid 3px;
background-color: white;
}「flexbox」実際にやってみよう
「flexbox」の並べる様子を見てきました。
どうでしたか?
何となく見えてきましたか?
次は、コードを自分のパソコンへ入力して実際にやってみましょう。
直接、自分の手でやると理解が深まります。
理解が深まるとページ作りが今よりもっと楽しくなりますよ。
超おすすめです。
<完成>

html
<div class="box01">
<h2 class="sample01">1</h2>
<h2 class="sample02">2</h2>
<h2 class="sample03">3</h2>
</div>css
.box01 {
width: 330px;
height: 120px;
background-color: rgb(86, 185, 169);
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.sample01 {
width: 80px;
height: 80px;
font-size: 74px;
color: red;
border: red solid 3px;
background-color: white;
}
.sample02 {
width: 80px;
height: 80px;
font-size: 74px;
color: black;
border: black solid 3px;
background-color: white;
}
.sample03 {
width: 80px;
height: 80px;
font-size: 74px;
color: blue;
border: blue solid 3px;
background-color: white;
}「flexbox」基礎編まとめ
「flexbox」とは、
親要素へ命令を入れ、子要素を並べる機能です。
「flexbox」は、
以下の手順で子要素を並べていきます。
| 手順 | プロパティと値 |
| 1:開始宣言 | display: flex |
| 2:方向を決める | flex-direction: row |
| 3:主軸 | justify-content: space-around |
| 4:交差軸 | align-items: center |
主軸とは「並べる方向」のことです。

交差軸とは「主軸と反対の軸」のことです。

「flexbox」基礎編(2)タテ方向へ続きます。
以上
よくわかる「flexbox」基礎編(1)ヨコ方向(html,css)
ありがとうございました。