こんにちは tanaka です。
今回は「vertical-align」の説明です。
「vertical-align」は、1行中の「小さな文字」「小さな画像」を上下移動させるプロパティです。
1行中に大きな文字と、小さな文字があって初めて機能します。
そして
「vertical-align」は「display: block」時は使えません。
<「vertical-align」使用例>
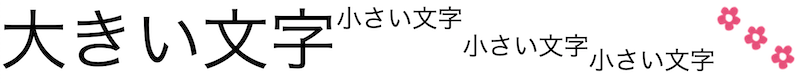
「vertical-align」は、1行中に「大きな文字、大きな画像」と「小さな文字、小さな画像」があって初めて機能します。
html
<p>大きい文字<span>小さい文字</span></p>「大きい文字」は親要素。
結果

さらに
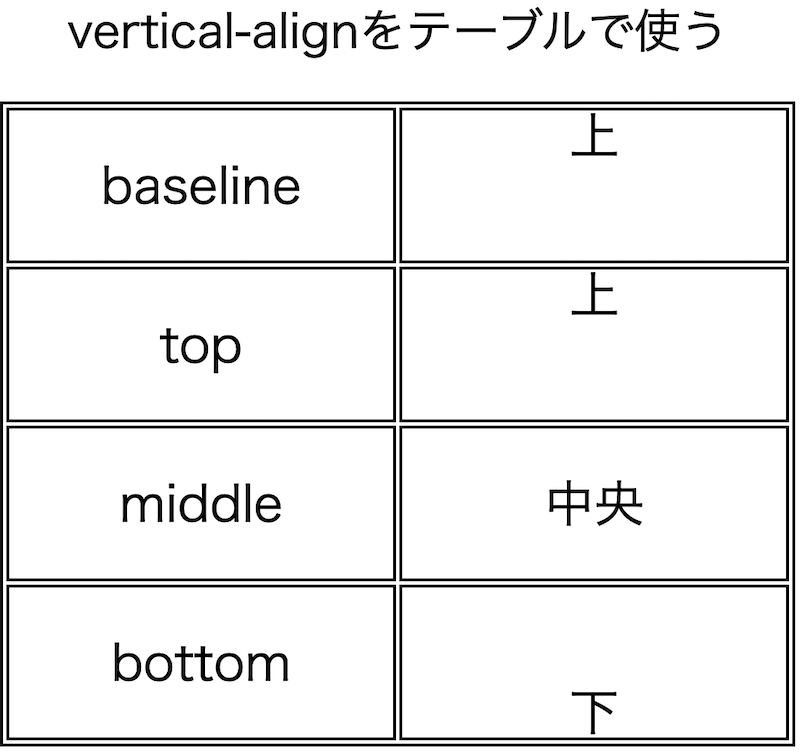
テーブル内の文字を上下に移動させることもできます。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
「vertical-align」とは?
「vertical-align」は、1行中の「小さな文字」「小さな画像」を上下移動させるプロパティです。
なので
1行中で「大きな文字」「大きな画像」があり、
それより「小さな文字」「小さな画像」を動かす時に使えます。
さらに
テーブル内での文字を上下移動させるときにも使います。
「vertical-align」は、
テーブル以外で使うとき「display: block」の状態では使えないので注意してください。
「vertical-align」何に使える?
「vertical-align」は、何に使えるのでしょうか?
1:「小さい文字の上下移動」「小さい画像の上下移動」
2:テーブル内での「小さい文字の上下移動」
これらに使えます。
<「vertical-align」使用例>
「vertical-align」は、1行中に「大きな文字、大きな画像」と「小さな文字、小さな画像」があって初めて機能します。
html
<p>大きい文字<span>小さい文字</span></p>大きい文字は親要素。
結果

ただし
小さすぎる文字は「Googleガイドライン」に触れるため十分注意してください。
<Googleガイドラインとは>
Googleは、より良いページ作りの指標「Googleガイドライン」を公表しています。
「Googleガイドライン」には、このようなことが書かれています。
1:ユーザーの利便性を最優先にしてページ作成する
2:ユーザーをだまさない
3:検索順位で不正行為をしない
4:自分のウェブサイトを独自性、価値、魅力あるようにする
ページ作りの参考になるので、一度見ることをおすすめします。
「Googleガイドライン」の詳しい内容は、
「ウェブマスター向けガイドライン」 の下の方「品質に関するガイドライン」の辺りです。
「vertical-align」テーブル使用以外の値
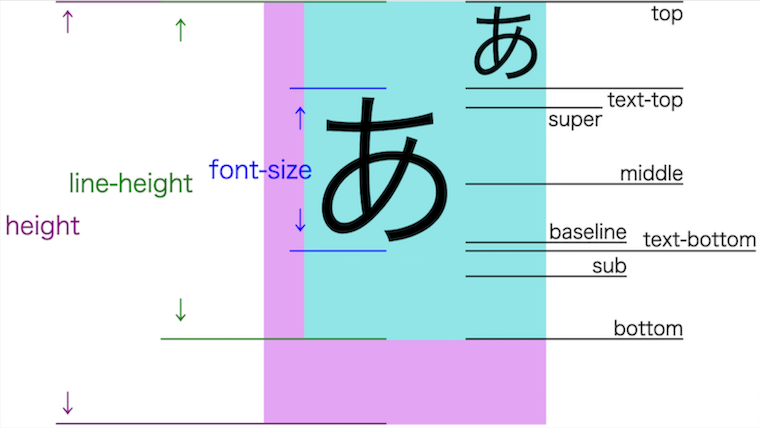
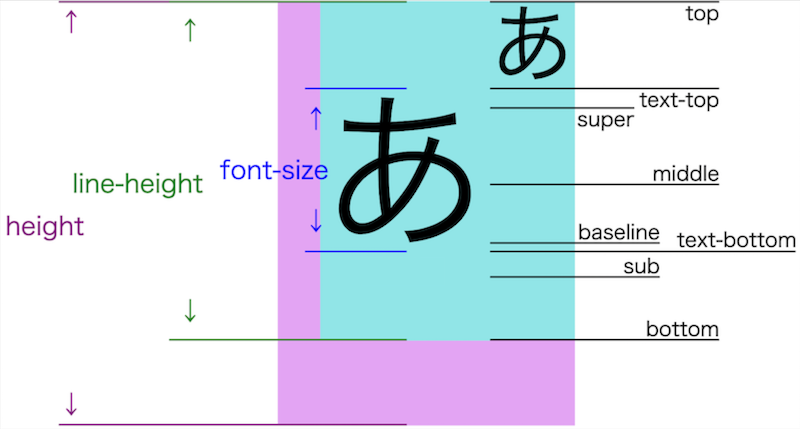
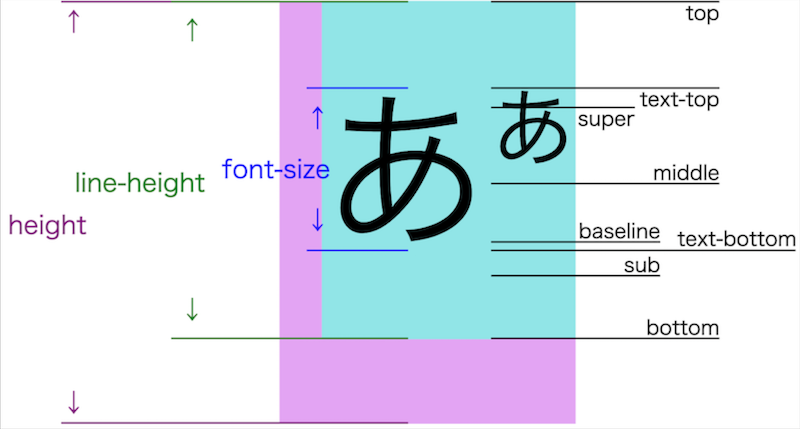
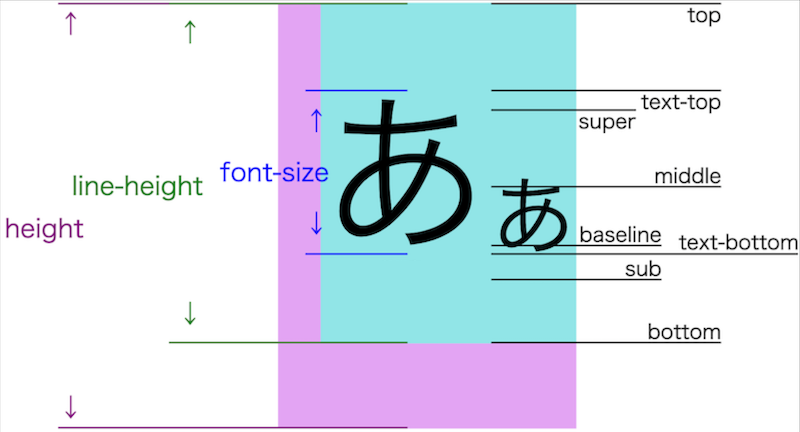
「vertical-align」の値は、8つあります。
| 値 | 説明 |
| 1:top | その行で一番大きい「line-height」上側 |
| 2:text-top | 親要素「font-size」文字の上側 |
| 3:super | 親要素「font-size」上付き |
| 4:middle | 中央 |
| 5:baseline | 親要素「font-size」ベースライン:デフォルト |
| 6:text-bottom | 親要素「font-size」文字の下側 |
| 7:sub | 親要素「font-size」下付き |
| 8:bottom | その行で一番大きい「line-height」下側 |
この値に従い上下に置かれます。
<1:top(一番大きい「line-height」上)>
「top」は、その行で一番大きい「line-height」の一番上へ置きます。

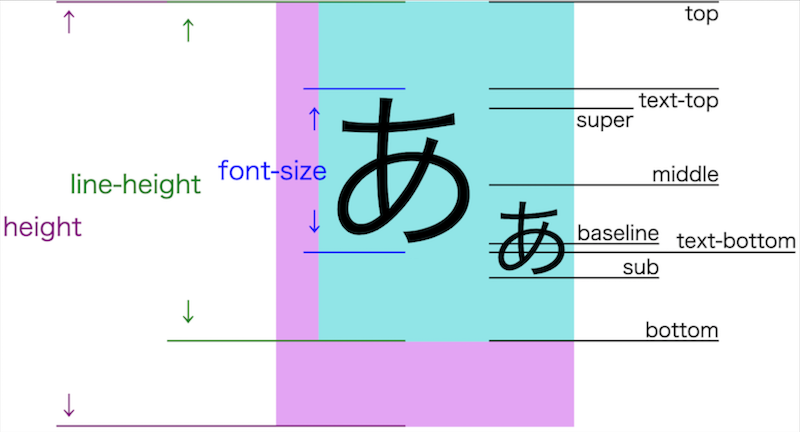
vertical-align: top;<2:text-top(「一番大きいfont-size」文字の上)>
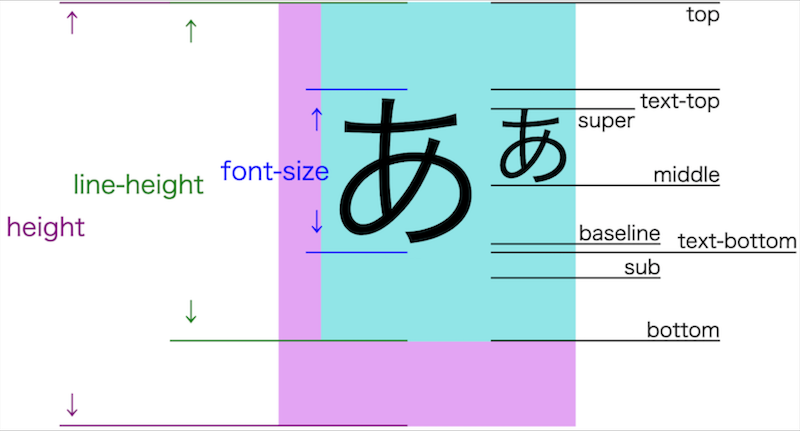
「text-top」は、親要素「font-size」一番上に置きます。

vertical-align: text-top;<3:super(「一番大きいfont-size」上付き文字)>
「super」は、親要素「font-size」上付き(superscript:スーパースクリプト)に置きます。

vertical-align: super;<4:middle(中央)>
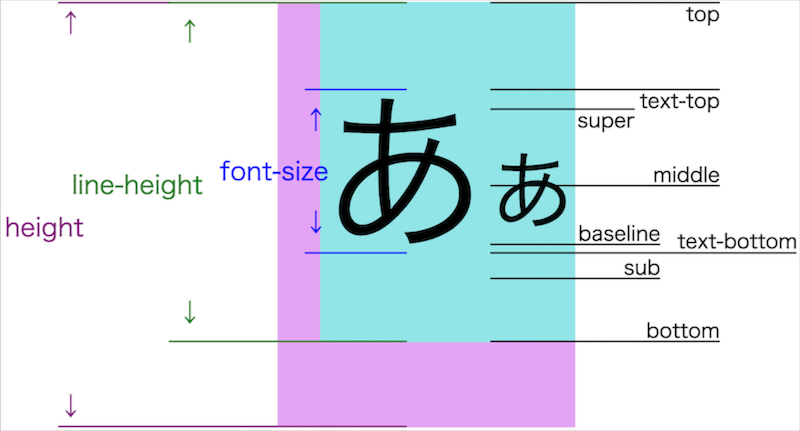
「middle」は、親要素「font-size」中央に置きます。

vertical-align: middle;正確には、親要素「font-size」のbaselineへ英文小文字の半分を足した所へ置きます。
英文では、いい感じに中央へ来るのですが日本語では少し下気味に置かれます。
中央置きは、文章が1行なら「line-height」を使う方が良いでしょう。
height: 200px;
line-height: 200px;(文章が1行の時、「line-height」と「height」を同じ値にすると文章は中央へきます。)
<5:baseline(「一番大きいfont-size」ベースライン:デフォルト)>
「baseline」は、親要素「font-size」ベースラインに置きます。

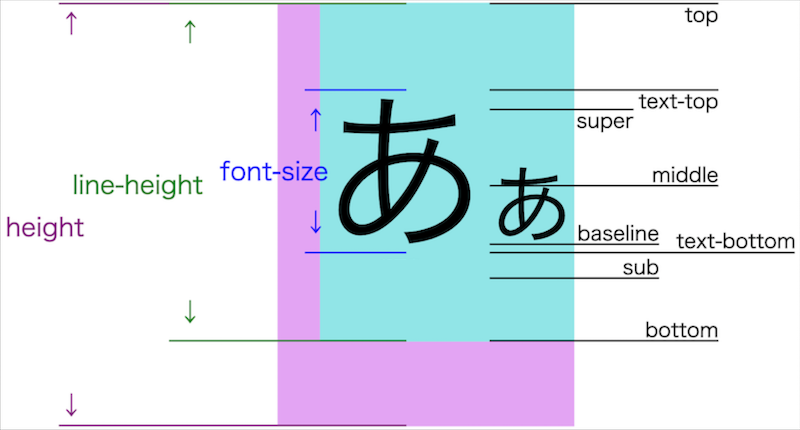
vertical-align: baseline;<6:text-bottom(「一番大きいfont-size」文字の下)>
「text-bottom」は、親要素「font-size」一番下に置きます。

vertical-align: text-bottom;<7:sub(「一番大きいfont-size」下付き文字)>
「sub」は、親要素「font-size」下付き(subscript:サブスクリプト)に置きます。

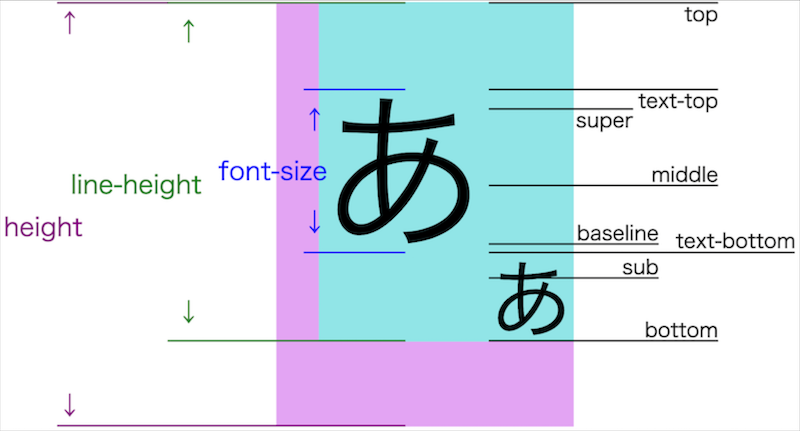
vertical-align: sub;<8:bottom(「一番大きいline-height」下)>
「bottom」は、その行で一番大きい「line-height」の一番下に置きます。

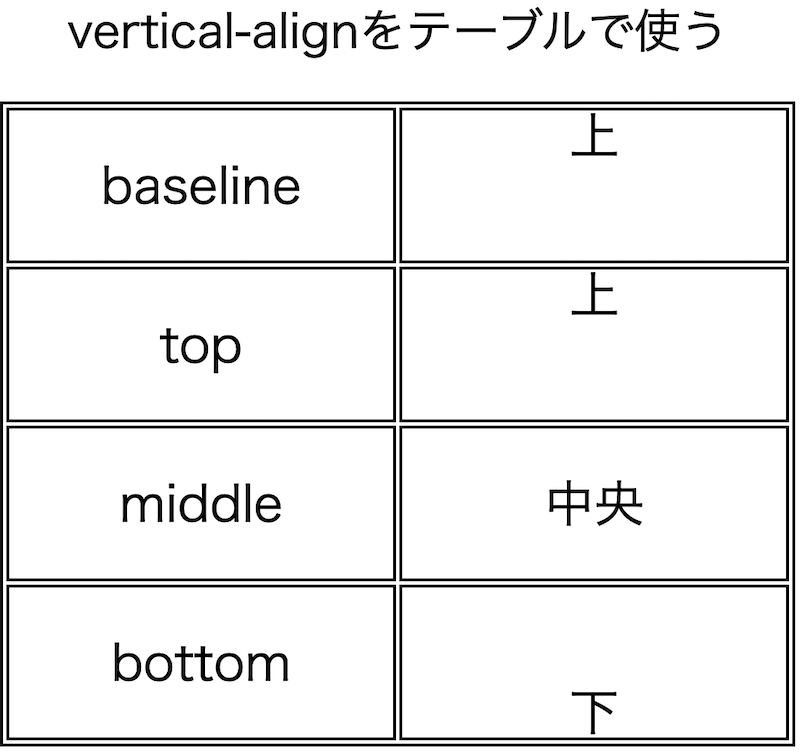
vertical-align: bottom;「vertical-align」テーブルの値
「vertical-align」テーブル用の値は、4つあります。
1:baseline
2:top
3:middle(デフォルト)
4:bottom

vertical-align: baseline;
vertical-align: top;
vertical-align: middle;
vertical-align: bottom;「vertical-align」まとめ
「vertical-align」は、
1:「小さい文字の上下移動」「小さい画像の上下移動」
2:テーブル内での「小さい文字の上下移動」
これらに使えます。
<「vertical-align」使用例>
「vertical-align」は、1行中に「大きな文字、大きな画像」と「小さな文字、小さな画像」があって初めて機能します。
html
<p>大きい文字<span>小さい文字</span></p>大きい文字は親要素。
結果

「vertical-align」は「display: block」時は使えません。
<「vertical-align」テーブル以外の値>
「vertical-align」の値は、8つあります。
| 値 | 説明 |
| 1:top | その行で一番大きい「line-height」上側 |
| 2:text-top | 親要素「font-size」文字の上側 |
| 3:super | 親要素「font-size」上付き |
| 4:middle | 中央 |
| 5:baseline | 親要素「font-size」ベースライン:デフォルト |
| 6:text-bottom | 親要素「font-size」文字の下側 |
| 7:sub | 親要素「font-size」下付き |
| 8:bottom | その行で一番大きい「line-height」下側 |
<「vertical-align」テーブル用の値>
「vertical-align」テーブル用の値は、4つあります。
1:baseline
2:top
3:middle(デフォルト)
4:bottom

「vertical-align」おまけ
「vertical-align」は、「小さい文字の上下移動」と書きましたが、実は「大きい文字の上下移動」もできます。
<「小さい文字」を基準に「大きい文字」を置いてみる>
「vertical-align」は、「親要素の文字」に対し「子要素の文字」が置かれるので
文字の大きさは関係ありません。
小さい文字 = 親要素
大きい文字 = 子要素
html
<p>小さい文字<span>大きい文字</span></p>css
vertical-align: text-top;結果

ですが
こんな使い方はやらない気がします。
なので
「vertical-align」は、「小さい文字の上下移動」と書きました。
以上
「vertical-align」とは?1行中の「小さな文字」「小さな画像」を上下移動させるプロパティ(html,css)
の話でした。
ありがとうございました。