こんにちは tanaka です。
私が「HTML,CSS」「デザイン」で行き詰まったところの覚え書き集です。
よければご覧ください。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
- 「HTNL,CSS」覚え書き
- font-awesome
- css側から文字を入れたい
- URLが、枠からはみ出る
- 文字の間隔を広げたい、間隔を狭めたい
- 2行目から字下げをしたい
- 一文字だけ大きくしたい
- 文字を均等割にしたい
- 打ち消し線を入れたい、アンダーラインを入れたい
- 画像を回転させたい
- バックグラウンドが入れた数値よりも大きい
- 中央へ寄せたい
- 半透明にしたい
- 角を丸くしたい
- cssで背景画像(background-image)のトリミングをやりたい
- 自由に変更できる線を作りたい
- cssで丸を描きたい
- Flexbox(ヨコ)
- Flexbox(タテ)
- 画面の左上に隙間ができて、置いた物がぴったりくっつかない
- バックグラウンドとバックグラウンドの間に隙間ができる
- 「inline-block」を並べると横に隙間ができる
- 「inline-block」を使うと下に謎の隙間ができる
- 画像を固定したい
- 上下の中央寄せが上手くいかない
- マウスを乗せると変化させたい
- ゆっくり変化させたい
- magin相殺?
- ボックスモデル?
- フレックスボックス?
- height=autoとheight=100%の違いは?
- 擬似要素before、afterが表示されない
- html要素<picture>を使うと領域がおかしい
- 「デザイン」覚え書き
- カラーをモノクロにするにはグレースケール化を使う
「HTNL,CSS」覚え書き
「HTNL,CSS」の覚え書きです。
font-awesome
Font Awesomeとは、Dave Gandy氏らが作った「とても便利なアイコン群」です。
Font Awesomeには、「ツイッター」「インスタグラム」など自作が難しいアイコンが用意されております。

font-awesome(Q&A)
| 問題 | 答え | 詳細 |
| 1:表示されない | 番号が変わっている | 番号が変わる場合がります。 公式サイトから 番号を調べ直してください。 |
| フォントの指定がない | フォントファミリーの指定を してください。 font-family: “Font Awesome 5 Free”; | |
| font-weightの指定がない | font-weightの種類によっては、 ないものもあります。 公式サイトで調べるか font-weight: 400; font-weight: 900; のどちらかを入れてください。 | |
| 2:サイズを変えたい | htmlの場合は、 「fa-1x」を入れてください <i class=”fas fa-ad fa-2x“></i> | fa-1x = 1倍 fa-2x = 2倍 fa-3x = 3倍 fa-4x = 4倍 fa-5x = 5倍 fa-lg = 1.3倍 |
| 3:css側から font-awesomeを入れたい | .sample01::before { content: “\f058”; font-family: “Font Awesome 5 Free”; font-weight: 900; } | バックスラッシュの出し方 Win = すらっしゅ Mac = ばっくすらっしゅ これで変換すると出てきます。 |
html
<i class="fas fa-ad fa-1x"></i>
<i class="fas fa-ad fa-2x"></i>
<i class="fas fa-ad fa-3x"></i>
<i class="fas fa-ad fa-4x"></i>
<i class="fas fa-ad fa-5x"></i>
<i class="fas fa-ad fa-lg"></i>css
.sample01::before {
content: "\f058";
font-family: "Font Awesome 5 Free";
font-weight: 900;
}<バックスラッシュの出し方>
Win = すらっしゅ
Mac = ばっくすらっしゅ
これで変換すると出てきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
css側から文字を入れたい
.box01::before {
content: "123";
}
.box01::after {
content: "456";
}cssから文字を入れるには?擬似要素「::before 」「::after」を使う
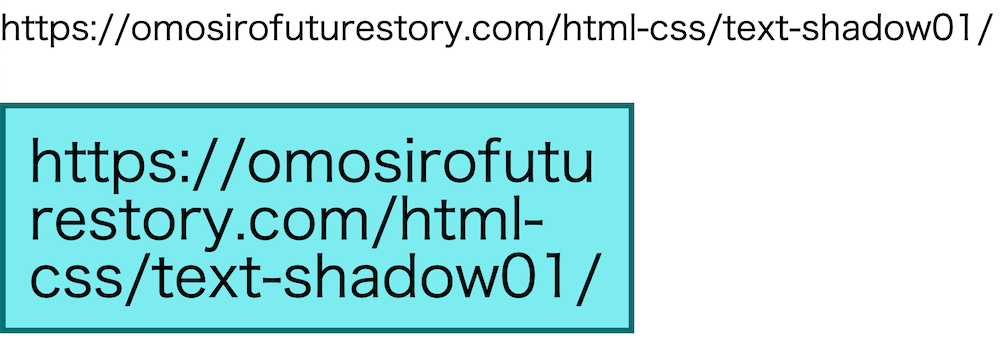
URLが、枠からはみ出る
overflow-wrap: break-word;
「overflow-wrap」とは?URL表記がうまくいかない時に使うプロパティ(html,css)
文字の間隔を広げたい、間隔を狭めたい
letter-spacing: normal;
letter-spacing: 1em;
letter-spacing: 1px;
letter-spacing: -1em;
letter-spacing: -1px;詳しくは、以下の記事をご覧ください。
css「letter-spacing」文字の間を「広げたり」「狭めたり」するプロパティ(html,css)
2行目から字下げをしたい
padding-left: 1em;
text-indent: -1em;2行目以降の字下げは「padding-left: 1em」「text-indent -1em」で作る
一文字だけ大きくしたい
html
<p>あい<span class="mozi01">う</span>えお</p>css
.mozi01 {
font-size: 32px;
color: red;
}文字を均等割にしたい
text-align-last: justify;「text-align-last: justify;」は「display: inline;」では使えません。
「display: inline-block;」「display: block;」で使ってください。
打ち消し線を入れたい、アンダーラインを入れたい
text-decoration: line-through;
text-decoration: underline;「text-decoration」とは?下線、取り消し線を入れるプロパティ(html,css)
画像を回転させたい

transform: rotate(0deg);
transform: rotate(90deg);
transform: rotate(-90deg);
transform: rotate(180deg);
transform: rotateY(180deg);バックグラウンドが入れた数値よりも大きい
line-height: 1;「background」が入力した数値より高い!? その時は「line-height」を疑う
中央へ寄せたい
「display:block」は、その要素へ直接「margin: 0 auto;」
それ以外は全て
要素を中央なら「親要素へtext-align: center;」
文字、画像を中央なら「その要素へtext-align: center;」
cssの中央寄せは「margin: 0 auto」「text-align: center」どちらかを使う
半透明にしたい
opacity: 0.5;角を丸くしたい
border-radius: 10px 10px 10px 10px;cssで背景画像(background-image)のトリミングをやりたい
cssで画像をトリミングするには「background-position」を使う(html,css)
自由に変更できる線を作りたい
.box01::after {
display: block;
content: "";
background-color: red;
width: 300px;
height: 3px;
}cssでborderではない独立した仕切り線は、擬似要素::before ::afterを使う
cssで丸を描きたい
.maru01 {
border: 3px solid black;
border-radius: 50% 50%;
display: block;
width: 100px;
height: 100px;
background-color: white;
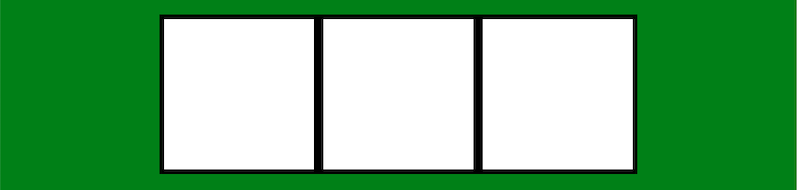
}Flexbox(ヨコ)

display: flex;
justify-content: flex-start;
align-items: center;
display: flex;
justify-content: center;
align-items: center;
display: flex;
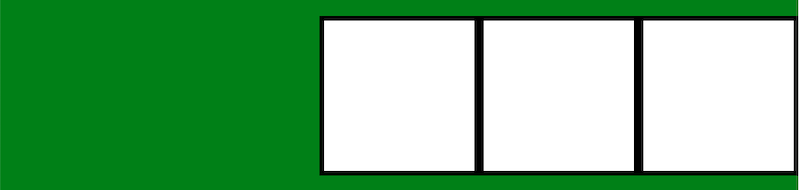
justify-content: flex-end;
align-items: center;
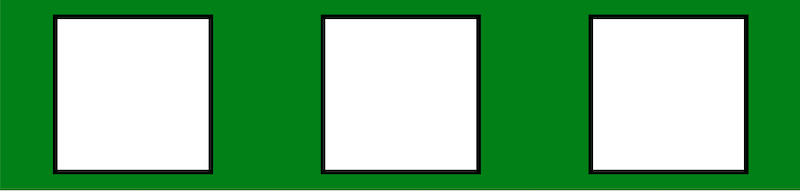
display: flex;
justify-content: space-around;
align-items: center;
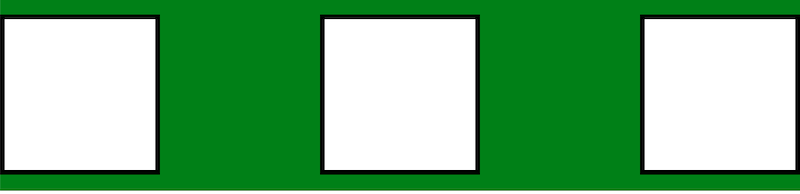
display: flex;
justify-content: space-between;
align-items: center;
display: flex;
justify-content: space-evenly;
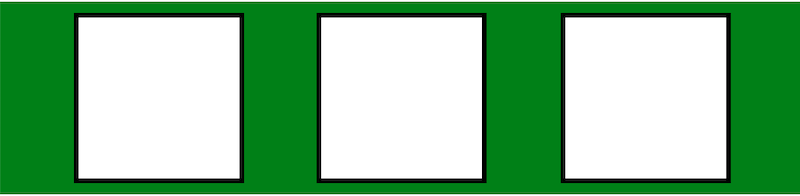
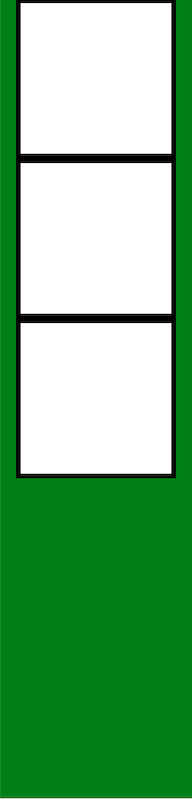
align-items: center;Flexbox(タテ)

display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
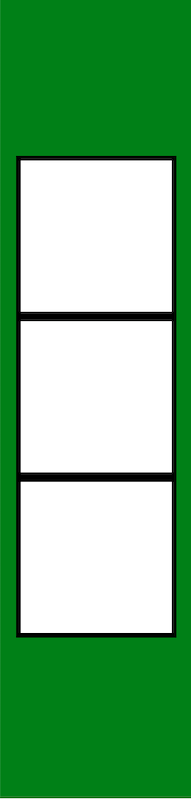
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
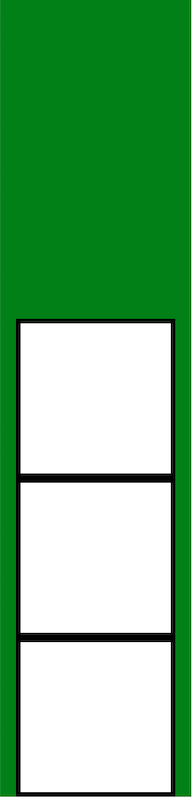
display: flex;
flex-direction: column;
justify-content: flex-end;
align-items: center;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;画面の左上に隙間ができて、置いた物がぴったりくっつかない
* {
margin: 0;
padding: 0;
}バックグラウンドとバックグラウンドの間に隙間ができる
「margin相殺」を起こしています。
cssのbackgroundにできる奇妙な隙間を解消する方法(html,css)
「inline-block」を並べると横に隙間ができる
font-size: 0;「inline-block」を使うと下に謎の隙間ができる
font-size: 0;画像を固定したい
position: fixed;
bottom: 0;
right: 0;上下の中央寄せが上手くいかない
display: flex;
align-items: center; height: 100px;
line-height: 100px;マウスを乗せると変化させたい
.mozi001:hover {
color: red;
}ゆっくり変化させたい
transition: 0.5s all;transition: 5s color;
transition: 3s font-size;magin相殺?
margin相殺とは?「display:block」で「marginが計算通りにいかない」はこれが原因!?
ボックスモデル?
ボックスモデルとは?ゆっくりと分かりやすく説明(html,css)
フレックスボックス?
よくわかる「flexbox」基礎編(1)ヨコ方向(html,css)
height=autoとheight=100%の違いは?
height=autoとheight=100%の違い(html,css入門)
擬似要素before、afterが表示されない
content: "";擬似要素before、afterは、上の「content: “”;」が必要です。
擬似要素before、afterは、
単一のhtml要素「<img> <input> <br>」などでは使えません。
html要素<picture>を使うと領域がおかしい
<picture>は「display: inline」なので注意してください。
<picture>は、<img>を収容するところなので「display: inline」なのかもしれませんね。
「デザイン」覚え書き
「デザイン」の覚え書きです。
カラーをモノクロにするにはグレースケール化を使う
カラーの画像をモノクロへ変換するには、
グレースケール化の機能を使う。
以上
「HTML,CSS」「デザイン」行き詰まったところの覚え書き集でした。
ありがとうございました。
