 WordPress
WordPress WordPress 6.5「パターンのタイトル」変え方
今回は、WordPress 6.5「パターンのタイトル変え方」を紹介します。 「2024年4月8日現在」でのやり方です。 バージョンが上がれば、やり方は変わるかもしれません。 WordPress 6.5「パターンのタイトル」変え方 Word...
 WordPress
WordPress  IT
IT  WordPress
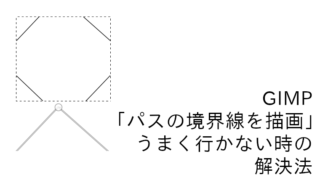
WordPress  GIMP
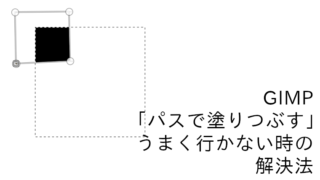
GIMP  GIMP
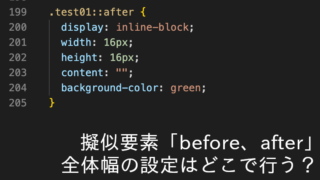
GIMP  html,css
html,css  html,css
html,css  GIMP
GIMP  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css