 html,css
html,css 「text-decoration」とは?下線、取り消し線を入れるプロパティ(html,css)
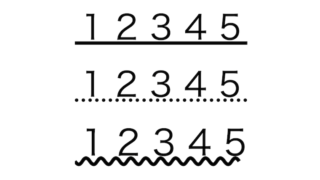
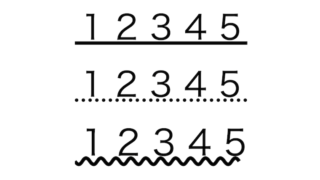
こんにちは tanakaです。 今回は「text-decoration」の説明です。 「text-decoration」は、文章に線を入れるプロパティです。 線は、3種類あります。 1:下線2:上線3:取り消し線 それでは、詳しく説明してい...
 html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css  html,css
html,css