こんにちは tanaka です。
今回は「background」の説明です。
「background」は、「背景の色」「背景の画像」を入れるプロパティです。
かなり重要なプロパティなので、確実に覚えたいところです。
それでは、
詳しく説明していきます。
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
- 「background」とは?
- 「background」何に使える?
- 「background」8種プロパティと一括指定
- 1:background-color(色を決める)
- 2:background-image(画像を入れる)
- 「background-color」「background-image」同時に使える
- 3:background-clip(ボックスモデルの使用範囲)
- 4:background-origin(開始位置)
- 5:background-size(大きさを変える)
- 6:background-repeat(繰り返し)
- 7:background-position(置き方を決める)
- 8:background-attachment(スクロールへの対応)
- 「background」まとめ
「background」とは?
「background」とは、背景へ「色、画像」を入れるプロパティです。
「background」は、
とても重要なプロパティです。
「background」を使わないページは存在しないというくらい大切なので
確実に覚えた方が良いでしょう。
「background」何に使える?
「background」は、何に使えるのでしょうか?
「background」の役目はたくさんあります。
1:ページの背景
2:ページの背景画像
3:見出しの背景
4:題字の背景
5:画像だけ入れる
6:仕切り線を入れる
アイデア次第で色々なことに使えます。
「background」8種プロパティと一括指定
「background」は、8種プロパティと一括指定があります。
1:background-color(色を決める)
2:background-image(画像を入れる)
3:background-clip(ボックスモデルの使用範囲)
4:background-origin(開始位置)
5:background-size(大きさを変える)
6:background-repeat(繰り返し)
7:background-position(置き方を決める)
8:background-attachment(スクロールへの対応)
9:background(一括設定)
(注意)一括設定の説明は省きます。
1:background-color(色を決める)
「background-color」は、背景の色を決めるプロパティです。
値は5種類あります。
色名だけでなく数値で細かく指定もできます。
ページにあった色を選択しましょう。
<「background-color」の値>
| 名称指定 | red green blue black white orange yellow など |
| #16進数 | #101010 (R G B) |
| rgb | rgb(R, G, B)A A=alpha(透明度0〜1) |
| hsl | 色相、彩度、輝度 (超高度な方法) |
| transparent | 透明 |
| currentcolor | 色指定できるプロパティ同士で 使いまわせる |
background-color: red;
background-color: #ff0000;
background-color: rgba(255, 0, 0, 0.5);
background-color: hsla(60, 90%, 50%, .8);
background-color: transparent;
background-color: currentColor;<currentcolorとは>
currentcolorは、
色を使い回せる値です。
子孫方向へ使い回すことができます。
親要素 = color: red
子要素 = background-color: currentColor
孫要素 = border: solid 50px currentColor
(全てredになる)
プロパティの種類が変わっても使うことができます。
2:background-image(画像を入れる)
「background-image」は、背景画像を入れるプロパティです。
URLを指定して画像を入力します。
「background-image」の値は2種類あります。
1:none(画像を表示しません)
2:url(URLを相対パス、絶対パスで指定して画像を入れます)
詳しく説明します。
<1:none(画像を表示しません)>
「none」は、画像を表示しません。
「あっ、はい」
という感じの値ですが、微妙に使い所はあります。
ある条件の下「背景画像だけ表示しない」ということもできるからです。
background-image: none;<2:url(URLを相対パス、絶対パスで指定して画像を入れます)>
「url」は、URLを相対パス、絶対パスで指定して画像を入力します。
background-image: url(img/bg_nangoku02.jpg); ←相対パス
background-image: url(https://omosirofuturestory.com/img/bg_nangoku02.jpg); ←絶対パス「background-color」「background-image」同時に使える
一見、背景は1つだけしか使えないように思えますが、
「background-color」「background-image」は、同時に使うことができます。

「background-color」「background-image」を同時に使った場合、
1:image(前)
2:color(うしろ)
このようになります。
「color」「image」同時に使うと何に使えるのでしょうか?
以下のようなことに使えます。
1:背景画像が少し足りないのを色でおぎなう
2:背景画像を枠で囲っているように見せる
うまく使えば、背景をより活かすことができます。
3:background-clip(ボックスモデルの使用範囲)
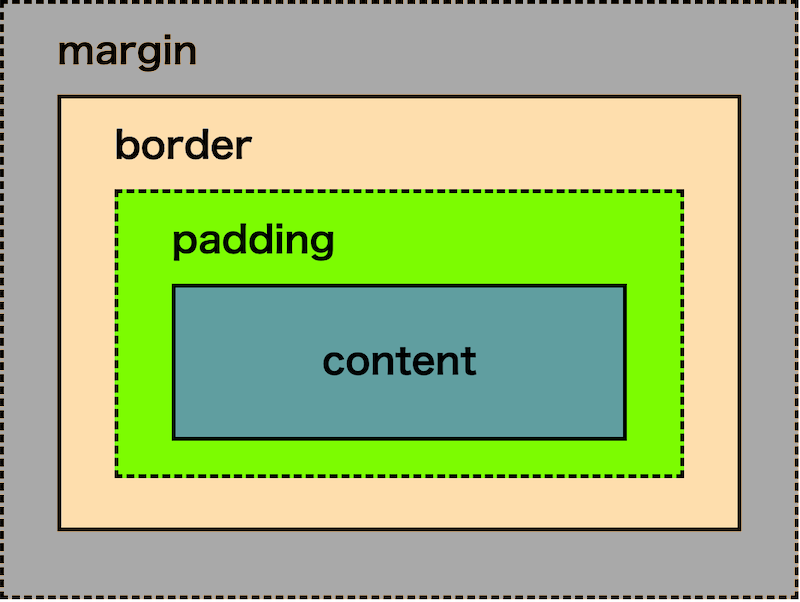
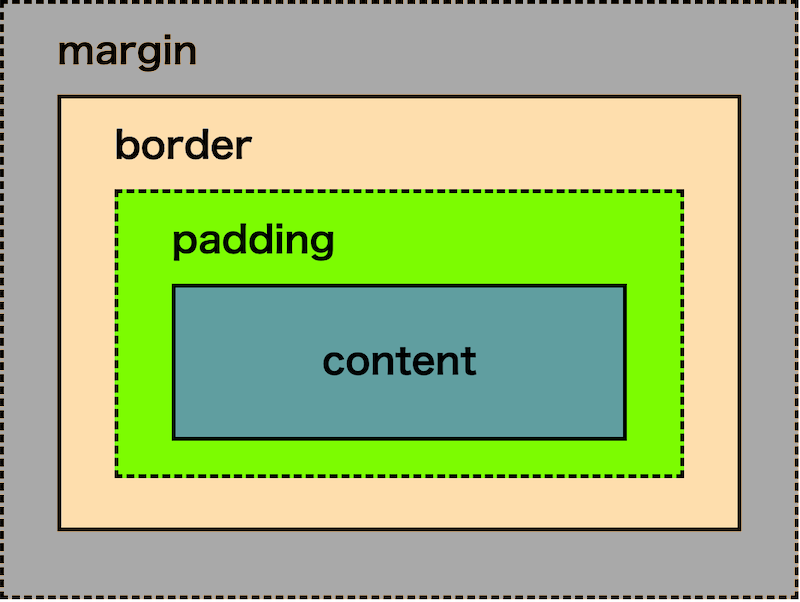
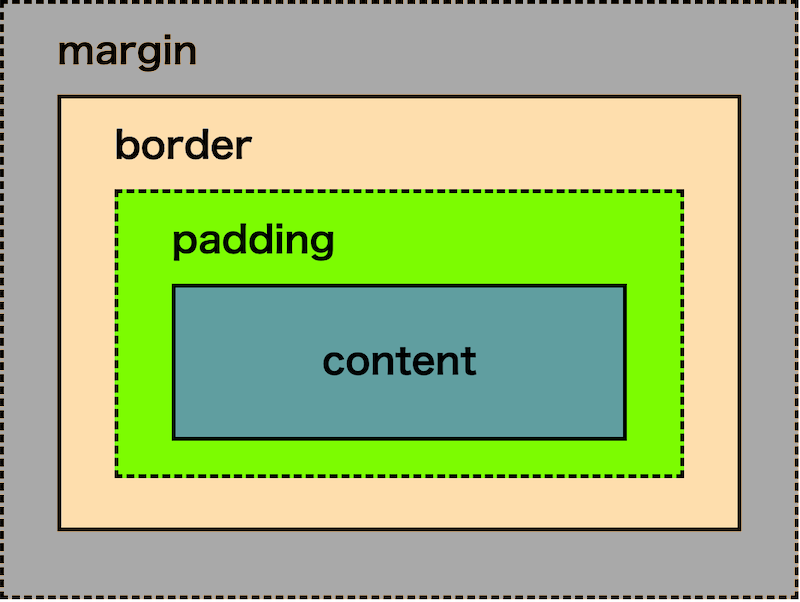
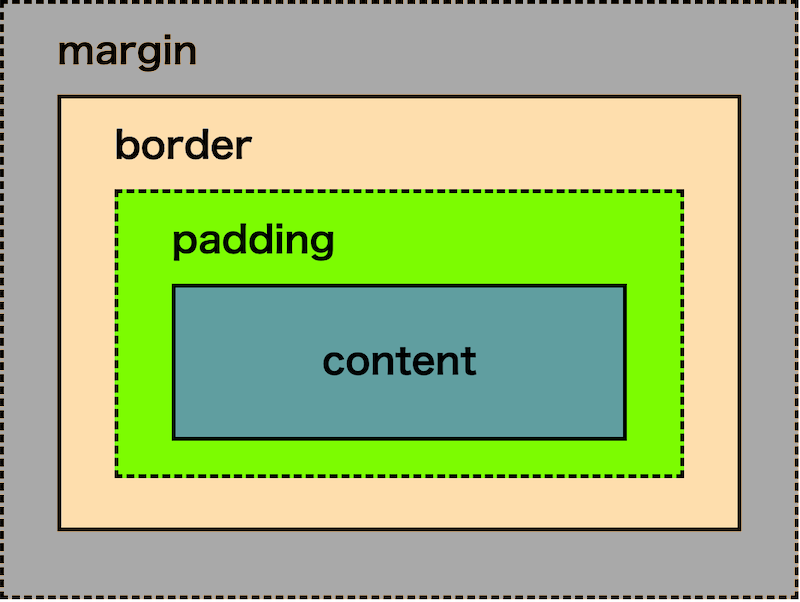
「clip」は、backgroundを「ボックスモデルのどこまで表示するか」決めます。
表示できるボックスモデルは3つです。
1:content
2:paddingまで
3:borderまで
「margin」は、空白専門のためbackgroundを表示することはできません。
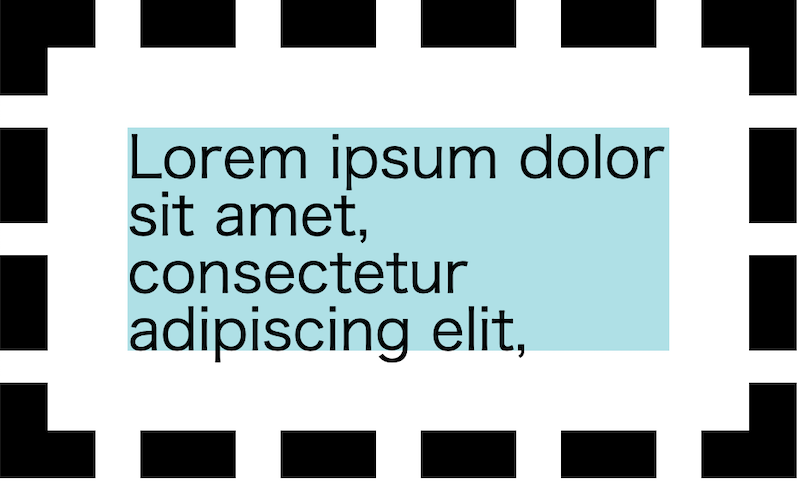
<「contentだけ」表示>
「clip」を使って「contentだけ」表示します。


「content部分だけ」backgroundが入ります。
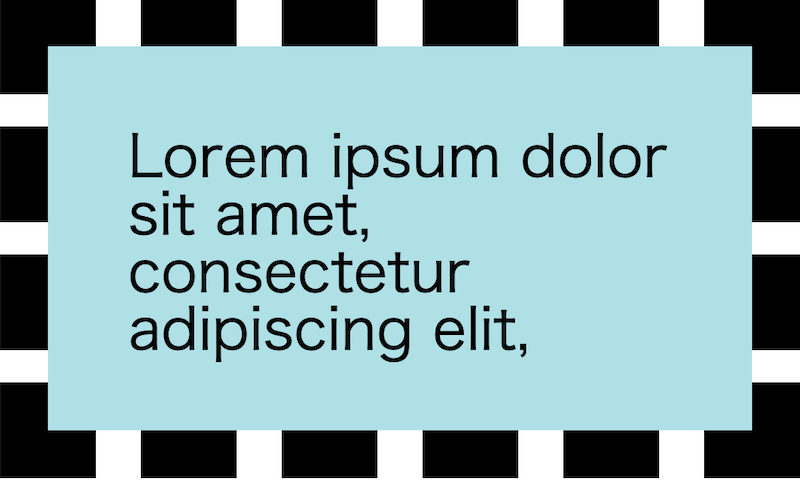
<「paddingまで」表示>
「clip」を使って「paddingまで」表示します。


「paddingまで」backgroundが入ります。
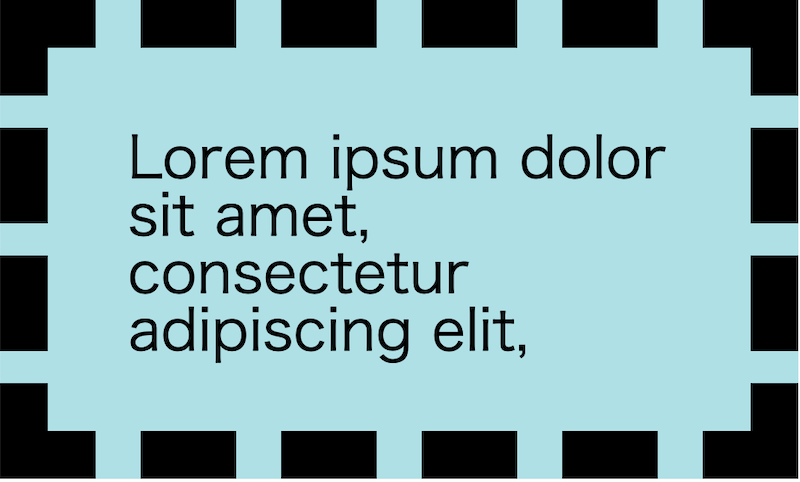
<「borderまで」表示>
「clip」を使って「borderまで」表示します。


「borderまで」backgroundが入ります。
<「margin」は、backgroundを入れられない>
「margin」は、空白専門のため「backgroundは入れられない」。

marginに「backgroundは入れられない」。
<「background-clip」3つの値>
「clip」の値は、3つあります。
1:content-box
2:padding-box
3:border-box
「background-clip」は、次で紹介する「background-origin」とセットで使います。
background-clip: content-box;
background-clip: padding-box;
background-clip: border-box;4:background-origin(開始位置)
「origin」は、backgroundの「開始位置を決める」プロパティです。
それでは「origin」は、どんな時に使うのでしょうか?
「clip」を使って「ボックスモデルのどこまで表示するか」決めた時です。
それでは
なぜ「clip」を使った時なのでしょうか?
それは、表示が変わると開始位置も変わるからです。
「?」
わかりにくいですよね。
ここで1つ例をあげてみます。
<表示=content、開始位置=padding>
表示と開始が合っていない例です。
1:表示ボックスモデル「content」
2:開始位置は「padding」
表示と開始が合っていないので、画像がズレています。

<表示=content、開始位置=content>
表示と開始が合っている例です。
1:表示ボックスモデル「content」
2:開始位置は「content」
表示と開始が合っているので、画像はピッタリです。

このように表示、開始位置は同じにします。
なので
おおよその場合で「clip」と「origin」は同じ値にします。(例外もあります)
background-clip: content-box;
background-origin: content-box;<「background-origin」3つの値>
originの値は、3つあります。
1:content-box
2:padding-box
3:border-box
背景画像は、基本的に左上へ置かれます。
<1:content-box>
「content-box」は、開始位置が「content」です。

background-origin: content-box;<2:padding>
「padding-box」は、開始位置が「padding」です。

background-origin: content-box;<3:border-box>
「border-box」は、開始位置が「border」です。
borderがある時は、開始位置を変えた方がいいかもしれません。

background-origin: border-box;5:background-size(大きさを変える)
「size」は、背景画像を拡大縮小するプロパティです。
「clipで選んだボックスモデル」を基準にして拡大縮小します。
「size」は、仕組みが難しくできています。
1枚の大きな画像を入れる時は、
background-size: 100% 100%;タイル状に小さな画像を繰り返し表示させる時は、
background-size: auto auto;この値を入れれば間違い無いでしょう。
<「background-size」3つの値>
「size」の値は、3つあります。
1:contain(比率はそのままに縮小して入れる)
2:cover(比率はそのままに拡大する入れる)
3:数値、パーセント、auto指定
どの値も難しくできています。
<1:contain(比率はそのままに縮小して入れる)>
「contain」は、画像の比率はそのままに「画像全体が入る」ように縮小します。
「?」
ですよね。

「contain」は、以下の3つのルールで画像を収めます。
1:画像の比率をたもつ
2:画像全体が入る
3:縮小する
とにかく、空白ができても「画像全体を入れようとします」。
そんな値です。
background-size: contain;<2:cover(比率はそのままに拡大する入れる)>
「cover」は、画像の比率はそのままに「空白ができない」ように拡大します。
「?」
ですよね。

「cover」は、以下の3つのルールで画像を収めます。
1:画像の比率をたもつ
2:空白ができないようにする
3:拡大する
とにかく「空白ができないようにうめる」。
そんな値です。
background-size: cover;<3:数値、パーセント、auto>
「数値、パーセント、auto」は、
正直とても難しいです。
なので
1枚の大きな画像を入れる時は、
background-size: 100% 100%;タイル状に小さな画像を繰り返し表示させる時は、
background-size: auto auto;この値を入れれば間違い無いでしょう。
<使い方>
「数値、パーセント、auto」は、ヨコ方向、タテ方向の順番で指定します。
background-size: ヨコ方向 タテ方向;<数値(px、emなど)>
数値は、画像の比率を無視してその数値で表示します。

<パーセント>
パーセントは「background-clipで選んだボックスモデルを100%として」パーセントで指定できます。
例えば50%にすると「clipで選んだボックスモデル」半分の大きさになります。
background-size: 50% 50%;
100%にすると「clipで選んだボックスモデル」の大きさになります。
background-size: 100% 100%;
<auto>
autoは、「もともとの画像の寸法」をそのまま入れます。
ヨコ方向、タテ方向の2つともautoをした場合、画像の寸法通りになります。
autoは、デフォルトです。
6:background-repeat(繰り返し)
「repeat」は、小さい画像をタイル状に並べる時に使うプロパティです。
1枚の大きい画像を入れる時には使いません。
小さい画像をタイル状に並べる時に使います。
「repeat」の値は6つあります。
1:repeat-x(ヨコ)
2:repeat-y(タテ)
3:repeat(繰り返し)
4:space(繰り返し:スペースで調節)
5:round(繰り返し:拡大縮小で調節)
6:no-repeat(繰り返さない)
詳しく説明します。
<1:repeat-x(ヨコ)>
「repeat-x」は、ヨコ方向だけ繰り返します。

background-repeat: repeat-x;<2:repeat-y(タテ)>
「repeat-y」は、タテ方向だけ繰り返します。

background-repeat: repeat-y;<3:repeat(繰り返し)>
「repeat」は、ヨコ方向、タテ方向へ繰り返しします。
画像が途切れても気にしません。

background-repeat: repeat;<4:space(繰り返し:スペースで調節)>
「space」は、ヨコ方向、タテ方向へ繰り返します。
画像が途切れる場合は、スペースで調節します。

background-repeat: space;<5:round(繰り返し:拡大縮小で調節)>
「round」は、ヨコ方向、タテ方向へ繰り返します。
画像が途切れる場合は、拡大縮小で調節します。

background-repeat: round;<6:no-repeat(繰り返さない)>
「no-repeat」は、繰り返し表示しません。
「1枚の大きい画像を入れる」時に使います。

background-repeat: no-repeat;7:background-position(置き方を決める)
「background-position」は、
background-image(背景画像)をどこに置くか決めるプロパティです。
背景画像を左上に置く時には使いません。(そのままおくと左上に置かれる)
それ以外の置き方をする時に使います。
「background-position」は、
「とても難しいプロパティ」でもあります。
使い方は3種類あります。
1:小さい画像を置く
2:大きい画像を置く
3:トリミングする
3つともやり方が難しいので別記事にしました。
image(背景画像)を左上以外へ置くことになったら読んでください。
8:background-attachment(スクロールへの対応)
「attachment」は、スクロールした時どう背景を表示するかのプロパティです。
値は2つあります。
1:scroll (デフォルト)
2:fixed
詳しく説明します。
<1:scroll(デフォルト)>
「scroll」は、背景も同時にスクロールします。
background-attachment: scroll;<2:fixed>
「fixed」は、スクロールしても背景が固定されます。
この「fixed」はおすすめできません。
やると分かるのですが「なぜか画面酔い」します。
なので
使わない方が良いでしょう。
background-attachment: fixed;「background」まとめ
「background」とは、背景へ「色、画像」を入れるプロパティです。
「background」プロパティは8種+一括指定があります。
| プロパティ | 説明 |
| 1:background-color | 色を決める |
| 2:background-image | 画像を入れる |
| 3:background-clip | ボックスモデルへの使用範囲 |
| 4:background-origin | 開始位置を決める |
| 5:background-size | 大きさを変える |
| 6:background-repeat | 繰り返し |
| 7:background-position | 置き場所 |
| 8:background-attachment | スクロール |
| 9:background | 一括指定 |
以上
「background」とは?背景を入れるページ作成での重要プロパティ(html,css)
の話でした。
ありがとうございました。