今回は「box-sizing」の説明です。
「box-sizing」は、「学び始め3難」の1つです。
「学び始め3難」とは、以下の3つです。
1:ボックスモデル
2:「box-sizing」
3:widthとheight
この「box-sizing」は、まあまあ難しいので頑張っていきましょう。
「box-sizing」は、width、heightを設定するプロパティです。
値は、2種類あります。
1:box-sizing「content-box」

2:box-sizing「border-box」

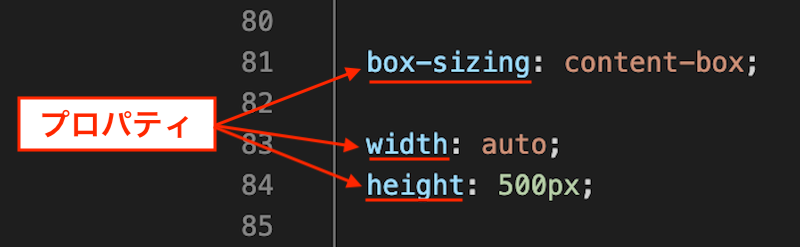
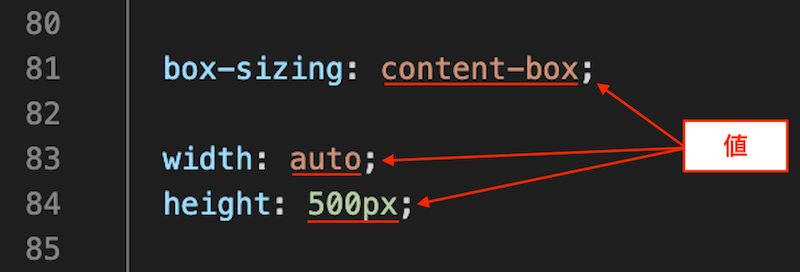
<プロパティとは?>
プロパティとは、CSSの「左側の命令」のこと。

<値とは?>
値(あたい)とは、CSSの「右側の数値、アルファベット」のこと。

<width、heightとは?>
width、heightとは、幅、高さのプロパティです。
width = 幅
height =高さ
width、heightは、
「数値」
「パーセント」
「auto」
などの指定ができます。
<数値>
width: 300px;
height: 500px;<パーセント>
width: 50%;
height: 100%;<auto>
width: auto;
height: auto;<この記事で「width: auto」「height: auto」の話は省きます>
この記事では、
「width: auto」
「height: auto」
この話は省きます。
理由は、autoを設定すると「特殊な処理がされる」からです。
autoについては「widthとheightの記事」で説明します。
【関連記事】widthとheightとは?幅、高さに関係する難解プロパティ(html,css)
<コピー、ペーストすると文字化けします>
このページのコードをコピー、ペーストすると
「ダブルクオーテーションなどの一部が文字化け」
して正常に機能しなくなります。
十分ご注意ください。
はじめに
実は「box-sizing」だけなら、さほど難しくはありません。
しかし
「ボックスモデル」
「box-sizing」
「width」
「height」
これらが合わさると「地獄のような難しさ」になります。
特に
「width」
「height」
この2つは「とても難しい」ので
その前に
1:「ボックスモデル」
2:「box-sizing」
この2つをしっかり押さえておいた方が良いでしょう。
「box-sizing」とは?
box-sizingとは「width、heightをボックスモデルのどこまでにするか」のプロパティです。
一つ例をあげてみます。
box-sizingの値を「content-box」にします。
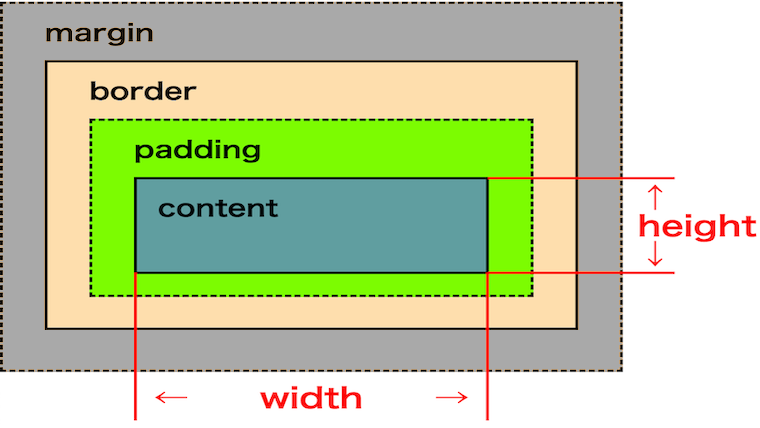
すると「width、height」は、下のようになります。
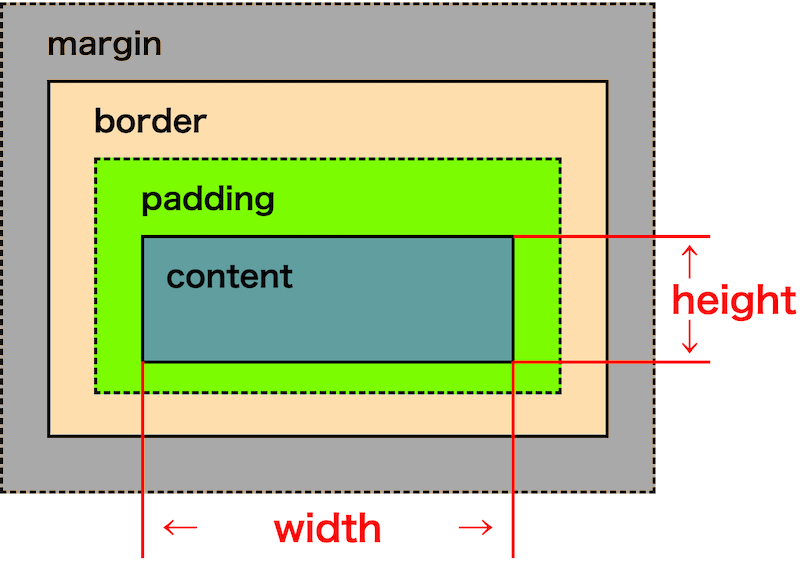
<box-sizing: content-box>

そして
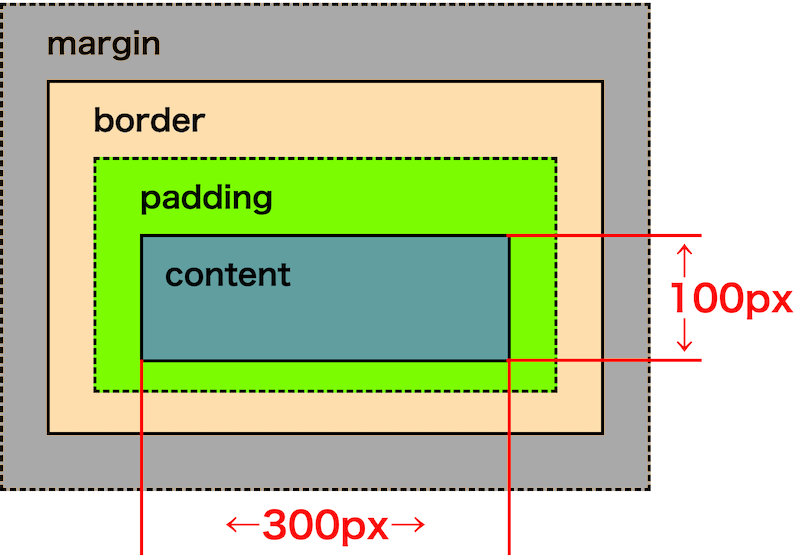
この状態で、width、heightへ数値を入れてみます。
「width: 300px」
「height: 100px」
そうすると、下のようになります。

box-sizing2つの値「content-box」「border-box」
box-sizingには「2つの値(あたい)」があります。
1:「content-box」
2:「border-box」
この2つの値でwidth、heightを「ボックスモデルのどこまでにするか」の設定します。
<content-boxの時>
box-sizing: content-box;
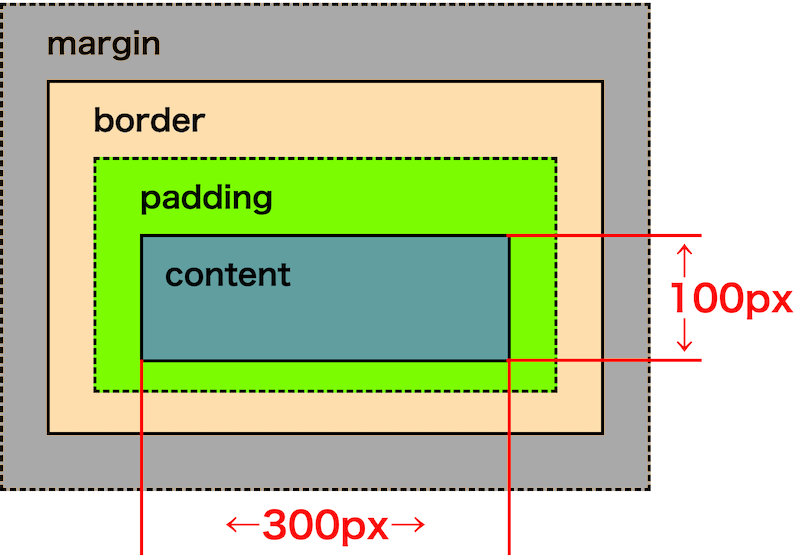
<「content-box」の状態で数値を入れた時>
box-sizing: content-box;
width: 300px;
height: 100px;
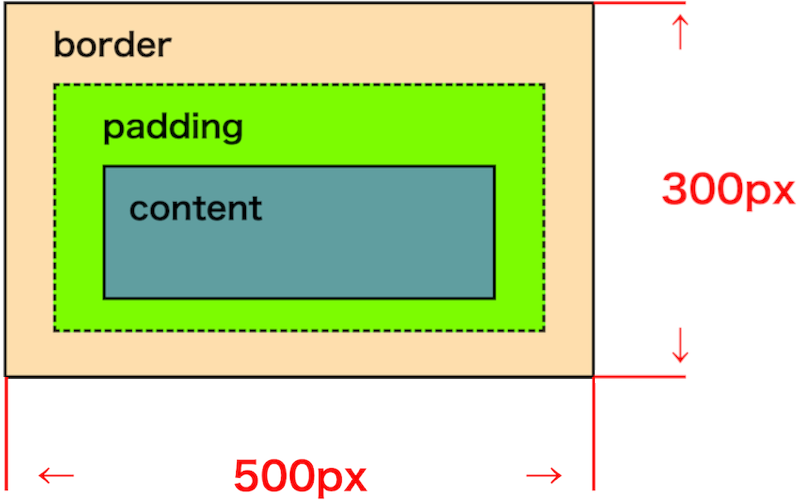
<border-boxの時>
box-sizing: border-box;
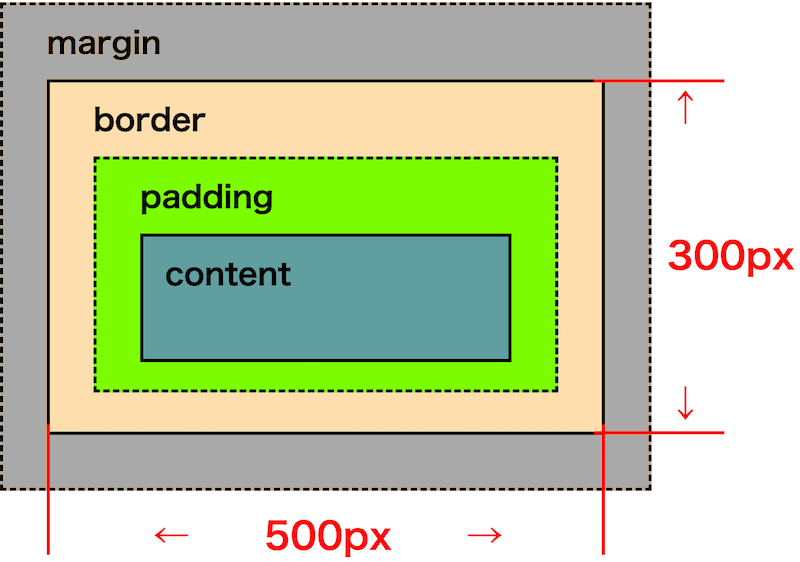
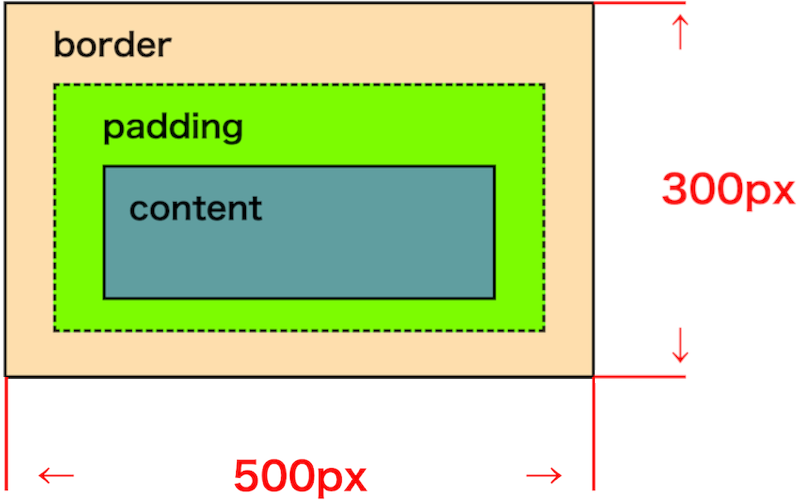
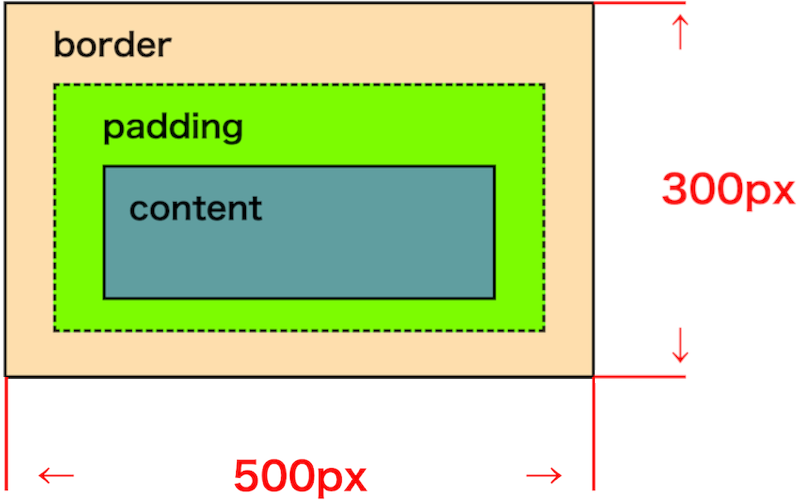
<「border-box」の状態で数値を入れた時>
box-sizing: border-box;
width: 500px;
height: 300px;
box-sizing「2つの問題」
「box-sizing」の基本的な説明は、終わりです。
「これなら簡単では?」
そう思いました?
実は「box-sizing」は、ここから難しくなります。
box-sizingには「2つの問題」が隠れています。
それは、以下の2つです。
1:「本当の幅」「本当の高さ」
2:border-boxで「縮むcontent」
それぞれ詳しく説明します。
1:「本当の幅」「本当の高さ」
<注意> この記事では「width: auto」「height: auto」この2つの話は省きます。
ところで「幅」「高さ」はどこ?
と聞かれて、あなたはどのように答えるでしょうか?
おそらく「width」「height」と答えるのではないでしょうか?
それは「半分正解」です。
残り半分は?
外側です。
実は「width」「height」には、外側があります。
「width」「height」へ外側を足して初めて「本当の幅」「本当の高さ」になります。
それでは
外側とは、どこでしょうか?
文字だけでは分かりにくいので、画像を見ながら説明します。
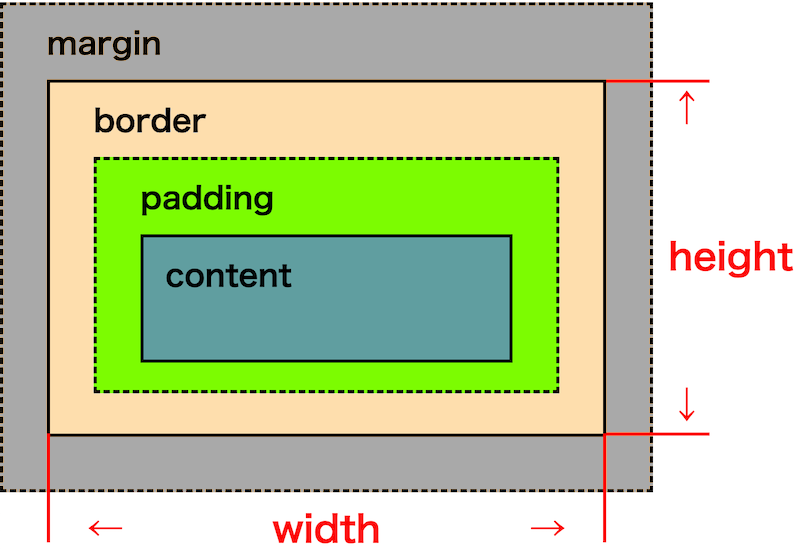
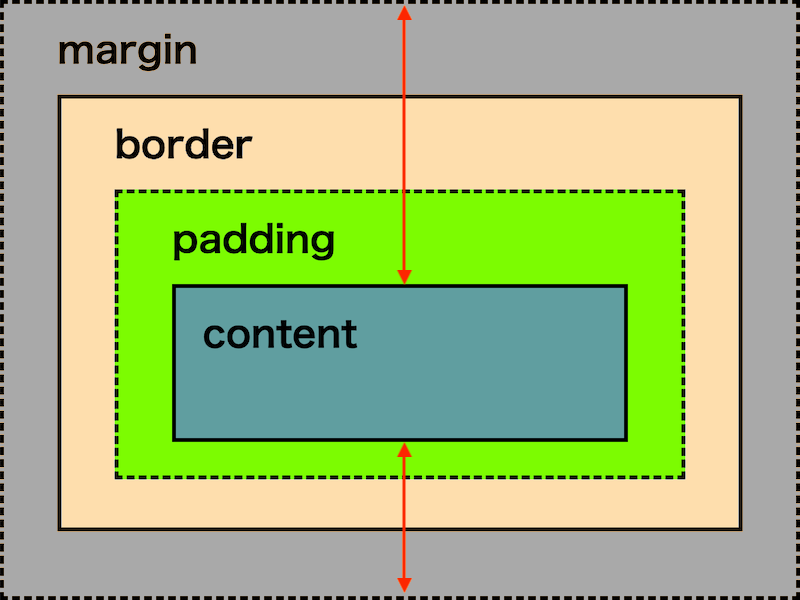
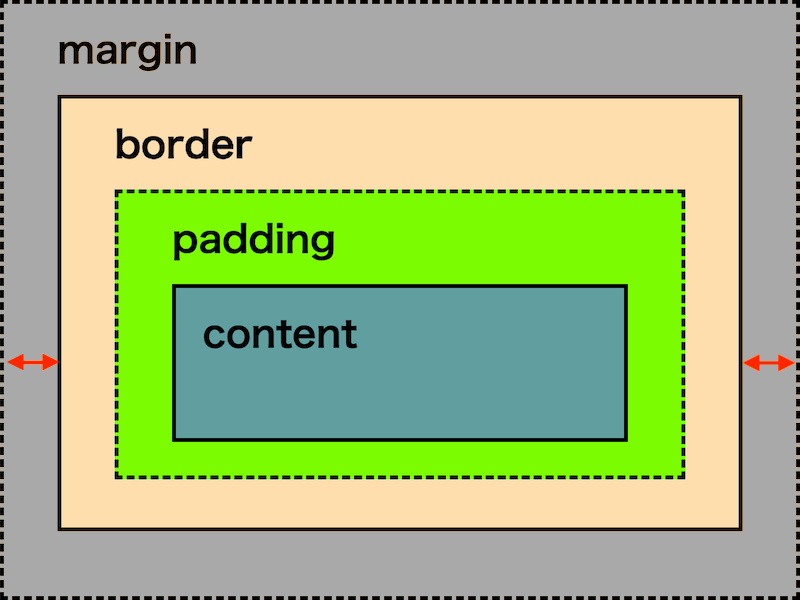
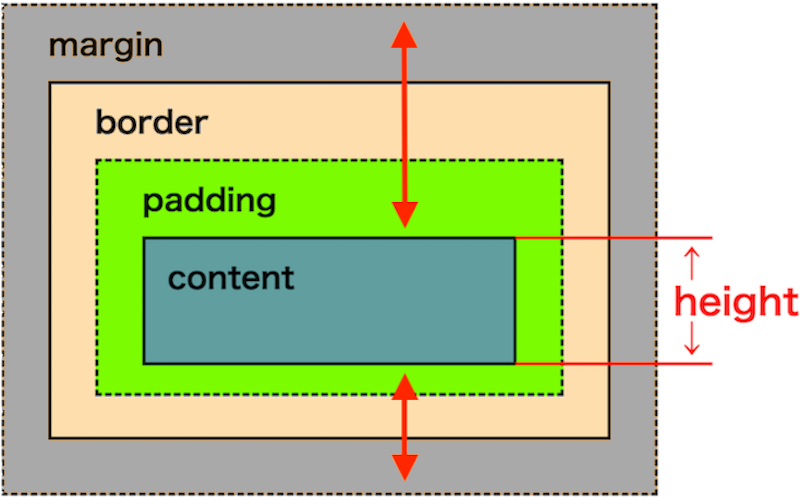
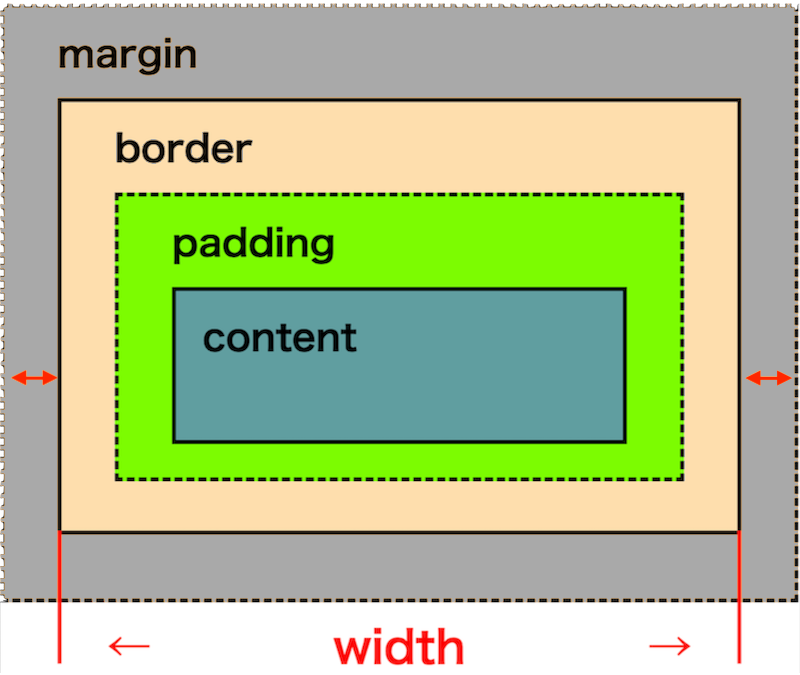
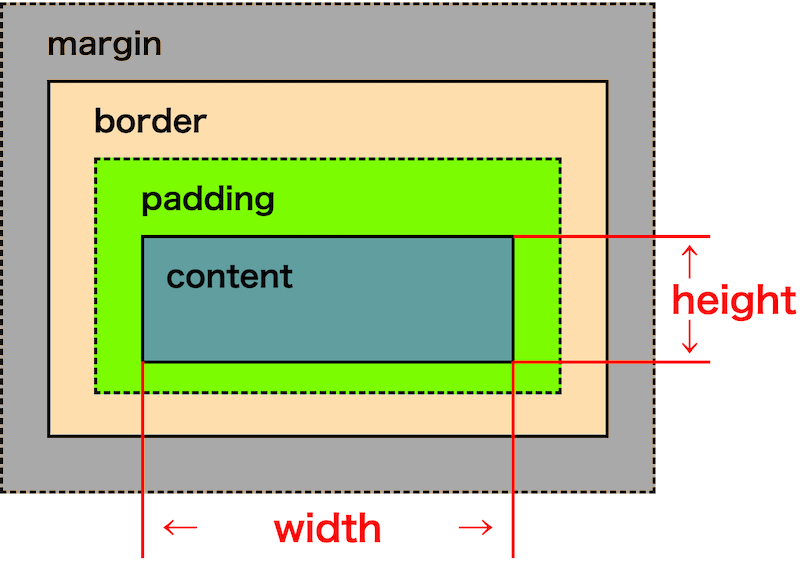
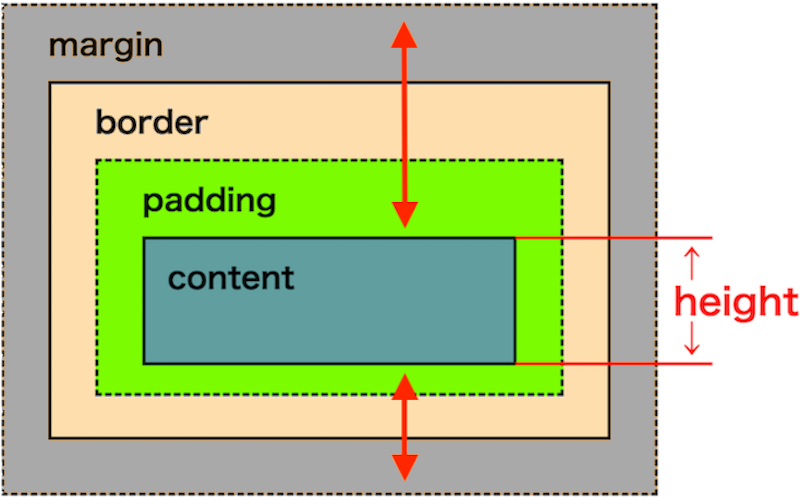
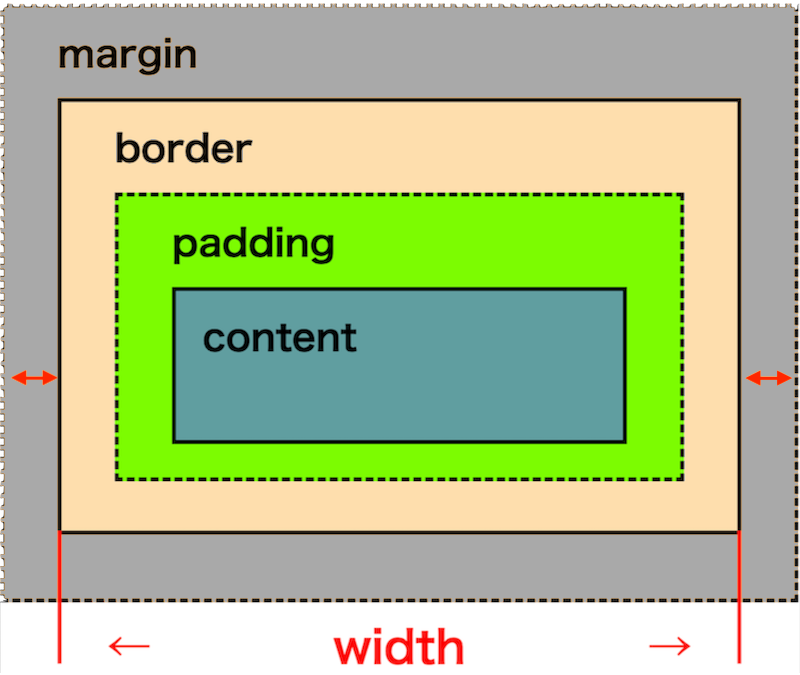
<content-boxの外側>
width

height

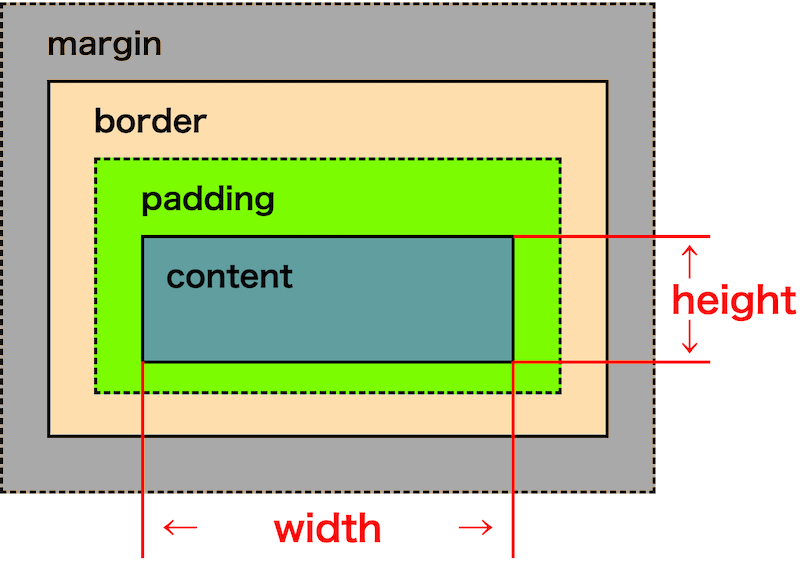
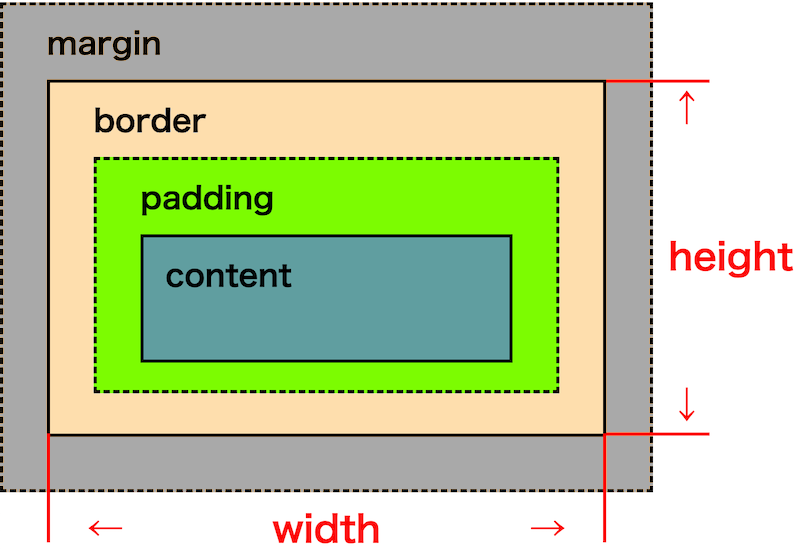
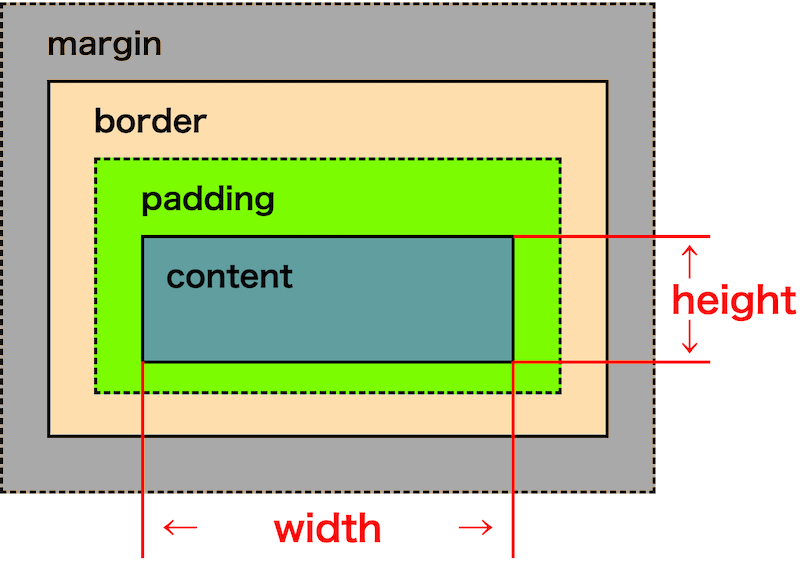
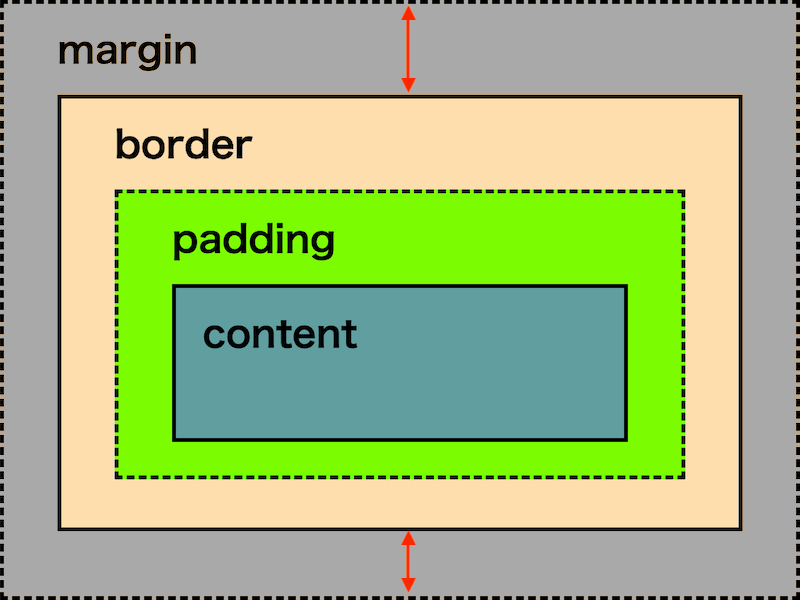
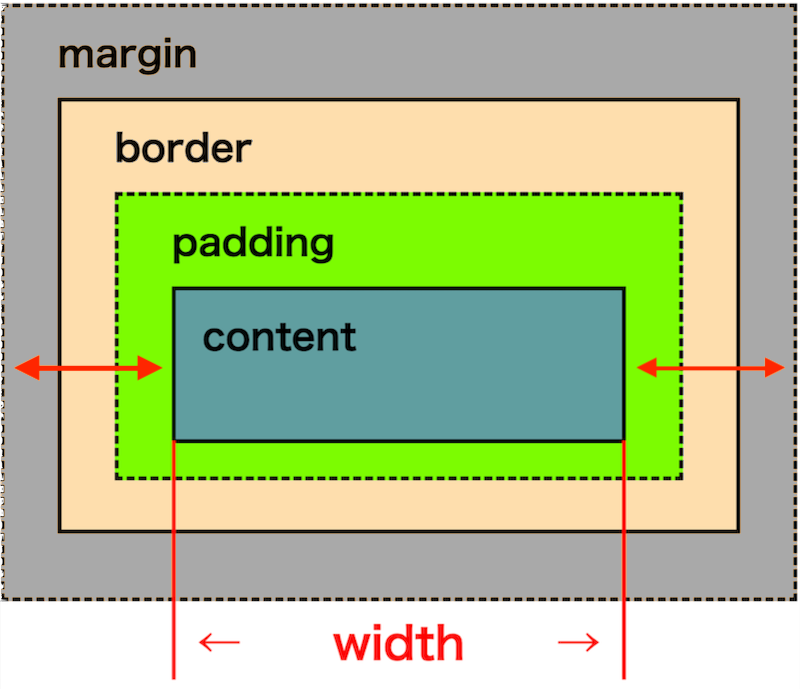
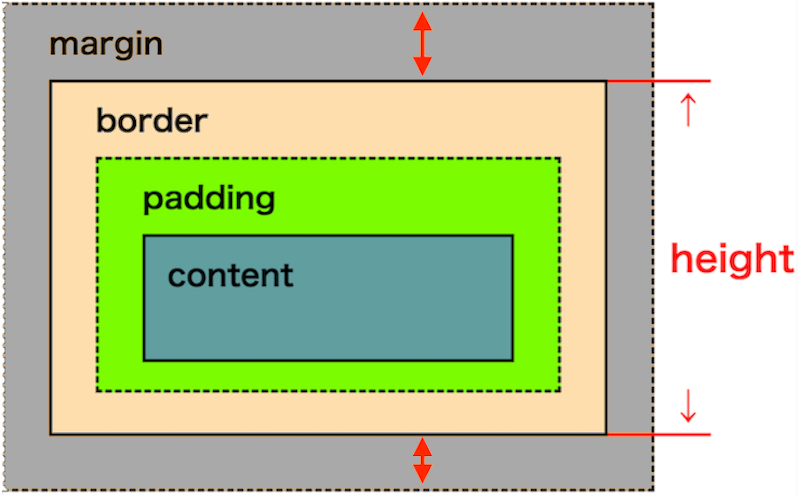
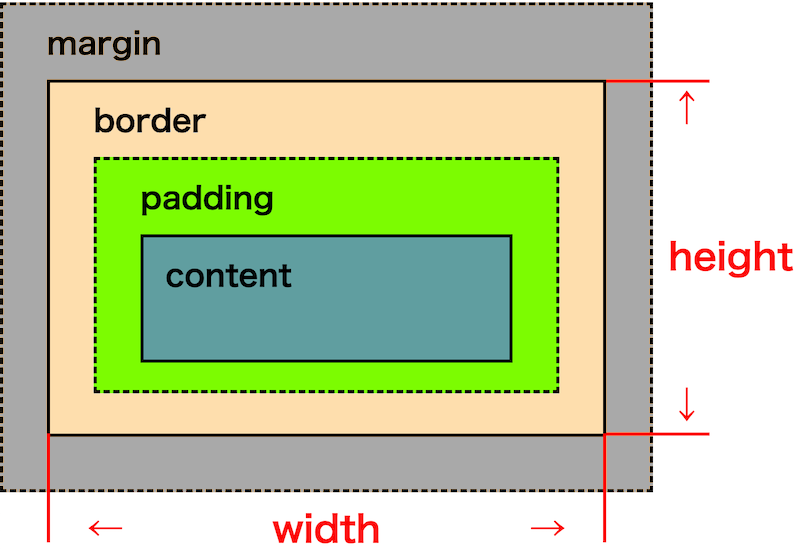
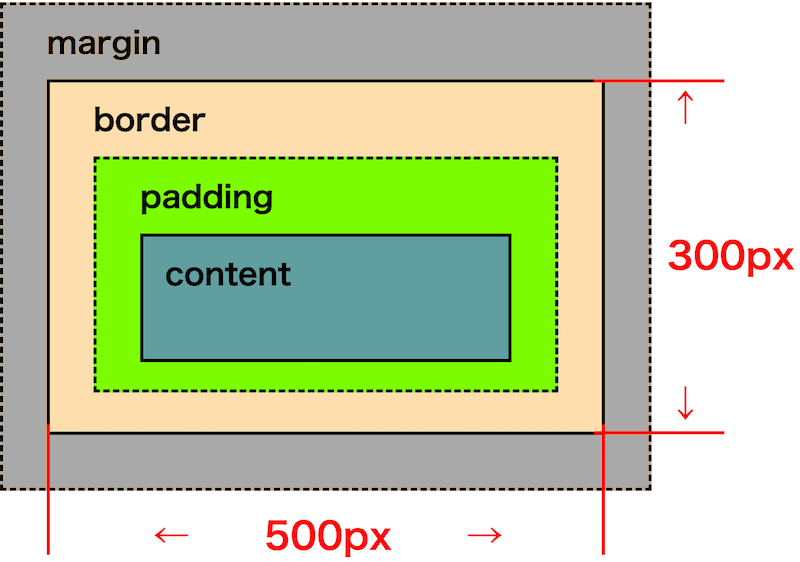
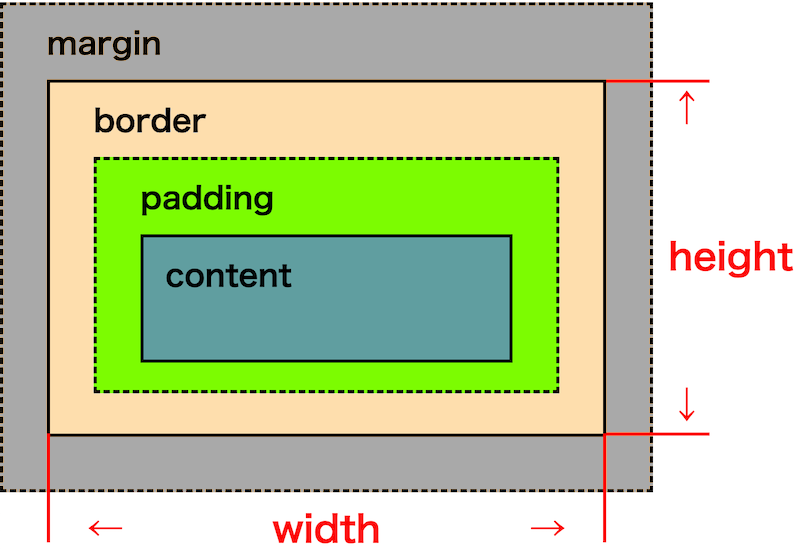
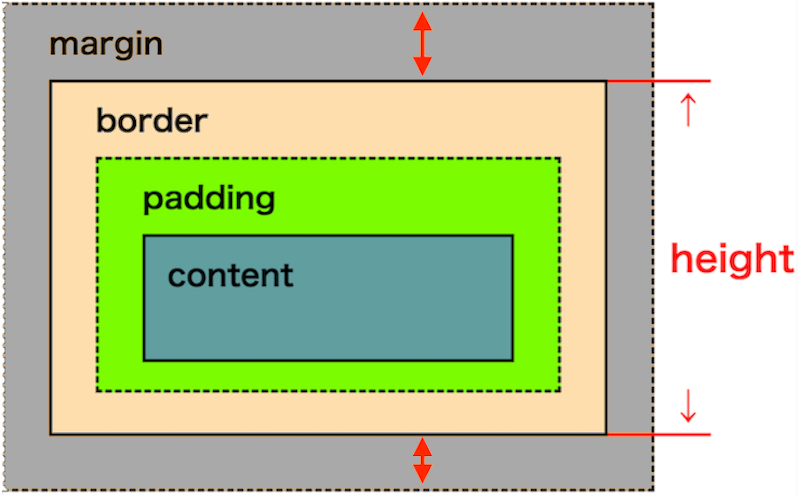
<border-boxの外側>
width

height

結局「本当の幅」「本当の高さ」は?
結局「本当の幅」「本当の高さ」は、下のようになります。
<content-box>
「本当の幅」

本当の幅 = 「width」 + padding + border + margin
「本当の高さ」

本当の高さ = 「height」 + padding + border + margin
<border-box>
「本当の幅」

本当の幅 = 「width」 + margin
「本当の高さ」

本当の高さ = 「height」 + margin
2:border-boxで「縮むcontent」
次は「縮むcontent」の説明をします。
「縮むcontent」とは、border-boxの時に起こる問題です。
border-boxは、下のことでした。

分かりやすくするため、width、heightへ数値を入れます。

この状態で「padding」「border」を大きくすると、どうなるでしょうか?
「padding」「border」は、width、heightの内側にあります。
width、heightは「width=500px」「height=300px」と決定していて変わりません。
結果を言うと、contentが縮みます。
文章では分かりにくいと思うので、見本を用意しました。
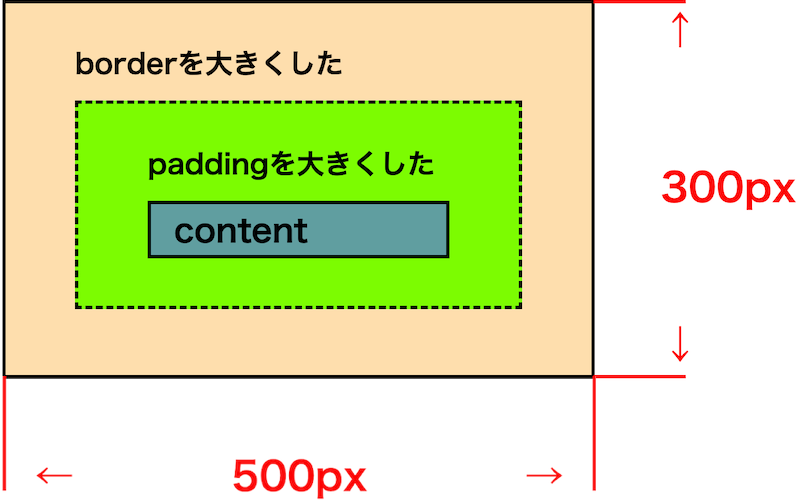
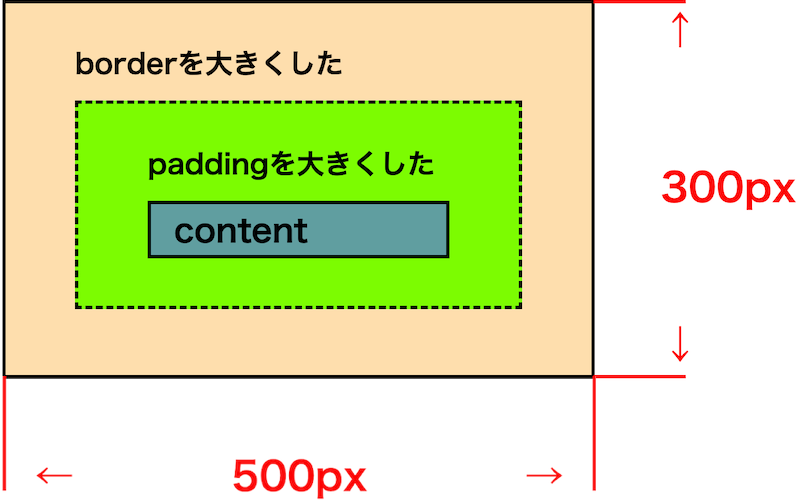
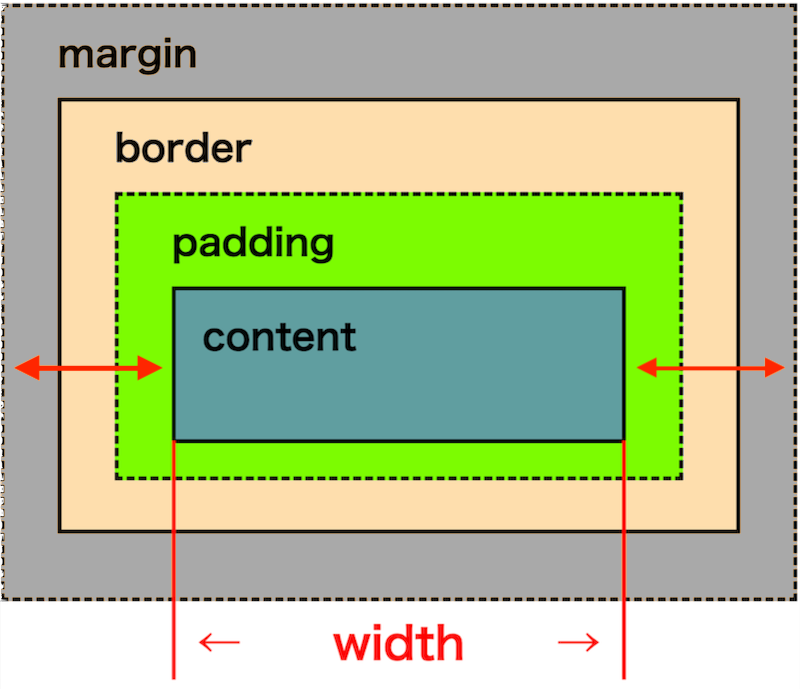
<border-box「縮むcontent」>
「縮むcontent」の見本を用意しました。
今回の話に「margin」は関係ないので、省きます。
今の状態は、
「border-box」
「width=500px」
「height=300px」
です。

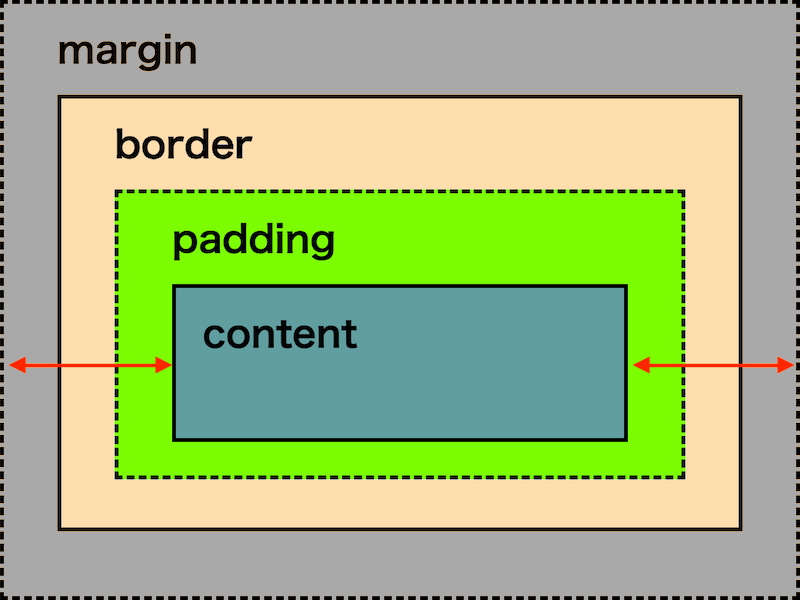
この状態で「padding」「border」を大きくします。

「content」が、すごく縮みました。
と言うことは「border-box」の状態では、
「padding」「border」を大きくしたり、小さくしたりすると、全て「content」で調節されます。

つまり
border-boxは、
「width」 = 「自動調節 content」+「padding」+「border」
「height」 = 「自動調節 content」+「padding」+「border」
と言うことになります。
<border-boxでの「content 計算法」>
border-boxでの「content 計算方法」です。
「ボックスモデルのcontent」に直接数値を入れる方法がないため、逆算で計算します。
content = 「width」ー「padding」ー「border」
content = 「height」ー「padding」ー「border」

<「ボックスモデル content」へ直接数値を入れるプロパティは無い>
実は「ボックスモデル content」へ直接数値を入れるプロパティはありません。
content: “”;
と言うプロパティはありますが、これは「ボックスモデル」とは関係のないプロパティです。
「box-sizing: content-box」の状態で
「width」
「height」
へ数値を入れれば、
間接的ではありますが「content」の大きさを指定することは出来ます。
「box-sizing」まとめ
<box-sizingとは>
box-sizingとは「width、heightをボックスモデルのどこまでにするか」のプロパティです。
<content-box>

<border-box>

<box-sizing「本当の幅」「本当の高さ」>
「width: auto」「height: auto」この2つの話は、省きます。
content-box「本当の幅」
本当の幅 = 「width」 + padding + border + margin

content-box「本当の高さ」
本当の高さ = 「height」 + padding + border + margin

border-box「本当の幅」
本当の幅 = 「width」 + margin

border-box「本当の高さ」
本当の高さ = 「height」 + margin

<border-boxでの「content計算法」>
border-boxでの「contentの計算方法」です。
border-boxでは、contentへ直接数値を入れる方法がないため、逆算で計算します。
content = 「width」ー「padding」ー「border」
content = 「height」ー「padding」ー「border」

(注意)「box-sizing: content-box」この状態で「width」「height」へ数値を入れれば、間接的ではありますが「content」の大きさを指定することは出来ます。
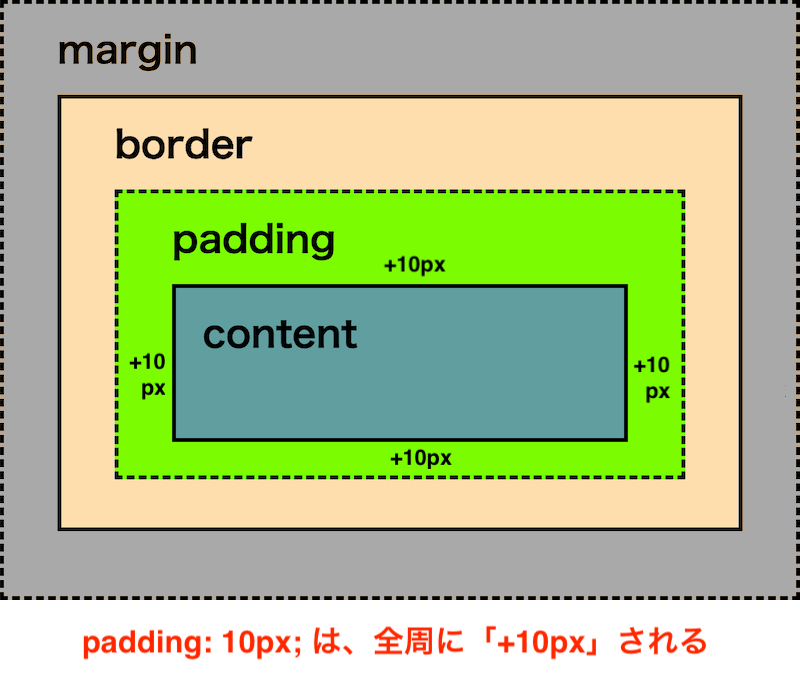
おまけ padding: 10pxは「全周に+10px」
<計算の注意点>
パディングを計算する時の注意点です。
padding: 10px;
このように入れた場合、paddingは「全周に+10px」されます。

なので
「padding: 10px」
これで「幅を計算」する時は、
見た目が10pxなので +10px するのではなく
右+10px
左+10px
左右合わせて「+20px」になります。
【関連記事】widthとheightとは?幅、高さに関係する難解プロパティ(html,css)
以上、
box-sizingとは?幅、高さに関係する重要プロパティ(html,css)
の話でした。
ありがとうございました。