cssプロパティ一覧
 html,css
html,css 「background」とは?背景を入れるページ作成での重要プロパティ(html,css)
こんにちは tanaka です。 今回は「background」の説明です。 「background」は、「背景の色」「背景の画像」を入れるプロパティです。 かなり重要なプロパティなので、確実に覚えたいところです。 それでは、詳しく説明して...
 html,css
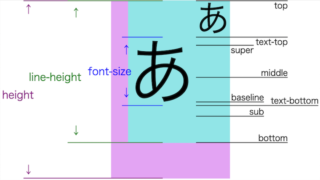
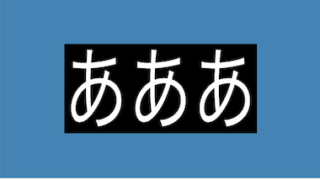
html,css 「vertical-align」とは?1行中の「小さな文字」「小さな画像」を上下移動させるプロパティ(html,css)
こんにちは tanaka です。 今回は「vertical-align」の説明です。 「vertical-align」は、1行中の「小さな文字」「小さな画像」を上下移動させるプロパティです。 1行中に大きな文字と、小さな文字があって初めて機...
 html,css
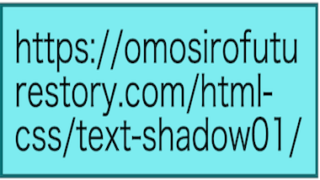
html,css 「overflow-wrap」とは?URL表記がうまくいかない時に使うプロパティ(html,css)
こんにちは tanaka です。 今回は「overflow-wrap」の説明です。 「overflow-wrap」とは、「半角アルファベットの改行設定」プロパティです。 主に「URLの表示」で使います。 それでは、詳しく説明していきます。 ...
 html,css
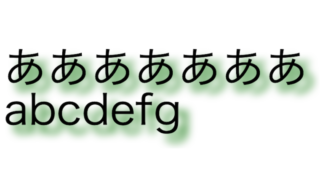
html,css 「text-shadow」とは?文字へ影を入れるプロパティ(html,css)
こんにちは tanakaです。 今回は「text-shadow」の説明です。 「text-shadow」とは、文字に影を入れるプロパティです。 それでは、詳しく説明していきます。 文字化けします <コピー、ペーストすると文字化けします> こ...
 html,css
html,css 「text-overflow」とは?文末へ印を入れる特殊なプロパティ(html,css)
こんにちは tanaka です。 今回は「text-overflow」の説明です。 「text-overflow」は、 1:「文章を途切れさせる」プロパティ 2:「文章をはみ出させる」プロパティ それらを使った後、文章の最後をどう表示するか...
 html,css
html,css 「white-space」とは?半角スペース、タブのホワイトスペース処理を制御するプロパティ(html,css)
こんにちは tanakaです。 今回は「white-space」の説明です。 「white-space」は、以下の2つの設定ができるプロパティです。 1:ホワイトスペース処理の設定 2:文章右側の折り返し それでは、詳しく説明していきます。...
 html,css
html,css これでスッキリ?「flexboxプロパティ群」を徹底解説(html,css)
「flexboxの基礎」は、よくわかる「flexbox」基礎編(1)ヨコ方向(html,css)こちらをご覧ください。 こんにちは、tanakaです。 今回は「flexboxプロパティ群」の説明です。 「flexbox」は、とても難しくでき...
 html,css
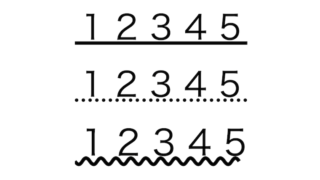
html,css 「text-decoration」とは?下線、取り消し線を入れるプロパティ(html,css)
こんにちは tanakaです。 今回は「text-decoration」の説明です。 「text-decoration」は、文章に線を入れるプロパティです。 線は、3種類あります。 1:下線2:上線3:取り消し線 それでは、詳しく説明してい...
 html,css
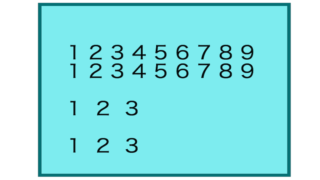
html,css 「text-align」とは?「左」「中央」「右」配置でよく使うプロパティ(html,css)
こんにちは tanaka です。 今回は「text-align」の説明です。 「text-align」は、「左」「中央」「右」配置でよく使うプロパティです。 配置できるものは、 1:文字や画像 2:子要素の配置(「display: blo...
 html,css
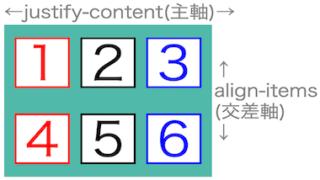
html,css よくわかる「flexbox」基礎編(1)ヨコ方向(html,css)
こんにちはtanakaです。 今回は「flexboxの基礎」を説明します。 「flexbox(フレックスボックス)」は、親要素へ命令を入れ、子要素を並べる機能です。 「flexbox」を使うと子要素をキレイに並べることができます。 「fle...
 html,css
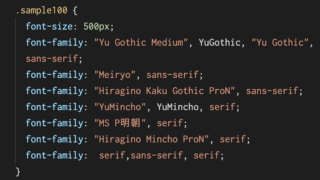
html,css css「font」読みやすさに深く関わるフォントのプロパティ(html,css)
こんにちは、tanakaです。 今回は「font」プロパティの説明です。 「font」は、読みやすさに深く関わるフォントのプロパティです。 「読みやすいページ」を作るなら知っておいた方が良いでしょう。 しかし プロパティ「font-fami...
 html,css
html,css css「outline」文字を線で囲むプロパティ(html,css)
こんにちは、tanakaです。 今回は「outline」の説明です。 「outline」は、文字や文章を「線で囲む」プロパティです。 「outline」は、領域を持たないため自由に使う事ができます。 それでは、詳しく説明していきます。 文字...
 html,css
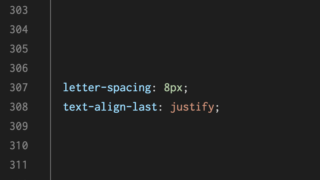
html,css css「letter-spacing」文字間を「広げる」「狭める」プロパティ(html,css)
プロパティletter-spacingの説明です。
 html,css
html,css css「color」文字に色をつけるプロパティ(html,css)
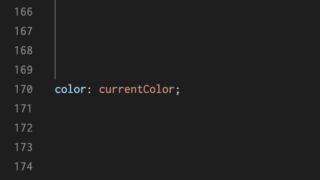
こんにちは、tanakaです。 今回は「color」の説明です。 「color」は、文字に色をつけるプロパティです。 指定方法は6つあります。 1:名称指定 2:16進数 3:rgb 4:hsl 5:transparent 6:curren...
 html,css
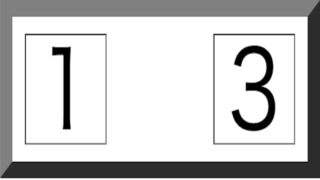
html,css css「visibility」は、幅、高さを残す「非表示」プロパティ(html,css)
こんにちは、tanakaです。 今回は「visibility」の説明です。 「visibility」は、表示、非表示のプロパティです。 「display」とは違い非表示でも「幅」「高さ」を残します。 さらに HTML<table>の「1セル...